随着IIoT的发展,很多工业仪器也具备了远程管理的GUI。与早期使用串口进行命令交互不同,这些GUI可以直接在远程呈现数据。
作为希望对仪器、软件进行二次开发的小公司来说,会遇到GUI人工操作转自动化的需求。在无法通过串口等传统接口进行自动操作的情况下,就只能考虑GUI自动化。在现场工程师领域,常见的GUI自动化程控技术主要分native界面与Web界面两类。
- Native窗体(如具备X-Window Form界面的仪器,Qt等)。使用鼠标模拟点击、Hook等技术,在仪器的OS内部,用自己的APP实现模拟键盘、读取控件并填写数据。
- Web 自动化交互(Web页面仪器)。使用自建浏览器打开操作界面,使用JS操作页面元素,实现交互(本文)。
当然,还有一类非常特殊的极端情况,就是对物理开关的继电器操作。使用继电器取代按键,并通过解析LED七段编码,做到按键与显示的反馈控制。这种情况需要动用烙铁,已经不是编程能解决的问题了。
由于现代Web页面可以通过JS操作,理论上只要有一个支持JS控制接口的浏览器就能完成GUI自动化操作。不过,一般的浏览器二次开发,需要配置的依赖还是很多的。Qt WebEngine 是Qt Webkit的继承者。这个模块允许使用非常简单的代码进行GUI程控。
1. 分析页面的构成
使用firefox或者chrome浏览器打开管理页面,击打 F12 开启调试页面,在查看器中可以找到控件。

要在浏览器内核的JS Runtime里使用这个控件,有几种方法。
- 使用ID直接访问。比如上图的控件,有本身的ID叫做 lgPwd,因此直接可以使用ID引用
>> lgPwd
<input id="lgPwd" name="password" type="password" maxlength="32">>> lgPwd.value="123456";
"123456"
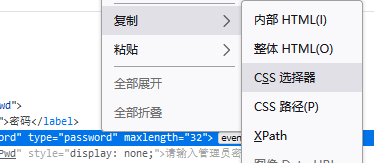
- 使用CSS选择器访问
右键单击上图查看器右侧的选中控件部分,复制CSS选择器

则可以在JS里用运算 $()访问。
>> $('#lgPwd')
Object { 0: input#lgPwd, length: 1, context: HTMLDocument http://192.168.1.1/, selector: "#lgPwd" }>> $('#lgPwd')[0]
<input id="lgPwd" name="password" type="password" maxlength="32">>> $('#lgPwd')[0].value
"123456"
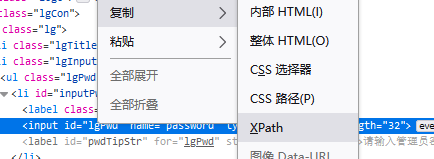
- 使用xPath定位
右键单击上图查看器右侧的选中控件部分,复制XPath选择器

而后用 $x拾取语法来枚举控件,在返回的数组里获得想要的东西。
>> $x('//*[@id="lgPwd"]')
Array [ input#lgPwd ]>> $x('//*[@id="lgPwd"]')[0]
<input id="lgPwd" name="password" type="password" maxlength="32">>> $x('//*[@id="lgPwd"]')[0].value='234';
"234"
>> $x('//*[@id="lgPwd"]')[0].value
"234"
需要控制的控件、读取的控件一旦可以在控制台访问,即可转入下面的步骤了。为什么不直接在Chrome中使用JS脚本运行,或者在Python里通过remote操作和Chrome console来互动呢?显然我们希望自己的程序显得比较完整,给用户一个“本地”应用程序的观感。上面的例子使用的是路由器的登入界面,实际仪器的登入界面比这个页面要复杂。
2. 配置Qt WebEngine
刚才我们说了,希望把仪器的管理页面带到自己的GUI上,作为一个子页面运行。这样,仪器“看起来”运行在我们的程序中。要完成这样的操作,可以使用Qt WebEngine. 可能有读者有疑惑,用WebKit可以吗? 理论上是可以的。只是WebKit已经从Qt的官方支持里去掉了。经过实验,Qt Webkit 对一些新JS特性支持的一般,而WebEngine却非常流畅,即使是实时的图形刷新,也不在话下。
在Windows下使用QWebEngine,只能使用 MS Visual C++编译器。这是Qt WebEngine的一大遗憾。受制于chromium的编译器兼容性问题, MINGW 是不被支持的。好在无论是VC还是Qt,都有开源版本,在线安装速度也不差。我们使用Qt的在线安装,别忘了勾选“Qt WebEngine”选项(默认不装)

同时,确保安装了对应的 VC2019或其他版本的编译器。
3 程序开发
QWebEngine 与老的Webkit相比,操作大部分都是异步的。但它的API设置的比较好用。如果需要迅速实现复杂功能,可以直接把例子simple_browser的框架全部集成到自己的程序中,再进行一定的裁剪。如果只是要操作固定的页面,则可以直接集成。
首先,在模块中引入 webenginewidgets
QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgets webenginewidgetsCONFIG += c++17
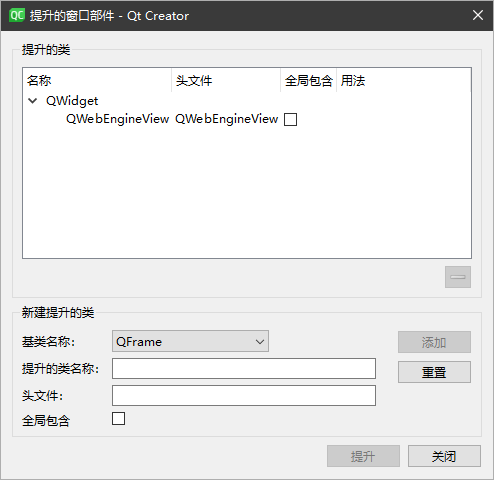
最为简单的方法,是拖入一个QWebEngineView,如果没有designer扩展,则拖入Widget,提升为这个类。

