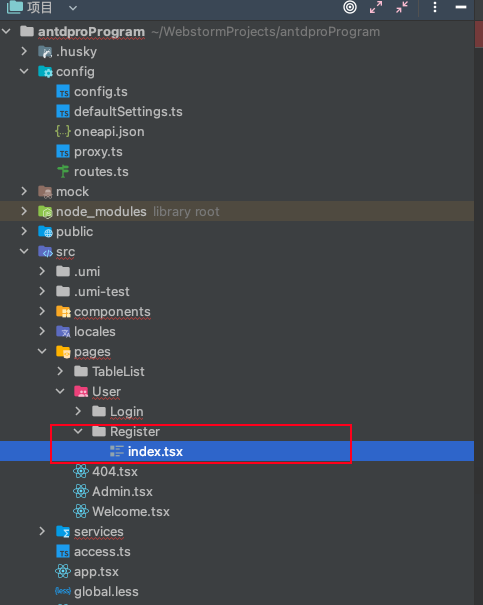
创建文件路径并注册register路由
在pages/User下创建Register文件夹并创建index.tsx文件

然后在config/routes创建register注册路由。注册完后,当在登陆页面点击注册按钮时就可以跳转到此注册页面而不会报404了。
export default [{path: '/user',layout: false,routes: [{name: '登录', path: '/user/login', component: './User/Login'},{name: '注册', path: '/user/register', component: './User/Register'}],},]
调用ProForm创建登陆页面
import Footer from '@/components/Footer';
import {login, register} from '@/services/ant-design-pro/api';
import {getFakeCaptcha} from '@/services/ant-design-pro/login';
import {AlipayCircleOutlined,LockOutlined,MobileOutlined,TaobaoCircleOutlined,UserOutlined,WeiboCircleOutlined,
} from '@ant-design/icons';
import {LoginForm, ProForm,ProFormCaptcha,ProFormCheckbox,ProFormText,
} from '@ant-design/pro-components';
import {useEmotionCss} from '@ant-design/use-emotion-css';
import {FormattedMessage, history, SelectLang, useIntl, useModel, Helmet} from '@umijs/max';
import {Alert, message, Tabs} from 'antd';
import Settings from '../../../../config/defaultSettings';
import React, {useState} from 'react';const Register: React.FC = () => {const display = 'flex'const containerClassName = useEmotionCss(() => {return {display: display,flexDirection: 'column',height: '100vh',overflow: 'auto',backgroundImage:"url('https://mdn.alipayobjects.com/yuyan_qk0oxh/afts/img/V-_oS6r-i7wAAAAAAAAAAAAAFl94AQBr')",backgroundSize: '100% 100%',};});const handleSubmit = async (values: any) => {const msg = await register(values);message.success('注册成功')history.push( '/user/login');};return (<div className={containerClassName}>{/*@umijs/plugin-helmet插件,实现动态修改HTML文档标签*/}<Helmet><title>{'注册页'}- {Settings.title}</title></Helmet><divstyle={{flex: '1',padding: '32px 0',width: '30%',marginLeft: '35%',textAlign: "center"}}><ProFormlayout={'horizontal'}onFinish={async (values) => handleSubmit(values)}submitter={{// 配置按钮文本searchConfig: {submitText: '注册',resetText: '重置',},}}autoFocusFirstInput><ProFormTextname="username"label="帐号"tooltip="最长为 24 位"placeholder="请输入帐号"/><ProFormTextname="email"label="邮箱"placeholder="请输入邮箱"/><ProFormText.Passwordname="password"label="密码"placeholder="请输入密码"/></ProForm></div><Footer/></div>);
};export default Register;
注意useEmotionCss方法:这是antdesign封装的一种css-in-js的解决方案,大概介绍下什么是css-in-js
css-in-js
那么首先介绍一下使用CSS的局限性,以及使用CSS- IN- JS的解决办法
- 缺乏作用域:react是单页面项目,且以组件为单位,那么倾向于将同一个组件的HTML、CSS、JS集成在一起。这样的好处是组件与组件之间的css不会产生冲突不会覆盖,这就是作用域的概念。
- 缺乏可移植性:将CSS文件集中在组件中,可以在使用组件时避免遗漏CSS文件
- 缺乏动态功能:CSS无法通过条件决定给元素展示哪些样式,而将CSS写在JS文件中,可以用JS的动态能力给元素添加样式
而Emotion是使用JS编写CSS样式的库,其中@emotion/react 的 jsx 是一个增强的 React.createElement 方法,它给 React 元素添加了一个 css prop。
useEmotionCss
而useEmotionCss是@ant-design/use-emotion-css基于antd封装的一个基于emotion的hook。具体使用为首先声明一个const,返回值为cssFn。注意,我在使用useEmotionCss返回的css类型中引入了一个display(在函数外声明为'flex', 这就是css-in-js的优势了。
const display = 'flex'
const containerClassName = useEmotionCss(() => {return {display: display,flexDirection: 'column',height: '100vh',overflow: 'auto',backgroundImage:"url('https://mdn.alipayobjects.com/yuyan_qk0oxh/afts/img/V-_oS6r-i7wAAAAAAAAAAAAAFl94AQBr')",backgroundSize: '100% 100%',};});
ProForm高级表单
可以看见使用ProForm实现表单是很迅速的,基本只需要考虑需要的字段及其类型,并完成一个onFinish函数即可。 具体可以看Pro Components 关于ProForm的介绍。
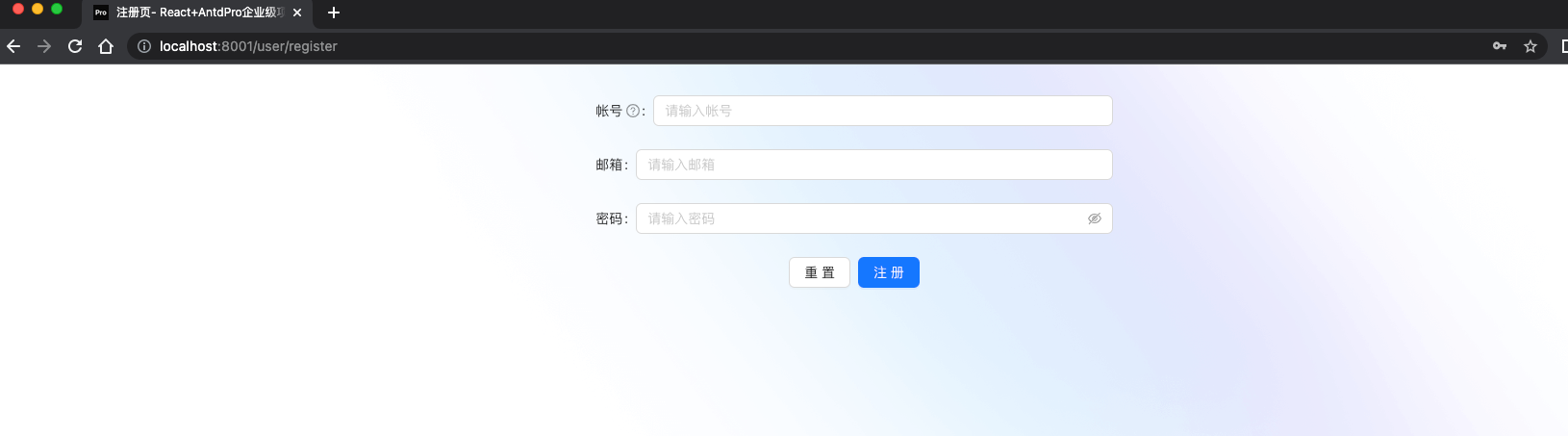
最终实现的效果如下:

当点击注册并校验通过后,会跳转到/user/login 重新登陆。至此注册页面开发完毕。

![[学习笔记] 3. 算法进阶](https://img-blog.csdnimg.cn/41e6cdb0314e4b7f95454df247b61c57.png#pic_center)