Chrome浏览器的开发者工具
一、什么是Chrome开发者工具?
Chrome谷歌浏览器开发者工具是一套内置于Google Chrome中的Web开发和调试工具,可用来对网站进行迭 代、调试和分析。
二、 Chrome浏览器开发者工具的打开方式:
<1>、双指轻点(鼠标右键)----> 检查
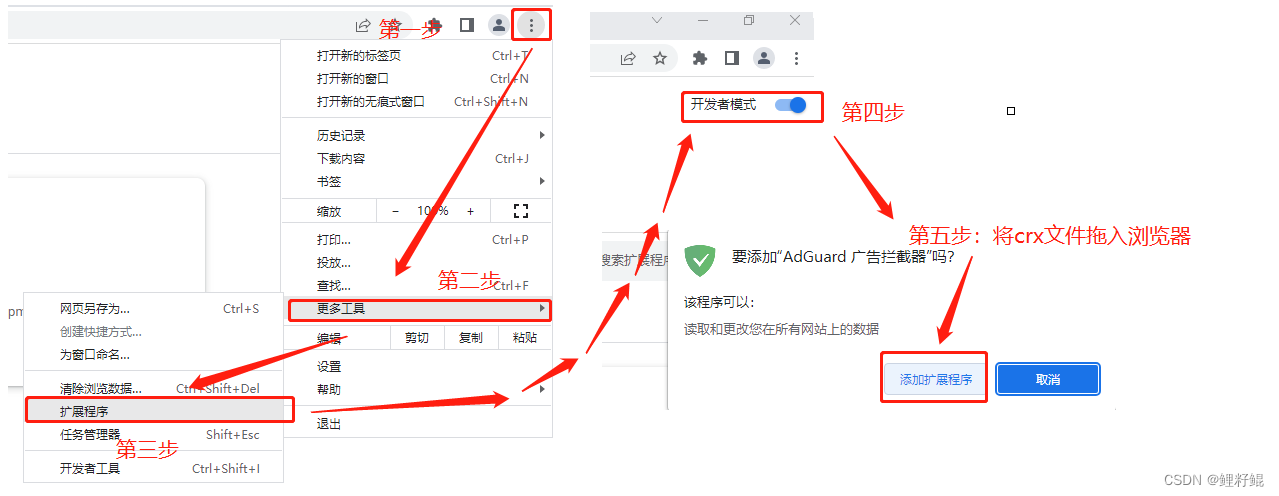
<2>、打开浏览器右上角用户设置下拉菜单 ----> 更多工具 ----> 开发者工具
<3>、快捷键:[Mac]. command+option+I / fn+f12[Windows]. ctrl+shift+I
二、开发者工具的工具栏中常用面板介绍
先来看这张图最上头的一行是一个功能菜单,每一个菜单都有它相应的功能和使用方法,依次从左往右来看

-
箭头按钮:用于在页面选择一个元素来审查和查看它的相关信息,当我们在Elements这个按钮页面下点击某个Dom元素时,箭头按钮会变成选择状态
-
设备图标:点击它可以切换到不同的终端进行开发模式,移动端和pc端的一个切换,可以选择不同的移动终端设备,同时可以选择不同的尺寸比例,chrome浏览器的模拟移动设备和真实的设备相差不大,是非常好的选择
-
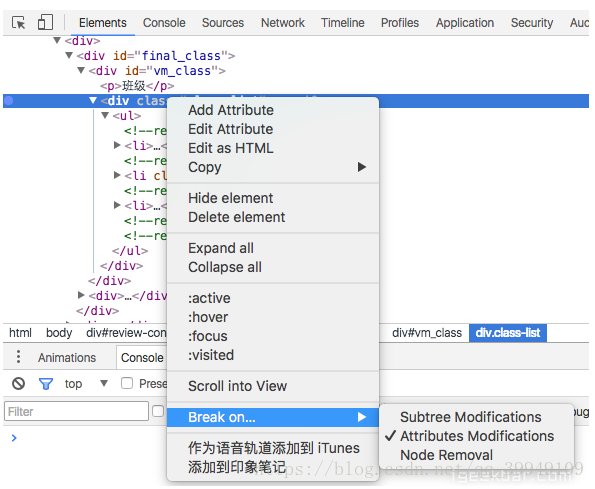
Element标签:使用“元素”面板可以通过自由操纵DOM和CSS来重演网站的布局和设计。也可以修改页面上的元素,包括DOM标签,以及css样式的查看,修改,还有相关盒模型的图形信息。

-
Console控制台:可以使用控制台面板记录诊断信息,或者使用它作为 shell在页面上与JavaScript交互。
一般情况下我们用来输入信息的方法主要是用到如下四个:1、console.log 用于输出普通信息 2、console.info 用于输出提示性信息 3、console.error用于输出错误信息 4、console.warn用于输出警示信息

这时候就会产生一个疑问,为什么console.log()打印完之后,会有一个undefined呢?
当我们调试的时候,实质上控制台输出的是调试命令的返回值,如果调试命令本身就带有日志打印的语句,则先执行命令的日志打印语句,后执行命令的返回值。由于console.log这个函数自己的返回值,没有设置返回,所以默认值为undefined。
-
Sources(源代码 )面板:在源代码面板中设置断点来调试 JavaScript ,或者通过Workspaces(工作区)连接本地文件来使用开发者工具的实时编辑器
这里面所有的代码都是压缩之后的代码,我们可以点击下面的{}大括号按钮将代码格式化
我们可以使用Sources下面的左侧的Sinppets代码片段按钮,这时候点击创建一个新的片段文件,就可以直接写入代码了 写完测试代码时候把鼠标放在新建文件上,右键run,再结合控制台查看相关信息

-
Network(网络)面板:网络面板记录页面上每个网络操作的相关信息,可以看到所有的资源请求,包括网络请求,图片资源,html、css、js文件等请求,可以根据需求筛选请求项,一般多用于网络请求的查看和分析,分析后端接口是否正确传输,获取的数据是否准确,请求头,请求参数的查看
当你第一次打开它时是空的。重载页面开始记录,或者等着你的应用发起新的网络活动。每个请求资源被添加为Network table中的新的一行. -
Performance 性能面板:可以记录和分析您的应用在运行时的所有活动。 这里是开始调查应用中可觉察性能问题的最佳位置。
-
memory 面板
该面板主要能做:
1、 使用 Chrome 的任务管理器了解您的页面当前正在使用的内存量。
2、使用 Timeline 记录可视化一段时间内的内存使用。
3、使用堆快照确定已分离的 DOM 树(内存泄漏的常见原因)。
4、使用分配时间线记录了解新内存在 JS 堆中的分配时间。 -
Application (应用)面板
Application 面板概述。使用Application面板检查加载的所有资源,包括IndexedDB与Web SQL数据库,本地和会话存储,cookie,应用程序缓存,图像,字体和样式表。 -
Security(安全)面板:HTTPS 为您的网站和将个人信息委托给您的网站的人提供了重要的安全性和数据完整性。在 Chrome开发者工具中使用 Security 面板调试安全问题,确保您已在自己的网站上恰当地实现 HTTPS。
包括以下功能:(1)使用 Security Overview 可以立即查看当前页面是否安全。(2)检查各个源以查看连接和证书详情(安全源)或找出具体哪些请求未受保护(非安全源)。

![[ 工具 ] ___ Browser : Chrome](/images/no-images.jpg)