小诺开源技术
文章目录
- 小诺开源技术
- 前言
- 页面演示
- 介绍文档
- 学习建议
- 登录地址
- 下载地址
前言
近期接触了小诺开源技术的一个前端框架,底层是蚂蚁框架,感觉很好用,不过需要稍微学习并适应一下,推荐给大家,本篇仅用于学习,如有侵权亲联系博主删除。
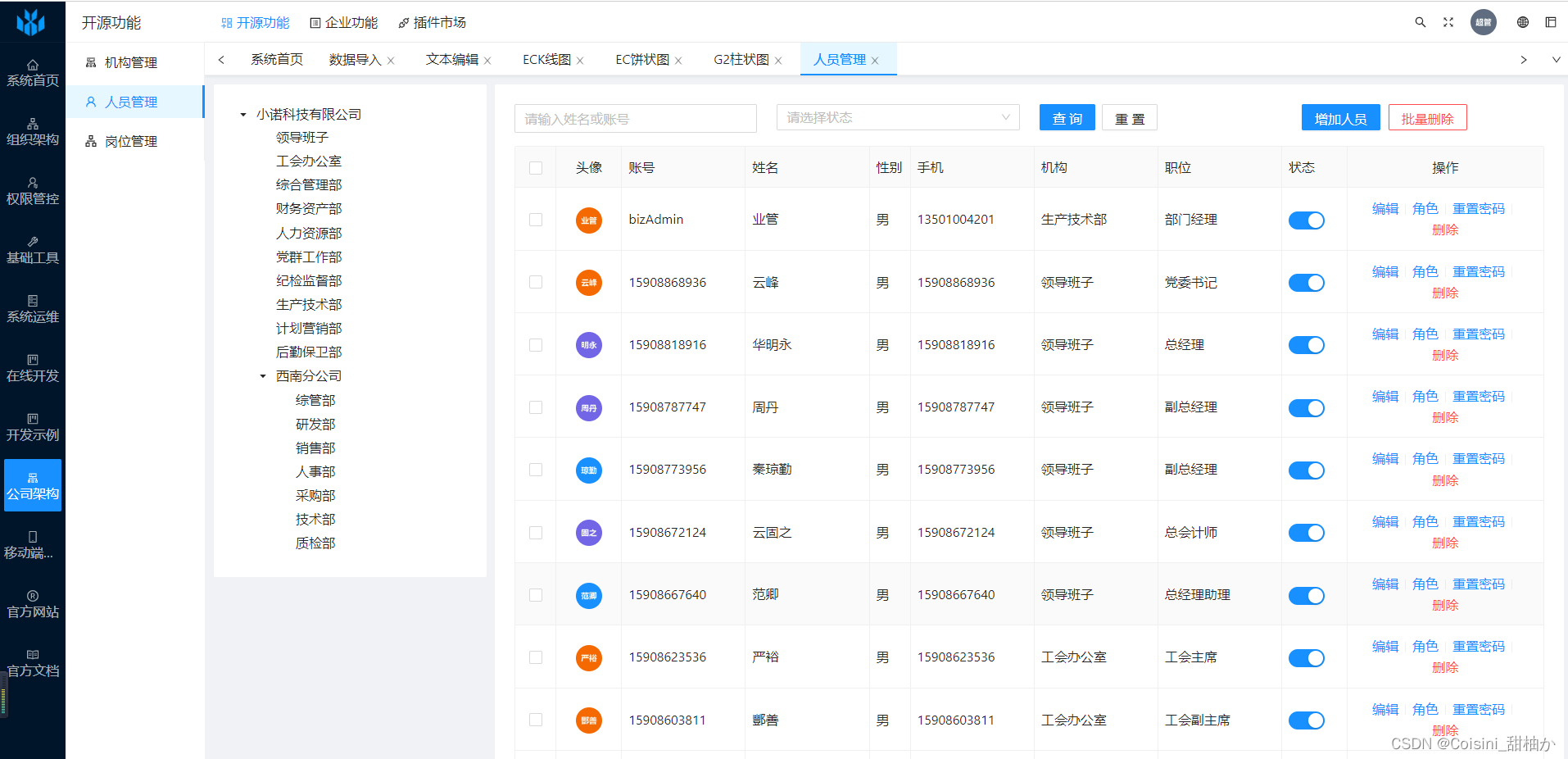
页面演示
登录:

