import requests
import time
import randomheaders = {"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.104 Safari/537.36"
}def getrandom():return random.uniform(1,5)#生成一个指定范围内的浮点数def get_id():url = "https://game.gtimg.cn/images/lol/act/img/js/heroList/hero_list.js"res = requests.get(url,headers=headers).json()lol_list = res["hero"]list1 = []for lol in lol_list:list1.append(lol["heroId"])return list1def get_skins(lol_lists):for i in lol_lists:sec = getrandom()time.sleep(sec)print("--have sleep -- = -- %lf" %sec)url = "https://game.gtimg.cn/images/lol/act/img/js/hero/{}.js".format(i)response = requests.get(url, headers=headers).json()skins_list = response["skins"]for j in skins_list:item = {}item["name"] = j["name"]item["mainImg"] = j["mainImg"]print(item)if item["mainImg"]:conn = requests.get(item["mainImg"], headers=headers).contenttry:with open("images/" + item["name"] + ".jpg", "wb") as f:f.write(conn)except FileNotFoundError:print("[Errno 2] No such file or directory %s" %item["name"])except BaseException:print("BaseException")else:print("正在下载%s" %item["name"])else:print("没有数据")lol_lists = get_id()
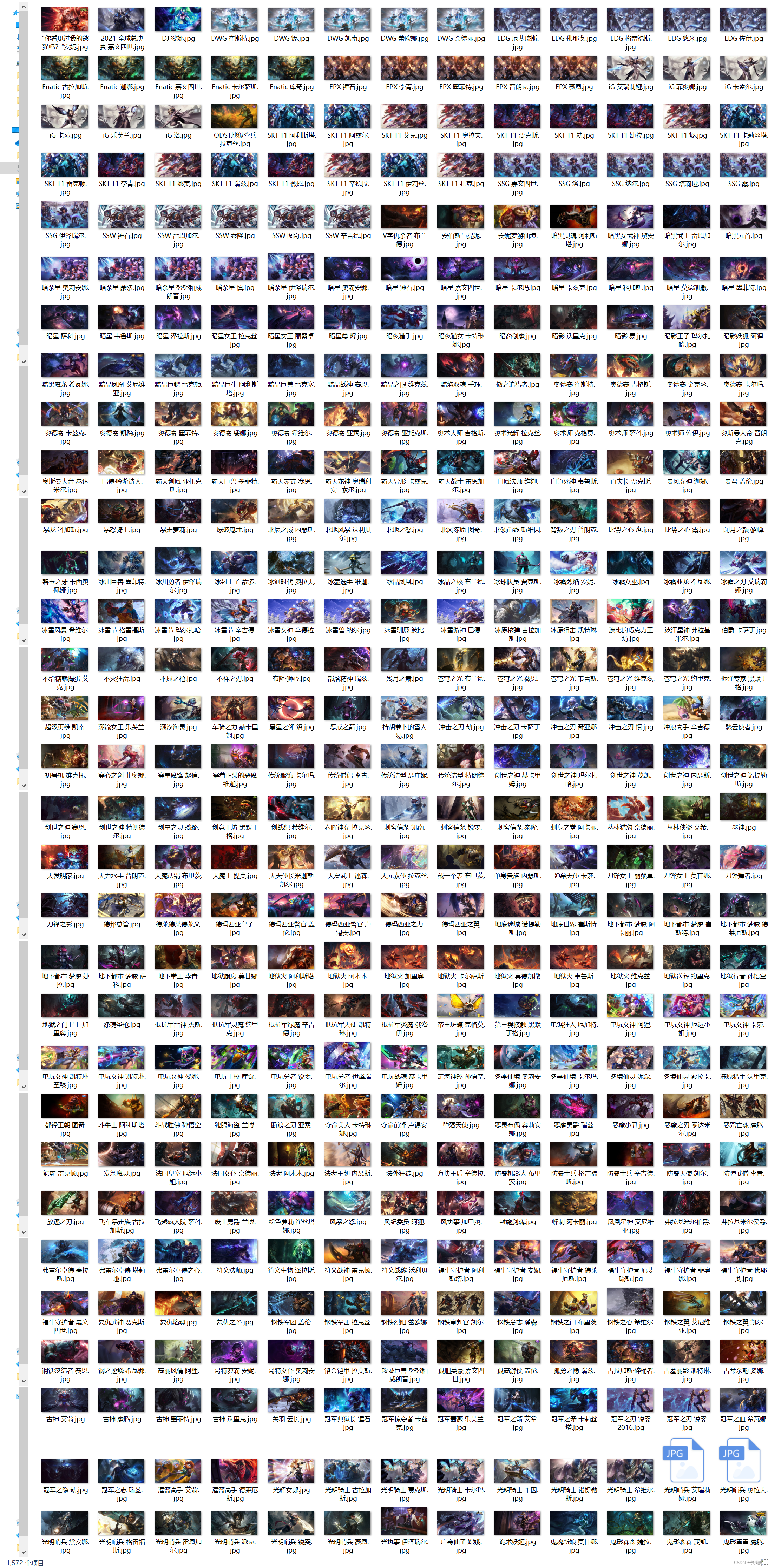
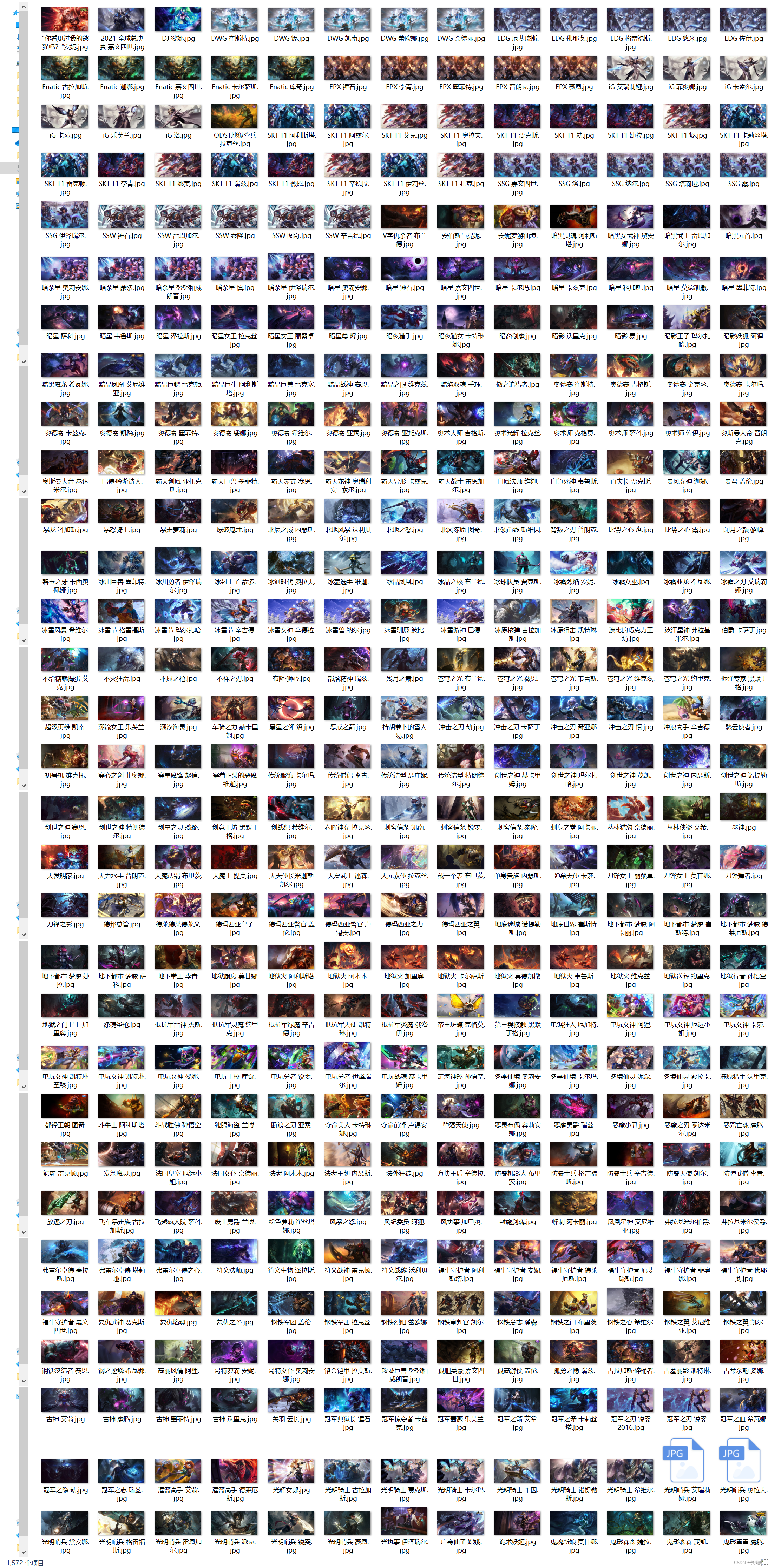
get_skins(lol_lists)
print("下载完成!!!")
C:\Programs\Python\Python310\python.exe E:/works/PythonCharmPre/test_01_0111/lolskins.py
--have sleep -- = -- 1.086431
{'name': '黑暗之女', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1000.jpg'}
正在下载黑暗之女
{'name': '哥特萝莉 安妮', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1001.jpg'}
正在下载哥特萝莉 安妮
{'name': '小红帽 安妮', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1002.jpg'}
正在下载小红帽 安妮
{'name': '安妮梦游仙境', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1003.jpg'}
正在下载安妮梦游仙境
{'name': '舞会公主 安妮', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1004.jpg'}
正在下载舞会公主 安妮
{'name': '冰霜烈焰 安妮', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1005.jpg'}
正在下载冰霜烈焰 安妮
{'name': '安伯斯与提妮', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1006.jpg'}
正在下载安伯斯与提妮
{'name': '科学怪熊的新娘 安妮', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1007.jpg'}
正在下载科学怪熊的新娘 安妮
{'name': '“你看见过我的熊猫吗?”安妮', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1008.jpg'}
正在下载“你看见过我的熊猫吗?”安妮
{'name': '甜心宝贝 安妮', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1009.jpg'}
正在下载甜心宝贝 安妮
{'name': '海克斯科技 安妮', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1010.jpg'}
正在下载海克斯科技 安妮
{'name': '银河魔装机神 安妮', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1011.jpg'}
正在下载银河魔装机神 安妮
{'name': '十周年纪念 安妮', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1012.jpg'}
正在下载十周年纪念 安妮
{'name': '福牛守护者 安妮', 'mainImg': 'https://game.gtimg.cn/images/lol/act/img/skin/big1013.jpg'}
正在下载福牛守护者 安妮