文章目录
- 0. 专栏导读
- 1. 普通折线图
- 2. 网格折线图
- 3. 趋势折线图
- 4. 对比折线图
- 5. 百分比折线图
- 6. 多条折线图
- 7. 多坐标子图
- 8. 堆积折线图
- 9. 百分比堆积折线图
- 10. 3D折线图
0. 专栏导读
🏆🏆作者介绍:Python领域优质创作者、CSDN/华为云/阿里云/掘金/知乎等平台专家博主
- 🔥🔥本文已收录于Python全栈系列专栏:《100天精通Python从入门到就业》
- 📝📝此专栏文章是专门针对Python零基础小白所准备的一套完整教学,从0到100的不断进阶深入的学习,各知识点环环相扣
- 🎉🎉订阅专栏后续可以阅读Python从入门到就业100篇文章;还可私聊进千人Python全栈交流群(手把手教学,问题解答); 进群可领取80GPython全栈教程视频 + 300本计算机书籍:基础、Web、爬虫、数据分析、可视化、机器学习、深度学习、人工智能、算法、面试题等。
- 🚀🚀加入我一起学习进步,一个人可以走的很快,一群人才能走的更远!
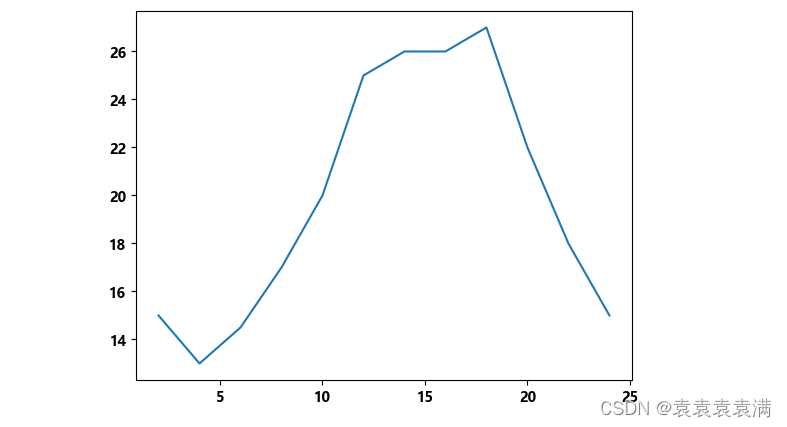
1. 普通折线图
import matplotlib.pyplot as pltx = range(2, 26, 2) # 数据在x轴的位置,是一个可迭代对象
y = [15, 13, 14.5, 17, 20, 25, 26, 26, 27, 22, 18, 15] # 数据在y轴的位置,是一个可迭代对象
"""
x轴和y轴的数据一起组成了所有要绘制出的坐标
分别是(2,15)、(4,13)、(6,14.5)、(8,17)......
"""
plt.plot(x, y) # 传入x和y,通过plot绘制出折线图
plt.show() # 在执行程序的时候展示出图形
运行结果:

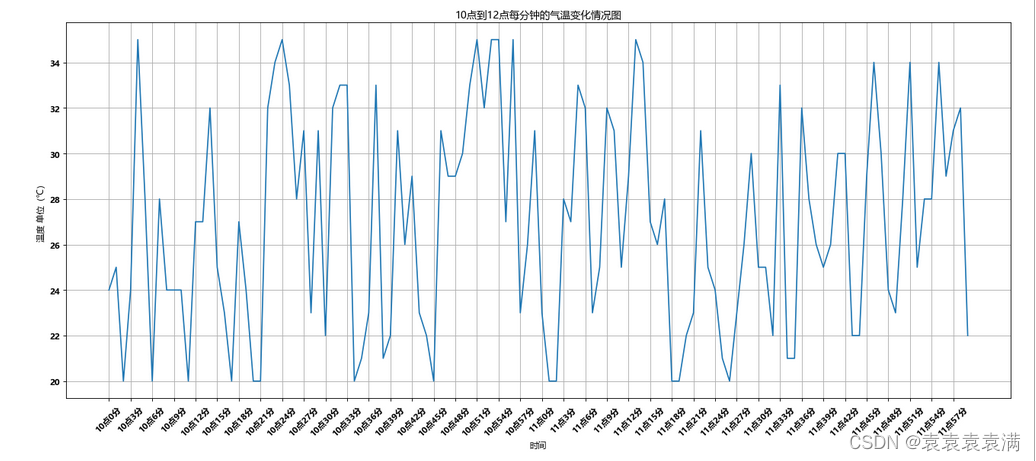
2. 网格折线图
网格折线图是一种在折线图上添加网格线的可视化方式。它可以帮助读者更清晰地看到数据的趋势和变化,同时也可以帮助读者更准确地读取数据。网格折线图通常用于展示时间序列数据或其他连续变量的趋势。在网格折线图中,横轴通常表示时间或其他连续变量,纵轴表示数据的值。通过添加网格线,可以更清晰地看到数据的变化和趋势,同时也可以更准确地读取数据。
通过设置网格:plt.grid(alph=0.4),alph=0.4表示设置透明度,也可以省略不设置
import matplotlib.pyplot as plt
import random
import matplotlib# 设置字体方法1
matplotlib.rc("font", family='MicroSoft YaHei', weight='bold')x = range(0, 120)
y = [random.randint(20, 35) for i in range(120)]# 设置图片大小
fig = plt.figure(figsize=(20, 8), dpi=80)
