目录
一、项目需求
二、效果展示
1、动态视频
2、切片效果图
主页
公益宣传片(视频MP4), 火灾启示录(视频MP4),消防宣教员(视频MP4),消防设施原理(视频MP4)
视频播放页 - 自动播放 + 循环播放
消防标识识别模块
游戏问答模块
三、项目架构
四、项目分析
1、http服务器:go 语言
http 服务器代码
打开浏览器命令代码
2、前端技术 html + javascript;
3、动态配置项
五、更多案例
一、项目需求
项目名称:【消防安全宣传】。
运行环境:触摸屏一体机。一体机开机后,程序自启动运行,全屏显示,禁用其他程序。
功能模块(共6个模块):公益宣传片(视频MP4), 火灾启示录(视频MP4),消防宣教员(视频MP4),消防设施原理(视频MP4),消防标识识别(大图标宣传展示),消防体验游戏(互动游戏)。
功能说明:各个模块图片,视频,音乐等素材可动态配置,实时生效;
游戏问题数量可定义N个,程序自动随机选择不重复的问题;
项目工期:15个工作日。
二、效果展示
1、动态视频

2、切片效果图
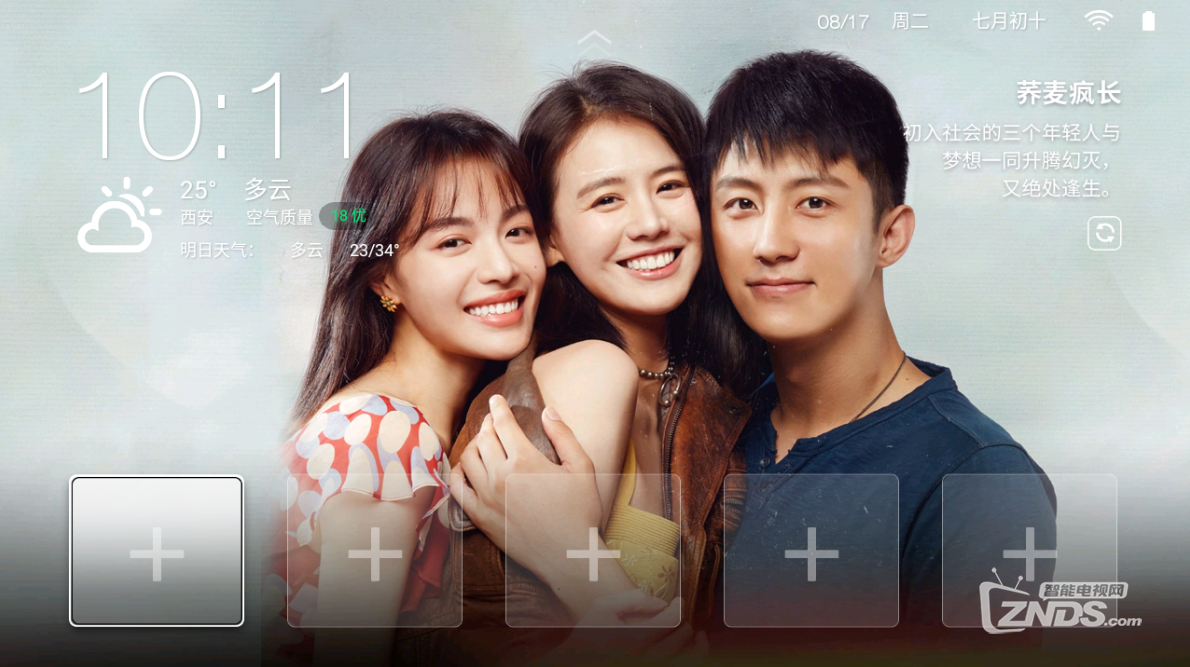
主页

公益宣传片(视频MP4), 火灾启示录(视频MP4),消防宣教员(视频MP4),消防设施原理(视频MP4)
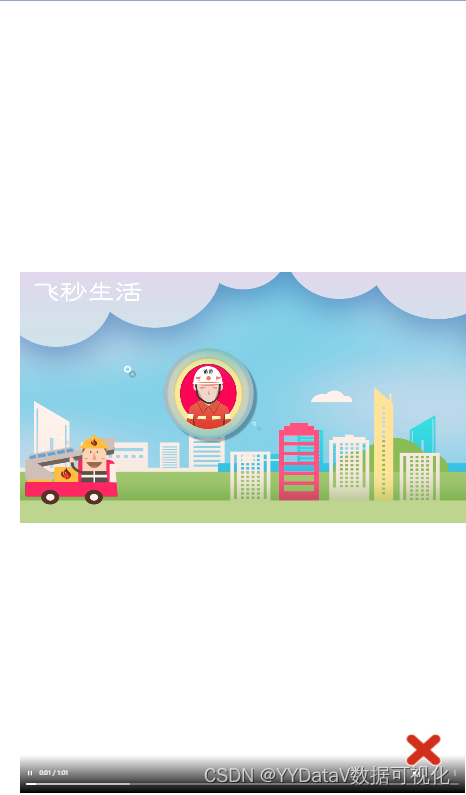
视频播放页 - 自动播放 + 循环播放

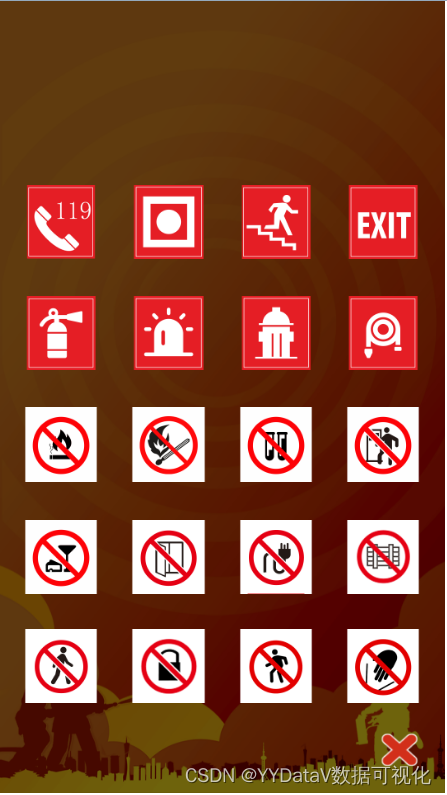
消防标识识别模块

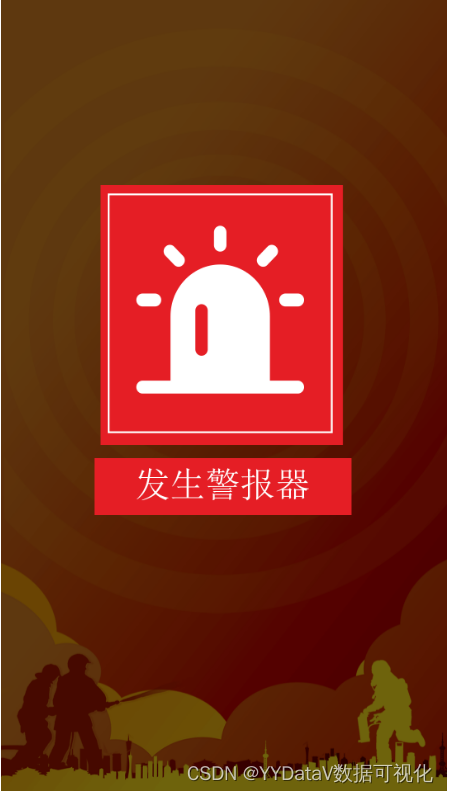
点击图标后放大效果

游戏问答模块
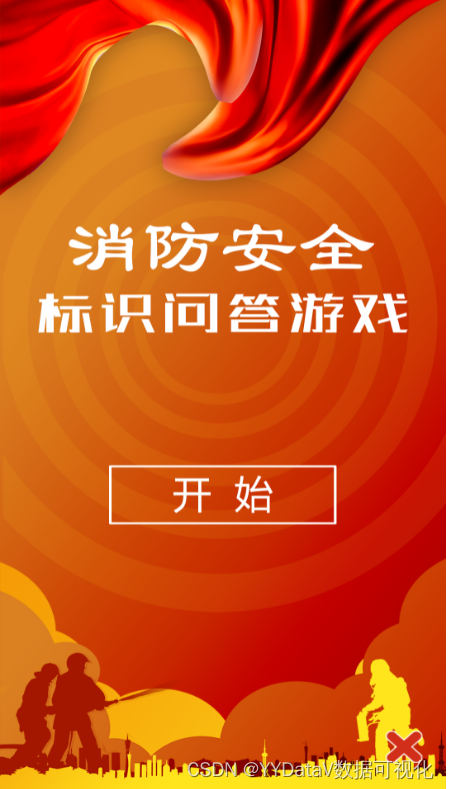
开始页

问题页

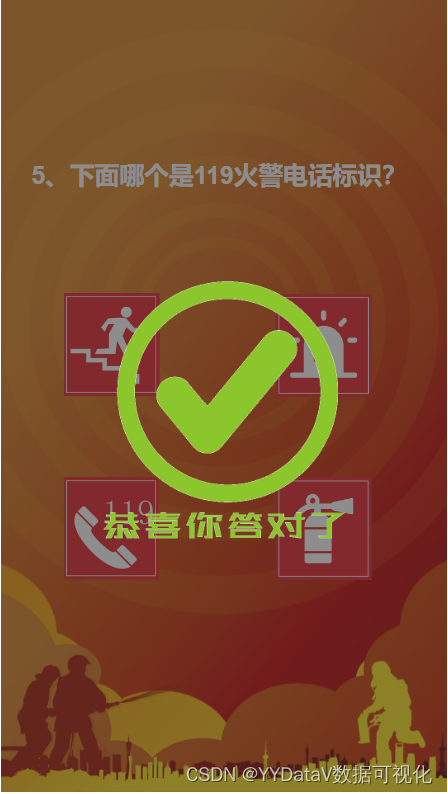
答案提示页


问答结束页

三、项目架构
- 触摸屏 Windows系统,分辨率 1920*1080px;(代码支持运行环境Windows,Linux类系统。)
- 可执行程序exe 开机自启动,自动全屏最大化;
- B/S架构,支持Chrome,IE,QQ等主流浏览器;
- http服务器:go 语言。
四、项目分析
1、http服务器:go 语言
http 服务器代码
func main() {go browser()r := gin.Default()r.StaticFS("/static", http.Dir("./static")) r.Run(":" + strconv.Itoa(http_port)) //默认在本地8080端口启动服务
}打开浏览器命令代码
func browser(){cmd := exec.Command("./Browser/chrome.exe", "--kiosk", "http://127.0.0.1:" + strconv.Itoa(http_port) + "/static/index.html")err := cmd.Run()fmt.Printf("%s, error:%v \n", "cmd", err)
}2、前端技术 html + javascript;
<div id="base" class=""><!-- 背景 (Image) --><div id="u1" class="ax_default image"><img id="u1_img" class="img " src="images/index/u1.png" /><div id="u1_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- 1 公益 (Image) --><div id="u2" class="ax_default image" onclick="play_video('gongyi')"><img id="u2_img" class="img " src="images/index/u2.png" /><div id="u2_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- 2 启示 anli (Image) --><div id="u3" class="ax_default image" onclick="play_video('qishi')"><img id="u3_img" class="img " src="images/index/u3.png" /><div id="u3_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- 3 宣教 (Image) --><div id="u4" class="ax_default image" onclick="play_video('xuanjiao')"><img id="u4_img" class="img " src="images/index/u4.png" /><div id="u4_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- 4 设施 (Image) --><div id="u5" class="ax_default image" onclick="play_video('sheshi')"><img id="u5_img" class="img " src="images/index/u5.png" /><div id="u5_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- 5 标识 (Image) --><div id="u6" class="ax_default image"><img id="u6_img" class="img " src="images/index/u6.png" /><div id="u6_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- 6 游戏 (Image) --><div id="u7" class="ax_default image"><img id="u7_img" class="img " src="images/index/u7.png" /><div id="u7_text" class="text " style="display:none; visibility: hidden"><p></p></div></div></div>3、动态配置项

[{"question": "下面哪个是119火警电话标识?","answer": "u111.png","answer_list": {"A": "u131.png","B": "u161.png","C": "u111.png","D": "u151.png"}},{"question": "下面哪个是消防栓标识?","answer": "u171.png","answer_list": {"A": "u161.png","B": "u311.png","C": "u171.png","D": "u151.png"}},{"question": "下面哪个是安全通道标识?","answer": "u131.png","answer_list": {"A": "u111.png","B": "u131.png","C": "u181.png","D": "u141.png"}},{"question": "下面哪个是禁止堆放杂物标识?","answer": "u331.png","answer_list": {"A": "u371.png","B": "u321.png","C": "u341.png","D": "u331.png"}},{"question": "下面哪个是消防通道标识?","answer": "u221.png","answer_list": {"A": "u361.png","B": "u351.png","C": "u331.png","D": "u221.png"}}
]五、更多案例
YYDatav的数据可视化大屏《精彩案例汇总》(Python&Echarts源码)_YYDataV数据可视化的博客-CSDN博客_datav案例
本次分享结束,欢迎交流,需要定制项目请私聊~