目录
- 1、需求示例
- 1.1 需求
- 1.2 示例
- 2、思路
- 3、步骤
- 3.1 本次使用E9流程表单前端接口API介绍
- 3.1.1 获取单个字段值
- 3.1.2 字段区域绑定动作事件
- 3.1.3 表单字段值变化触发事件
- 3.2 上代码
- 4、总结
1、需求示例
1.1 需求
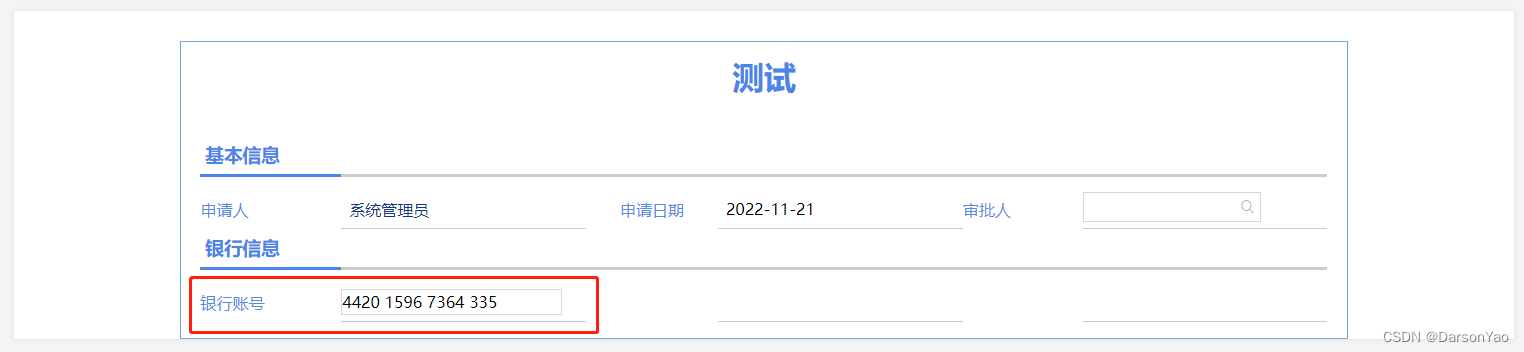
输入银行卡号,每4位自动添加一个空格。
1.2 示例

2、思路
代码参考文献《JavaScript–实现限制input输入框数字输入,实现每四位一个空格效果(银行卡号,手机号等)》,本文主要讲解在泛微OA_E9实现过程。
第一步,“银行卡号”字段类型为单行文本框,因为整数字长最多为11位,不满足大部分银行卡号长度;
第二步,因为“银行卡号”字段类型为单行文本框,故需要先限制只能为数字输入,用到的泛微API为:“WfForm.bindFieldAction”;如直接用“WfForm.bindFieldChangeEvent”,会造成只有值变动时,才会限制只能为数字输入,在此之前,是可以输入非数字等。
3、步骤
3.1 本次使用E9流程表单前端接口API介绍
具体《E9流程表单前端接口API》详情,请参考泛微官方文献,本篇只介绍需要用到的API。
3.1.1 获取单个字段值
getFieldValue: function(fieldMark)
参数说明
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| fieldMark | String | 是 | 字段标示,格式 field${字段ID} |
样例:
var fieldvalue = WfForm.getFieldValue("field110");
3.1.2 字段区域绑定动作事件
推荐使用值变化事件实现开发,因为此接口点击、双击等动作不是绑定到字段元素,是字段所在单元格区域即会触发此接口所有功能都通可以新版公式实现
| 类型 | 说明 |
|---|---|
| onblur | 失去焦点事件,仅支持单行文本类型 |
| onfocus | 获取焦点事件,仅支持单行文本字段类型 |
| onclick | 单击事件,字段所在单元格区域单击触发 |
| ondbclick | 双击事件,字段所在单元格区域双击触发 |
| mouseover | 鼠标移入事件,鼠标移入字段所在单元格区域触发 |
| mouseout | 鼠标移出事件,鼠标移出字段所在单元格区域触发 |
bindFieldAction: function(type, fieldids, fn)
参数说明
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| type | String | 是 | 动作类型,见上表 |
| fieldids | String | 是 | 字段id集合,多个逗号分隔,明细字段不加下划线对所有行生效 |
| fn | Function | 是 | 触发函数,此函数入参接收两个参数,fieldid以及rowIndex行号 |
样例:
WfForm.bindFieldAction("onfocus", "field111,field222", function(fieldid,rowIndex){alert("单行文本字段111获取焦点触发事件");alert("明细第"+rowIndex+"行字段222获取焦点触发事件");
});WfForm.bindFieldAction("onclick", "field333", function(){alert("浏览按钮字段单击触发事件,不是指点放大镜选择,是整个字段所在单元格区域单击都会触发");
});
3.1.3 表单字段值变化触发事件
字段值变化即会触发所绑定的函数,可多次绑定bindFieldChangeEvent: function(fieldMarkStr,funobj)
参数说明
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| fieldMarkStr | String | 是 | 绑定字段标示,可多个拼接逗号隔开,例如:field110(主字段),field111_2(明细字段)…… |
| funobj | Function | 是 | 字段值变化触发的自定义函数,函数默认传递以下三个参数,参数1:触发字段的DOM对象,参数2:触发字段的标示(field27555等),参数3:修改后的值 |
样例:
WfForm.bindFieldChangeEvent("field27555,field27556", function(obj,id,value){console.log("WfForm.bindFieldChangeEvent--",obj,id,value);
});
特别注意:
//如果字段绑定事件,事件内改变本字段的值,需要setTimeout延时下WfForm.bindFieldChangeEvent("field111", function(obj,id,value){window.setTimeout(function(){WfForm.changeFieldValue("field111",{value:"修改本字段值需要延时"});}, 10);WfForm.changeFieldValue("field222",{value:"修改非本字段不需要延时"});
});
3.2 上代码
//点击输入框时,只能输入纯数字
WfForm.bindFieldAction("onclick", "field30609", function(){keyPress();
});
//当输入框有变化时,实现每4位空一格
WfForm.bindFieldChangeEvent("field30609", function(obj,id,value){checkStrLong();
});function keyPress() {var myEvent = event || window.event;var keyCode = myEvent.keyCode;//这里做了兼容性处理if ((keyCode >= 48 && keyCode <= 57)){event.returnValue = true;} else {event.returnValue = false;};
}function checkStrLong(){var reg = /\s{1,}/g;var str="";//定义页面展示效果的值var mystr = WfForm.getFieldValue("field30609");mystr = mystr.replace(reg,"");for (let i = 0; i < mystr.length; i++) {if(i%4===0 && i>0){str = str + " " + mystr.charAt(i);}else {str = str + mystr.charAt(i);}}$("#field30609").val(str);
};
4、总结
最近工作增加了金蝶方面的,更新会比较慢,也就没花太多时间去研究这个需求。
再会!