# 调整x轴刻度
_xtick_labels = ["10点{}分".format(i) for i in range(60)]
_xtick_labels += ["11点{}分".format(i) for i in range(60)]
# 设置步长
plt.xticks(list(x)[::3], _xtick_labels[::3], rotation=45) # rotation旋转刻度的度数
#设置图例
plt.xlabel("时间")
plt.ylabel("温度 单位(℃)")
plt.title("10点到12点每分钟的气温变化情况图")
# 设置网格
plt.grid()# 绘图
plt.plot(x, y)
# 显示图片
plt.show()
运行结果:

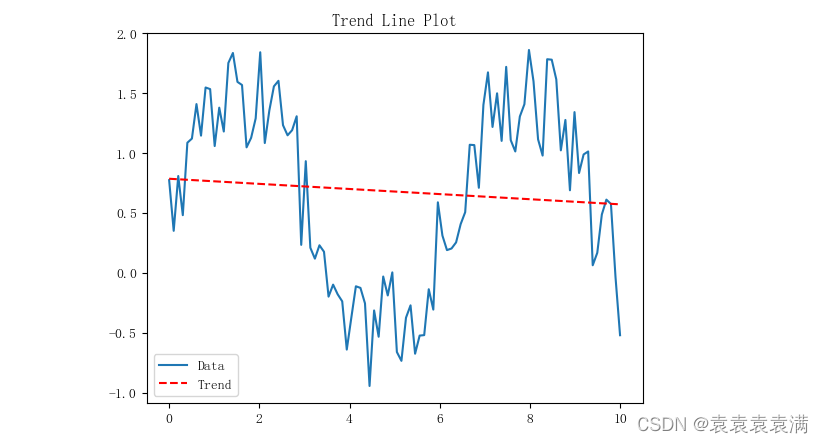
3. 趋势折线图
趋势折线图是一种在折线图上添加趋势线的可视化方式。它可以帮助读者更清晰地看到数据的趋势和变化,同时也可以帮助读者更准确地预测未来的趋势。趋势折线图通常用于展示时间序列数据或其他连续变量的趋势。在趋势折线图中,横轴通常表示时间或其他连续变量,纵轴表示数据的值。通过添加趋势线,可以更清晰地看到数据的趋势,同时也可以更准确地预测未来的趋势。趋势折线图可以帮助读者更好地理解数据,从而做出更准确的决策。
这个代码案例生成了一个趋势折线图,其中数据是sin(x)加上一些随机噪声。通过添加趋势线,可以更清晰地看到数据的趋势。可以通过修改数据和绘图参数来绘制不同的趋势折线图。
import numpy as np
import matplotlib.pyplot as plt# 生成数据
x = np.linspace(0, 10, 100)
y = np.sin(x) + np.random.rand(100)# 绘制趋势折线图
fig, ax = plt.subplots()
ax.plot(x, y, label='Data')# 添加趋势线
z = np.polyfit(x, y, 1)
p = np.poly1d(z)
ax.plot(x, p(x), 'r--', label='Trend')# 设置图例和标题
ax.legend()
ax.set_title('Trend Line Plot')# 显示图像
plt.show()
运行结果:

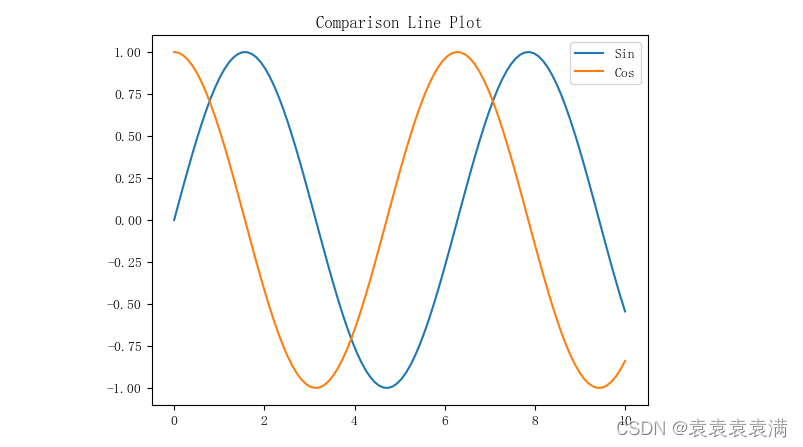
4. 对比折线图
对比折线图是一种在同一张图上展示多个数据系列的可视化方式。它可以帮助读者更直观地比较不同数据系列之间的差异和相似之处,从而更好地理解数据。对比折线图通常用于展示时间序列数据或其他连续变量的趋势。在对比折线图中,横轴通常表示时间或其他连续变量,纵轴表示数据的值。通过在同一张图上展示多个数据系列,可以更直观地比较它们之间的差异和相似之处,从而更好地理解数据。对比折线图可以帮助读者更好地分析数据,从而做出更准确的决策。