这样,我们即可在代码中获得浏览器实例:
ui->web->load(QUrl("http://192.168.1.122"));
当需要填写控件、获取返回值时,只需要运行:
ui->web->page()->runJavaScript("lgPwd.value=\"123456\";",[](const QVariant & result)->void{qDebug()<<result;});
输出
QVariant(QString, "123456")
实际应用中,通过获取网页的状况,并根据外部环境调整界面控件的取值,能够实现完整的反馈控制。一种典型的场景是根据环境检测仪器的输出,直接控制车间顶棚伸缩杆的开启与关闭。当然,更为复杂的场景需要进行调试。
4. 调试
QWebEngine可以方便的启用进程内调试器,
void WidgetWCtrl::on_pushButton_debug_clicked()
{QWebEngineView * v = new QWebEngineView(this);ui->web->page()->setDevToolsPage(v->page());v->show();ui->tabWidget->addTab(v,"DEV");
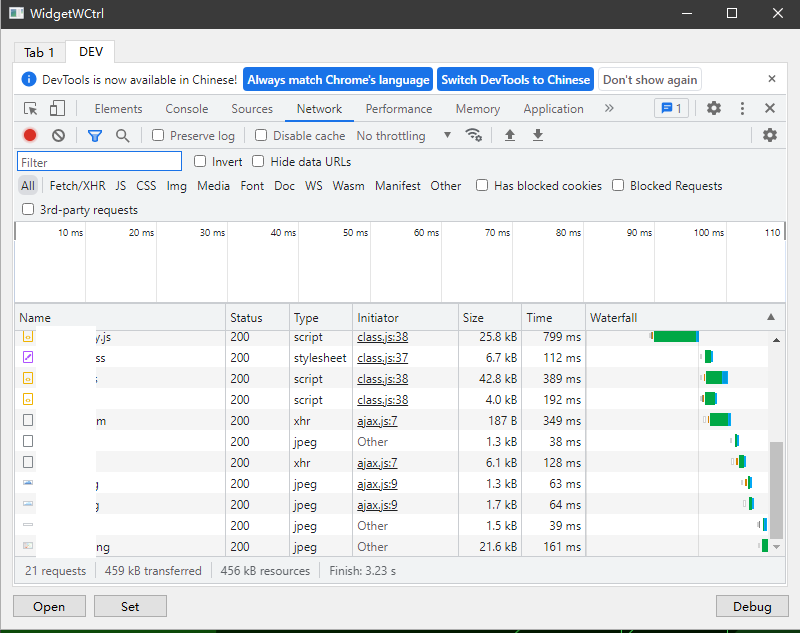
}此时,我们自己的程序里立刻也引入了Web开发工具:

5. 发布
要发布程序,需要把EXE拷贝出来到独立文件夹,在cmd命令行下,运行windeployqt:
C:\> C:\Qt\6.4.2\msvc2019_64\bin\windeployqt.exe --compiler-runtime C:\projects\WebCtrlBIN\WebCtrl.exe
C:\projects\WebCtrlBIN\WebCtrl.exe 64 bit, release executable
Adding Qt6Svg for qsvgicon.dll
...
C:\>
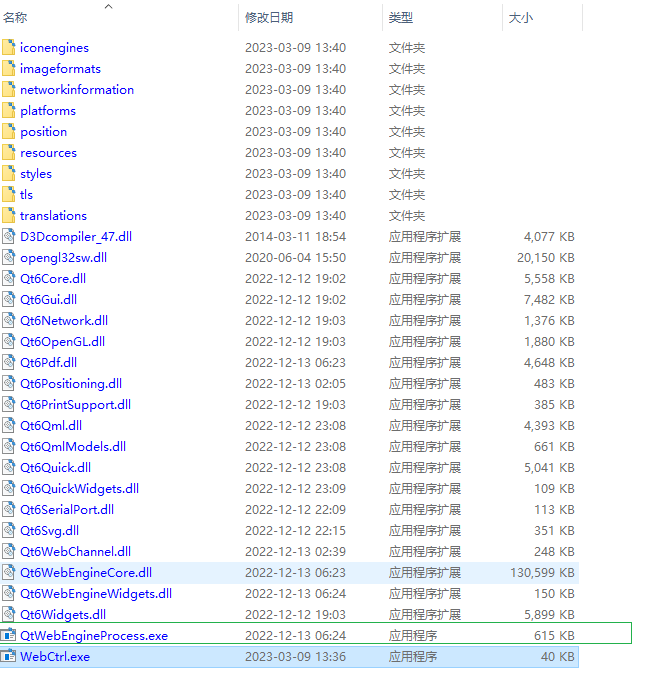
此时,文件夹里就有了所有运行时需要的文件:

要注意的是,除了我们自己的EXE,还多了一个QtWebEngineProcess.exe,这就是QWebEngine的后台进程。
和QtWebKit不同,这个框架背后还是需要一个独立的可执行文件的支持。