本篇清单List
1. 页面布局
2. 动态生成代码与皮卡丘style
3. 3.实现速度的控制
上篇中我们已经实现了静态的皮卡丘,我们需要让他动起来。

1.页面的布局
这里我们把屏幕分为上下两块。下面为预览皮卡丘的区域,上面为代码动态生成的区域
<div class="code-wrapper"><pre id="code"></pre></div><div class="preview-wrapper"><div class="preview"><div class="wrapper"><div class="nose"></div><div class="eye left"></div><div class="eye right"></div><div class="face left"></div><div class="face right"></div><div class="upperLip left"></div><div class="upperLip right"></div><div class="lowerLip-wrapper"><div class="lowerLip"><div class="tongue"></div></div></div></div></div>
注意上面的代码动态生成区域的盒子要用到 标签, 因为我们要把一个字符串动态的添加到展示盒子中,其中的空格也要原样输出,所以用 标签可以渲染空格。
2.动态生成代码与皮卡丘style
我们利用到setInterval 来进行待输入code 的匹配进去。把code 逐个的输入code展示盒子, 和 style标签。
我们尽量把绘制生成的代码放到一个函数中方便下一步的控制速度的调用。
let id = null;
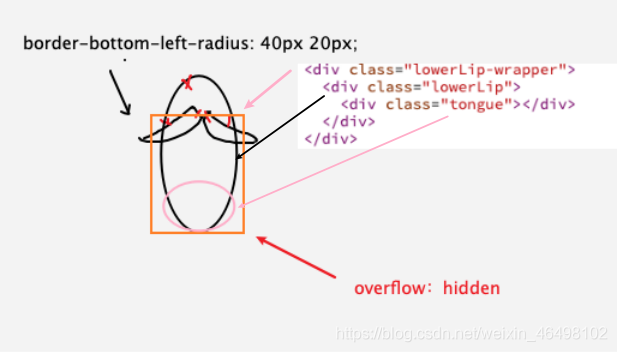
function doIt(speed) {function writeCode(pre, code, fn) {let codeWrapper = document.querySelector("#code");let style = document.querySelector("#styleTag");let n = 0;id = setInterval(() => {n += 1;codeWrapper.innerHTML = code.substring(0, n);style.innerHTML = code.substring(0, n);codeWrapper.scrollTop = codeWrapper.scrollHeight;if (n >= code.length) {window.clearInterval(id);fn && fn();}}, speed);}let code = `/**首先准备皮卡丘的皮*/.wrapper {width: 100%;height: 220px;position: relative;}/**下一步,准备皮卡丘的鼻子*/.nose {width: 0;height: 0;border: 11px solid red;border-radius: 12px;border-color: black transparent transparent transparent;position: absolute;left: 50%;top: 28px;transform: translate(-12px);}/**下一步,准备皮卡丘的眼睛*/.eye {width: 49px;height: 49px;background-color: #2e2e2e;border-radius: 50%;position: absolute;border: 2px solid #000;}.eye::before {content: "";display: block;width: 24px;height: 24px;background-color: white;position: absolute;border-radius: 50%;left: 6px;top: -1px;border: 2px solid #000;}.eye.left {right: 50%;margin-right: 90px;}.eye.right {left: 50%;margin-left: 90px;}/**下一步,准备皮卡丘的脸颊*/.face {width: 65px;height: 68px;background-color: #f92726;border: 2px solid black;border-radius: 50%;position: absolute;top: 85px;}.face.left {right: 50%;margin-right: 116px;}.face.right {left: 50%;margin-left: 116px;}/**下一步,准备皮卡丘的上唇*/.upperLip {height: 20px;width: 80px;border: 3px solid black;position: absolute;top: 52px;background-color: yellow;z-index: 1;}.upperLip.left {border-bottom-left-radius: 40px 20px;border-top: none;border-right: none;transform: rotate(-20deg);right: 50%;}.upperLip.right {left: 50%;border-bottom-right-radius: 40px 20px;border-top: none;border-left: none;transform: rotate(20deg);}/**下一步,准备皮卡丘的下唇*/.lowerLip-wrapper {width: 120px;height: 130px;position: absolute;left: 50%;margin-left: -60px;margin-top: 56px;overflow: hidden;}.lowerLip {height: 1000px;width: 120px;border-radius: 200px/800px;border: 2px solid black;background-color: #971818;position: absolute;bottom: 0;overflow: hidden;}/**下一步,准备皮卡丘的舌头*/.tongue {width: 100px;height: 100px;border-radius: 50px;left: 8px;background-color: #f95364;position: absolute;bottom: 0;z-index: 2;}`;writeCode("", code);
}
doIt(15);
let up = document.querySelector("#speedUp");
let down = document.querySelector("#speedDown");
let reset = document.querySelector("#reset");
up.addEventListener("click", () => {window.clearInterval(id);doIt(2);
});
down.addEventListener("click", () => {window.clearInterval(id);doIt(30);
});
reset.addEventListener("click", () => {window.clearInterval(id);doIt(15);
});
3.实现速度的控制
这一个就很简单了,我们只需要监听事件传入不同的参数就可以了。







![java游戏猿人时代_猿人时代_JAVA游戏免费版下载_7723手机游戏[www.7723.cn]](/images/no-images.jpg)
