最近接到需要在页面中引入甘特图,经过多方对比插件
甘特图1
1.Gantt-elastic:一个基于HTML和CSS的甘特图插件,具有自适应布局和触摸屏支持。
2.jsgantt-improved:一个基于JavaScript的甘特图插件,具有灵活的配置选项,支持任务链和资源分配。
3.dhtmlxGantt:一个功能丰富的甘特图插件,支持任务编辑,资源分配和多种视图模式。
4.jQuery Gantt Chart:一个基于jQuery的甘特图插件,支持日期范围选择和任务进度跟踪。
5.FusionCharts Gantt:一个基于图表库FusionCharts的甘特图插件,支持动态数据更新和多种视图模式。
甘特图2
1.vue-gantt-schedule-timeline:一个基于Vue.js的甘特图插件,支持时间轴和事件编辑。
2.vue-gantt:一个基于Vue.js的甘特图插件,支持动态数据更新和任务进度跟踪。
3.vue-dhtmlx-gantt:一个基于dhtmlxGantt的Vue.js甘特图插件,支持任务编辑,资源分配和多种视图模式。
4.vue-fusioncharts-gantt:一个基于FusionCharts Gantt的Vue.js甘特图插件,支持动态数据更新和多种视图模式。
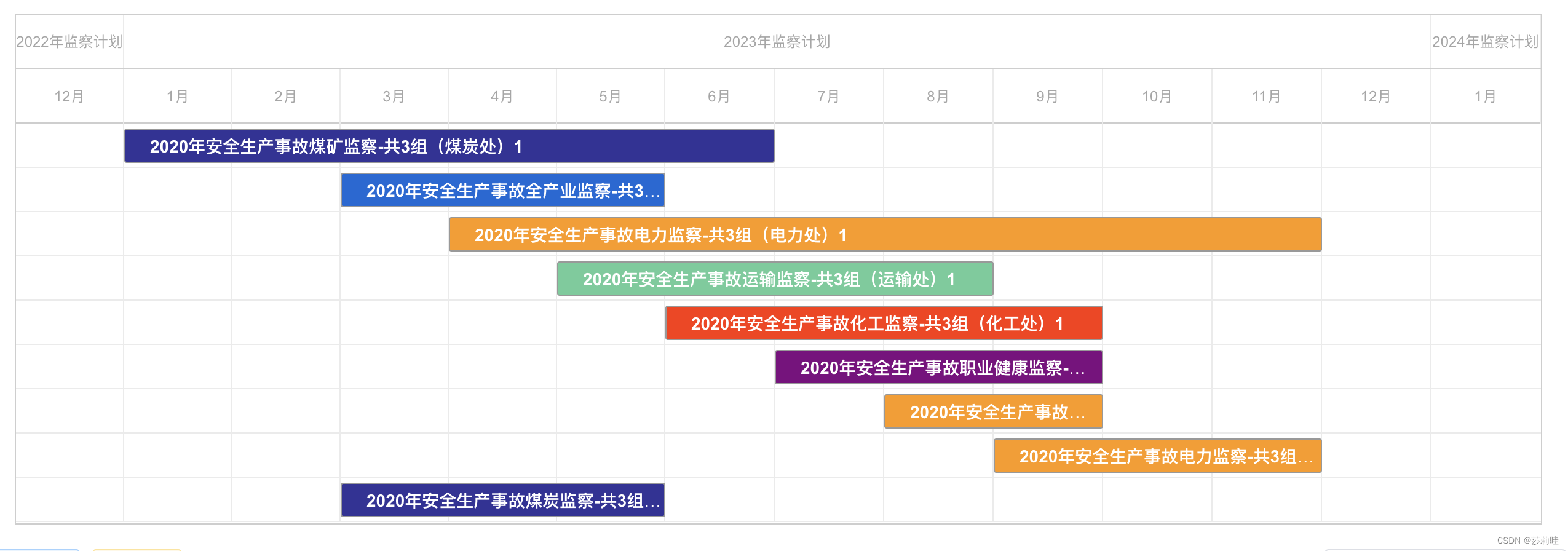
最后选择了 dhtmlxGantt
效果图如下:

因为官方文档全部是英文,所以经过多方查证,总结一下文档中API的用法:
- 在 Vue 中使用 dhtmlxGantt 组件时,gantt.parse中各个参数代表的意思是什么
gantt.parse() 方法是用于将数据解析为 Gantt 图表的方法。它接受一个包含任务和链接数据的对象作为参数。该对象包含以下属性:
data: 任务数据数组,包含每个任务的信息,例如 id、text、start_date、duration 等等。
links: 链接数据数组,包含每个链接的信息,例如 id、source、target 等等。
key: 任务数据对象中唯一标识每个任务的属性名称,默认为 "id"。
parent: 任务数据对象中用于标识父任务的属性名称,默认为 "parent".
