目录
- 前言
- HTML篇
- 表格结构
- a的两种打开方式
- 自定义列表
- 单选,多选
- 音视频标签
- CSS篇
- 伪元素
- 清楚浮动
- 固定定位fixed
- em
- CSS三角
- JS细节篇
- 原型链
- 字符串拼接的方法
- 递归
- JS内置对象
- sort的升序和降序
- 字符串大写和小写
- Objects对象的方法
- date的用法
- 数字取整
- 数组的最大值与最小值
- Web API
- 动态添加元素
- 阻止冒泡
- window对象获取
前言
由于边投简历边准备笔试面试,收到笔试信息既欣喜又突兀,想着怎么也拿下笔试。下面记录我这两天为笔试准备的刷题。
本篇文章基于牛客网面试刷题查漏补缺。
HTML篇
HTML篇笔试题主要是对标签的应用。
表格结构
table的主要结构有两个,一个是作为标题的caption标签,还有一个是作为身子的thead。
内部是tr,td。(行,列)
控制行列的是,col,rol。
a的两种打开方式
链接的打开方式设置的属性为target。
只需要记住两种:
_blank:在新窗口打开链接;
_self:在当前窗口打开链接。
自定义列表
自定义列表dl,dd,dt。
dl是定义列表,dd定义术语(小标题),dt定义描述。
这三个要单独记一下。
单选,多选
单选多选均是input,区别在于type,单选type值为radio,多选type值为checkbox。name用于分组,checked用于设置是否被选中。
音视频标签
音频是audio,其中controls是音频控件;
视频是video,controls是视频空间,onerror后面接的函数是报错信息。
CSS篇
伪元素
CSS 在渲染文档的时候,伪元素可以通过 css 给 HTML 添加一个元素(叫标签也行),这个元素在文档树中是找不到的。伪元素被当做 CSS 的样式来进行展现,用法和普通的元素用法是一样的。
需要注意的是:默认inline(设置大小要修改),必须有content。
类型主要两种:div::after,div::before。
清楚浮动
为什么要清楚浮动?
一个盒子里面有多个子盒子,子盒子设置浮动,父盒子没有设置,会导致父盒子高度塌陷。
解决方式:
1.给父盒子设置高度(不推荐);
2.给父盒子后面添加一个标签,但是必须是块级元素,给该标签添加clear属性;
3.给父盒子添加oveflow:hidden属性;
4.添加after伪元素。元素css如下:
.father::after {content: '',display: block;clear: both;visibility: hidden;//相当于display: none*zoom: 1;//IE6,7专有,兼容性
}
固定定位fixed
以浏览器为可视化窗口、跟父元素没有关系、不随滚动条滚动。
脱标、(特殊的绝对定位)
em
em以font-size为标准,4em就是文字大小的四倍。
CSS三角
很简单,给边框设置大小,每个边框都可以选择颜色。
想要哪个突出出来颜色变成透明就好了。
JS细节篇
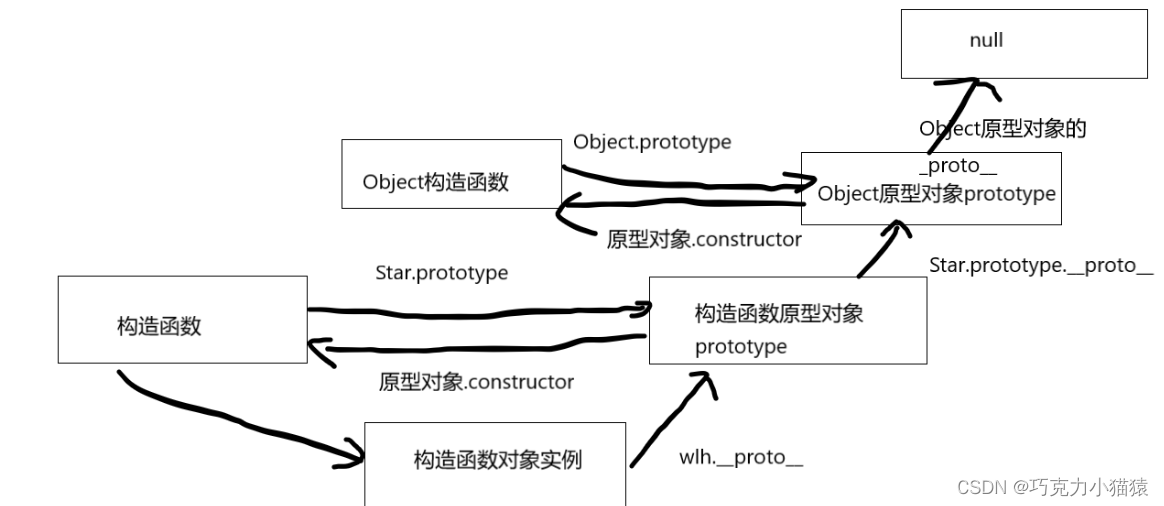
原型链
以一个题目为例子:
请补全JavaScript函数,要求以Boolean的形式返回第一个参数是否属于第二个参数对象的实例。
function _instanceof(left,right) {// 补全代码}
第一个参数如果是第二个参数的实例对象,那么根据原型链:

构造函数的原型对象可以指向构造函数。
我们就可以来书写代码:
function _instanceof(left,right) {// 补全代码while(left.__proto__) {if(left.__proto__.contrustor = right) {return true;}left = left.__proto__;}return false;
}
字符串拼接的方法
方法一:+号连接;
方法二:模板字符串,``配合${}使用;
方法三:join()方法;
方法四:concat()方法;
递归
这里说的是一个递归算法。以简单的阶乘为例子,比如我要求一个数的阶乘,有很多种办法,比较简单的就是递归:
function _factorial(number) {// 补全代码if(number < 2) return 1;return number * _factorial(number - 1)
}
JS内置对象
sort的升序和降序
首先要说的,sort是会改变原数组的。
arr.sort本身是升序排序,如果要降序:
arr.sort((a, b) => {b - a})
字符串大写和小写
大写:tuUppercase;
小写:toLowercase。
Objects对象的方法
Object.keys(obj):遍历属性名称;
Object.value(obj):遍历键值;
Object.entries(obj):方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值对数组
date的用法
function _date(number) {// 补全代码var date = new Date(number);var year = date.getFullYear()var month = date.getMonth() + 1var day = date.getDate()return year + '-' + month + '-' + day
}
定义对象,获取年,月,日,注意月份要加一。这是唯一需要注意的。
数字取整
Math.floor(value):向下取一个整数
Math.round(value):返回一个四舍五入的值
Math.trunc(value):直接去除小数点后面的值
数组的最大值与最小值
Math对象,要用到数组的展开符:
Math.max(...arr)
Math.min(...arr)
Web API
动态添加元素
请补全JavaScript函数,根据参数数组创建li元素。
要求:
1. li元素的个数和数组的长度一样
2. li元素的内容是数组中的每个元素
3. 将创建的所有li元素插入到ul中
做法:
<html><head><meta charset=utf-8></head><body><ul></ul></body><script type="text/javascript">function createLi(array){// 补全代码;var ul = document.querySelector('ul');for(var i = 0; i < array.length; i++) {var li = document.createElement('li')li.innerHTML += array[i]ul.appendChild(li)}}</script>
</html>
先获取ul,再通过createElement创建元素,在元素中添加内容,最后再通过appendChild放入内容。
阻止冒泡
event.stopPropagation()方法:阻止冒泡;
event.preventDefault()方法:阻止默认事件;
return false:阻止冒泡和默认事件。
window对象获取
window.location.href 返回当前页面的 href (URL)
window.location.hostname 返回 web 主机的域名
window.location.pathname 返回当前页面的路径或文件名
window.location.protocol 返回使用的 web 协议(http: 或 https:)
window.location.assign 加载新文档