首先我们要知道拍立得的版型样式


即图片+留白
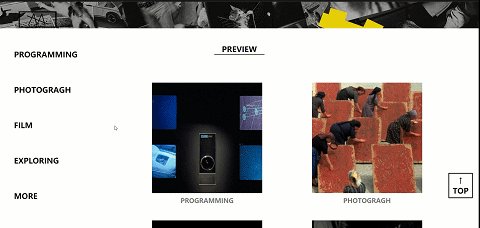
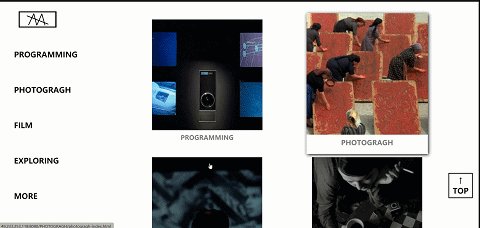
先点击右侧 演示网页 演示效果

版型样式为一个大盒子装一个小盒子图片和文字。CSS里面要记得图片和文字分别水平居中,用text-align,还有hover鼠标事件触发事件和transform的scale(),还有transition的事件过渡,让画面过渡更自然,再加上box-shadow,让其效果更突出,不与白色背景起冲突。
以下是HTML代码
<div class="content_box"><div class="content_box_box"><div class="content_box_box_content"><ul><li><a href=" PROGRAMMING/programming-index.html "><div><img src="images/PROGRAMMING.jpg" alt=""></div><h3>PROGRAMMING</h3></a></li><li><a href="PHOTOGRAGH/photogragh-index.html "><div><img src="images/PHOTOGRAGH.jpg" alt=""></div><h3>PHOTOGRAGH</h3></a></li></ul></div></div></div>
还有CSS样式
.content .content_box .content_box_box .content_box_box_content ul {display: flex;justify-content: space-between;margin-bottom: 30px;
}.content .content_box .content_box_box .content_box_box_content ul li {text-align: center;
}.content .content_box .content_box_box .content_box_box_content ul li:hover {box-shadow: 2px 2px 10px black;transform: scale(1.1, 1.1);
}.content .content_box .content_box_box .content_box_box_content ul li div {width: 350px;height: 350px;overflow: hidden;
}.content .content_box .content_box_box .content_box_box_content ul li div img {height: 100%;
}.content .content_box .content_box_box .content_box_box_content ul li a {display: block;margin-bottom: 20px;
}.content .content_box .content_box_box .content_box_box_content ul li a h3 {margin-top: 10px;font-size: 20px;color: #777;
}