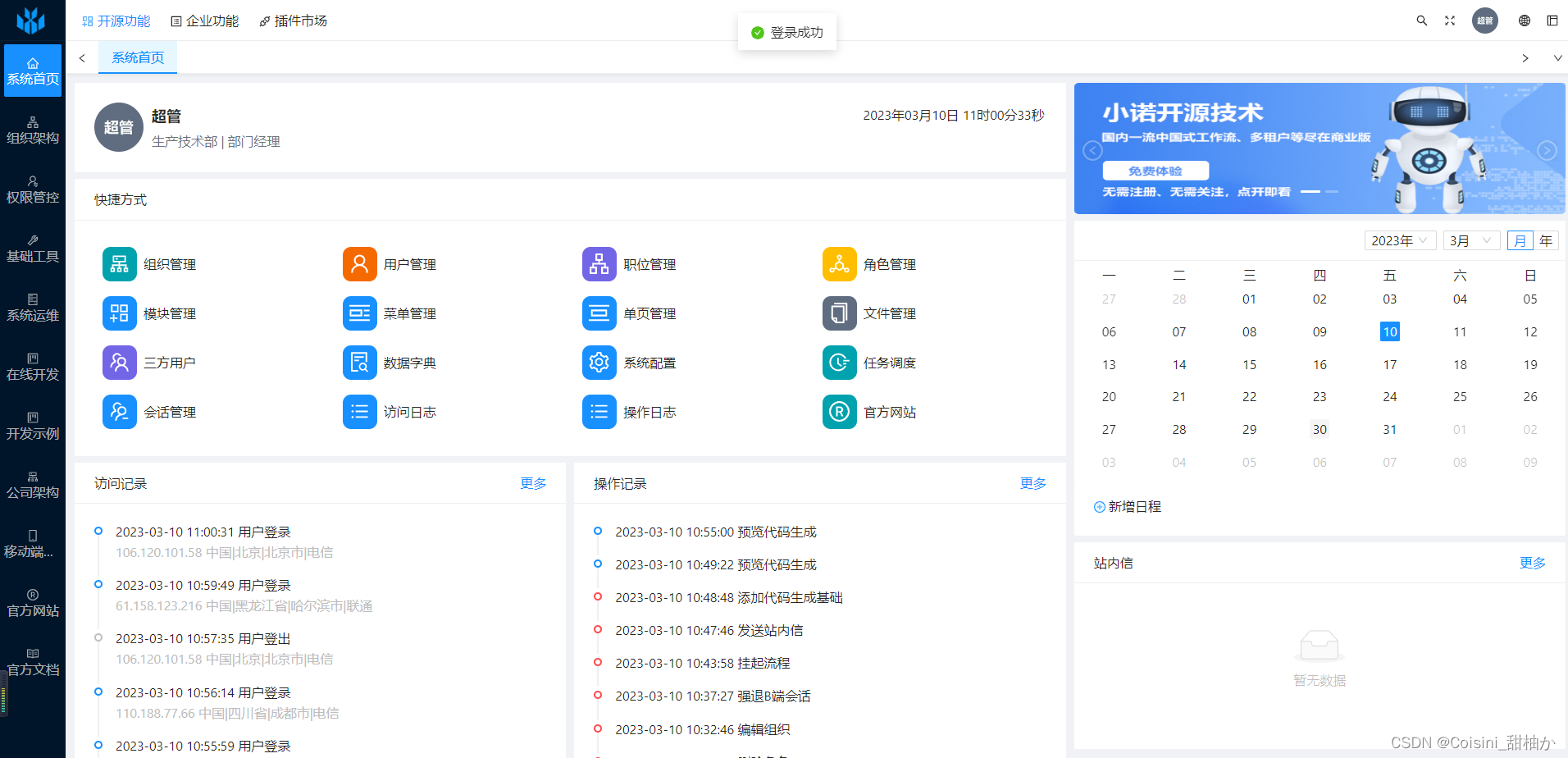
首页:

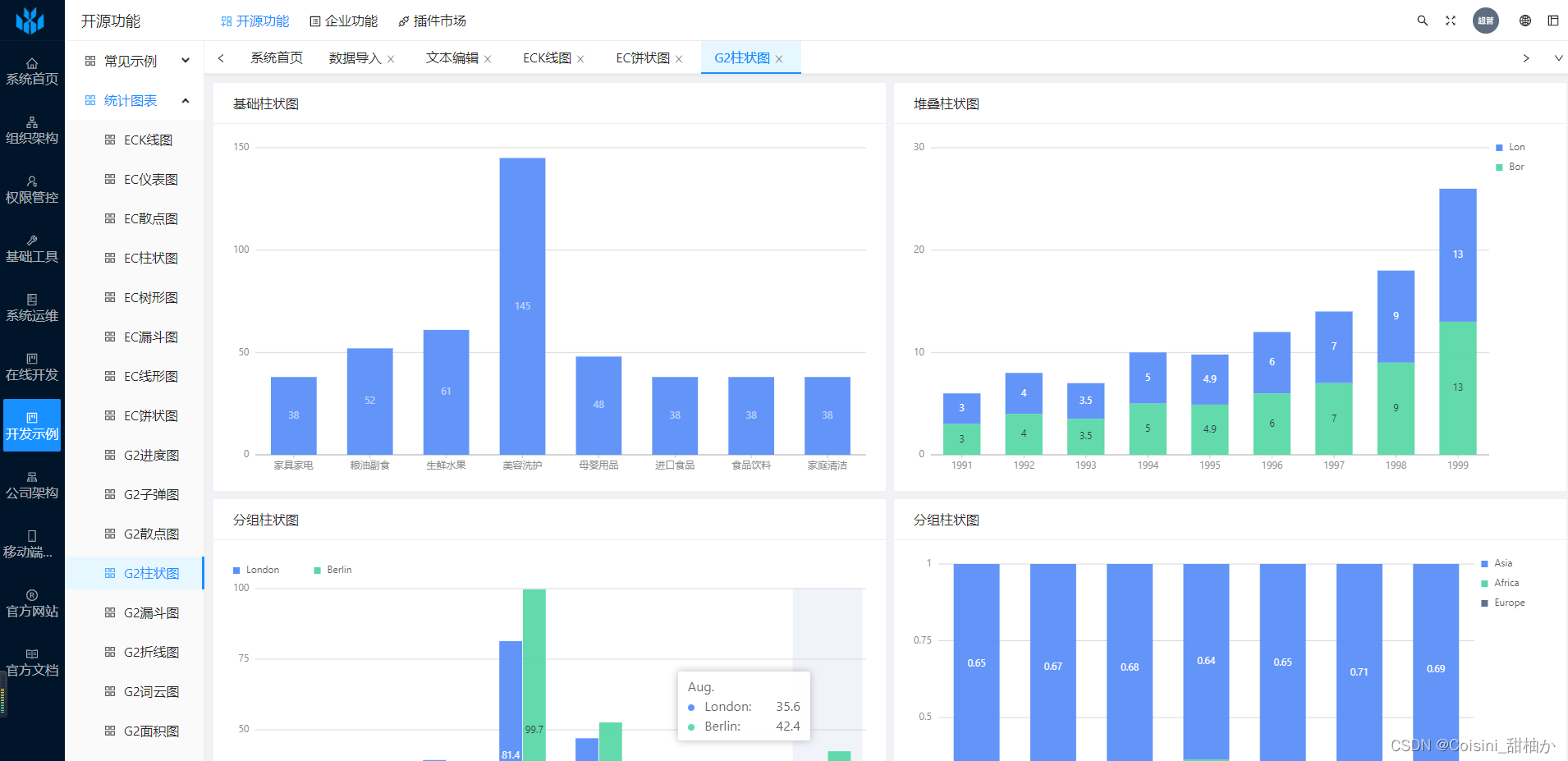
该项目功能齐全,并且包含了日常所需的echarts图,使用起来很方便,代码也更加的简洁。

代码展示:
<template><div id="ZhuZhuangTu01"></div>
</template><script setup>import { onMounted } from 'vue'import { Column } from '@antv/g2plot'const data = [{type: '家具家电',sales: 38},{type: '粮油副食',sales: 52},{type: '生鲜水果',sales: 61},{type: '美容洗护',sales: 145},{type: '母婴用品',sales: 48},{type: '进口食品',sales: 38},{type: '食品饮料',sales: 38},{type: '家庭清洁',sales: 38}]onMounted(() => {const columnPlot = new Column('ZhuZhuangTu01', {data,xField: 'type',yField: 'sales',label: {// 可手动配置 label 数据标签位置position: 'middle', // 'top', 'bottom', 'middle',// 配置样式style: {fill: '#FFFFFF',opacity: 0.6}},xAxis: {label: {autoHide: true,autoRotate: false}},meta: {type: {alias: '类别'},sales: {alias: '销售额'}}})columnPlot.render()})
</script><style scoped></style>日常所需的一些基础框架很完善,并且目前看来功能比较全面。

介绍文档
介绍文档地址:https://xiaonuo.vip/doc?catalogueId=1618450594726002690&menuId=1574684190755540994&lineIndex=1
学习建议
建议搭配VUE3的 Ant Design Vue来学习:https://www.antdv.com/components/cascader-cn
登录地址
登陆演练地址:https://snowy.xiaonuo.vip/login
下载地址
前端下载地址https://gitee.com/xiaonuobase/snowy

![[ROC-RK3568-PC] [Firefly-Android] 10min带你了解I2C的使用](https://img-blog.csdnimg.cn/41b14b72c62b4ea38eda980129f819ac.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBATmV1dGlvbndlaQ==,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)