这个代码案例生成了一个对比折线图,其中包含了sin(x)和cos(x)两条线。可以通过修改数据和绘图参数来绘制不同的对比折线图
import numpy as np
import matplotlib.pyplot as plt# 生成数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)# 绘制对比折线图
fig, ax = plt.subplots()
ax.plot(x, y1, label='Sin')
ax.plot(x, y2, label='Cos')# 设置图例和标题
ax.legend()
ax.set_title('Comparison Line Plot')# 显示图像
plt.show()
运行结果:

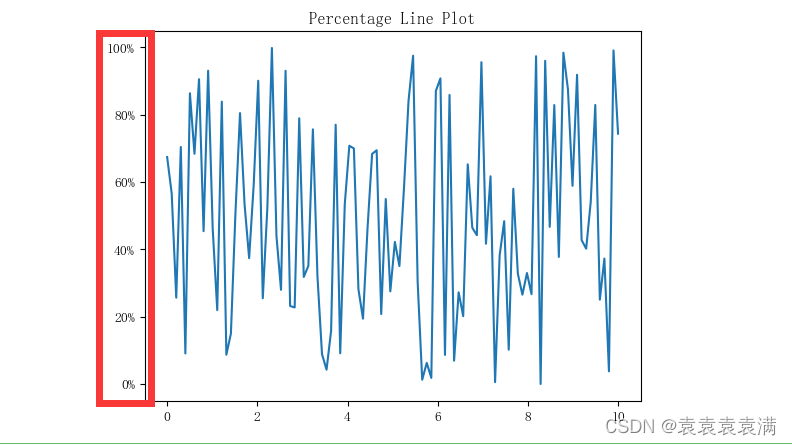
5. 百分比折线图
百分比折线图是一种用于显示百分比数据变化的图表类型。它可以帮助我们更直观地了解数据的变化趋势和比例关系。百分比折线图通常用于比较不同组别或时间段的数据变化情况,例如市场份额、销售额、用户增长率等。
这个代码案例生成了一个百分比折线图,其中数据是随机生成的。通过将数据转换为百分比,并设置y轴为百分比格式,可以更直观地显示数据。可以通过修改数据和绘图参数来绘制不同的百分比折线图。
import numpy as np
import matplotlib.pyplot as plt# 生成数据
x = np.linspace(0, 10, 100)
y = np.random.rand(100)# 将数据转换为百分比
y = y * 100# 绘制百分比折线图
fig, ax = plt.subplots()
ax.plot(x, y)# 设置y轴为百分比格式
fmt = '%.0f%%'
yticks = plt.FormatStrFormatter(fmt)
ax.yaxis.set_major_formatter(yticks)# 设置标题
ax.set_title('Percentage Line Plot')# 显示图像
plt.show()
运行结果:

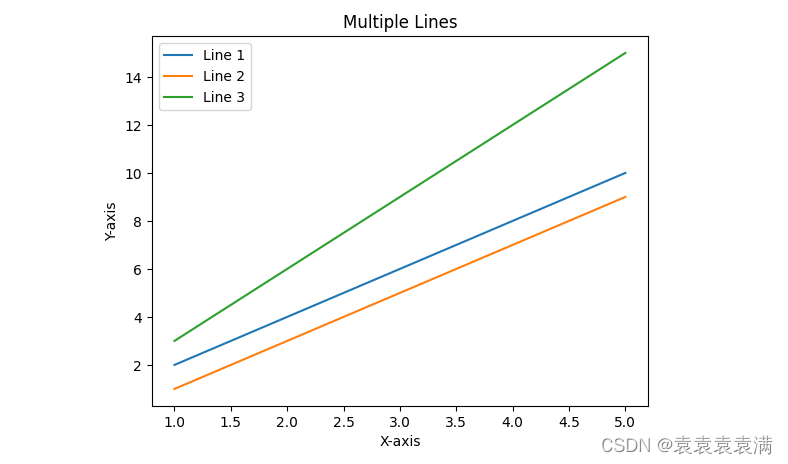
6. 多条折线图
多条折线图是一种用于比较多组数据变化情况的图表类型。它可以同时显示多组数据的变化趋势,帮助我们更直观地了解不同组别或时间段之间的差异和相似之处。多条折线图通常用于比较不同产品、不同地区或不同时间段的销售额、用户增长率等。
import matplotlib.pyplot as plt# 数据
x = [1, 2, 3, 4, 5]
y1 = [2, 4, 6, 8, 10]
y2 = [1, 3, 5, 7, 9]
y3 = [3, 6, 9, 12, 15]# 绘制折线图
plt.plot(x, y1, label='Line 1')
plt.plot(x, y2, label='Line 2')
plt.plot(x, y3, label='Line 3')# 添加图例
plt.legend()# 添加标题和标签
