1.1准备工作.
-
今天我们的主要任务是完成分页功能;
-
导入数据表 t_book,数据文件在课件;
-
介绍拼音字段,拼音工具类,拼音jar包;
-
模糊查询还要实现拼音模糊查询,如:百度输入拼音也可以进行搜索;
-
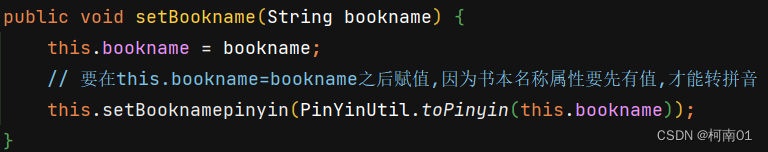
创建 Book实体类,注意,拼音属性赋值的时候是在书本名的 set方法里面进行转换赋值。如:

-
mysql里面的分页语法:

-
每页开始的数据条数:(当前页码-1)*页大小;
-
mysql的 limit后面不能跟运算符,只能是常量,所以这里先算出来,再赋值。
1.2BookDao.
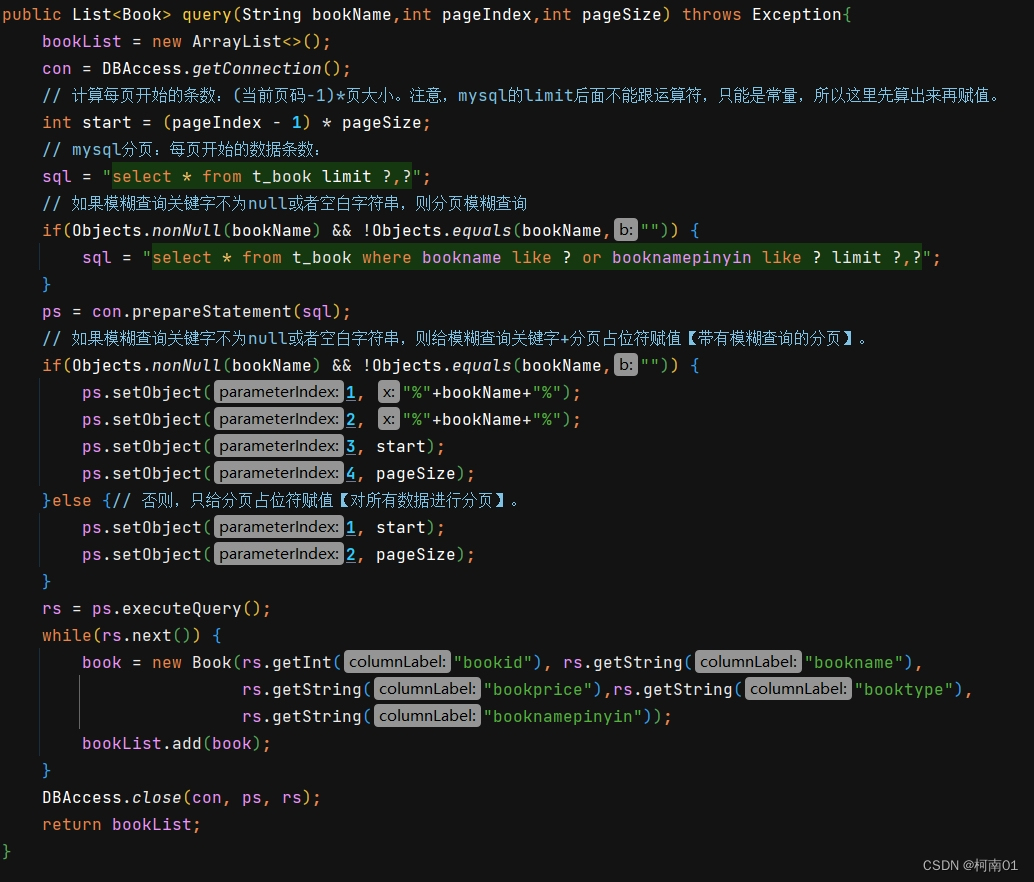
1.2.1带有模糊查询的分页方法.
-
这里不用判断拼音字段是否为空,这里的参数 bookName只是用户输入的模糊查询关键字,既可能是书名也可能是拼音;
-
用户在前端不管输入的是拼音还是书名,在后台我们获取关键字,然后对书名或者拼音进行模糊查询。

