文章目录
- 前言
- State和Mutations
- 基础
- 简化
- getters
- Mutations
- Actions(异步)
- Module
- 总结
前言
作为一个没啥前端基础(就是那种跳过js直接学vue的那种。。。)的后端选手。按照自己的思路总结了一下对VueX的理解。大佬勿喷qAq。
首先我们需要明确一个点,引入VueX的使用只是用来保存和操作全局变量的。类似于后端用ThreadLocal来保存当前线程的变量
相关链接Vue官网
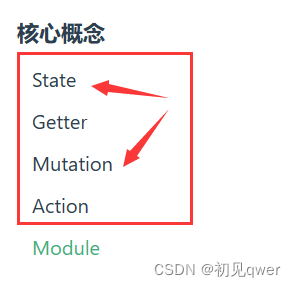
首先我们先来了解VueX当中的五个属性:对于快速入门的选手而言,我们只需要了解前四个属性就好了,然后优先了解其中的Satae和Mutation就行
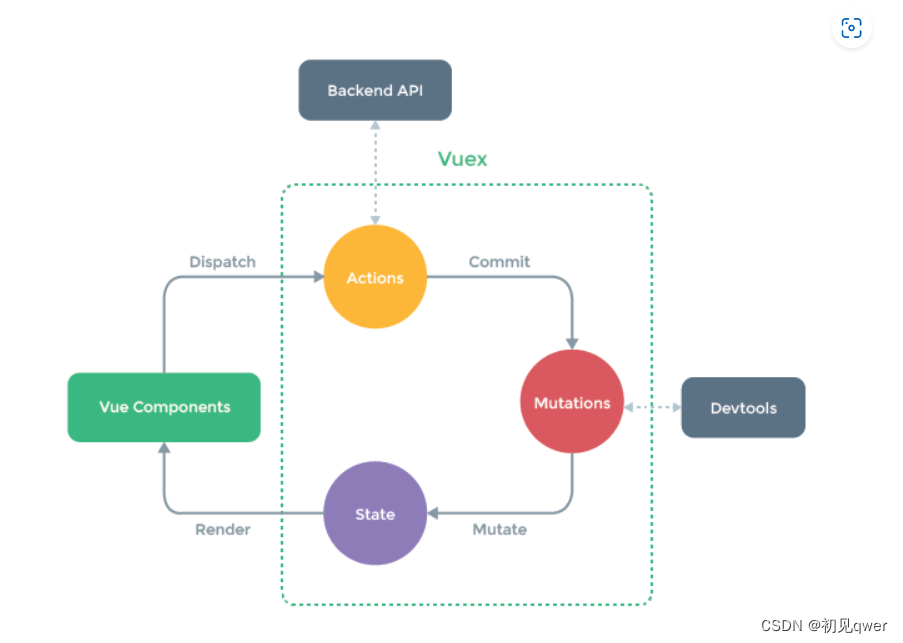
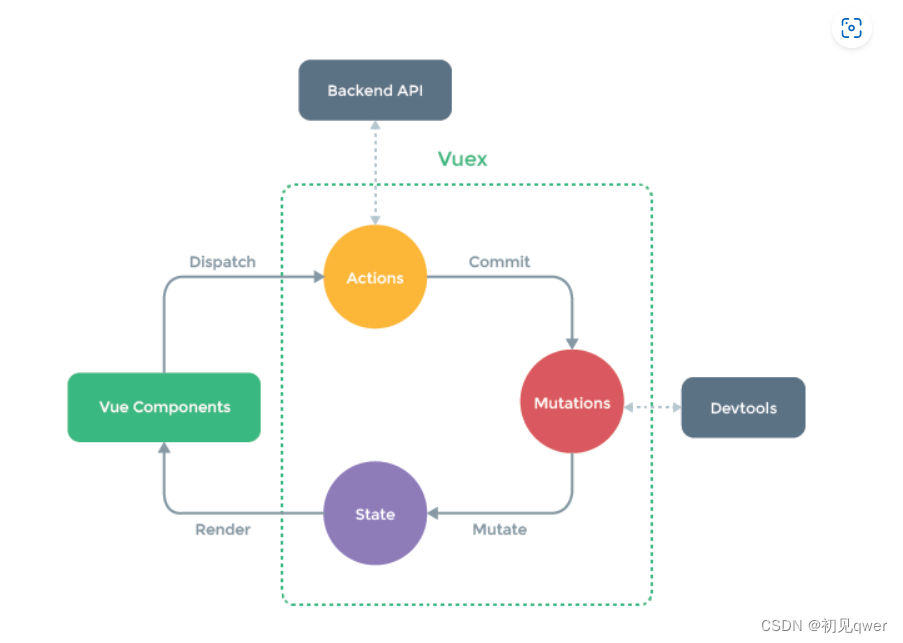
