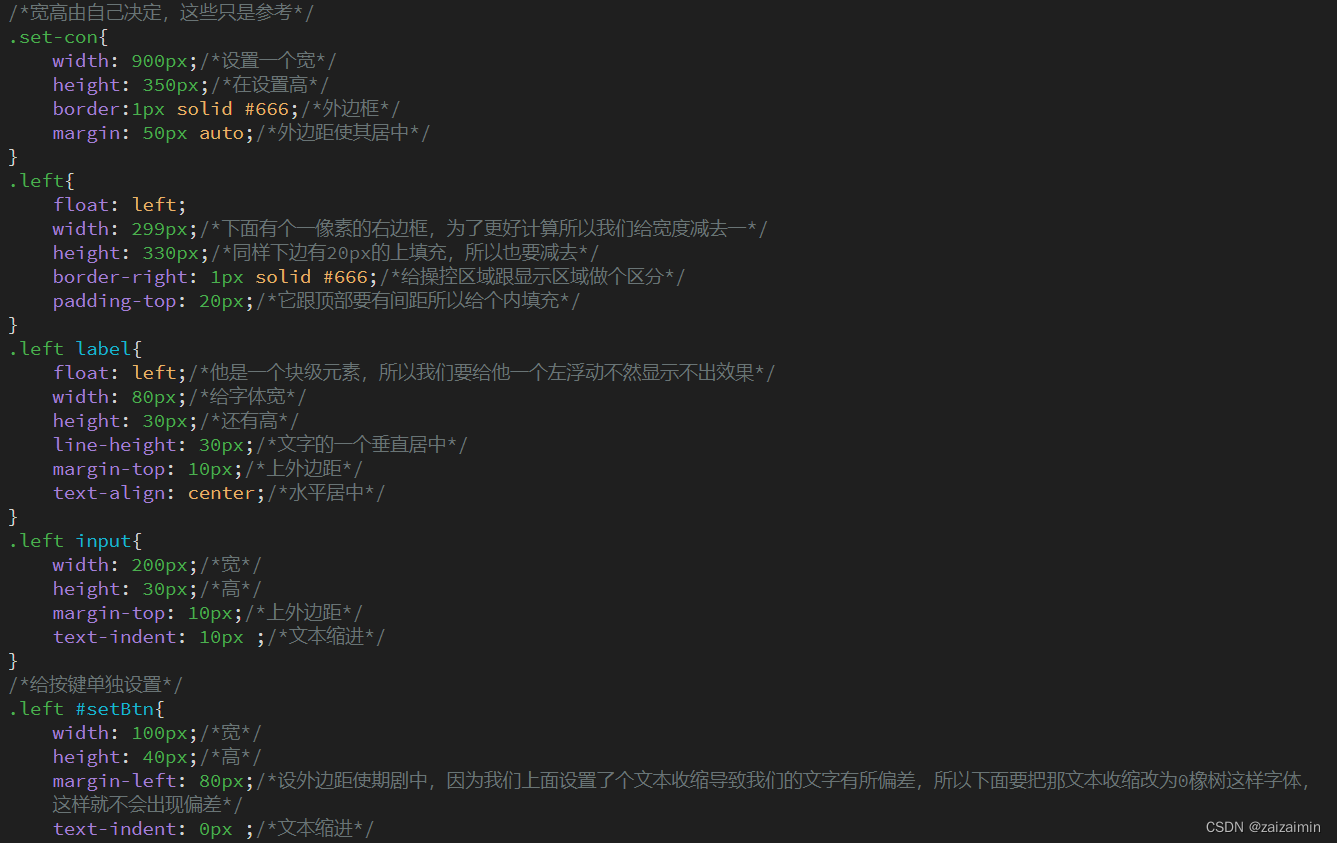
1.我把操作跟解析都写在图上了,请自行观看



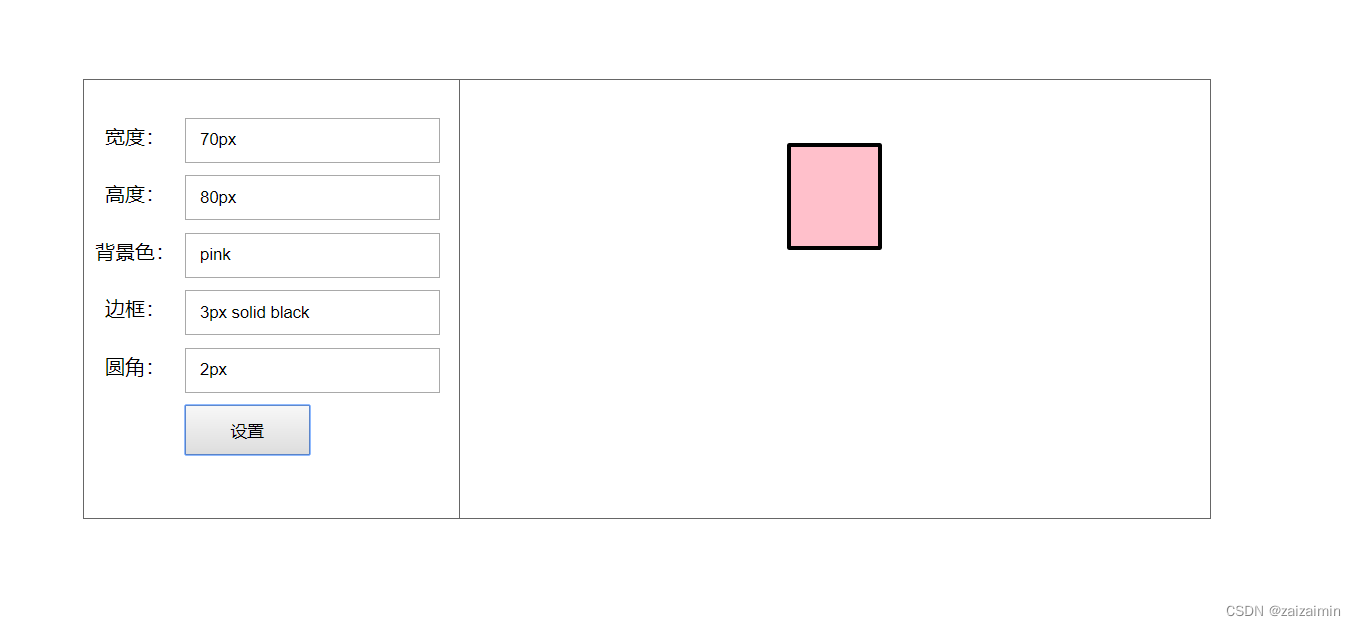
效果下

2.
- .set-con{
- width:(宽);
- height:(高);
- border:(像素)(线条)(颜色);
- margin:(上下的一个像素) (auto)居中;
- }
- .left{
- float:(左右的一个浮动);
- width:(宽,记得要减去边框的像素);
- height:(高,同样减去上内边距的像素);
- border-right: (像素)(线条)(颜色);
- padding-top: (像素);
- }
- .left label{
- float: (左右的一个浮动);
- width: (宽);
- height: (高);
- line-height:(像素);
- margin-top: (像素);
- text-align: (center);
- }
- .left input{
- width:(像素);
- height: (像素);
- margin-top: (像素);
- text-indent: (像素);
- }
- .left #setBtn{
- width: (像素);
- height: (像素);
- margin-left: (像素);
- text-indent: (像素);
- }
- .right{
- Float:(左右浮动);
- width: (像素);
- height: (像素);
- overflow:(auto);
- }
- #box{
- width: (像素);
- height: (像素);
- background-color: (颜色);
- border: (像素) (线条) (颜色);
- border-radius: (像素);
- margin: (像素) auto;
- }
- </style>
- </head>
- <body>
- <div class="类名">
- <div class="类名">
- <label for="">宽度:</label>
- <input type="text" value="(你设置的宽)" id="(类名)">
- <label for="">高度:</label>
- <input type="text" value="(高)" id="(类名) ">
- <label for="">背景色:</label>
- <input type="text" value="(颜色) " id="(类名)">
- <label for="" >边框:</label>
- <input type="text" value="(像素 线条 颜色)" id="(类名)">
- <label for="" >圆角:</label>
- <input type="text" value="(像素)" id="(类名)">
- <input type="button" id="(类名)" value="设置" >
- </div>
- <div class="(类名)">
- <div id="(类名) "></div>
- </div>
- </div>
- <script>
- window.onload = function(){
- var id类名 = document.getElementById("id类名");
- var id类名 = document.getElementById("id类名");
- var id类名 = document.getElementById("id类名");
- var id类名 = document.getElementById("id类名");
- var id类名 = document.getElementById("id类名");
- var id类名 = document.getElementById("id类名");
- var id类名 = document.getElementById("id类名");
- setBtn.onclick = function(){
- box.style.width = id类名.value;
- box.style.height = id类名.value;
- box.style.backgroundColor = id类名.value;
- box.style.border = id类名.value;
- box.style.borderRadius = id类名.value;
- }
- }
- </script>