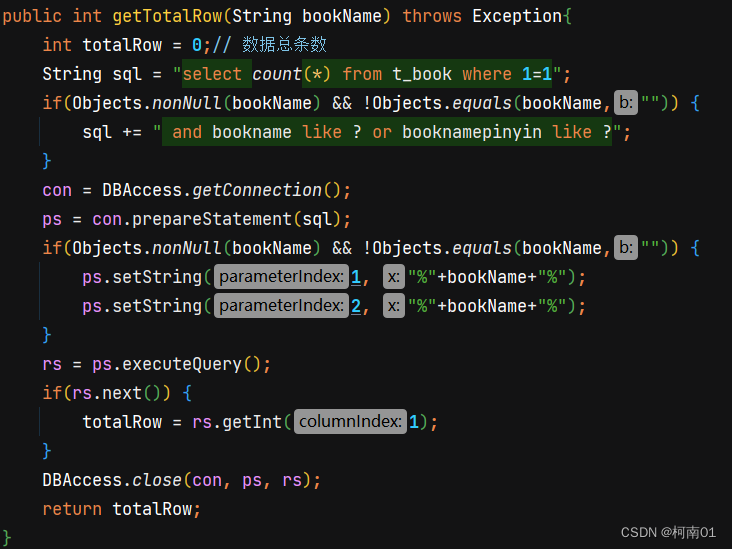
1.2.2获取总数据量.

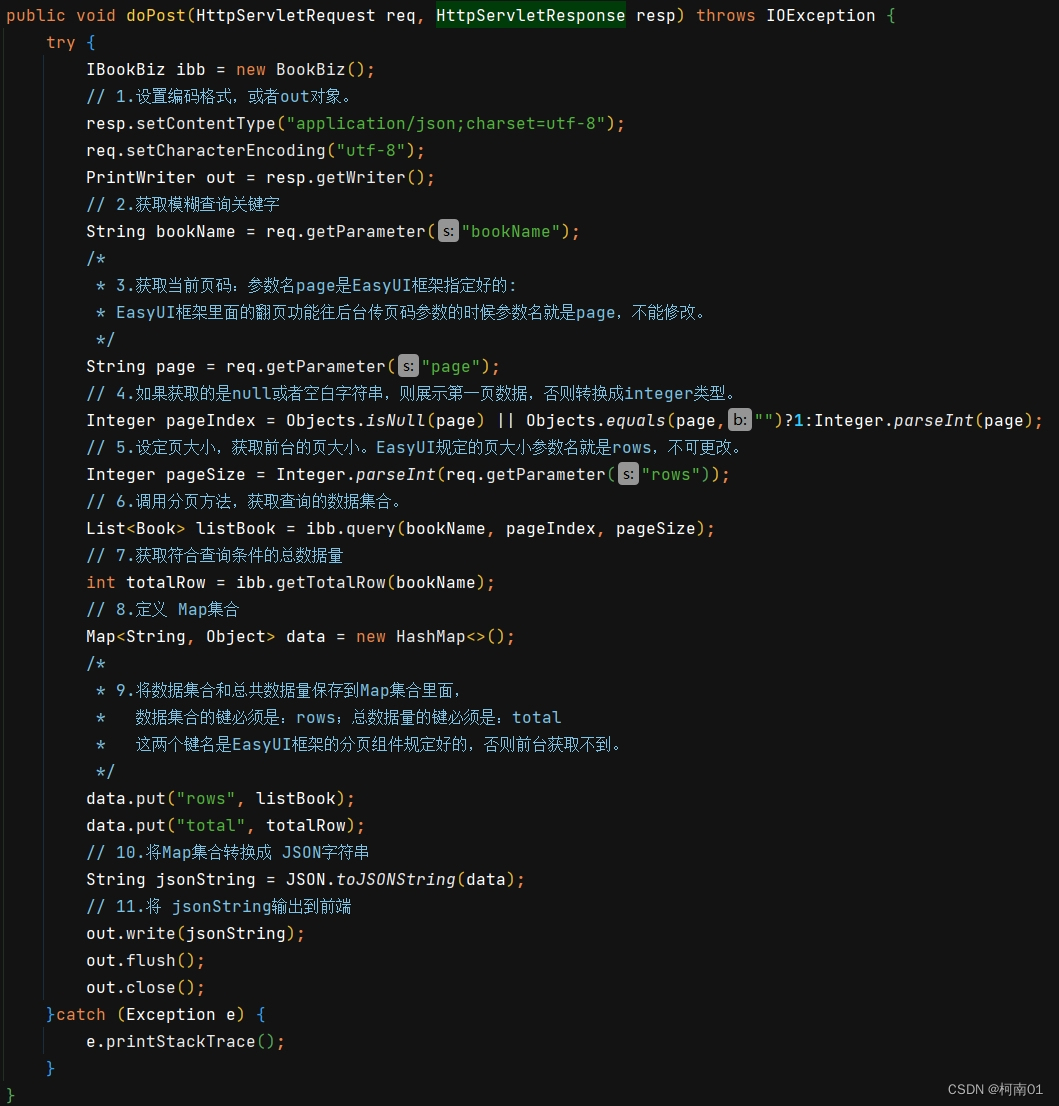
1.3BookServlet.

-
注意,EasyUI里面已经设定好了,传到前端的数据集合键名必须是:rows,总数据量的键名必须是:total。
-
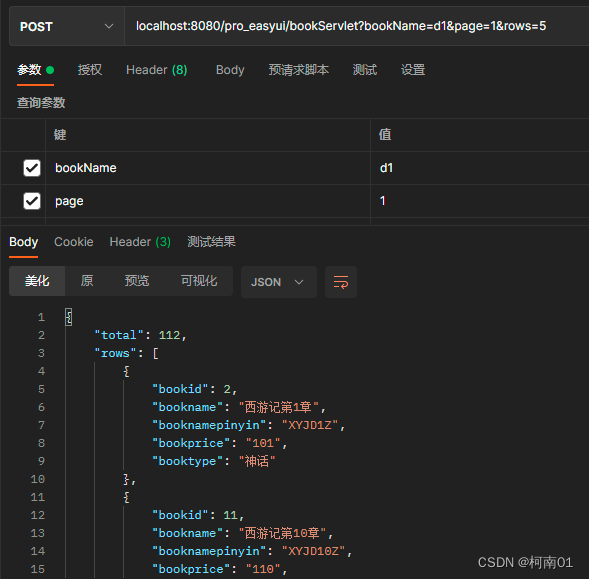
PostMan测试:

2.前端.
2.1选项卡的添加问题.
2.1.1点击父节点的时候不需要添加选项卡.
-
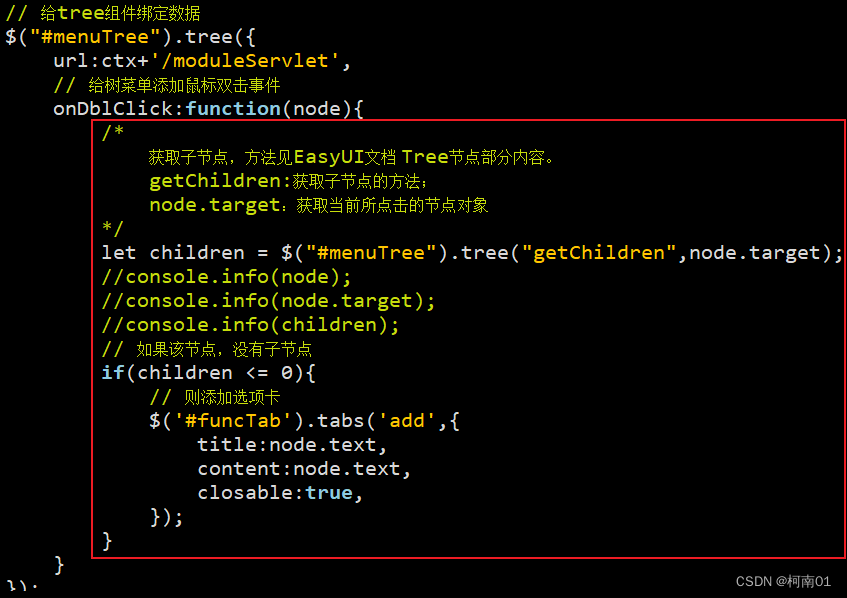
目前我们点击左侧菜单的时候在右侧会添加一个选项卡,大家想一下点击父菜单的时候要不要添加选项卡?不需要,只有子菜单才需要打开。所以当点击菜单的时候我们要获取该菜单的所有子菜单,如果它没有子菜单才在右侧添加选项卡,如:

2.1.2解决重复添加选项卡.
-
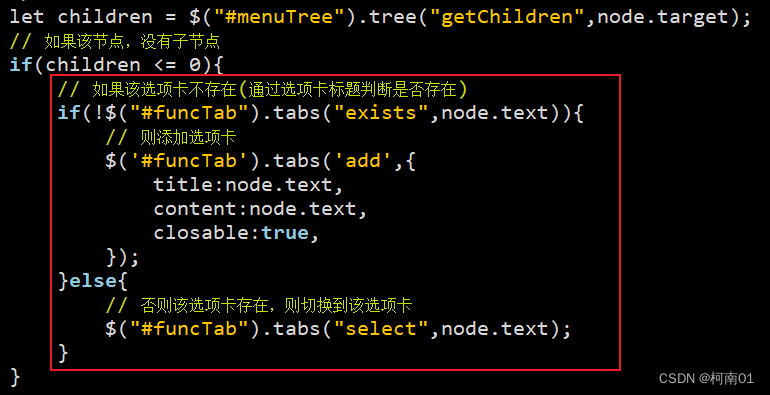
现在点击父菜单的时候不会添加选项阿卡,但是不停的点击子菜单会不停的添加选项卡,实际只应该添加一次,而且当打开了很多选项卡的时候再次点击子菜单应该切换该子菜单对应的选项卡上。如:

-
ok,现在选项卡的添加问题就解决了。
2.2打开选项卡打开指定页面.
-
现在打开选项卡显示的是选项卡的标题,而应该打开这个菜单对应的页面,在数据表 t_module里面每个子菜单的 url属性都有对应的值(查看数据表),现在我们就要在左侧目录里面创建每个子菜单对应的 jsp页面,我们只用创建bookList.jsp和editBook.jsp两个页面,绑定书本信息使用的是 bookList.jsp页面,增加书本和修改书本共用 editBook.jsp页面。其它功能我们不讲,留给大家自己做。页面目录如下所示:

-
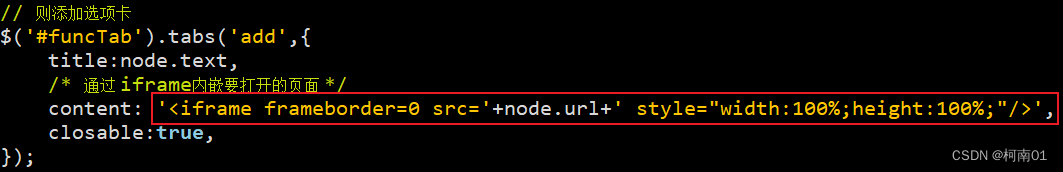
接下来我们在 content属性这里通过 iframe内嵌要打开的页面,如:

-
node.url:是获取节点的 url属性。
2.3bookList.jsp页面布局.
-
引入公共页面 head.jsp;
-
所有的请求都是 ajax请求,所以我们不用 form表单;
-
所需组件:
-
文本框:Form表单 → textBox(文本框);
-
按钮:菜单和按钮 → 按钮;
-
数据表:表格和树 → 数据表格;
-
-
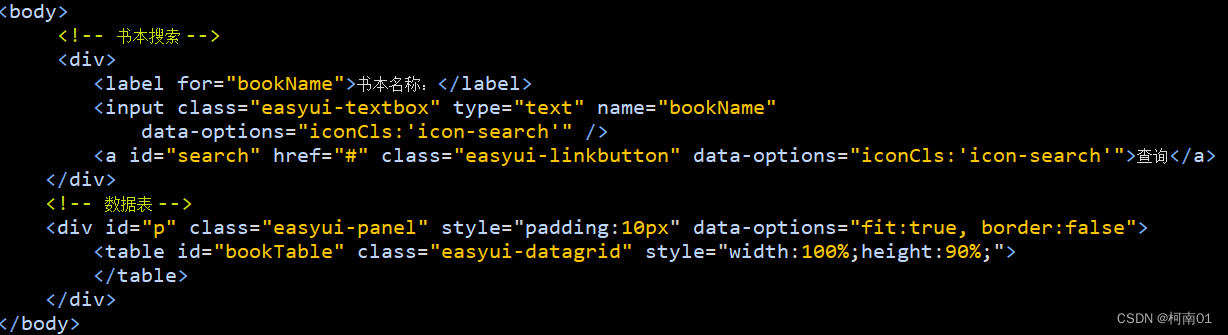
今天我们要实现的是 "书本管理"功能,也就是在 bookList.jsp页面绑定书本数据,并且分页,我们先来对 bookList.jsp页面进行布局设计。我们先添加搜索框、查询按钮和数据表。如:

-
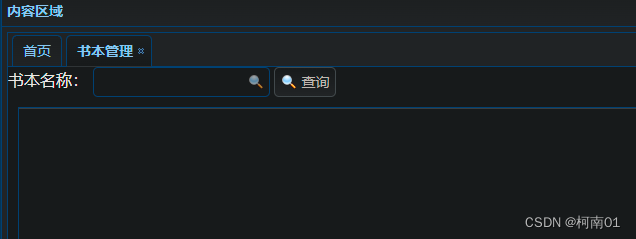
效果如下:

-
记得给文本框、查询按钮和表格定义 name和 id属性。
2.4动态绑定表格的表头&表内数据&分页标签.
-
表格里面目前没有表头及数据,我们来动态的绑定,EasyUI文档 → 数据表格里面有语法。如:
-
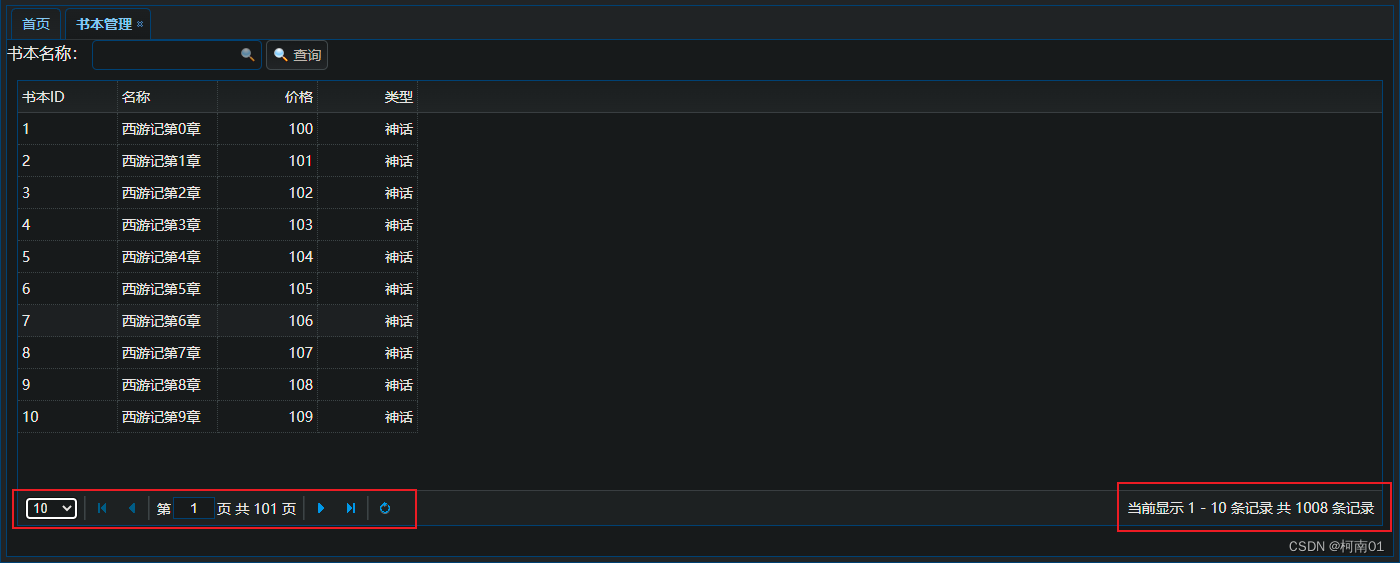
效果如下:

-
表格数据就绑定好了,而且翻页的功能都能实现。
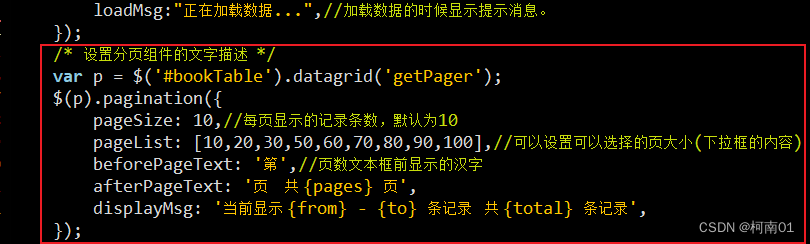
2.5修改翻页标签的文字描述.
-
目前翻页的文字描述是英文,我们修改成自己想要的文字描述。如:

-
效果如下:

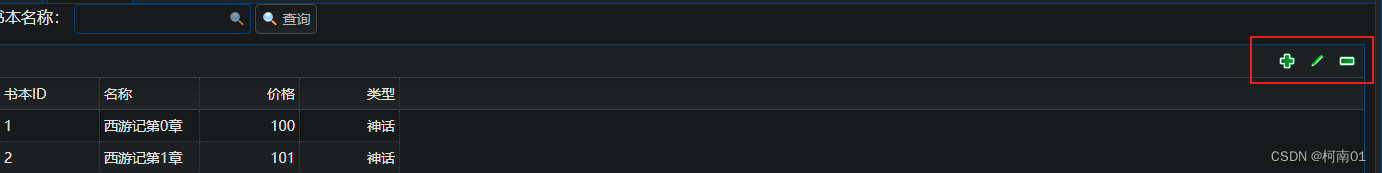
2.6添加增加&修改&删除工具栏.
-
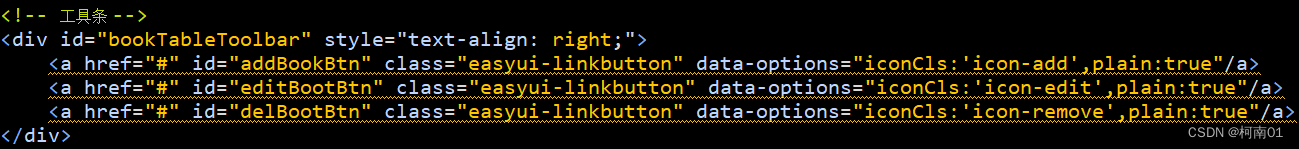
在数据表格这一页有个 "toolbar",这就是工具栏;
-
先在 body里面添加工具,如:

-
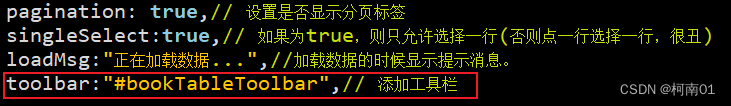
然后添加 toolbar属性,并调用工具栏。如:

-
效果如下: