目录
一.前言:
二. 前端代码:
2.1.element ui组件代码
2.2删除按钮
2.3.data
2.4.methods
三.后端代码:
一.前言:
研究了其他人的博客,找到了一篇有含金量的,进行了部分改写实现前后端分离,参考博主为小白Rachel
先看看页面效果,要是符合你们所需的功能那就继续看下去




1406 1407 被干掉了
二. 前端代码:
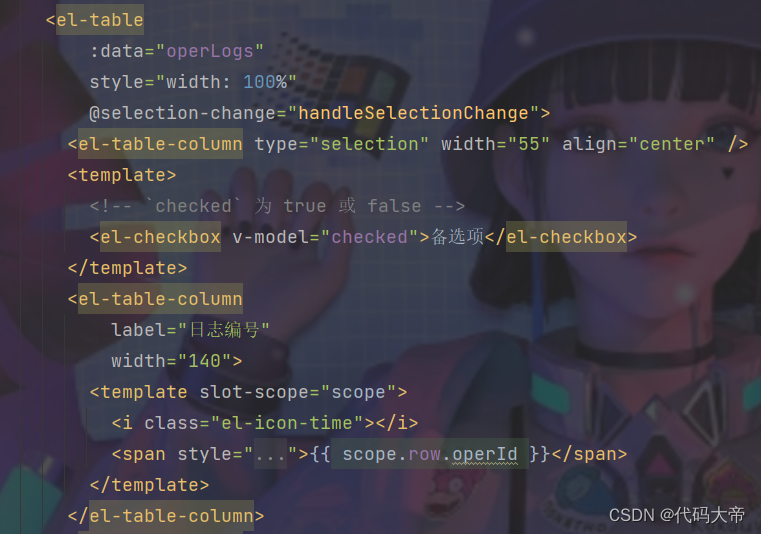
2.1.element ui组件代码

想要实现勾选框那么就需要加上
<el-table-column type="selection" width="55" align="center" />加入事件。该事件可用于获取勾选到的那一行数据的id,如果勾选多行数据,那么就会将id打包成数组,我们就可以将数组传给后端,然后由Java程序员(还是我)进行接收,进行批量删除。
@selection-change="handleSelectionChange"
<el-table:data="operLogs"style="width: 100%"@selection-change="handleSelectionChange"><el-table-column type="selection" width="55" align="center" /><template><!-- `checked` 为 true 或 false --><el-checkbox v-model="checked">备选项</el-checkbox></template><el-table-columnlabel="日志编号"width="140"><template slot-scope="scope"><i class="el-icon-time"></i><span style="margin-left: 10px">{{ scope.row.operId }}</span></template></el-table-column>
2.2删除按钮
<el-popconfirmconfirm-button-text='好的'cancel-button-text='取消'icon="el-icon-info"icon-color="red"@confirm="handleDelete()"title="确定删除吗?"><el-button type="danger" round size="mini" slot="reference" :disabled="multiple">删除</el-button></el-popconfirm>:disabled="multiple"
设置状态默认为true 代表禁用了。
2.3.data
data() {return {
// 选中数组ids: [],
// 非单个禁用single: true,
// 非多个禁用multiple: true,}},因为我的data里面的数据太多,所以我就进行了删减,把实现批量删除的数据给列了出来。
2.4.methods
// 多选框选中数据handleSelectionChange(selection) {console.log(selection);this.ids = selection.map(item => item.operId);// 需要根据数据情况调整id名称console.log(this.ids);this.single = selection.length != 1;this.multiple = !selection.length;},handleDelete() {//传数组进行批量删除this.axios.post("http://localhost:8080/operLog", this.ids).then(result => {if (result.data.status == "OK") {this.loadOperLogByPage(this.current);}})},// 多选框选中数据handleSelectionChange(selection) {console.log(selection);this.ids = selection.map(item => item.operId);// 需要根据数据情况调整id名称console.log(this.ids);this.single = selection.length != 1;this.multiple = !selection.length;},如果选中了数据,就修改mulitple的属性为false,改变button的disabled为false,代表可以勾选
handleDelete() {//传数组进行批量删除this.axios.post("http://localhost:8080/operLog", this.ids).then(result => {if (result.data.status == "OK") {this.loadOperLogByPage(this.current);}}) },懂得都懂
三.后端代码:
@PostMapping("/operLog")public ResponseResult<String> deleteByIds(@RequestBody List<Long> operIds){System.out.println(operIds);int i = operLogService.deleteByIds(operIds);if (i==1){return ResponseResult.ok("删除成功");}else {return ResponseResult.ok("删除失败");}}执行批量删除,一行搞定