这里先扔一张图,就是混个眼熟,后面会再提到
State和Mutations
基础
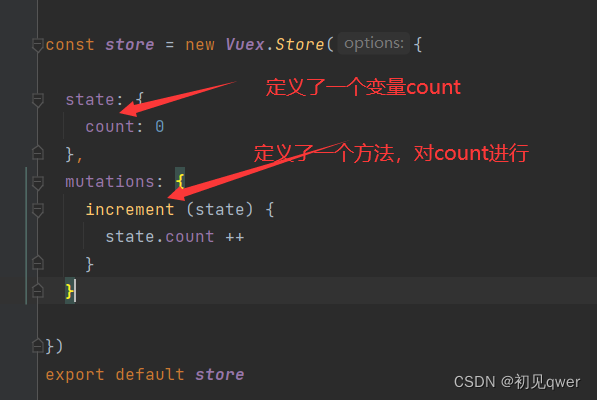
State就是用来保存全局变量的值的,比如我们可以往里面定义值;
Mutations就是用来改变state当中定义的值的,我们可以往里面定义方法来改变state的值;
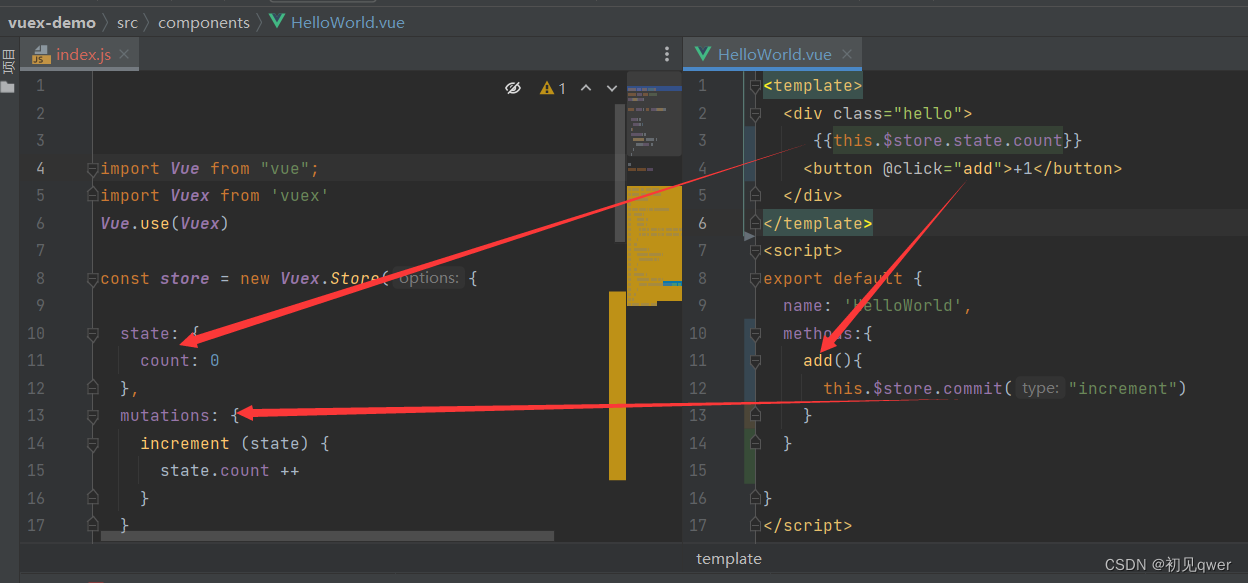
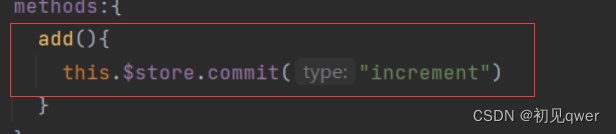
下面在State当中定义了一个变量count,在Mutations当中定义了一个方法increment()对state当中的变量count进行+1操作
这里的this.store理解为固定写法,如果我们要使用VueX的相关操作的话,就要先写上this.$store。
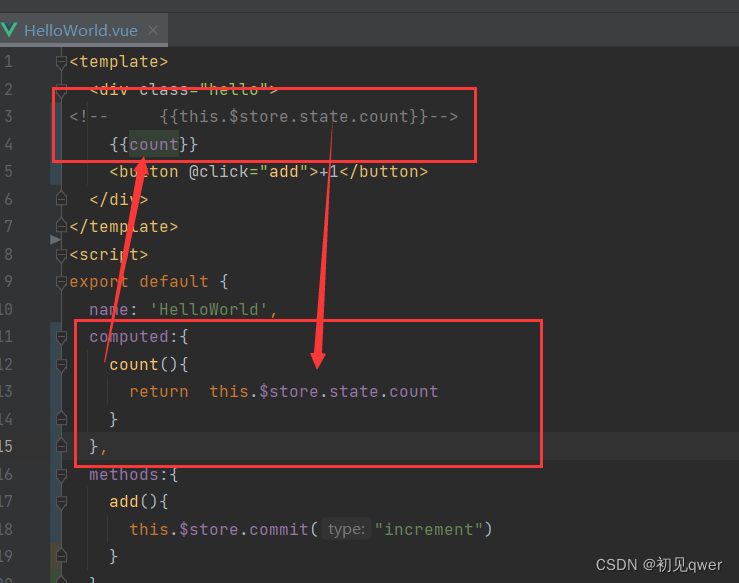