open_tree_initially: 布尔值,如果设置为 true,则所有任务默认展开。
preserve_links: 布尔值,如果设置为 true,则链接信息中的任务不存在时也会保留链接。
preserve_tasks: 布尔值,如果设置为 true,则链接信息中的任务不存在时也会保留任务。
例如,可以使用以下代码将数据解析为 Gantt 图表:
const data = [{ id: 1, text: "Task 1", start_date: "2023-03-15", duration: 3 },{ id: 2, text: "Task 2", start_date: "2023-03-18", duration: 2, parent: 1 },
];
/*
gantt.parse 方法中的 data 参数是一个包含任务信息的数组。每个任务都包含多个字段,下面是一些常用的字段及其作用:
id: 任务的唯一标识符。
text: 任务的名称。
start_date: 任务的开始日期,可以是一个字符串或者一个 Date 对象。
end_date: 任务的结束日期,可以是一个字符串或者一个 Date 对象。
duration: 任务的持续时间,以天为单位。如果 end_date 和 duration 都提供了,duration 会被忽略。
progress: 任务的进度,以百分比表示。
parent: 父任务的 id,如果当前任务是顶级任务,则该字段为 0。
open: 是否展开当前任务的子任务。如果不提供,默认为 true。
state: 用于设置任务的状态。状态可以是任何自定义值,例如 "in progress"、"completed"、"cancelled" 等等。在 Gantt 图中,任务的状态可以通过任务条颜色、边框、文本样式等 visulization 属性进行自定义渲染,以便用户更直观地了解任务状态的变化。可以在 Gantt 文档中的 Visualization 属性部分了解有关自定义任务状态可视化的更多信息。
除了上面列出的常用字段之外,还有很多其他可选字段,例如 color、link、type 等,可以根据实际需求来添加。
*/const links = [{ id: 1, source: 1, target: 2, type: "0" },
];gantt.parse({data: data,links: links,
});
//其中,data 数组包含两个任务,links 数组包含一个链接,最后将这些数据传递给 gantt.parse() 方法进行解析,即可在 Gantt 图表中显示这些任务和链接。
- 在月刻度下需要从1号开始显示到月底最后一天应该怎么显示,直接上代码
//设置 scale_unit 属性为 month,以显示月刻度
gantt.config.scale_unit = "month";
//设置 step 属性为 1,以每个月显示一个刻度
gantt.config.step = 1;
//设置 date_scale 属性为 %Y-%m-%d,以显示年月日格式的刻度
gantt.config.date_scale = "%Y-%m-%d";
//设置 scale_date 属性为 gantt.date.monthStart,以从每个月的第一天开始显示刻度。
gantt.config.scale_date = gantt.date.monthStart;
//设置 subscale 属性为一个包含两个刻度的对象,分别为 day 和 week。
gantt.config.subscales = [{ unit: "day", step: 1, date: "%d" },{ unit: "week", step: 1, date: "#%W" }
];参考资料:
官方例子
查看官方文档