文章目录
- 🍬前言
- 😮什么是MarkDown
- 🧐为什么要学习MarkDown
- 🔑使用MarkDown的工具
- 📚MarkDown基础语法
- 🥝标题
- 🥥字体(斜体、粗体、粗斜体)
- 🍇各种线(分割线、删除线、下划线)
- 🍈段落
- 🍌列表
- 🍉区块
- 🍊代码块
- 🍋表格
- 🍍链接
- 🥭图片
- 🍎脚注
- 🎉小结ending
🍬前言
本篇文章简单讲述了一下什么是MarkDown, 并主要讲解了MarkDown的一些基础语法, 喜欢痛快码字的同学快来学习一下MarkDown吧, 用十分钟左右时间阅读完本文, 并亲自动手实践一下, 就可以轻易上手MarkDown.
😮什么是MarkDown
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,文件名的末尾是.md, 需要有支持该格式的软件打开, 它与我们传统的打文本的word不同, 它比word更加简洁明了, 并且也可以使普通文本内容具有一定的格式, 并且可以导出PPT, LaTex, HTML, Word, PDF, Epub, JPG等多种格式的文档, 十分方便.
🧐为什么要学习MarkDown
明明已经有了word之类的文档编写软件, 可以编写.doc文档, 为什么还要推荐MarkDown呢? 这就要聊一聊MarkDown它的一些优点:
- 有优秀的可移植性, 当我们使用Word编辑了一份文档, 在别的网站或软件上展现的话, 会发现会存在许多格式问题, 就会耗费我们大量的时间去修改, MarkDown与其不同, 在不同的软件或网站中, 只要是支持Markdown编辑的都能获得同样的结果, 摆脱重新排版的苦恼, 文档内容可以实现完美移植.
- 排版简单直观, 相较于传统的Word来说, 编写MarkDown的软件界面更加简洁.
- 常用语法很少, 学习成本低, 如果想学习MarkDown的语法规则, 只需要十分钟, 你就可以快速上手
- 实现只使用键盘来编写文章, 对于很多打字速度快的人, 使用鼠标的操作意味着中断打字, 那么会大大降低输入速度, 在Word中, 文章一些格式的编写, 如标题、加粗、行距、缩进、字体等等, 一般都需要鼠标的点击来完成, 但如果没有这些格式, 文章排版太丑, 也没办法发布, 所以MarkDown因此而产生, 下面我会讲一下使用MarkDown的基础语法.
🔑使用MarkDown的工具
在讲Markdown的语法之前, 首先我们需要准备一款可以使用MarkDown的工具, 推荐使用Typora, Vs Code.
本人使用的是编辑器是Typora, 在这里给大家提供一个正版Typora收费前的, 最后一个免费的版本, 链接长期有效.
- 链接:https://pan.baidu.com/s/1Q-bRCldNTZXRohEgBdjyhg
- 提取码:htcx
Typora现在已经需要收费了, 不过网上有很多破解版的教程, 想使用的也可以上Typora的官网支持一下正版, 而Vs Code是开源免费的.
再给大家一份详细的不同平台的MarkDown编辑器, 想了解的同学可以搜索查找一下:
- Windows
Typora、Simplenote、Laverna、Boostnote、Inkdrop、Cmd Markdown、Github、马克飞象、Yu Writer、看云、有道云笔记、为知笔记、蚂蚁笔记、Visual Studio Code - MacOS
Typora、Typed、Ulysses、Falcon、Visual Studio Code - Linux
Typora、Atom、GNU Emacs、Remarkable、Haroopad、ReText、UberWriter、Mark My Words、Visual Studio Code - Chromium内核浏览器插件
Markdown Preview、Markdown Here - Android
Draft、JotterPad X、坚果云Markdown - iOS
Byword、simplenote、坚果云Markdown
RStudio是一个用于R的IDE,为称为sundown的Markdown变体提供了C++包装函数
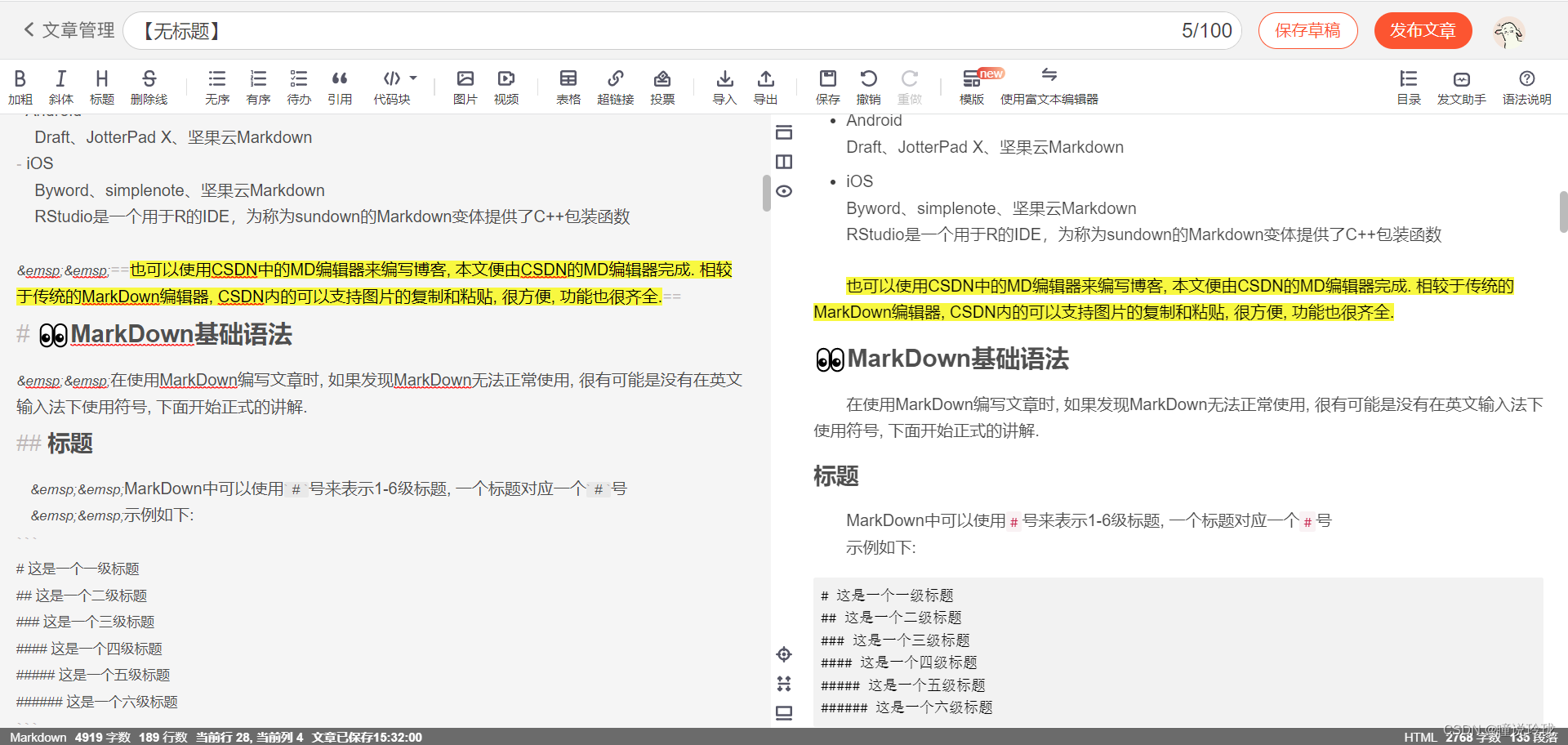
也可以使用CSDN中的MD编辑器来编写博客, 本文便由CSDN的MD编辑器完成. 相较于传统的MarkDown编辑器, CSDN内的可以支持图片的复制和粘贴, 很方便, 功能也很齐全.

📚MarkDown基础语法
在使用MarkDown编写文章时, 如果发现MarkDown无法正常使用, 很有可能是没有在英文输入法下使用符号, 下面开始正式的讲解.
🥝标题
MarkDown中可以使用#号来表示1-6级标题, 一个标题对应一个#号
示例如下:
# 这是一个一级标题
## 这是一个二级标题
### 这是一个三级标题
#### 这是一个四级标题
##### 这是一个五级标题
###### 这是一个六级标题
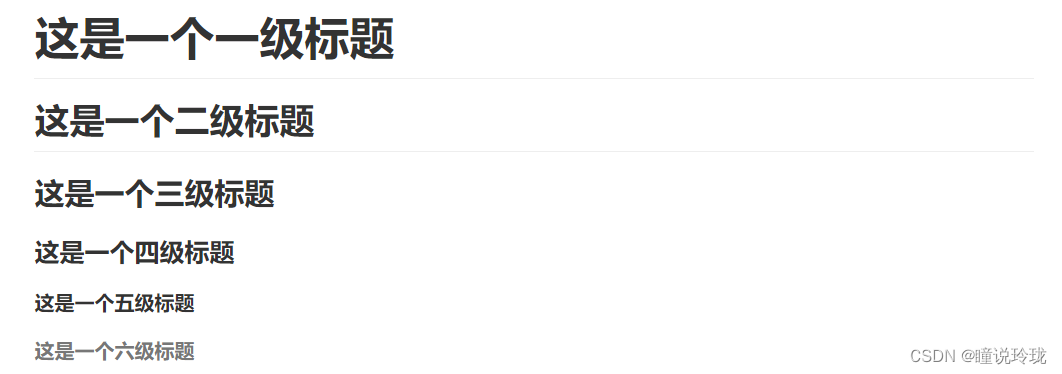
显示效果如下:

🥥字体(斜体、粗体、粗斜体)
MarkDown中可以使用星号*来设置字体的样式, 需要装饰的文本可以在其两端用*号来包围, 一个*号为斜体, 两个 *号为粗体, 三个*号为粗斜体.
示例如下:
*这是斜体文字*
**这是粗体文字**
***这是粗斜体文字***
显示效果如下:

🍇各种线(分割线、删除线、下划线)
分割线
MarkDown中可以使用减号-, 星号*, 底线_来生成一条分割线.(连续三个以上的都可以, 中间也可以有空格)
示例如下:
- - -
* * *
***
---
___
_ _ _
显示效果如下:

推荐使用三个减号---来实现分割线的效果, 简单方便好记忆.
删除线
MarkDown中可以在文本两端加上两个波浪线~~来实现删除线的效果.
示例如下:
~~这是一串带删除线的文本~~
显示效果如下:

下划线
MarkDown中可以使用HTML中的<u>标签来实现下划线的效果
示例如下:
<u>这是一串带下划线的文本<u>
显示效果如下:

🍈段落
MarkDown中段落没有特殊的格式, 直接编写文字即可, 而段落的换行是使用两个以上的空格加上回车. 也可以在段落的后面使用一个空行, 来表示重新开始一个段落.
示例如下:

🍌列表
MarkDown支持有序列表和无序列表, 无序列表可以用星号*, 减号-, 加号+加空格实现.
有序列表
示例如下:
1. 有序列表的第一条内容
2. 有序列表的第二条内容
3. 有序列表的第三条内容
显示效果如下:

无序列表
示例如下:
- 无序列表的第一条内容
- 无序列表的第二条内容
- 无序列表的第三条内容* 无序列表的第一条内容
* 无序列表的第二条内容
* 无序列表的第三条内容+ 无序列表的第一条内容
+ 无序列表的第二条内容
+ 无序列表的第三条内容
显示效果如下:

推荐使用减号-来实现无序列表.
🍉区块
MarkDown中可以使用大于号>来实现区块的效果
示例如下:
> 这是区块的第一行
> 这是区块的第二行
> 这是区块的第三行
显示效果如下:

🍊代码块
MarkDown中的代码块可以用反引号 ` 来实现.
代码片段
示例如下:
`int`
`.md`
`sum()`
显示效果如下:

代码区块
代码区块可以使用 4 个空格或者一个制表符(Tab 键)来实现.
示例如下:


两种方法显示结果皆为下面这个:

也可以使用 ``` 来包裹一段代码, 并可以指定一种语言(也可以不指定).
示例如下:

显示效果如下:

可以看到, 相较于不指定代码的代码块, 指定为C语言的代码块, 其中的关键字都会有颜色, 方便程序员阅读.
🍋表格
MarkDown中也可以制作表格, 使用|来分割单元格, 使用---来标明表头.
示例如下:
| 表头一 | 表头二 | 表头三 |
| --- | --- | --- |
| 单元格一 | 单元格二 | 单元格三 |
| 单元格四 | 单元格五 | 单元格六 |
| 单元格七 | 单元格八 | 单元格九 |
显示效果如下:

我们也可以使用设置表格的对齐方式:
---:设置内容和标题栏居右对齐。:---设置内容和标题栏居左对齐。:---:设置内容和标题栏居中对齐。
示例如下:
| 左对齐 | 居中对齐 | 右对齐 |
| :--- | :---: | ---: |
| 单元格 | 单元格 | 单元格 |
显示效果如下:

🍍链接
MarkDown中链接的语法为[链接名称](链接地址)或者<链接地址>
这里拿我自己的博客主页做个示范.
[一篇文章SQL语言快速上手(零基础入门)](https://blog.csdn.net/qq_60366454/article/details/127695528?spm=1001.2014.3001.5501)
显示效果如下:
一篇文章SQL语言快速上手(零基础入门)
下面这个是直接使用链接地址的示例:
这是我的博客主页<https://blog.csdn.net/qq_60366454?spm=1011.2415.3001.5343>
显示效果如下:
这是我的博客主页https://blog.csdn.net/qq_60366454?spm=1011.2415.3001.5343
高级链接
我们再补充一种链接使用的进阶用法, 当文章中多次出现同一个需要标注的链接时, 如果我们每次都要像上面一样来标记的话, 会很麻烦. 为了避免这种情况的发生, 我们可以使用变量来给一个链接进行赋值, 切记变量赋值要在文章末尾进行.
示例如下:
这个链接用1作为网址变量[CSDN][1]
这个链接用MyBlog作为网址变量[博主的博客主页][myblog]
==然后在文章的末尾给变量赋值==
[myblog]:https://blog.csdn.net/qq_60366454?type=blog
显示效果如下:
这个链接用1作为网址变量CSDN
这个链接用MyBlog作为网址变量博主的博客主页
然后在文章的末尾给变量赋值
🥭图片
MarkDown中图片的语法与链接的语法类似, 只需要在前面加一个!
语法为.
不过MarkDown中图片实际用起来不太方便, 如果有相应的需求, 大家可以去学习一下图床的制作, 在这里就不过多的展开讲述了.
🍎脚注
MarkDown中可以运用脚注来将文章变简洁, 脚注是对文本的备注说明.
下面来举个实例:
我们可以使用Typora[^1]编辑器来书写MarkDown[^2].
[^1]:Typora 是一款由 Abner Lee 开发的轻量级 Markdown 编辑器.
[^2]:Markdown 是一种轻量级标记语言, 创始人为约翰·格鲁伯(John Gruber).
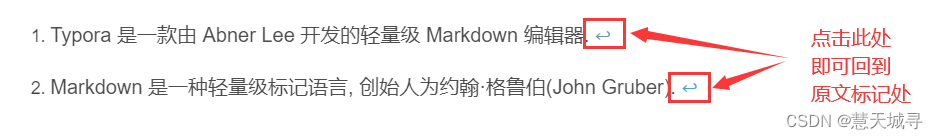
显示效果如下:
我们可以使用Typora1编辑器来书写MarkDown2.
要注意, 脚注与高级链接不同, 并不需要在文章最后进行标注, 但我们创建的脚注会自动被搬运到最后面,脚注后方的链接可以直接跳转回到加注的地方.

🎉小结ending
✨感谢你们的耐心阅读, 博主本人也是一名学生, 也还有需要很多学习的东西. 写这篇文章是以本人所学内容为基础, 日后也会不断更新自己的学习记录, 我们一起努力进步, 变得优秀
✨小小菜鸟, 也能有大大梦想, 关注我快来一起学习吧!!!
再次感谢你们的阅读, 你们的鼓励是我创作的最大动力!!!
Typora 是一款由 Abner Lee 开发的轻量级 Markdown 编辑器. ↩︎
Markdown 是一种轻量级标记语言, 创始人为约翰·格鲁伯(John Gruber). ↩︎