plt.title('Multiple Lines')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')# 显示图形
plt.show()
运行结果:

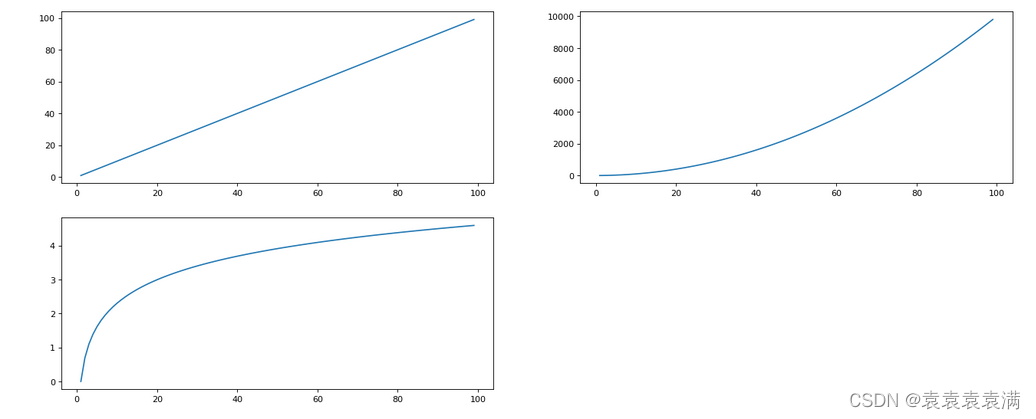
7. 多坐标子图
多坐标子图是一种将多个图表组合在一起的图表类型。它可以在同一图表中显示不同的数据,每个数据集都有自己的坐标轴。多坐标子图通常用于比较不同数据集之间的关系,例如比较不同产品的销售额和利润率。
多坐标子图:fig.add_subplot(a, b, c)
-
a,b:表示将fig分割成 a*b 的区域
-
c:表示当前选中要操作的区域,
-
注意:从1开始编号(不是从0开始),plot 绘图的区域是最后一次指定subplot的位置 (jupyter notebook里不能正确显示)
import numpy as np
import matplotlib.pyplot as plt# 数据
x=np.arange(1,100)#设置画布
fig=plt.figure(figsize=(20,8),dpi=80)# 使用add_subplot方法向 fig新增子图,(2,2,1)表示将画布分为2行2列,1表示占用序号为1的画布位置
ax1=fig.add_subplot(2,2,1)
plt.plot(x,x)
ax2=fig.add_subplot(2,2,2)
plt.plot(x,x**2)
ax3=fig.add_subplot(2,2,3)
plt.plot(x,np.log(x))# 显示图形
plt.show()
运行结果:

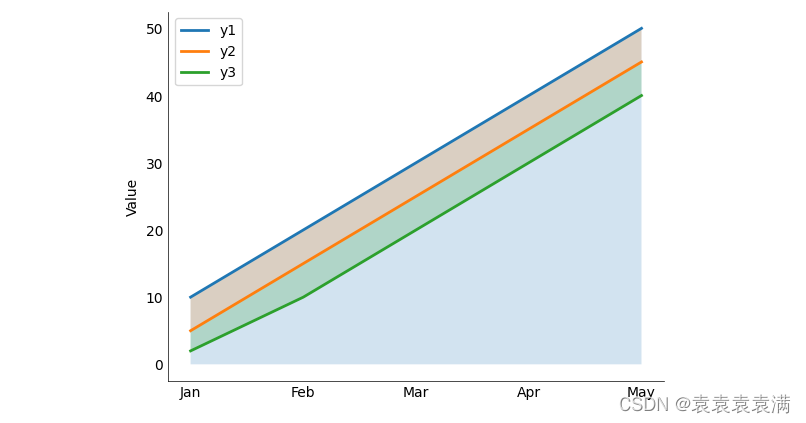
8. 堆积折线图
堆积折线图是一种用于显示多组数据在时间或其他维度上的变化趋势的图表类型。它可以将多组数据堆积在一起,显示它们在不同时间或其他维度上的变化情况。堆积折线图通常用于比较不同产品、不同地区或不同时间段的销售额、用户增长率等。
这段代码会绘制出一个堆积折线图,其中包含三条折线,分别对应y1、y2、y3三个数据集。使用fill_between函数填充折线下方的区域,实现堆积效果。同时,设置图像样式,包括去除上、右边框线、设置轴线宽度、去除刻度线、设置x轴刻度标签、设置y轴标签和图例等,使图像更加美观。
import matplotlib.pyplot as plt# 数据
x = [1, 2, 3, 4, 5]
y1 = [10, 20, 30, 40, 50]
y2 = [5, 15, 25, 35, 45]
y3 = [2, 10, 20, 30, 40]# 绘制堆积折线图
fig, ax = plt.subplots()
ax.plot(x, y1, label='y1', linewidth=2)
ax.plot(x, y2, label='y2', linewidth=2)
ax.plot(x, y3, label='y3', linewidth=2)