我们用this.$store.state.count直接获取到了state当中count属性的值,然后写了个按钮调用add()方法.
在add()方法中。我们要调用Mutations的increment方法,我们就使用this.$store的.commit(“increment”)方法,传入的increment参数就是Mutations的increment()方法

点击一下,数字+1
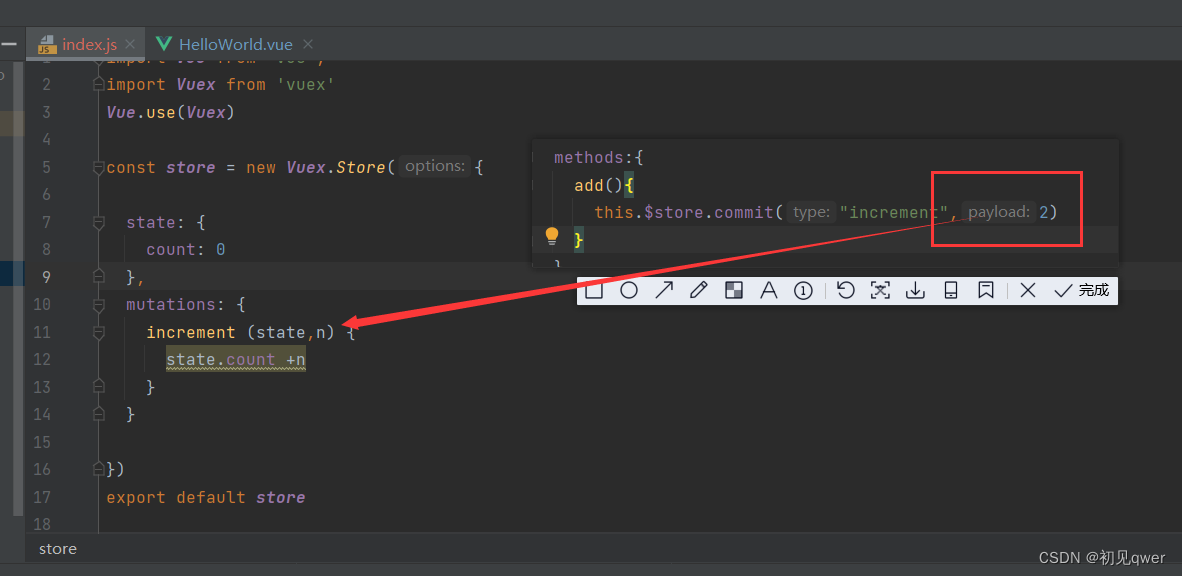
当然也可以传参,比如每次+2
简化
你可以类比后端的lambda表达式来简化操作。看不懂就算了,记住可以这么写就行。
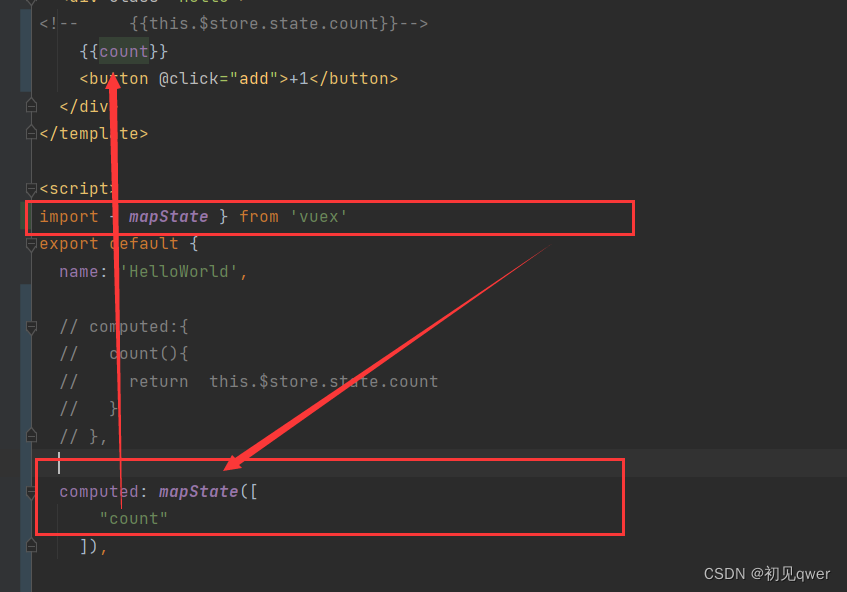
1、我们使用计算表达式computed定义一个count()方法替代{{this.$store.state.count}}这一串
2、可以使用mapState进一步简化computed
简化的代码看不懂没关系,记住就这么写就行。QwQ)
