Ext.js 自定义事件和监听器
2022-05-20 17:11 更新
事件是在类发生的时候触发的。 例如,当一个按钮被点击或元素被渲染之前/之后。
写事件的方法:
- 内置事件使用侦听器
- 附加事件监听
- 自定义事件
内置事件使用侦听器
xt JS提供了用于在Ext JS文件中编写事件和自定义事件的侦听器属性。
在Ext JS中编写侦听器
我们将通过在面板中添加listen属性来将监听器添加到上一个程序中,如下所示:
<!DOCTYPE html>
<html><head><link href="./ext-6.0.0/build/classic/theme-neptune/resources/theme-neptune-all.css" rel="stylesheet" /><script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script><script type="text/javascript">Ext.onReady(function(){Ext.create('Ext.Button', {renderTo: Ext.getElementById('helloWorldPanel'),text: 'My Button',listeners: {click: function() {Ext.MessageBox.alert('Alert box', 'Button is clicked'); }}});});</script> </head><body><p> Please click the button to see event listener </p><div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- ></body>
</html>
这样我们可以在listeners属性中写多个事件。
同一个侦听器中的多个事件
<!DOCTYPE html>
<html><head><link href="./ext-6.0.0/build/classic/theme-neptune/resources/theme-neptune-all.css" rel="stylesheet" /><script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script><script type="text/javascript">Ext.onReady(function(){Ext.get('tag2').hide()Ext.create('Ext.Button', {renderTo: Ext.getElementById('helloWorldPanel'),text: 'My Button',listeners: {click: function() {this.hide();},hide: function() {Ext.get('tag1').hide();Ext.get('tag2').show();}}});}); </script> </head><body><div id = "tag1">Please click the button to see event listener.</div><div id = "tag2">The button was clicked and now it is hidden.</div><div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- ></body>
</html>

附加事件监听
在前面的写事件的方法中,我们在创建元素时在侦听器中写入事件。
也可以在之后的代码中使用附加事件监听的方式:
<!DOCTYPE html>
<html><head><link href="./ext-6.0.0/build/classic/theme-neptune/resources/theme-neptune-all.css" rel="stylesheet" /><script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script><script type="text/javascript">Ext.onReady(function(){var button = Ext.create('Ext.Button', {renderTo: Ext.getElementById('helloWorldPanel'),text: 'My Button'});// This way we can attach event to the button after the button is created.button.on('click', function() {Ext.MessageBox.alert('Alert box', 'Button is clicked');});});</script> </head><body><p> Please click the button to see event listener </p><div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- ></body>
