本文是javaweb的第一篇,首先介绍了javaweb,然后进行了一个简单的web服务器部署,把我的一个网页发布到了云端,且叫他小Sa,目前啥也没有,之后会使用各种技术栈完成对小Sa的升级。最后是一个servlet入门使用分析。
上一篇:小Sa使用了它
下一篇:敬请期待
目录
- 一、JavaWeb的概念🍓
- 1.JavaWeb技术栈
- 2.Web的访问过程
- 二、Web服务器🍎
- 1.Tomcat相关
- 2.web部署
- 3.Maven创建Web项目
- 4.发布到云
- 三、Servlet🍇
- 1.Servlet类的使用入门
- 2.Servlet程序执行流程
- 3.Servlet的生命周期
一、JavaWeb的概念🍓
Web是全球广域网,也称为万维网(www),就是我们通过浏览器访问的网站。而JavaWeb是用Java技术来解决web互联网领域的技术栈。
1.JavaWeb技术栈
-
B/S架构
B/S 即Browser/Server,浏览器/服务器模式,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web资源,服务器把Web资源发送给浏览器。
这种架构的好处就是易于维护升级:服务器端升级后,客户端无需任何部署就可以使用到新的版本。 -
静态资源
主要是页面的展示:HTML、CSS、JavaScript、图片等。说这些是静态的,并不是只内容不会动,而是说所有的人看到的内容是一模一样。就像在CSDN中每个人有个账户,登录进去有各自不同的内容。 -
动态资源
动态资源主要包含Servlet、JSP等,主要用来负责逻辑处理。这个过程中又会访问一些数据,这些数据就是来自于数据库。 -
数据库
主要负责存储数据。 -
Web服务器
负责解析 HTTP 协议,解析请求数据,并发送响应数据。 -
HTTP
HyperText Transfer Protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则。
参考HTTP数据格式
2.Web的访问过程

二、Web服务器🍎
Web服务器是安装在服务器端的一款软件,例如
tomcat,把我们写的Web项目部署到Tomcat服务器软件中,服务器软件启动后,部署在Web服务器软件中的页面就可以直接通过浏览器来访问了。
有人可能说我写好的一个html网页不需要部署直接可以在浏览器浏览。其实这只是在你自己的浏览器阅读,你不能再其他设备上这样正常的浏览;而部署到服务器上的是可以在其他设备访问,在同一个局域网下你可以用手机浏览器通过主机ip:端口号加目录项浏览这个网页。
1.Tomcat相关
Tomcat是Apache软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。

Tomcat就是这么一只有点奇怪的猫~~
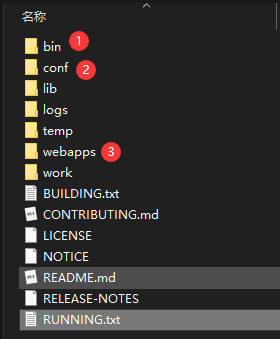
我们可以从Tomcat官网下载改软件解压就能使用。下载解压完成后就算是安装成功了,启动文件在bin文件夹,conf是配置文件夹,包括端口设置,webapps就是存放你的web项目的文件夹。