(入门的话看完上面两个就行了,接下来两个属性都用最简化的方式了(因为可以少写代码,只要记住这种写法就行,别问为啥)
getters
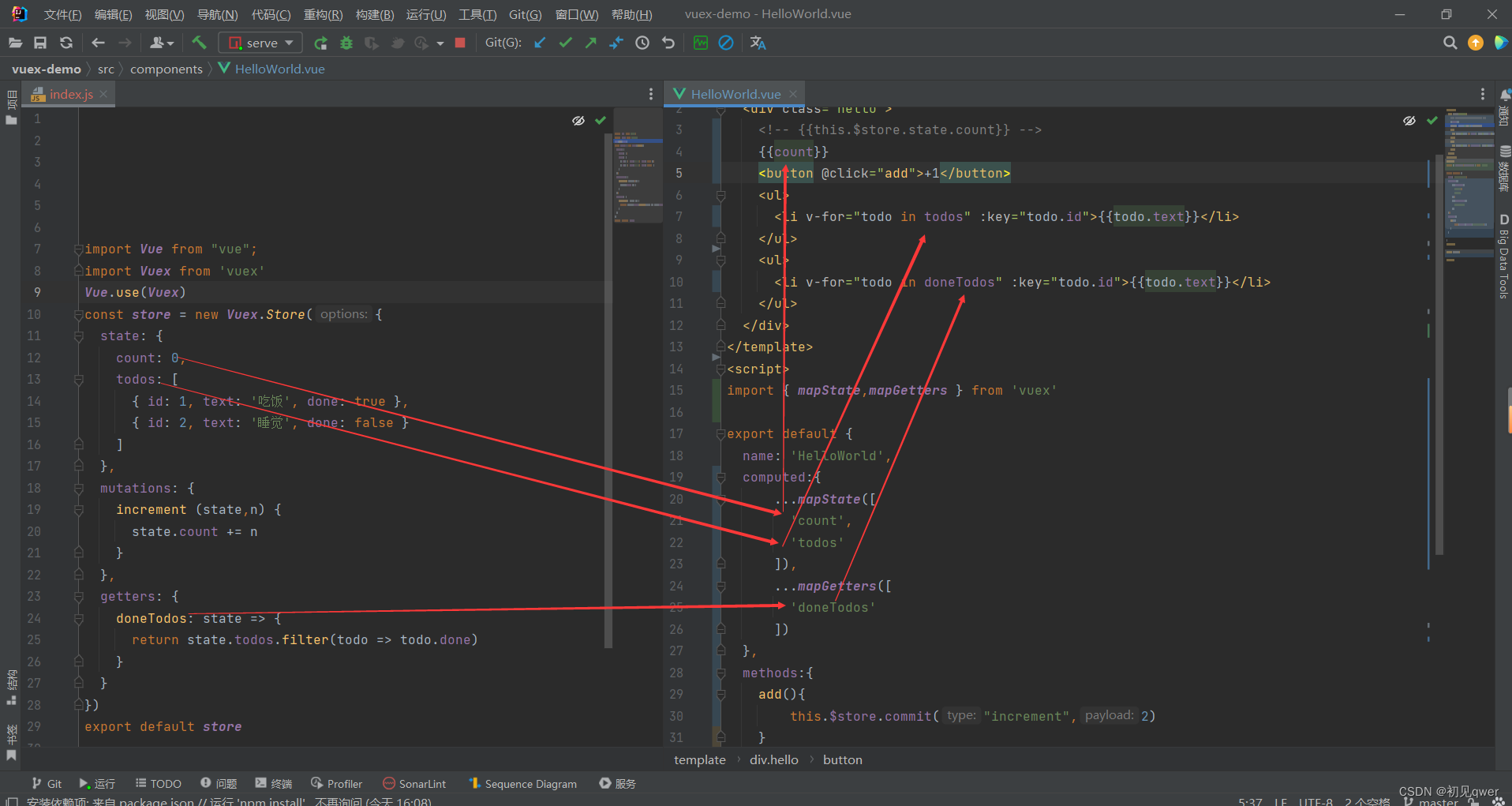
getters可以理解为对state里的值做预处理,下面当中的getters就是对todos列表做了个过滤(done为true)
下面在state当中又定义了一个列表todos,现在一共两个全局变量了。count和todos,先看上面四个箭头,我们用…mapState直接把全局变量展示到了页面。
而下面两个箭头,左边在getters里我们用doneTodos方法预处理了一下state里的todos列表,只要done为true的,然后右边箭头我们用…mapgetters获取了getters预处理后的结果
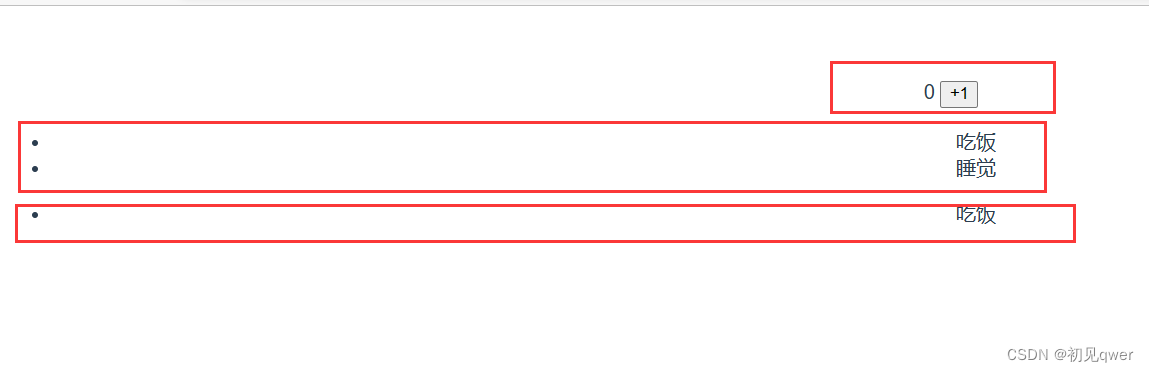
运行结果如下
Mutations
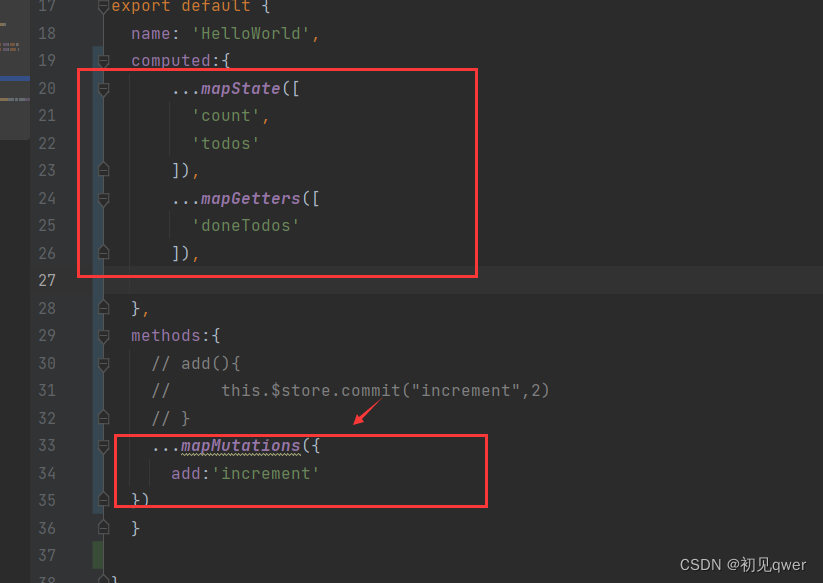
不知道刚刚的简化有没有看懂,看懂的话,你就会发现state有 …mapState,getters有…mapGetters,那么mutations有没有…mapMutations呢?也是有的,因此我们再来简化。
注意我把原来的写法注释掉了,现在看看框起来的两部分,是不是很类似,也很简洁。
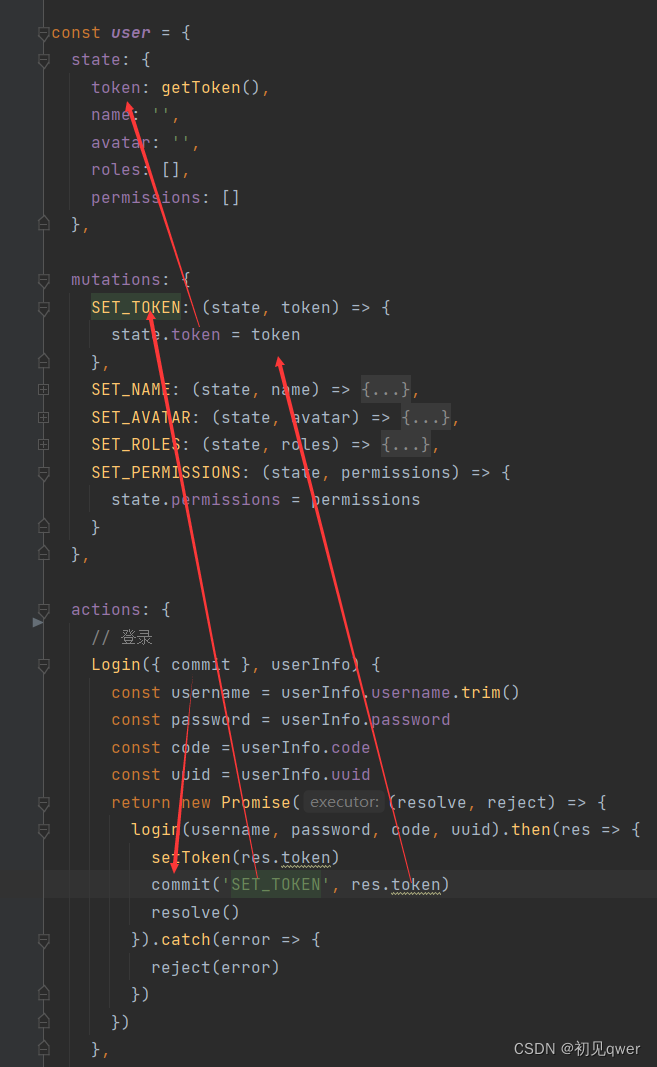
Actions(异步)
例如这张图,值得注意的一点是,我们是通过Mutations来改变state的值,因此使用Actions来commit到Mutations然后在Mutations里面修改stated的值。
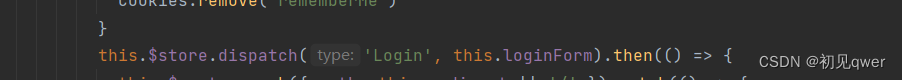
还有一点是同步是用this.store.commit而异步是用this.store.commit而异步是用 this.store.commit而异步是用this.store.dispatch
Module
这个可参考我的另一篇文章:若依项目学习23(前后端分离版)——前端登录整体数据流程分析(Vue2)
总结
我们在回来看这张图:组件可以获取state的值(全局变量),但是想要修改值时需要通过Actions(异步,也是通过Mutations来修改state的值,要先commit到Mutations),Mutations(同步,修改state的值)。当然,可以通过getters获取预处理过的state里的值(全局变量)
















![[JS与链表]普通链表](https://img-blog.csdnimg.cn/img_convert/488450b5bcbeb0beb26cfc67a98a5b0a.png)



![C++继承[万字详解]](https://img-blog.csdnimg.cn/0e4b91555a8146a49ec305fec68a5511.png)