ax.fill_between(x, y1, 0, alpha=0.2)
ax.fill_between(x, y1, y2, alpha=0.2)
ax.fill_between(x, y2, y3, alpha=0.2)# 设置图像样式
ax.spines['top'].set_visible(False)
ax.spines['right'].set_visible(False)
ax.spines['bottom'].set_linewidth(0.5)
ax.spines['left'].set_linewidth(0.5)
ax.tick_params(axis='both', which='both', length=0)
ax.set_xticks(x)
ax.set_xticklabels(['Jan', 'Feb', 'Mar', 'Apr', 'May'])
ax.set_ylabel('Value')
ax.legend()# 显示图像
plt.show()
运行结果:

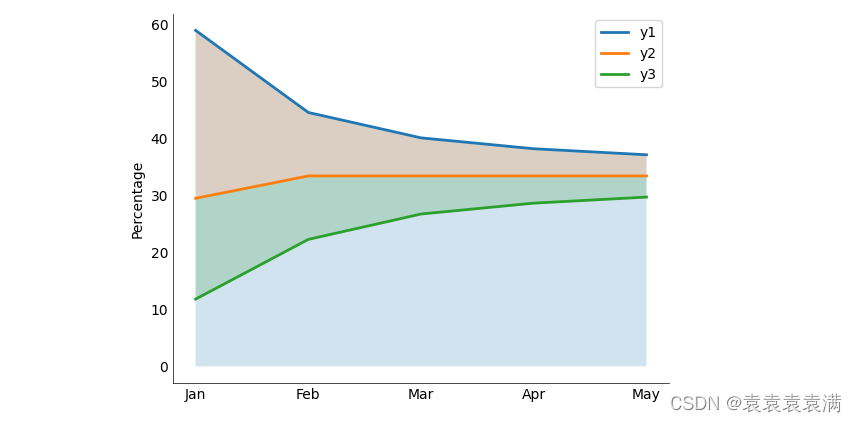
9. 百分比堆积折线图
百分比堆积折线图是一种用于显示多组数据在时间或其他维度上的变化趋势的图表类型。它可以将多组数据堆积在一起,并将它们的值转换为百分比,显示它们在不同时间或其他维度上的变化情况。百分比堆积折线图通常用于比较不同产品、不同地区或不同时间段的市场份额、销售额、用户增长率等。
import matplotlib.pyplot as plt# 数据
x = [1, 2, 3, 4, 5]
y1 = [10, 20, 30, 40, 50]
y2 = [5, 15, 25, 35, 45]
y3 = [2, 10, 20, 30, 40]# 计算每个数据集的百分比
total = [sum(i) for i in zip(y1, y2, y3)]
y1_percent = [i/j*100 for i,j in zip(y1, total)]
y2_percent = [i/j*100 for i,j in zip(y2, total)]
y3_percent = [i/j*100 for i,j in zip(y3, total)]# 绘制百分比堆积折线图
fig, ax = plt.subplots()
ax.plot(x, y1_percent, label='y1', linewidth=2)
ax.plot(x, y2_percent, label='y2', linewidth=2)
ax.plot(x, y3_percent, label='y3', linewidth=2)
ax.fill_between(x, y1_percent, 0, alpha=0.2)
ax.fill_between(x, y1_percent, y2_percent, alpha=0.2)
ax.fill_between(x, y2_percent, y3_percent, alpha=0.2)# 设置图像样式
