文章目录
- 0. 前置内容
- 1. hexo创建个人博客
- 2. GitHub创建仓库
- 3. hexo部署到GitHub
- 4. 常用命令
- new
- clean
- generate
- server
- deploy
- 5. 添加插件
- 5.1 主题
- 5.2 博客基本信息
- 5.3 创建新的菜单
- 5.4 添加搜索功能
- 5.5 添加阅读时间字数提示
- 5.6 打赏功能
- 5.7 切换主题
- 5.8 添加不蒜子统计
- 5.9 添加百度统计
- ... 待更新
0. 前置内容
- git 的下载: 官网下载较慢,这边推荐阿里镜像下载:
阿里镜像下载 git
往下滑选择接近当前日期的最新版本 2.39.2 windows

选择 2.39.2 -64 的exe下载,大概有 50Mb大小

下载好后,直接一直点下一步即可。如果你了解过git,则可以按照自己的习惯下载,这不重要。
- Nodejs下载
直接百度搜索 Nodejs,Nodejs下载
选择 18.14.2 的 LTS版本下载

1. hexo创建个人博客
hexo是什么?
-
正如hexo的首页所显示的,它是一款非常快速,简介,高效的博客框架平台,我们可以利用hexo快速生成博客网站的模板,然后部署为我们自己的博客网站。

直接进入操作:
- 在任意盘符中新建 hexo 文件夹,这里我创建在了F盘

- 打开hexo文件夹,空白的地方右键,选择 Git Bash Here ,即我们使用 git 环境创建 hexo的blog模板(必须提前安装好 git),打开后如下图所示:/ f / hexo表示当前操作位置在 F盘的 hexo文件夹中


- 在 git窗口中依次输入以下命令
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
全部输入完成后,hexo文件夹中便会生成一个 blog 子文件夹,并且blog文件夹里面包含有很多信息:

关于这些文件夹,做一个简单的介绍:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
然后输入这两条命令:
hexo g
hexo s
完成后会显示如下内容,则说明配置成功!

在 git 中输入 Ctrl+C 即可关闭hexo s的内容。
打开浏览器,在浏览器输入 localhost:4000 即可进入你的初始默认博客
它长这样:

注意:这只是一个离线版本的博客 ,只能你自己看见,因此我们还需要 GitHub或者 gittee提供的 ssh功能将他变为对外开放的。
2. GitHub创建仓库
- 首先注册一个GitHub的仓库,然后在个人主页中选择 new 新建仓库
注意: 仓库名称的前半部分与你的用户名一致,即 lummod,后半部分 为 .git.io 固定格式(忽略红色警告,因为我已经创建过了!),可以选择一个readme为说明文件(随便),然后点击创建仓库

- 回到 git bash黑窗口中,输入以下两个命令(逐条):
yourname改为你的GitHub的用户名
git config --global user.name "yourname"
youremail改为你的注册GitHub时的邮箱
git config --global user.email "youremail"
一定不要输入错,这样github才能检查到这个用户属于你
- 创建 ssh,输入命令,然后一直回车
youremail改为你的注册GitHub时的邮箱
ssh-keygen -t rsa -C "youremail"
之后会提示你已完成 ssh的创建,在文件中找到这个路径

记住这两个文件
- 在 GitHub的 Setting里面,找到 SSH keys,把 id_rsa.pub 里面的内容全部复制到 key 进去,title随便写一个就行

操作完成后,就成功了。
3. hexo部署到GitHub
- 在 blog文件夹下面找到 _config.yml 文件,这是属于 你的博客的配置文件,点进入一看就知道了,你可以在这里面直接修改 姓名,内容,等用户的信息。双击打开它(vscode或者其他文本编辑器,记事本都可以)

- 先找一下有没有以下这段内容(我也忘记了是我添加的还是自带的),如果自带则一定是空的,则修改为如下所示,如果没有,则直接复制下面内容到 文档的末尾:
user表示你的GitHub的用户名
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
# deploy:
# type: ''
deploy:type: gitrepo: https://github.com/username/username.github.io.gitbranch: master# message: Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }})
说明:类型是 git,远程 ssh连接是 你的 repo输入项,branch 输入gh-pages。
另外,找到 第16行(或者直接搜索 url)修改url 为
https://username.github.io
同样username是你的GitHub的用户名。
- 完成后,保存文件并且退出,在 git bash中输入以下命令:
表示安装 git部署命令工具
npm install hexo-deployer-git --save
- 最后输入以下三行命令:
hexo clean
hexo g
hexo d
其中 hexo clean清除了你之前生成的东西,也可以不加。
hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写
hexo deploy 部署文章,可以用hexo d缩写
如果是在离线端即 localhost:4000端测试你的博客,则只需要 hexo g + hexo s 即可,无需 hexo d
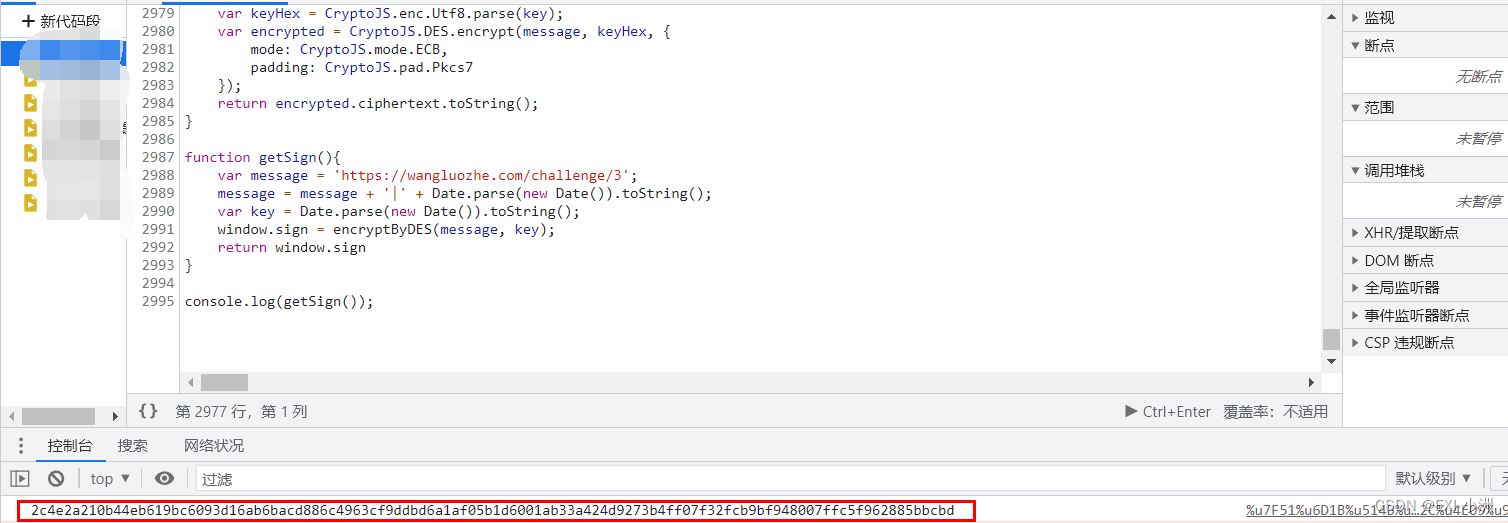
- 输入完成后会出现一堆内容,不用管他**,只要最后内容如下所示,**就表示成功了!

然后你就可以在
username.github.io # https://username.github.io
访问到你的博客了,其中username是你GitHub用户名,这个网站不是离线的,其他人都可以访问到!!!
4. 常用命令
new
在 根目录中,git bash黑窗口中输入
hexo new "博客名称"
然后打开 blog/source/_posts/ 文件夹后,你的 博客名称的md文档就创建好,直接打开编写即可,可以添加一些标签给这个文章,如 tags:编程技术

clean
$ hexo clean
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
generate
$ hexo generate
生成静态文件。
| 选项 | 描述 |
|---|---|
-d, --deploy | 文件生成后立即部署网站 |
-w, --watch | 监视文件变动 |
-b, --bail | 生成过程中如果发生任何未处理的异常则抛出异常 |
-f, --force | 强制重新生成文件 Hexo 引入了差分机制,如果 public 目录存在,那么 hexo g 只会重新生成改动的文件。 使用该参数的效果接近 hexo clean && hexo generate |
-c, --concurrency | 最大同时生成文件的数量,默认无限制 |
该命令可以简写为
$ hexo g
server
$ hexo server
启动服务器。默认情况下,访问网址为: http://localhost:4000/。
| 选项 | 描述 |
|---|---|
-p, --port | 重设端口 |
-s, --static | 只使用静态文件 |
-l, --log | 启动日记记录,使用覆盖记录格式 |
该命令可以简写为:
$ hexo s
deploy
$ hexo deploy
部署网站,构建在GitHub的服务器中。
| 参数 | 描述 |
|---|---|
-g, --generate | 部署之前预先生成静态文件 |
该命令可以简写为:
$ hexo d
命令配合使用,重新构建网站(release):
hexo clean
hexo g -d
访问离线的端口(debug):
hexo g
hexo s
5. 添加插件
5.1 主题
- hexo提供了非常多的主题模板,在hexo的网站里往下滑,点击探索主题即可。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yc2srU2m-1677829487613)(null)]
- 选择某一个主题,然后可以点击 中间是预览的效果,点击蓝色的名字是 该主题的GitHub的下载地址

- 我的主题是 next,next是一款非常简洁舒服的主题,并且可支持的插件非常多,功能也很强大,可以直接搜索next,然后点击 GitHub的地址,进入下载
- 根据它的下载提示,直接在 git bash窗口中输入,即可下载next主题
git clone https://github.com/next-theme/hexo-theme-next themes/next
- 下载完成之后,在 blog文件夹(即根目录)下找到 themes文件夹,这个文件夹里面存放你下载的主题文件,可以看到next主题又再次包含一个文件夹,其中包含了next 主题的配置信息

- 修改blog的主题:首先返回blog根目录中,打开 _config.yml 文件(建议备份一份,直接复制即可),然后在 _config.yml 中找到 theme选项(如果你使用vscode,则直接 ctrl+h搜索即可,否则就自己往下滑),然后把 theme 上输入 next,表示使用的主题是next(使用其他主题也是如此)

- 之后就成功!输入 localhost:4000 或者 hexo g, hexo d,然后输入 username.github.io, 离线或者在线都可以看到设置的next的主题,具体效果自己查看吧!
5.2 博客基本信息
修改 博客的标题,副标题,描述,等等基本信息。。。
在 blog根目录下打开 _config.yml 配置文件,直接修改以下信息即可(看不懂英文的直接有道云翻译即可)
注意,语言要改成 zh-CN即中国,其他的自己随便改改

5.3 创建新的菜单
打开 themes 的 next 的 _config.yml ,我们此时打开的是主题的配置文件,不是根目录的。
找到第118行或者 搜索menu,即可看到:这里其实就是我们的博客菜单选项。在一开始我们只有home和 archives是开着的,如果你想添加一个 tags或者about菜单该如何操作呢?

- 首先在 blog的根目录中打开 git bash黑窗口,输入以下的命令:
hexo new page tags # tags可以是其他的
- 然后在这个 _config 的menu中把 tags这一项取消注释,然后重新构建:
hexo g
hexo s
- 在localhost:4000中 看看效果:

添加完成之后,我们在 blog根目录中打开 source文件夹,即可看到我们的菜单文件夹, tags,打开后,它其实就是一个 md文档!你可以自己在md文档上编辑,然后重新构建看看效果!

同理我们可以自己创建 菜单,输入 hexo new page xxx,然后在 主题的config_yml 的menu中按照其他的格式添加即可 。
5.4 添加搜索功能
打开博客的搜索文章的 功能
下载搜索插件:
git bash黑窗口中输入:
npm install hexo-generator-searchdb
- 主题 的 _config 配置文件中找到 local_search,下面的 enable输入true即可。

- 在根目录的 _config.yml 文件中 的末尾添加下面的内容:(选项的内容可以适当修改)
# hexo-generator-searchdb
search:path: search.xmlfield: postformat: htmllimit: 10
重新构建后,即可看到效果:

5.5 添加阅读时间字数提示
效果如图:

- git 黑窗口中输入以下命令:
npm install hexo-symbols-count-time
- 在blog的根目录的 _config中 复制下面这段话到末尾
symbols_count_time:symbols: truetime: truetotal_symbols: truetotal_time: trueexclude_codeblock: falseawl: 2 wpm: 275suffix: "mins."
- 在 主题的 config文件中找到,并且 输入 true即可,效果可以自行查看。

5.6 打赏功能
在 主题的 config中找到如下的 raward功能
- enable选择打开,comment输入文字
- 在缀主题的images文件夹中把你的付款码的图片放到 /blog /themes /next /source /images/ 中,它会按照这个路径寻找图片

可以发现 这个images文件夹里面的图片都是可以修改的,找到合适的地点,然后更改你的 图片即可换成你想要的图片了。
5.7 切换主题
在 主题的config文件夹中找到这个地方,直接注释或者取消注释即可

5.8 添加不蒜子统计
在主题的config文件中找到这个地方,直接enable输入true即可。它可以帮助我们统计网站的观看人数

5.9 添加百度统计
为hexo的next主题添加百度统计功能,