程序媛and程序猿,兄弟姐妹们,大家周末好,我们今天来研读一下利用纯css实现段落文字的彩条效果。有朋友就说了,不就是css3的渐变吗,最多加上webkit内核的-webkit-background-clip,嗯,远不止哟,进来一坐了解详情……
1.案例欣赏


代码我同样放到了codepen,大家可以-在线研究-,或-下载收藏-。
需要注意的是,本案例的前面四个效果仅仅支持webkit内核浏览器,后面两个效果支持现代浏览器。
2.知识解析
实现本案例您需要:
- css3渐变
- -webkit-background-clip: text和-webkit-text-fill-color: transparent
- sass的function的内涵和自定义
- 伪对象的使用
我们接下来品味实现过程,强烈建议大家根据上面的原理自行实现,有实现的兄弟欢迎通过评论提交佳作哟。
3.实现过程
我们的html文件同样使用了haml,貌似下面代码这样。
.container- 6.times do |i|
%section{class: "lh"}
%p 前端开发whqet,王海庆的技术博客,关注前端开发,分享相关资源,希望可以对您有所帮助。csdn专家博客http://blog.csdn.net/whqet和个人独立博客http://whqet.github.io同步更新,希望可以得到您的支持与肯定,您的支持是我最大的动力!王海庆,浙江邮电职业技术学院软件技术青椒一枚,其貌不扬、其名不翔,关心技术、热爱生活,我爱怒放的生命。然后我们设置下页面布局和全局css设置,为了简化问题,本案例使用了sass的scss语法、css reset和-prefix-free。
/*全局变量的设置,行高和彩条颜色*/
$lh:1.8em;
$colors: #9588DD #DD88C8 #D3DD88 #88B0DD #FFD86F #B4DB6C #0090FB #00965E;
/*布局和全局设置*/
.container{counter-reset:counterA;
}
.container section{counter-increment:counterA;position: relative;padding:10vh 20vw;background:#2B293D;border-bottom:1px dashed rgba(255,255,255,.1);&::before{content:counter(counterA);position: absolute;left:0;top:0;font-size:20vw;color:rgba(255,255,255,.05);}p{text-indent: 2em;line-height: $lh;color:#fff;}
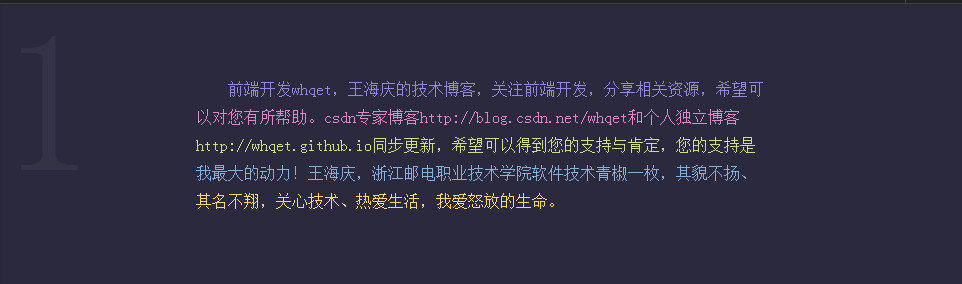
}3.1 彩条效果
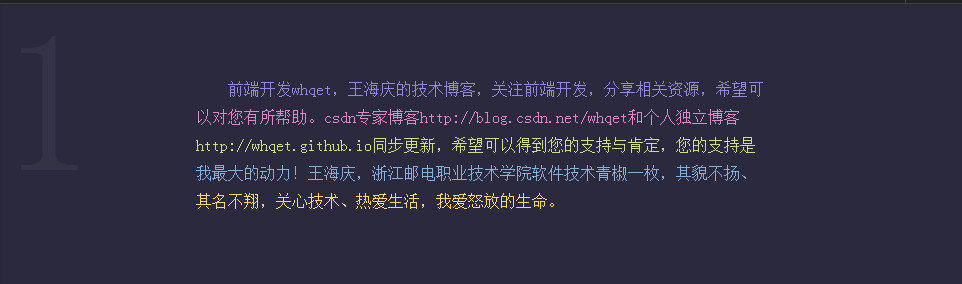
案例创意来自Chris Coyier’s Pen One line of Text Dif Color,案例效果如下

我们在实现这个效果时,手动设置渐变的颜色,需要把握的核心在于设置渐变点与段落文字的行高吻合。
/*第一个,彩色条纹,手动指定颜色*/
section:nth-of-type(1) {p {/*本案例仅仅兼容webkit内核浏览器*/-webkit-background-clip: text;-webkit-text-fill-color: transparent;/*繁琐的渐变颜色设置*/background-image: linear-gradient(to bottom,#9588DD,#9588DD $lh,#DD88C8 $lh,#DD88C8 $lh*2,#D3DD88 $lh*2,#D3DD88 $lh*3,#88B0DD $lh*3,#88B0DD $lh*4,#FFD86F $lh*4,#FFD86F $lh*5,#B4DB6C $lh*5,#B4DB6C $lh*6,#0090FB $lh*6,#0090FB $lh*7,#00965E $lh*7,#00965E);}
}3.2 函数实现彩条效果
由上面彩条效果实现过程可知,渐变颜色的设置是整个案例实现的关键,但是比较不幸的是,这个过程太过danteng,这个煎熬的过程是程序猿都顶不住,于是穷则思变,使用scss的自定义函数来代替繁琐的人工设置。
/*第二个,彩色条纹,mixins方式读取预设值*/
/*** $colors, 渐变颜色序列* $lh, 段落的行高*************************************************/
@function makestripes($colors,$lh){$stripes: 'to bottom,';$i: 1;$l: length($colors);@each $color in $colors{$stripes: $stripes + $color + ' ' + ($lh * ($i - 1)) + ',' + $color + ' ' + ($lh * ($i * 1));@if ($i < $l){$stripes: $stripes + ',';}$i: $i + 1;}@return unquote('repeating-linear-gradient(' + $stripes + ')');
}
section:nth-of-type(2) {p {-webkit-background-clip: text;-webkit-text-fill-color: transparent;/*你体会到愉快了吗?*/background-image: makestripes($colors,$lh);}
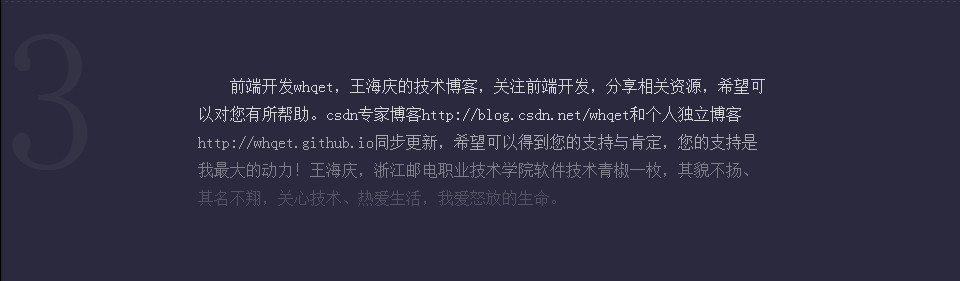
}3.3 淡出效果
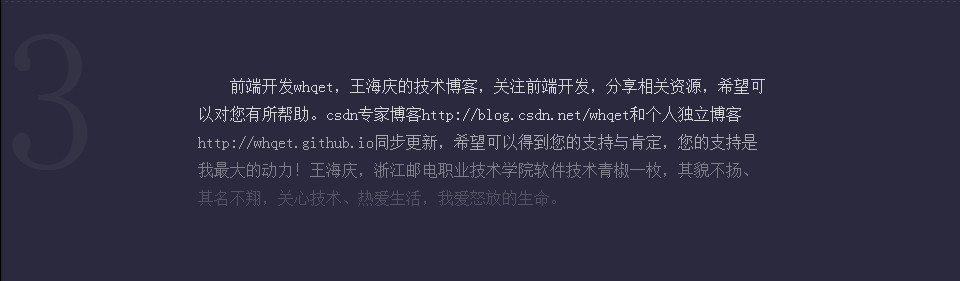
彩条效果多少有点炫技,属于前端er的玩儿弄,实际应用场合有待探索,但是下面的这个淡出效果应该应用挺广,比如用在日志摘要以增加设计的优雅。

本效果的实现,我们同样从手动设置渐变颜色出发,然后研究sass的函数设置,然后研究兼容firefox的实现方式,参见3.3-3.6.
/*第三个,淡出效果,手动方式指定*/
section:nth-of-type(3) {p {-webkit-background-clip: text;-webkit-text-fill-color: transparent;background-image: linear-gradient(to top,rgba(white, 0.2),rgba(white, 0.2) $lh,rgba(white, 0.4) $lh,rgba(white, 0.4) $lh*2,rgba(white, 0.6) $lh*2,rgba(white, 0.6) $lh*3,rgba(white, 0.8) $lh*3,rgba(white, 0.8));background-position: bottom center;}
}3.4 函数实现淡入淡出
/*第四个,淡出效果,mixins*/
/*** $color, 渐变颜色* $lh, 段落的行高* $dir, 渐变方向,可接受参数:'to top'表示淡出,'to bottom'表示淡入* $n, 渐变的快慢,渐变完成的行数,默认为3行*************************************************/
@function makesFade($color:white,$lh:1.5em,$dir:'to top',$n:3){$stripes:$dir+", ";@for $i from 1 through $n{$stripes: $stripes + rgba($color,$i/$n) + ' ' + ($lh * ($i - 1)) + ',' + rgba($color,$i/$n) + ' ' + ($lh * ($i * 1));@if ($i < $n){$stripes: $stripes + ',';}}@return unquote('linear-gradient(' + $stripes + ')');
}
section:nth-of-type(4) {p {-webkit-background-clip: text;-webkit-text-fill-color: transparent;background-image: makesFade(white,$lh,'to top',4);}
}3.5 兼容firefox的淡出方式
我们知道上面的案例因为使用webkit内核的background-clip,text-fill-color,因此只兼容webkit内核的浏览器,这不公平。firefox会叫屈不平,所以我们得做点什么。我们把颜色渐变添加在::after伪对象上覆盖文字,注意这时,渐变颜色跟背景颜色一样,透明度从1到0。
/*第五个,兼容其他浏览器*/
section:nth-of-type(5) {p{position: relative;}p::after{content:"";width:100%;height:100%;position: absolute;left:0;bottom:0;background-image: linear-gradient(to top,rgba(#2B293D, 1),rgba(#2B293D, 1) $lh,rgba(#2B293D, 0.8) $lh,rgba(#2B293D, 0.8) $lh*2,rgba(#2B293D, 0.6) $lh*2,rgba(#2B293D, 0.6) $lh*3,rgba(#2B293D, 0.4) $lh*3,rgba(#2B293D, 0.4) $lh*4,rgba(#2B293D, 0.2));background-position: bottom center;}
}3.6 兼容firefox的函数实现淡入淡出
/*第六个,兼容其他浏览器的mixins*/
/*** $color, 渐变颜色,这里就是背景色。* $lh, 段落的行高* $dir, 渐变方向,可接受参数:'to top'表示淡出,'to bottom'表示淡入* $n, 渐变的快慢,渐变完成的行数,默认为3行*************************************************/
@function makesFadeOther($color:white,$lh:1.5em,$dir:'to top',$n:3){$stripes:$dir+", ";@for $i from 1 through $n{$stripes: $stripes + rgba($color,1-$i/$n) + ' ' + ($lh * ($i - 1)) + ',' + rgba($color,1-$i/$n) + ' ' + ($lh * ($i * 1));@if ($i < $n){$stripes: $stripes + ',';}}@return unquote('linear-gradient(' + $stripes + ')');
}
section:nth-of-type(6) {p{position: relative;}p::after {content:"";width:100%;height:100%;position: absolute;left:0;bottom:0;background-image: makesFadeOther(#2B293D,$lh,'to top',4);}
}4.相关阅读
- 再说CSS3渐变——线性渐变
- 再说CSS3渐变——径向渐变
- CSS3 text-fill-color简介及应用展示
- CSS3 文字渐变
- 纯CSS3文字效果推荐
- sass官方文档
5.版权说明
前端开发whqet,关注前端开发,分享相关资源。csdn专家博客,王海庆希望能对您有所帮助。
本文欢迎转载,转载请注明,保留原文链接。
本文原文链接,http://blog.csdn.net/whqet/article/details/43601051
欢迎大家访问独立博客http://whqet.github.io