
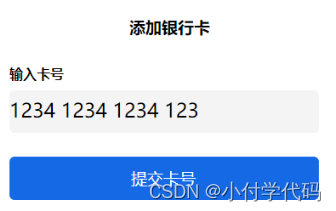
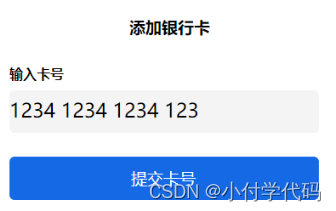
<view class="top_number"><input type="number" :value="userInputCardNum" @input='bankcardInput'></view>
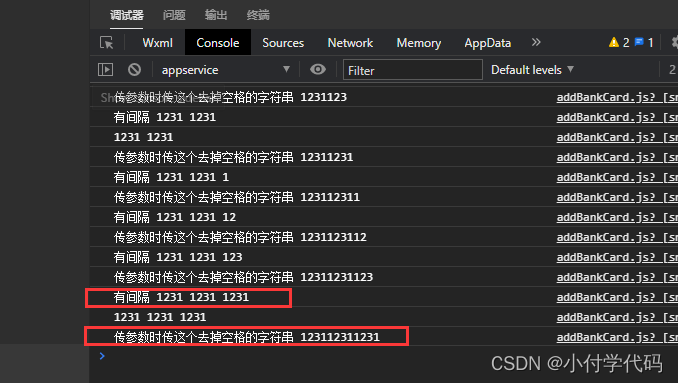
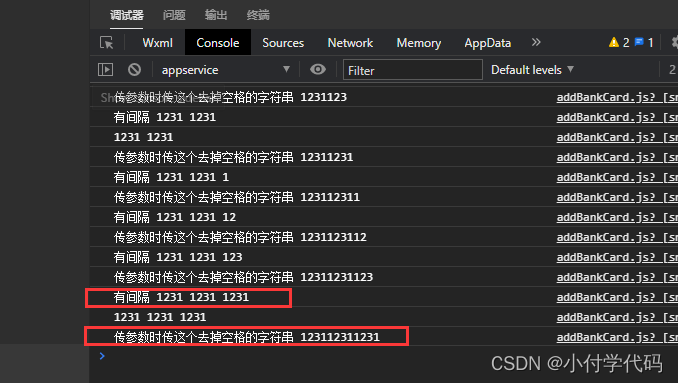
data() {return {userInputCardNum: '', // 银行卡账号// cardlen: 0,// bankName: '', // 银行名字// cardType: '', // 银行卡类型// user: '', // 持卡人姓名// phone: '' // 持卡人手机号}}, methods: {bankcardInput(e) {var card = e.detail.value;//输入时每四位一个空格var card = card.replace(/\s/g, '').replace(/[^\d]/g,'').replace(/(\d{4})(?=\d)/g, '$1 ');this.userInputCardNum = cardconsole.log("有间隔", this.userInputCardNum);// 格式化字符串的空格let cardNum = this.userInputCardNum.replace(/\s*/g, ""); console.log("传参数时传这个去掉空格的字符串", cardNum);