目录
一:准备工作
二:头部导航栏部分
三:中间照片部分
四:尾部文字部分
准备工作:
首先我们需要从小米官网的网页源文件上下载需要的图片等素材,其次我们需要准备一个reset.css的通用的样式,再把他们和新建好的html文件放在一块,那么这就是算准备好了,接下来只需要准备好你的脑子。
reset.css:
html,body,div,span,h1,h2,h3,h4,h5,h6,ul,li,p{margin: 0;padding: 0;
}
html,body{font-family:Helvetica Neue,Helvetica;
}
ul{list-style: none;
}
a{text-decoration: none;
}html:
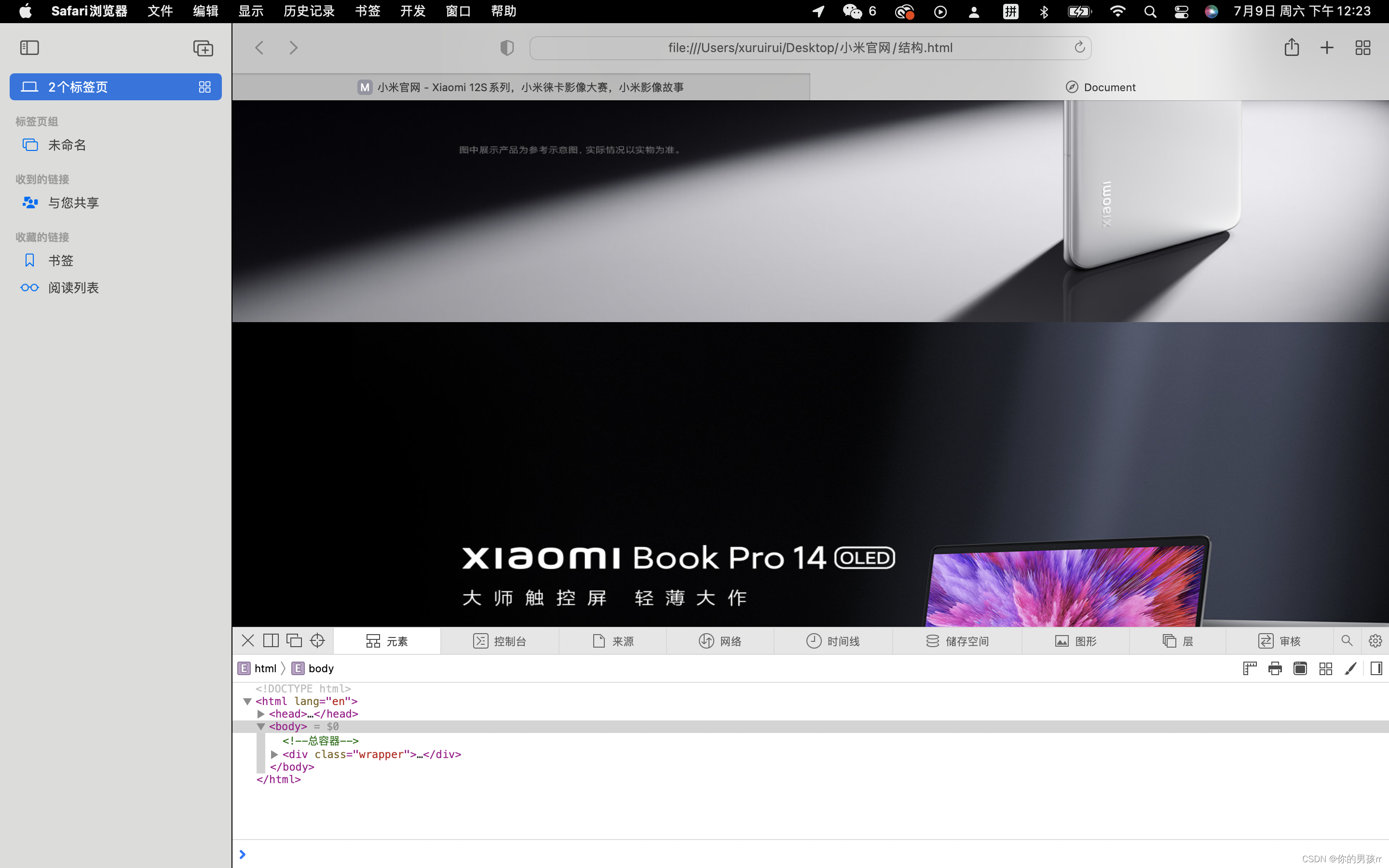
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="reset.css"><link rel="stylesheet" href="样式.css">
</head>当然为了用上我们准备的css样式,我们需要用到link语句,同时我们还要根据网页的实际情况对不同的网页元素设置不同的css,这里我设置了一个"样式.css",很明显,通用的css是应该放在特殊的css之上的。
头部导航栏部分:

接下来我们开始做头部的导航栏,首先当然是研究结构,这里我先做了一个宽度占满了整个网页的导航栏,然后把它分成三个盒子(这里的网页元素的尺寸我都已经提前量好了,接下来直接用就行),分别为menu_right,menu_middle,menu_left,依次放“登陆|注册”,“中间的文字”,“小米logo”。
代码如下:
<body><!--总容器--><div class="wrapper"><!--head--><header><div class="menu_left"><!--放小米标--><img src="logo-mi2.png" height="30px"></div> <div class="menu_middle"><ul class="first"><li class="orange"><a>小米官网</a></li><li><a>小米商城</a></li><li><a>小米影像</a></li><li><a>MIUI</a></li><li><a>IoT</a></li><li><a>云服务</a></li><li><a>天星数科</a></li><li><a>有品</a></li><li><a>小爱开放平台</a></li><li><a>企业团购</a></li></ul></div><div class="menu_right"><ul class="second"><li><a>登陆</a></li><li>|</li><li><a>注册</a></li></ul></div></header></div>
</body></html>这样这个网页的头部文件的结构框架就基本出来了,接下来我们需要用css来渲染它。
很明显其中我们需要做的是:超链接,文字颜色、大小,位置等,其中我们需要用到flex弹性布局。其中有一点我想特别强调,那就是如何做出鼠标移动到文字上,它就会自动变色,我觉得很多同学可能都会忘记这个点,这里我们需要用到属性 a:hover,具体代码如下:
.wrapper{width: 100%;
}header{width: 100%;height: 40px;background-color: #000;display: flex;justify-content: space-around;align-items: center;
}.menu_middle{width: 70%;margin: 0 auto;
}
.menu_right{width: 20%;margin: 0 auto;
}
.menu_left{width: 10%;margin: 0 auto;display: flex;align-items: flex-end;}.first{display: flex;height: 14px;justify-content: space-around;
}
.second{display: flex;height: 14px;justify-content: center;
}
li{color: aliceblue;font-size: 14px;margin: 0 8px;cursor: pointer;display: flex;align-items: center;}
.orange{color: chocolate;
}
li a:hover{color: chocolate;
}这样头部导航栏就大功告成了。
中间照片部分:
接下来是一连串的照片部分,这部分貌似是很简单的,六张照片只需要放6个盒子,然后盒子里各装上一张照片。但这里会有一个小问题,就是照片与照片之间会出现一些白色间隙,那我这里用的消除白色间隙的方法就是分别设置好盒子的高宽,然后将照片的高宽设置的与盒子相匹配,白色间隙便会消失了。

而html结构的搭建和css的渲染也是非常简单的,如下:
<div class="photo_one"><img src="真莱卡.png" width="1440px"; height="686px"></div><div class="photo_two"><img src="这真莱卡.png" width="1440px" height="686px"></div><div class="photo_three"><img src="xiaomiboo.png" width="1440px" height="686px"></div><div class="photo_four"><img src="雷军请你喝超大杯.png" width="1440px" height="686px"></div><div class="photo_five"><img src="小孩.png" width="1440px" height="686px"></div><div class="photo_six"><img src="女人.png" width="1440px height="686px"></div></div>
---------------------我是分割线------------------------------------------------------.photo_one{width: 100%;height: 686px;
}
.photo_two{width: 100%;height: 686px;
}
.photo_three{width: 100%;height: 686px;
}
.photo_four{width: 100%;height: 686px;
}
.photo_five{width: 100%;height: 686px;
}
.photo_six{width: 100%;height: 686px;
}尾部文字部分:
第四部分也就是最后一部分的结构很简单,但是所需要的样式是多种多样的,,比如我们应该如何做一条细线出来:我们可以先做一个框出来(这个框必须有背景色这个属性),再把框的位置进行移动,然后加粗边界线,最后消除背景色即可。又比如人工客服外面的框的位置调整我是用到了"display:block;",而里面的“人工客服”四个字为了适应框的相对位置的变化,则需要使用到"display:flex;"最后一部分的html结构代码则如下:
<!--文字部分--><div class="word"><div class="word_on"><ul id="c"><li id="d">选购指南</li><li id="b"><a>电视</a></li><li id="b"><a>笔记本</a></li><li id="b"><a>平板</a></li><li id="b"><a>穿戴</a></li><li id="b"><a>耳机</a></li><li id="b"><a>家电</a></li><li id="b"><a>路由器</a></li><li id="b"><a>音箱</a></li><li id="b"><a>配件</a></li></ul><ul id="c"><li id="d">服务中心</li><li id="b"><a>申请售后</a></li><li id="b"><a>售后政策</a></li><li id="b"><a>维修服务价格</a></li><li id="b"><a>订单查询</a></li><li id="b"><a>以旧换新</a></li><li id="b"><a>保障服务</a></li><li id="b"><a>防伪查询</a></li><li id="b"><a>F码通道</a></li></ul><ul id="c"><li id="d">线下门店</li><li id="b"><a>小米之家</a></li><li id="b"><a>服务网点</a></li><li id="b"><a>授权体验店/专区</a></li></ul><ul id="c"><li id="d">关于小米</li><li id="b"><a>了解小米</a></li><li id="b"><a>加入小米</a></li><li id="b"><a>投资者关系</a></li><li id="b"><a>企业社会责任</a></li><li id="b"><a>廉洁举报</a></li></ul><ul id="c"><li id="d">关注我们</li><li id="b"><a>新浪微博</a></li><li id="b"><a>官方微信</a></li><li id="b"><a>联系我们</a></li><li id="b"><a>公益社会基金</a></li></ul><div class="contact"><p class="tel">400-100-5678</p><p class="time">8:00-18:00(仅收市收费)</p><a class="kf" href="#"><i class="iconfont"><svg t="1657349542002" class="icon"viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1837"width="16" height="16"><pathd="M510.5152 512.8704m-432.3328 0a432.3328 432.3328 0 1 0 864.6656 0 432.3328 432.3328 0 1 0-864.6656 0Z"fill="#00DBFF" p-id="1838"></path><pathd="M285.5424 418.7136c-85.0432 0-160.4096 41.3696-207.104 105.0624 4.5568 182.7328 122.368 337.3056 285.952 396.032 103.2192-33.28 177.92-130.048 177.92-244.3776 0-141.7216-114.944-256.7168-256.768-256.7168z"fill="#33ECFF" p-id="1839"></path><pathd="M546.56 772.096l115.4048-147.0976H359.0656l115.4048 147.0976c18.3296 23.3984 53.76 23.3984 72.0896 0z"fill="#C2FFFF" p-id="1840"></path><pathd="M678.5536 289.3824H342.4768c-56.1664 0-101.6832 45.5168-101.6832 101.6832v208.5888c0 56.1664 45.5168 101.6832 101.6832 101.6832h336.128c56.1664 0 101.6832-45.5168 101.6832-101.6832V391.0656c0-56.1664-45.568-101.6832-101.7344-101.6832z m-129.0752 301.1584H359.8336a28.98432 28.98432 0 0 1 0-57.9584h189.6448a28.98432 28.98432 0 0 1 0 57.9584z m111.7184-134.7584H359.8336a28.98432 28.98432 0 0 1 0-57.9584h301.3632c15.9744 0 28.9792 12.9536 28.9792 28.9792-0.0512 16.0256-13.0048 28.9792-28.9792 28.9792z"fill="#FFFFFF" p-id="1841"></path></svg></i>人工客服</a></div></div><div class="word_down"><div class="word_down_top"><img src="logo-mi2.png"><div class="right"><p><a>小米商城</a><span>|</span><a>MIUI</a><span>|</span><a>米家</a><span>|</span><a>米聊</a><span>|</span><a>多看</a <span>|</span><a>游戏</a><span>|</span><a>政企服务</a><span>|</span><a>小米天猫店</a <span>|</span><a>小米集团隐私政策</a <span>|</span><a>小米公司儿童信息保护规则</a><span>|</span><a>小米商城隐私政策</a><span>|</span><a>小米商城用户协议</a><span>|</span><a>问题反馈</a><span>|</span><a>Select Location</a><br></p><p><a>北京互联网法院法律服务工作站</a><span>|</span><a>中国消费者协会</a><span>|</span><a>北京市消费者协会</a></p><p>©<a href="#">mi.com</a><a>京ICP证110507号</a><a href=#">京ICP备10046444号</a><a href="#">京公网安备11010802020134号</a><a href="#">京网文[2020]0276-042号</a><br><a href="#">(京)网械平台备字(2018)第00005号</a><a href="#">互联网药品信息服务资格证 (京)-非经营性-2014-0090</a><a href="#">营业执照</a><a href="#">医疗器械质量公告</a><br><a href="#">增值电信业务许可证</a><a>网络食品经营备案</a><a>京食药网食备202010048</a><a href="#">食品经营许可证</a><br><a>违法和不良信息举报电话: 171-5104-4404</a><a href="#">知识产权侵权投诉</a><a>本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</a></p><p><img src="truste.png" alt="" width="83px" height="30px"><img src="v-logo-2.png" alt="" width="85px" height="30px"><img src="53.png" alt="" width="92px" height="30px"><img src="69.png" alt="" width="100px" height="28px"></p></div></div><div class="word_down_bottom"><img src="slogan2020.png"></div></div></div></div>
</body></html>css渲染代码
.word{width: 100%;background-color: #fff;
}
.word_on{width: 100%;height: 172.5px;padding: 40px 0;display: flex;flex-wrap: wrap;justify-content: space-around;
}
#c{width: 160px;text-align: left;
}
#b{color: #757575;font-size: 12px;margin-top: 10px;}
#d{color: #424242;font-size: 14px;line-height: 1.25;margin: -1px 0 26px;
}
.contact{float: right;width: 251px;height: 111px;border-left: 1px solid #e0e0e0;
}
.tel{display: flex;justify-content: center;font-size: 22px;line-height: 1;color: #ff6700;margin-bottom: 5px;
}
.time{display: flex;justify-content: center;font-size: 12px;color: #616161;margin-bottom: 5px;
}
.kf{display: block;margin: 0 auto;display:flex;justify-content: center;font-size: 12px;color: #ff6700;width: 118px;height: 28px;border: 1px solid #f25887;line-height: 28px;transition: all .4s;
}
.kf:hover{background-color: #f25807;color:#fff;
}
.word_down{width: 100%;height: 206px;padding: 170px 90px;
}
.word_down_top{width: 100%;height: 157px;
}
.word_down_bottom{width: 100%;height: 19px;margin-top: 30px;display: flex;justify-content: center;align-items: flex-end;
}
.word_down_top>img, .right{float: left;
}
.word_down_top>img{width: 56px;margin-right: 10px;
}
.right{width: 1160px;text-align: left;font-size: 12px;line-height: 18px;
}
最后谢谢观看