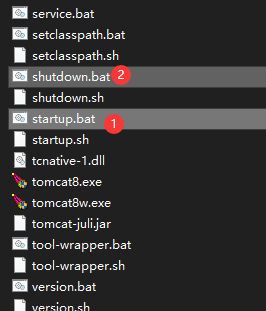
打开bin文件夹,下面这两个就是启动和关闭文件。

如果启动出错检查你的端口情况、jdk环境配置(这个java用的没问题一般不会出错)。
关闭服务器的时候你也可以选择在控制台通过ctrl+C,尽量不直接关闭控制台窗口。
2.web部署
将web项目文件放置到webapps目录下,就会自动部署完成。也可以把项目打包为war包,然后将war包放到Webapps目录下,Tomcat会自动解压缩war文件完成部署。
3.Maven创建Web项目
在IDEA中创建Maven Web项目
我简单写了一个http,暂且叫他小Sa吧,之后我想把这个页面部署进去。
<html>
<head><link rel="shortcut icon" href="img/pic1.png"><title>Super algorithm</title><meta charset="UTF-8">
</head>
<body>
<img src="img/pic1.png"></br>
<font color=#5f9ea0>Super algorithm` blog ~_~</font></br>
<font >本站正在建设中,可以点击按键进入临时站点C~</font></br>
<input type="button" value="点我进行跳转CSDN" style="width:240px;height:130px" onclick="a()"> </br>
</body>
<script>(function (doc, win) {var docEl = doc.documentElement,resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',recalc = function () {var clientWidth = docEl.clientWidth;if (!clientWidth) return;if(clientWidth>=640){docEl.style.fontSize = 50 * (clientWidth / 640) + 'px';}else{docEl.style.fontSize ='60px'; //200 * (clientWidth / 640) + 'px';}};if (!doc.addEventListener) return;win.addEventListener(resizeEvt, recalc, false);doc.addEventListener('DOMContentLoaded', recalc, false);})(document, window);var ti =10;function a() {document.close()document.write("本页面正在建设中! " + ti + "秒后跳转到博客首页...");ti--if(ti==0) {location.href = "https://blog.csdn.net/weixin_42204569?type=blog"}setTimeout(a, 1000);}
</script>
</html>
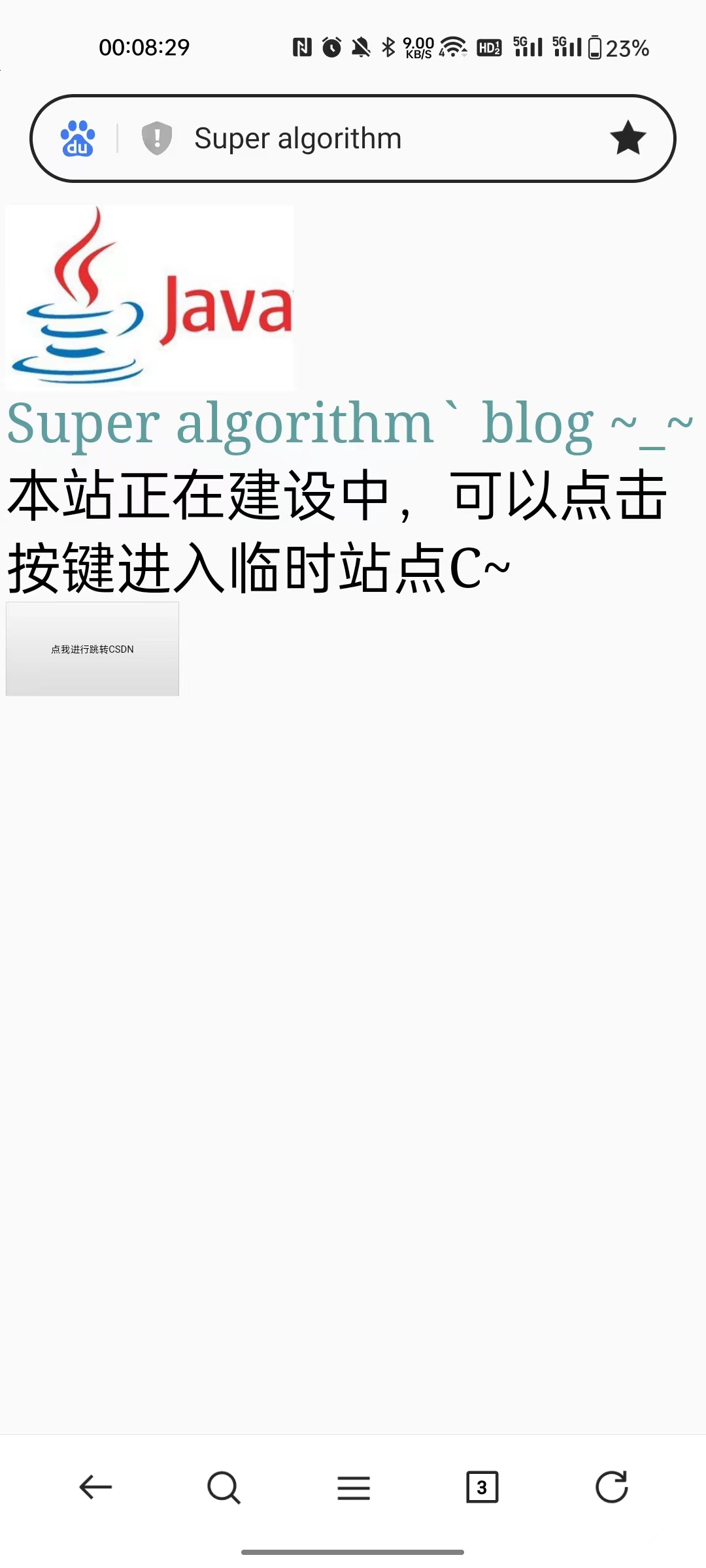
大概是一个这样的界面:

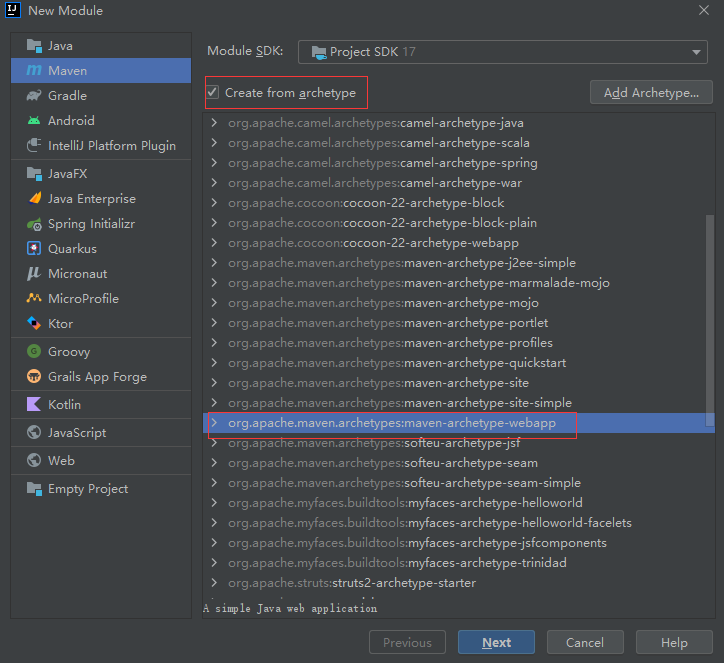
- 首先在idea通过new一个module,选择Maven,我们可以勾选从archetype创建,选择下面这个webapp。

- 然后一路完成,你会得到一个含有webapp的module。

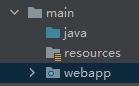
我们也可以在main里面补齐java和resource文件夹,来存放java代码和资源文件。把展示的html文件就可以放到webapp里面了。

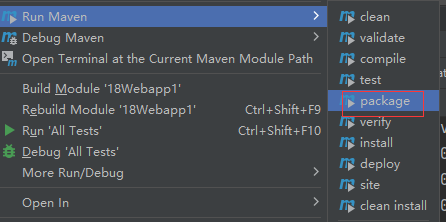
- 然后可以对你的webapp打包了,
package。

我们就会在target中得到一个war文件夹,为什么会有一个war文件,是因为在pom中有<packaging>war</packaging>。
在前面我们就是把这个文件放到Tomcat里面发布。而现在我们可以在idea中集成本地Tomcat,无需频繁复制文件,更加方便发布。
- 集成本地Tomcat
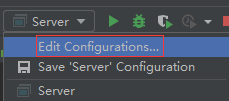
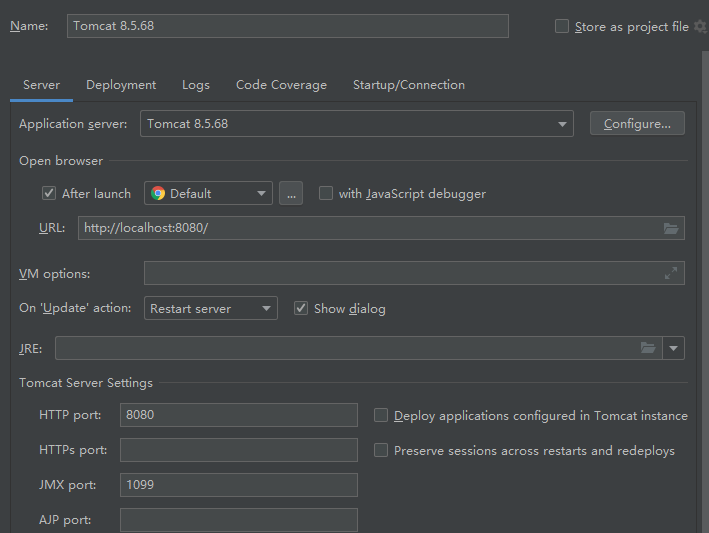
打开edit:

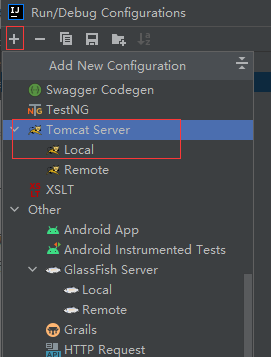
添加:

可以在这里设置端口,注意这里的URL也需要正确设置为你的目标index。

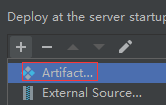
然后deployment:添加然后选择你对应的war包。

点击ok你的Tomcat就集成到idea了,之后就可以直接在idea启动。
启动成功手机上也可以访问了。

4.发布到云
在上面的我们还是只能在局域网访问,如果要在别的网络访问,例如5G,就需要部署到服务器上了,其实这个是很简单的。我也找了一下,发现有一些免费的服务器,拿来学习做实验也不错。于是随便注册了一个,无广告自己找。
注册完成之后可以通过ftp连接,也可以直接通过控制面板操作,不同的云服务也不一样,感兴趣的自己摸索。

把之前的那个简单页面上传上来了,通过赠送的域名就可以访问了。
大概就是这个样子:

目前只做了一个超级简单的静态页面,之后边学习边完善吧!我的实验链接,好像这个服务器的图片加载会比较慢,限速的吧。
三、Servlet🍇
Servlet是JavaWeb最为核心的内容,它是Java提供的一门动态web资源开发技术。使用Servlet就可以实现,根据不同的登录用户在页面上动态显示不同内容。
Servlet是JavaEE规范之一,其实就是一个接口,将来我们需要定义Servlet类实现Servlet接口,并由web服务器运行Servlet
1.Servlet类的使用入门
编写一个Servlet类,并使用IDEA中Tomcat插件进行部署,最终通过浏览器访问所编写的Servlet程序。
- 在创建Web项目的时候需要导入
Servlet依赖坐标
<dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><!--此处为什么需要添加该标签?provided指的是在编译和测试过程中有效,最后生成的war包时不会加入因为Tomcat的lib目录中已经有servlet-api这个jar包,如果在生成war包的时候生效就会和Tomcat中的jar包冲突,导致报错--><scope>provided</scope>
</dependency>
- 创建:定义一个类,实现Servlet接口,并重写接口中所有方法,并在service方法中输入一句话。在类上使用的
@WebServlet注解,是配置该Servlet的访问路径,之后再浏览器里用到。
package com.itheima.web;
import javax.servlet.*;
import java.io.IOException;
@WebServlet("/demo1")
public class ServletDemo1 implements Servlet {public void service(ServletRequest servletRequest, ServletResponse servletResponse) throws ServletException, IOException {System.out.println("servlet hello world~");}public void init(ServletConfig servletConfig) throws ServletException {}public ServletConfig getServletConfig() {return null;}public String getServletInfo() {return null;}public void destroy() {}
}
- 只是测试一下servlet,所以不需要写什么页面,只需要观察idea控制台是不是可以在浏览器访问之后打印出
servlet hello world~即可。还是一样的部署、添加到tomcat。 - 启动tomcat后,浏览器访问
http://localhost:8080/Webapp2_war/demo1,因为我的包名字是Webapp2。
可以看到浏览器访问一次就会输出一次。

2.Servlet程序执行流程
我们并没有创建ServletDemo1类的对象,也没有调用对象中的service方法,为什么在控制台就打印了
servlet hello world~这句话呢?
- 浏览器在发出
http://localhost:8080/Webapp2_war/demo1请求后,先根据localhost:8080可以找到要访问的Tomcat Web服务器,然后找到部署在Tomcat服务器上的web项目,最后根据demo1可以找到要访问的是项目中的哪个Servlet类,根据@WebServlet()的值进行匹配。 - 找到ServletDemo1这个类后,
Tomcat Web服务器就会为ServletDemo1这个类创建一个对象,然后调用对象中的service方法。
service方法中有ServletRequest和ServletResponse两个参数,ServletRequest封装的是请求数据,ServletResponse封装的是响应数据,后期我们可以通过这两个参数实现前后端的数据交互。
3.Servlet的生命周期
Servlet运行在Servlet容器(web服务器)中,其生命周期由容器来管理,分为4个阶段:
| 阶段 | 说明 |
|---|---|
| 加载和实例化 | 默认情况下,当Servlet第一次被访问时,由容器创建Servlet对象; |
| 初始化 | 在Servlet实例化之后,容器将调用Servlet的init方法初始化这个对象,完成一些如加载配置文件、创建连接等初始化的工作。该方法只调用一次; |
| 请求处理 | 每次请求Servlet时,Servlet容器都会调用Servlet的service方法对请求进行处理; |
| 服务终止 | 当需要释放内存或者容器关闭时,容器就会调用Servlet实例的destroy方法完成资源的释放。在destroy方法调用之后,容器会释放这个Servlet实例,该实例随后会被Java的垃圾收集器所回收。 |
☕物有本末,事有终始,知所先后。🍭
🍎☝☝☝☝☝我的CSDN☝☝☝☝☝☝🍓





![MS(mbed l432KC)-->速通9个lab详细解析[5]](https://img-blog.csdnimg.cn/63a43351f9514aef81a87bc4fc978d13.png)