ax.spines['top'].set_visible(False)
ax.spines['right'].set_visible(False)
ax.spines['bottom'].set_linewidth(0.5)
ax.spines['left'].set_linewidth(0.5)
ax.tick_params(axis='both', which='both', length=0)
ax.set_xticks(x)
ax.set_xticklabels(['Jan', 'Feb', 'Mar', 'Apr', 'May'])
ax.set_ylabel('Percentage')
ax.legend()# 显示图像
plt.show()
运行结果:

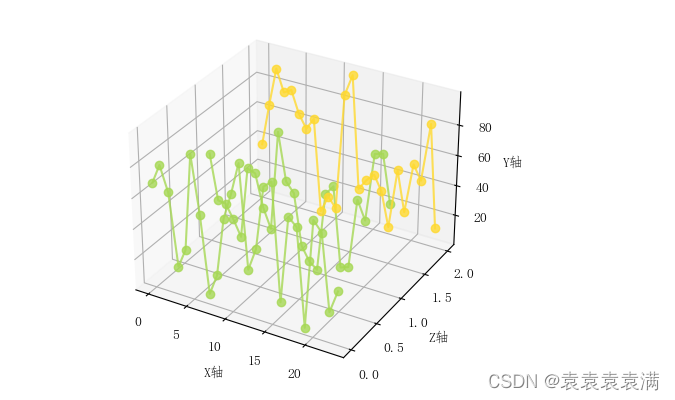
10. 3D折线图
3D折线图是一种用于显示三维数据变化情况的图表类型。它可以将三维数据以折线的形式呈现出来,帮助我们更直观地了解数据的变化趋势和比例关系。3D折线图通常用于比较不同产品、不同地区或不同时间段的销售额、用户增长率等。
在希望将多个折线图绘制在一起时,除了在2D平面上绘制多条折线图外,我们还可以在3维立体空间里去绘制它们,这样可以更加清晰地观察它们之间的差距。
这里我们直接上python代码,代码中有注释,下面这段代码的含义在一个3D空间内绘制3条折线图(可以理解为绘制某一个主体在周一到周三某个数据的情况),同样使用的随机生成的假数据。
import random
import matplotlib.pyplot as plt
import numpy as np
import pylab as mpl
mpl.rcParams['font.sans-serif'] = ['FangSong'] # 指定默认字体
mpl.rcParams['axes.unicode_minus'] = False # 解决保存图像是负号'-'显示为方块的问题fig = plt.figure()
ax = fig.add_subplot(111, projection='3d')
xs = list(range(0,24)) #数据在x轴上的坐标for z in range(3):#这里我们设置z=0到2,代表周一到周三ys = np.random.rand(24)*100 #数据在y轴上的坐标color = plt.cm.Set2(random.choice(range(plt.cm.Set2.N))) #得到一个随机的颜色用于下面绘制该条折线图ax.plot(xs, ys, zs=z, zdir='y',color=color,marker='o', alpha=0.8)#在设置zdir = 'y'的情形下,其实y轴才是z轴,然后z轴变成了y轴
ax.set_xlabel('X轴')
ax.set_ylabel('Z轴')
ax.set_zlabel('Y轴')# 显示图像
plt.show()
运行结果: