文章目录
- 👉 前言
- 👉 一. background-clip: text - 限制背景显示(裁剪)
- 👉 二. user-select - 控制用户能否选中文本
- 👉 三. :focus-within 伪类
- 👉 四. gap - 网格 / 弹性布局间隔设置
- 👉 五. :invalid 伪类
- 👉 六. :empty 选择器
- 参考文献
- 往期内容 💨
👉 前言
随着技术的迭代,前端需求也在越来越复杂和 “花哨” 。 为了适应复杂的需求,CSS(层叠样式表)也在不断的迭代更新, 越来越多的 CSS 属性不断加入提案。
本文列举 6 个不常用但很有用且你见过也可能没见过的 CSS 属性,带大家领略 CSS 之美。
👉 一. background-clip: text - 限制背景显示(裁剪)
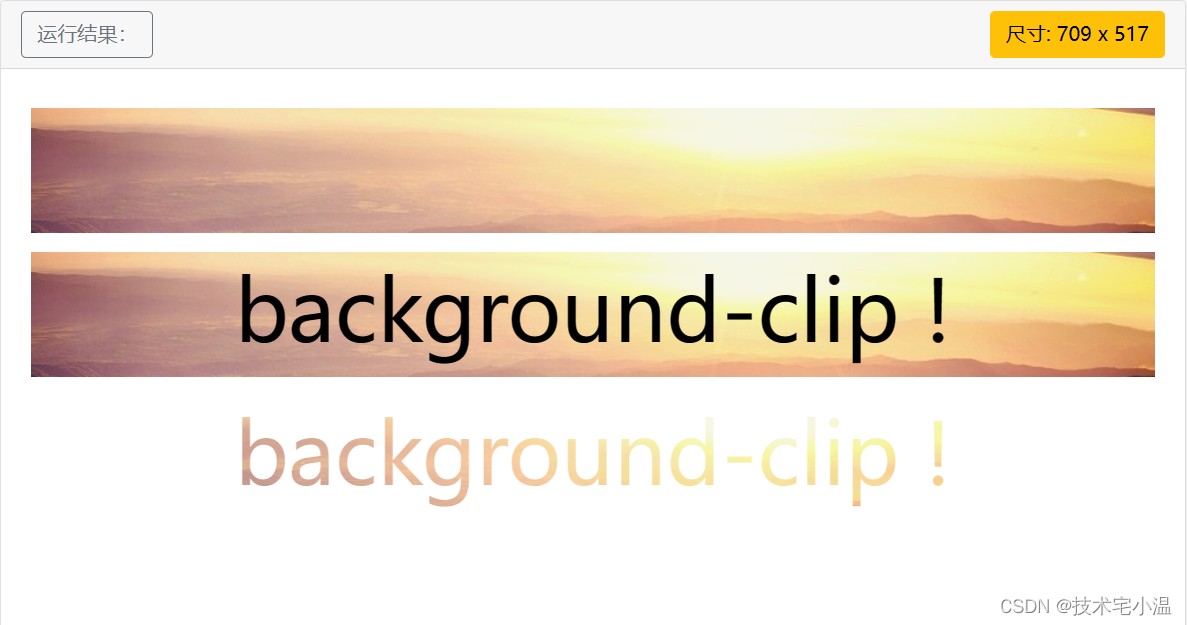
这个属性可能小伙伴们用的不多,有什么用呢?简单来说就是可以做一个带背景的艺术文字效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{ margin: 15px 0;height: 100px;font-size: 68px;text-align: center;background: url('https://desk-fd.zol-img.com.cn/t_s960x600c5/g5/M00/01/0E/ChMkJ1bKwaOINj39AA0G_ijASO0AALGbQOq5P0ADQcW115.jpg')100% no-repeat;
}
.font_clip {/* 隐藏文本本身的颜色 */color: transparent;background-clip: text;-webkit-background-clip: text;
}
</style>
</head>
<body><p></p><p>background-clip !</p><p class="font_clip">background-clip !</p></body>
</html>
👉 background-clip详细教程文档(点击跳转)
👉 二. user-select - 控制用户能否选中文本

众所周知,网页和 APP 有个不同点是,网页上的字是可以通过光标选中的,而 APP 的不行。
有的小伙伴可能会疑惑:那我网页上也用不着这个属性啊?
非也非也,我们知道现在很多新的技术产生,可以在 APP 上嵌套 webview 或者是网页,比如 Electron 做的 桌面端应用 ,大家没见过哪个桌面端应用是可以光标选中的吧?
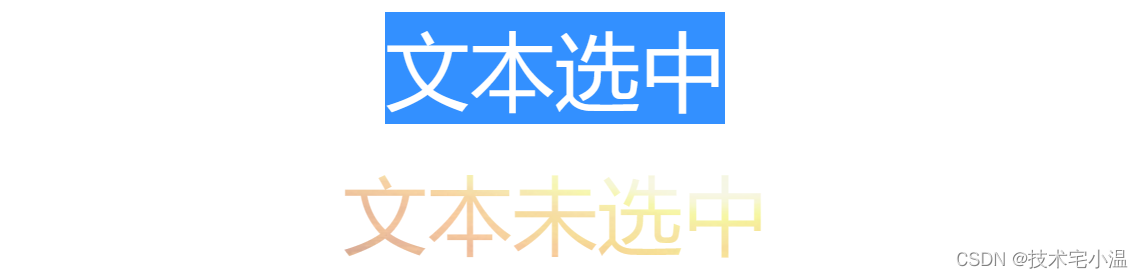
而 user-select 属性可以 禁用光标选中 ,让网页看着和移动端一样。当然,我们也可以在网页上,机密信息对应的标签加上这个属性,阻止用户选中这段文字(可以加上提示),以达到警示效果!
👉 user-select详细教程文档(点击跳转)
👉 三. :focus-within 伪类
:focus-within 表示一个元素获得焦点,或者,当该元素的后代元素获得焦点,就会匹配上提前预设的样式内容。换句话说,当元素自身或者它的某个后代匹配 :focus 伪类时,会匹配上:focus-within 伪类内的样式。
所以,在使用这个伪类时,需要注意:使用的元素需要能触发:focus伪类的标签,才能合理触发该伪类的样式。例如: input。
// CSS
<style>
form {border: 1px solid;width: 400px;height: 300px;display: flex;justify-content: center;align-items: center;
}
form:focus-within {box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.3);background-color: beige;
}
</style>// HTML
<form><input type="text" id="ipt" placeholder="请输入..." />
</form>
优秀示例: 纯css实现:仿掘金账户密码登录时,小熊猫捂眼动作切换的小彩蛋
👉 :focus-within 伪类详细教程文档(点击跳转)
👉 四. gap - 网格 / 弹性布局间隔设置
小伙伴们日常开发中,都有用过 padding 和 margin 吧,margin 一般用做边距,让两个元素隔开一点距离,但是对于一些场景下,我们很难通过计算得到一个除的尽的值,比如 100px 我要让 3 个元素等分,且每个元素隔开 10px,这就很尴尬了。
没关系!我们可以用 gap 属性,gap 属性它适用于 Grid / Flex 布局以及多列布局,并不一定只是 Grid 布局中可以使用。
比如我们要让每个元素之间隔开 20px, 那么使用 gap 我们可以这样:
display: flex | grid;
gap: 20px;
👉 五. :invalid 伪类
:invalid 表示任意内容未通过验证的 input 或其他 form 元素。什么意思呢?举个例子。
<form><label for="url_input">Enter a URL:</label><input type="url" id="url_input" /><br /><br /><label for="email_input">Enter an email address:</label><input type="email" id="email_input" required/>
</form>
需求是让 input 当值有效时,元素颜色为绿色,无效时为红色。
input:invalid {background-color: #ffdddd;
}form:invalid {border: 5px solid #ffdddd;
}input:valid {background-color: #ddffdd;
}form:valid {border: 5px solid #ddffdd;
}input:required {border-color: #800000;border-width: 3px;
}input:required:invalid {border-color: #C00000;
}
👉 :invalid 伪类详细教程文档
👉 六. :empty 选择器

平时开发的时候数据都是通过请求接口获取的,也会存在接口没有数据的情况。这个时候正常的做法是给用户一个提示,让用户知道当前不是出 bug 了,而是确实没有数据。
一般的做法是我们人为的判断当前数据返回列表的长度是否为 0,如果为 0 则显示一个 “暂无数据” 给用户,反之则隐藏该提示。
通过Vue指令,是可以直接通逻辑判定:
<div><template v-if="datas.length"><div v-for="data in datas"></div></template><template v-else><div>暂无数据</div></template>
</div>
但是有了 :empty 这个选择器后,你大可以把这个活交给 CSS 来干。
.container {height: 400px;width: 600px;background-color: antiquewhite;display: flex;justify-content: center;align-items: center;
}
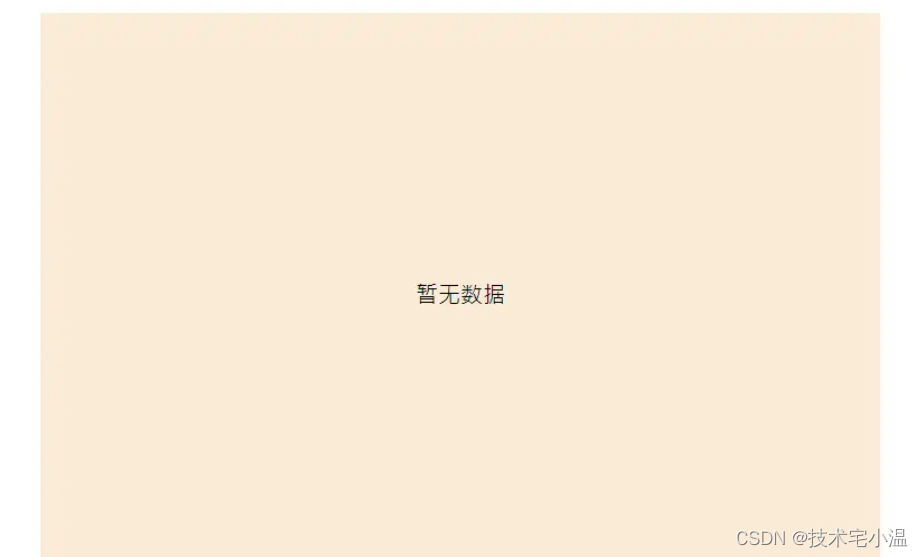
.container:empty::after {content: "暂无数据";
}
通过 :empty 选中内容为空的容器,然后通过伪元素为空容器添加提示。不仅方便一点,也能稍微提高性能,在数据频繁刷新的情况下!
参考文献
https://developer.mozilla.org/zh-CN/
往期内容 💨
🔥 < JavaScript技术分享: 大文件切片上传 及 断点续传思路 >
🔥 < 每日技巧: JavaScript代码优化 >
🔥 < 每日知识点:关于Javascript 精进小妙招 ( Js技巧 ) >
🔥 <Javascript技巧: Javascript 是个难泡的妞,学点技巧征服 “ 她 ” >