</html>

自定义事件
我们可以在ext JS中编写自定义事件,并使用fireEvent方法触发事件,下面的示例解释了如何编写自定义事件。
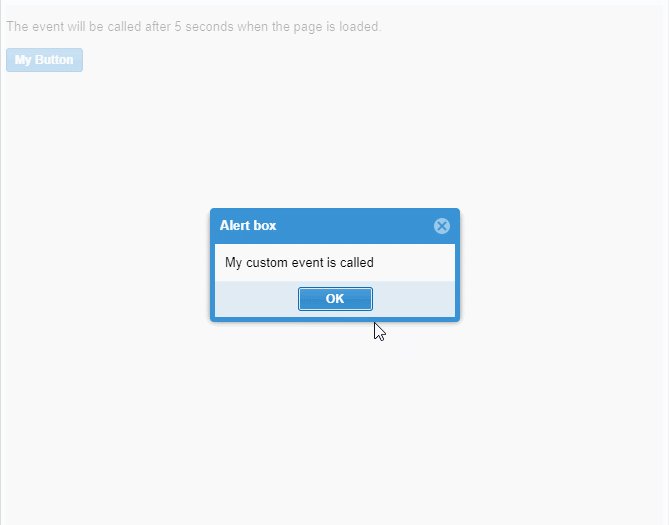
<!DOCTYPE html>
<html><head><link href="./ext-6.0.0/build/classic/theme-neptune/resources/theme-neptune-all.css" rel="stylesheet" /><script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script><script type="text/javascript">Ext.onReady(function(){var button = Ext.create('Ext.Button', {renderTo: Ext.getElementById('helloWorldPanel'),text: 'My Button',listeners: {myEvent: function(button) {Ext.MessageBox.alert('Alert box', 'My custom event is called');}}});Ext.defer(function() {button.fireEvent('myEvent');}, 5000);}); </script> </head><body><p> The event will be called after 5 seconds when the page is loaded. </p><div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- ></body>
</html> 
一旦页面被加载并且文档准备就绪,UI页面与按钮将出现,并且我们在5秒后触发事件文档准备就绪,警报框将在5秒后出现。
这里我们写了自定义事件\'myEvent\',我们将事件触发为button.fireEvent(eventName)
Ext.js 数据
Ext.js 数据_w3cschool
数据包用于加载和保存应用程序中的所有数据。
数据包有许多类,但最重要的类是:
- 模态
- 商店
- 代理
模型
modal的基类是Ext.data.Model.It表示应用程序中的一个实体。 它将存储数据绑定到视图。 它有后端数据对象到视图dataIndex的映射。 在store的帮助下获取数据。
创建模型
为了创建一个模型,我们需要扩展Ext.data.Model类,我们需要定义字段的名称和映射。
Ext.define('StudentDataModel', {extend: 'Ext.data.Model',fields: [{name: 'name', mapping : 'name'},{name: 'age', mapping : 'age'},{name: 'marks', mapping : 'marks'}]});这里的名称应该与我们在视图中声明的dataIndex相同,并且映射应该匹配使用store从数据库获取的静态或动态数据。
或动态数据。
商店
store的基类是Ext.data.Store。 它包含本地缓存的数据,该数据将在模型对象的帮助下在视图上呈现。 存储使用代理获取数据,代理具有为服务定义的路径以获取后端数据。
存储数据可以从静态或动态两种方式获取。
静态存储
对于静态存储,我们将存储在存储中的所有数据如下:
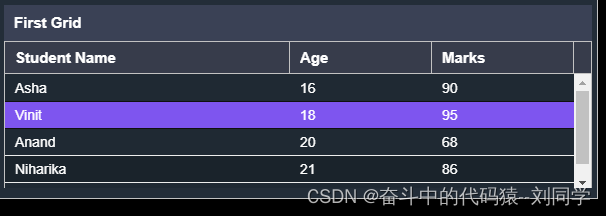
Ext.create('Ext.data.Store', {model: 'StudentDataModel',data: [{ name : "Asha", age : "16", marks : "90" },{ name : "Vinit", age : "18", marks : "95" },{ name : "Anand", age : "20", marks : "68" },{ name : "Niharika", age : "21", marks : "86" },{ name : "Manali", age : "22", marks : "57" }];});动态存储
可以使用代理获取动态数据。 我们可以让代理可以从Ajax,Rest和Json获取数据。
代理
代理的基类是Ext.data.proxy.Proxy。 代理由模型和商店用于处理模型数据的加载和保存。
有两种类型的代理:
- 客户端代理
- 服务器代理
客户端代理
客户端代理包括使用HTML5本地存储的内存和本地存储。
服务器代理
服务器代理使用Ajax,Json数据和Rest服务处理来自远程服务器的数据。
定义服务器中的代理:
Ext.create('Ext.data.Store', {model: 'StudentDataModel',proxy : {type : 'rest',actionMethods : {read : 'POST' // Get or Post type based on requirement},url : 'restUrlPathOrJsonFilePath', // here we have to include the rest URL path which fetches data from database or Json file path where the data is storedreader: {type : 'json', // the type of data which is fetched is of JSON typeroot : 'data'},}
});Ext.js 字体
Ext.js 字体_w3cschool
描述
Extjs提供了使用不同字体包的功能。 字体包用于为包中可用的图标添加不同的类。
- Font-Awesome
- Font-Pictos
Font-Awesome
ExtJS的新主题Triton有内置的字体家族字体awesome包含在框架本身,所以我们不需要任何明确的要求的字体真棒样式表。
下面是在Triton主题中使用Font-Awesome类的示例。
Ext.js字体 Awesome的Triton主题
当我们使用除了Triton之外的任何其他主题时,我们需要明确地要求或添加样式表以用于font-awesome。
下面是使用没有Triton主题的Font-Awesome类的示例。
Ext.js字体 Awesome正常主题(除了Triton主题)
Font-Pictos
Font-pictos不包括在EXTJS的框架中,所以我们必须首先要求它,只有sencha的许可用户才能使用font-pictos。
添加字体pictos的步骤
1.需要font-pictos类:
"requires": ["font-pictos"]
2.现在将pictos类添加为:
iconCls: 'pictos pictos-home'Ext.js 风格
Ext.js 风格_w3cschool
应用程序样式是指用户调整组件的外观和感觉。 这些调整可能包括:颜色,颜色渐变,字体,边距/填充等。Ext JS 6有一种新的应用程序样式。
它使用SCSS的样式。 SCSS是编写CSS代码的更动态的方式。 我们可以在这个帮助下在我们的样式表中写入变量。 但是浏览器不能理解SCSS,它只能理解CSS,所以所有的SCSS文件应该被编译成CSS生产就绪代码。
这就是为什么SCSS文件被称为预处理器文件。 在Extjs中,编译通过Sencha CMD工具完成。
Sencha CMD手动编译它一次使用命令如下:
sencha应用程序构建[开发]
全局CSS是主要的CSS文件,它具有所有的SCSS变量与ExtJS相关联,我们可以在我们的应用程序中使用它来定制我们的主题,根据我们的需要提供不同的价值。
Ext.js 图像
Ext.js 图像_w3cschool
ExtJS中的绘图包使您能绘制通用图形。 这可以用于在所有浏览器和移动设备上工作的图形。
| 编号 | 绘图 |
|---|---|
| 1 | Circle 此图形用于创建圆形。 |
| 2 | Rectangle 此图形用于创建矩形形状。 |
| 3 | Arc 此图形用于创建弧形。 |
| 4 | Ellipse 此图形用于创建椭圆形状。 |
| 5 | EllipticalArc 此图形用于创建椭圆弧形。 |
| 6 | Image 此图形用于向应用程序添加图像。 |
| 7 | Path 此图形用于创建自由路径。 |
| 8 | Text 此图形用于向应用程序添加任何文本。 |
| 9 | Translate after render 此属性用于在呈现图形后在容器中移动起点。 它可以与任何图形一起使用。 |
| 10 | Rotation 此属性用于向添加的图形添加旋转。 它可以与任何图形一起使用。 |
| 11 | Square 此图形用于创建正方形。 |
Ext.js 可访问性(鼠标经过事件)
Ext.js 可访问性_w3cschool
什么是可访问性?
一般来说,可访问性意味着可用性,内容可访问意味着内容可用。
在软件术语中,应用程序可访问意味着应用程序可用于所有人。 这里所指的是残疾人,视障者一次或使用屏幕阅读器的人,使用计算机或那些喜欢用键盘而不是使用鼠标的所有导航。
可访问的应用程序称为ARIA(可访问富互联网应用程序)。
Ext JS中的辅助功能:
Ext JS旨在牢记这一点,它应该与所有键盘导航工作。它已内置标签索引和聚焦能力,它始终是默认开启,所以我们不需要添加任何属性来启用此功能。
此功能允许所有键盘启用的组件在标签页插入时与用户交互。 像我们可以使用tab键移动到下一个组件,而不是鼠标点击该组件。 同样,我们可以tab+shift键移动到上一个组件,然后输入键盘进行点击等。
焦点样式和选项卡:
当使用tab按键切换替代鼠标点击时,聚焦样式将内置在Extjs中。
下面的示例显示了当焦点随着tab的使用而改变时如何改变样式。

您可以使用TAB和上下左右键或者使用鼠标在网格上移动焦点,方便视障人士进行阅读。
这是ExtJS内置主题和聚焦的方式,可以让任何人都可以轻松访问
Ext.js 方法
Ext.js 方法_w3cschool
| 它用于在Android OS中返回true值;否则返回false。 |
下面是几个内置函数,主要在 Ext JS 中使用: