JavaScript简述
- JavaScript简介
- JS用法
- JavaScript输出
- window.alert()
- document.write()
- innerHTML()
- console.log()
JavaScript简介
JavaScript是脚本语言,可用于HTML和web。
JavaScript是一种轻量级的编程语言。
JavaScript是可插入HTML页面的编程代码。
JavaScript插入HTML页面后,可由所有的现代浏览器执行。
JS和HTML、CSS的区别:
1、HTML定义了网页的内容
2、CSS描述了网页的格局
3、JavaScript控制了网页的行为
JS用法
HTML中的JavaScript脚本代码必须位于< script>和< /script>标签之间。
JavaScript脚本代码可以被放置在HTML页面的< body>和< head>之中.
通常的做法就是把函数放到 < head>之中,或者放在页面底部,这样就可以把他们安置到同一处位置,不会干扰页面的内容。
JavaScript输出
JavaScript没有任何打印或者输出的函数,例如print。
但是JavaScript可以使用不同的方式进行输出数据:
- 使用window.alert()弹出警告框
- 使用document.write()方法将内容写到HTML文档中
- 使用innerHTML写入到HTML元素
- 使用console.log()写到浏览器的控制台
window.alert()
<DocType html>
<html><head><meta charset="utf-8"><title>大帅逼</title></head><body > </body><script>window.alert("666");</script>
</html>

document.write()
<DocType html>
<html><head><meta charset="utf-8"><title>大帅逼</title></head><body > </body><script>document.write("hello world!");</script>
</html>

innerHTML()
<DocType html>
<html><head><meta charset="utf-8"><title>大帅逼</title></head><body > </body><p id="test">修改之前的内容</p><script>//document.getElementById("test").innerHTML;这里如果不指定的话,那就是原样输出document.getElementById("test").innerHTML="这里还可以进行修改";</script>
</html>
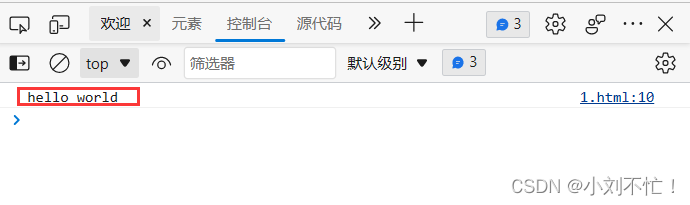
console.log()
<DocType html>
<html><head><meta charset="utf-8"><title>大帅逼</title></head><body > </body><script>console.log("hello world");</script>
</html>