一、F11快捷键
在使用B/S系统时,为了突出展示系统功能,一般会按F11快捷键将浏览器全屏展示。全屏展示时将浏览器的地址栏、书签栏、PC机的任务栏等都被隐藏,显示器仅仅显示整个web系统的所有元素,而忽略其他元素。在大屏展示或者需要触屏操控等场景中很有用。
二、显示器分辨率
市面上显示器的分辨率有很多,如1024×768、1440×900,1280×1024,1400×1050...等等。其中1920x1080已经成为主流的显示器分辨率。web开发中常常以1920x1080作为标准。
三、本示例目标
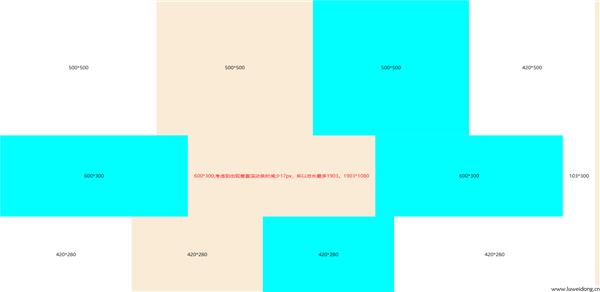
本实例按1920x1080的分辨率开发一个界面,当用户全屏或缩小页面时,使用CSS代码等比例扩大或缩小页面。

四、获取界面各种宽高度
//获取浏览器可视区域高度和宽度,该值随浏览器放大缩小变化而变化
console.log("$(window).width():"+$(window).width())//1920
console.log("$(window).height():"+$(window).height())//937//获取页面文档的高度和宽度,该值不会因浏览器放大缩小而改变
console.log("$(document).width():"+$(document).width());
console.log("$(document).height():"+$(document).height());
//获取屏幕分辨率的高度和宽度
console.log("window.screen.width:"+window.screen.width)//1920
console.log("window.screen.height:"+window.screen.height)//1080
//获取屏幕分辨率的可用高度和宽度,不包括任务栏高度
console.log("window.screen.availWidth:"+window.screen.availWidth)//1920
console.log("window.screen.availHeight:"+window.screen.availHeight)//1080//获取页面body的高度和宽度
console.log("$(document.body).height()"+$(document.body).height());
console.log("$(document.body).width()"+$(document.body).width());
//获取页面body的总高度和总宽度,包含边框、内边距和外边距
console.log("$(document.body).outerHeight(true)"+$(document.body).outerHeight(true));
console.log("$(document.body).outerWidth(true)"+$(document.body).outerWidth(true));
五、关键代码
需要引入jquery.min.js类库:<script src="lib/jquery/dist/jquery.min.js"></script>。
使用CSS中的transform属性,该属性可以实现缩放元素的功能。在Jquery中如下设置CSS样式,ratioX表示X轴的缩放比例,ratioY表示Y轴的缩放比例。
$('body').css({transform: "scale(" + ratioX + ", " + ratioY + ")",transformOrigin: "left top",backgroundSize: "100% 100%",
});
希望在页面加载时以及用户改变界面大小时触发,使用以下函数实现:
window.addEventListener('load', adaptation);
window.addEventListener('resize', adaptation);
六、发现的问题
这个界面很简单,就是一些DIV堆叠沾满了整个界面,大小是1920x1080。不曾想,经过测试,界面上总会出现滚动条,很碍眼,经过思考,估计原因是当垂直方向出现滚动条时,页面宽度将会减少。而滚动条的宽度是17px,故而实际可用的宽度是1903。把界面DIV总宽高改为1903×1080,问题得到解决。
经过测试,当用户显示器分辨率是1920x1080时,全屏扩大或者拖动缩小页面,页面显示还算完美。只是,此界面在更高的分辨率中显示,如4096×3072等,显示得乱套了!或许需要使用媒体查询那些来实现吧。
下载码:B53A02D0C6
下载码是啥?如何下载=》点击查看