前言
在移动开发中,时间选择的控件比比皆是,但却鲜有类似的组件可以精确到秒级别的,官方可能是考虑到小屏幕手机的显示问题,也可能是使用的场景寥寥无几,但是少不代表没有,所以最近花了点时间基于 vant 组件库封装了一个可以精确到秒级别的时间选择器。
实现思路
本章我们主要用到了 vant 组件库中的 Popup 弹出层组件搭配 DatetimePicker 组件进行时间选择。通过 props 和 emit 进行组件之间的通信。其实 vant 已经封装好一系列的代码了,我们需要修改的是自定义年月日时分秒的时间数据并将其添加到绑定的数组中即可。话不多说,下面直接看代码的实例。
封装文件
文件目录:src/components/timePicker
<template><div><!-- 弹出层 --><van-popup get-container="body" v-model="isPicker" position="bottom" @close="confirmOn"><!-- 时间选择 --><van-picker ref="picker" show-toolbar title="请选择时间" :columns="columns" @change="onChange" @cancel="cancelOn" @confirm="onConfirm" /></van-popup></div>
</template>
<script>
export default {name: "popup",props: ["showPicker", "values"],data() {return {isPicker: false, //是否显示弹出层columns: [], //所有时间Mdays: "", //弹窗关闭时月份所在值Dindex: null,};},watch: {isPicker(val) {!val && this.$emit("changeValue");this.columns = [];this.getcolumns();},showPicker(val) {this.isPicker = val;},values(val) {if (val == "") {this.Mdays = "";this.Dindex = null;}},},methods: {getCountDays(year, month) {//获取某年某月多少天var day = new Date(year, month, 0);return day.getDate();},getcolumns() {var strtime = this.values;var date = new Date(strtime.replace(/-/g, "/"));var vmoduletime = date.getTime();if (this.values != "") {var vmoduledate = new Date(vmoduletime);} else {var vmoduledate = new Date(); //没有传入时间则默认当前时刻}var Y = vmoduledate.getFullYear();var M = vmoduledate.getMonth();var D = vmoduledate.getDate();var h = vmoduledate.getHours();var m = vmoduledate.getMinutes();var s = vmoduledate.getSeconds();var year = {}; //获取前后十年数组year.values = [];var Currentday = new Date().getFullYear();for (var i = Currentday - 10; i < Currentday + 10; i++) {year.values.push(i + "年");}year.defaultIndex = year.values.indexOf(Y + "年"); //设置默认选项当前年this.columns.push(year);var month = {}; //获取12月数组month.defaultIndex = M;month.values = Object.keys(Array.apply(null, { length: 13 })).map(function (item) {if (+item + 1 <= 10) {return "0" + item + "月";} else if (+item + 1 == 11) {return +item + "月";} else {return (+item + 0).toString() + "月";}});month.values.splice(0, 1);this.columns.push(month);//获取当月的天数var days = this.getCountDays(Y, this.Mdays == "" ? M + 1 : this.Mdays);var day = {}; //创建当月天数数组day.defaultIndex = this.Dindex == null ? D - 1 : this.Dindex;day.values = Object.keys(Array.apply(null, { length: days + 1 })).map(function (item) {if (+item + 1 <= 10) {return "0" + item + "日";} else if (+item + 1 == 11) {return +item + "日";} else {return (+item + 0).toString() + "日";}});day.values.splice(0, 1);this.columns.push(day);var hour = {}; //创建小时数组hour.defaultIndex = h;hour.values = Object.keys(Array.apply(null, { length: 24 })).map(function (item) {if (+item + 1 <= 10) {return "0" + item + "时";} else if (+item + 1 == 11) {return +item + "时";} else {return (+item + 0).toString() + "时";}});this.columns.push(hour);var mi = {}; //创建分钟数组mi.defaultIndex = m;mi.values = Object.keys(Array.apply(null, { length: 60 })).map(function (item) {if (+item + 1 <= 10) {return "0" + item + "分";} else if (+item + 1 == 11) {return +item + "分";} else {return (+item + 0).toString() + "分";}});this.columns.push(mi);var ss = {}; //创建秒数数组ss.defaultIndex = s;ss.values = Object.keys(Array.apply(null, { length: 60 })).map(function (item) {if (+item + 1 <= 10) {return "0" + item + "秒";} else if (+item + 1 == 11) {return +item + "秒";} else {return (+item + 0).toString() + "秒";}});this.columns.push(ss);},onChange(values, a) {//a为所有列备选项值的数组var days = this.getCountDays(a[0].substr(0, 4), a[1].substr(0, 2));var newdays = {};newdays.values = Object.keys(Array.apply(null, { length: days + 1 })).map(function (item) {if (+item + 1 <= 10) {return "0" + item + "日";} else if (+item + 1 == 11) {return +item + "日";} else {return (+item + 0).toString() + "日";}});newdays.values.splice(0, 1);this.$refs.picker.setColumnValues(2, newdays.values); //设置第三列的值this.$refs.picker.setColumnIndex(2, a[2].substr(0, 2) - 1); //设置第三列索引},// 关闭弹框confirmOn() {var currentM = this.$refs.picker.getColumnValue(1);this.Mdays = currentM.substr(0, 2);this.Dindex = this.$refs.picker.getColumnIndex(2);},//时间选择器关闭cancelOn() {this.$emit("changeValue");},// 时间选择器确定onConfirm(val, index) {var endval =val[0].substr(0, 4) +"-" +val[1].substr(0, 2) +"-" +val[2].substr(0, 2) +" " +val[3].substr(0, 2) +":" +val[4].substr(0, 2) +":" +val[5].substr(0, 2);this.$emit("changeValue", endval);this.$emit("confirm", endval);},},
};
</script>
使用组件
<template><div><div @click="revealOn">点击选择时间</div><timePicker :values="timeVal" @changeValue="timePickerShow = false" ref="popup" :showPicker="timePickerShow" @confirm="confirmOn" /></div>
</template>
<script>
import timePicker from "@/components/timePicker";
export default {components: {timePicker,},data() {return {timeVal: "", //选中时间的值timePickerShow: false, //打开/关闭时间选择器};},methods: {// 点击选择时间revealOn() {this.timePickerShow = true;},// 时间选择器确定confirmOn(val) {console.log(val);},},
};
</script>
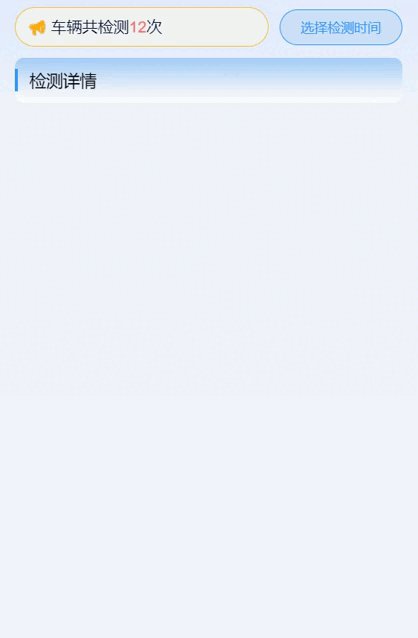
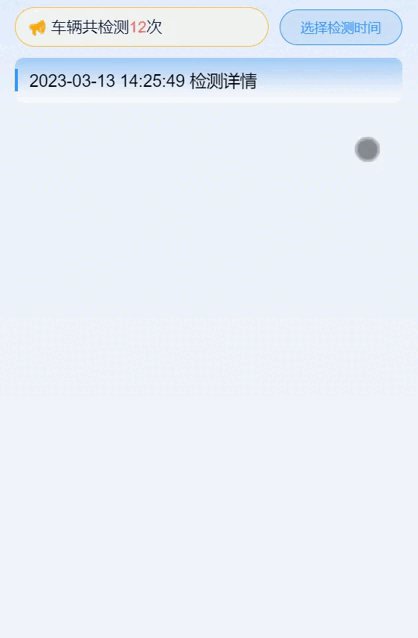
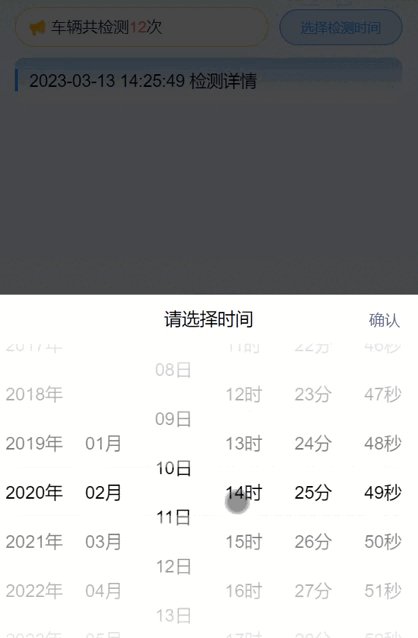
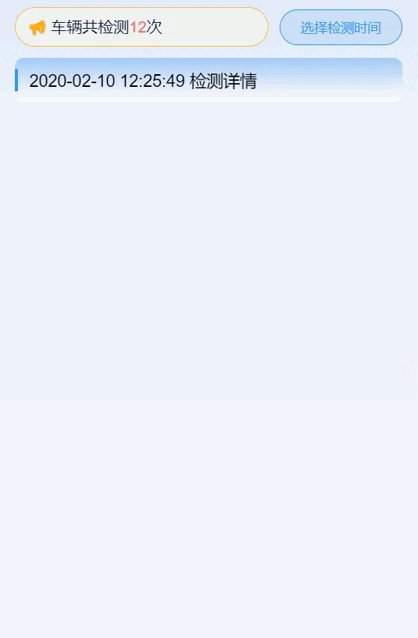
实现效果