手把手教你用html5制作canvas制作Windows7桌面图片,看起来好高大上哈。这里主要是要突出制作一张Windows7桌面图片使用的工具很简单,也不是真正的手把手,因为这方面实在不是强项。用notepad++或者Windows自带的记事本什么的都可以。加上系统自带的浏览器(用了保存制作的图片)。
我并不是前端开发,是因为看了一个视频,感觉很有意思,所以就想玩玩。很多东西这里不能做解析,因此,代码也就不做注释了。这整个过程,会让你体验到html5在绘制图片的过程中,js通过计算,然后在浏览器上绘制出程序指定的图片时。浏览器输出有卡顿的感觉,反正我第一时间想到的就是计算机cpu消耗的问题了。还好,我是用chrome的,一般执行过一次后,可能是能够缓存吧,执行速度就相对快啦哈。
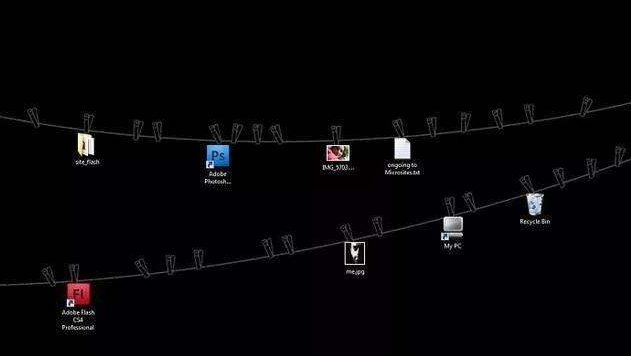
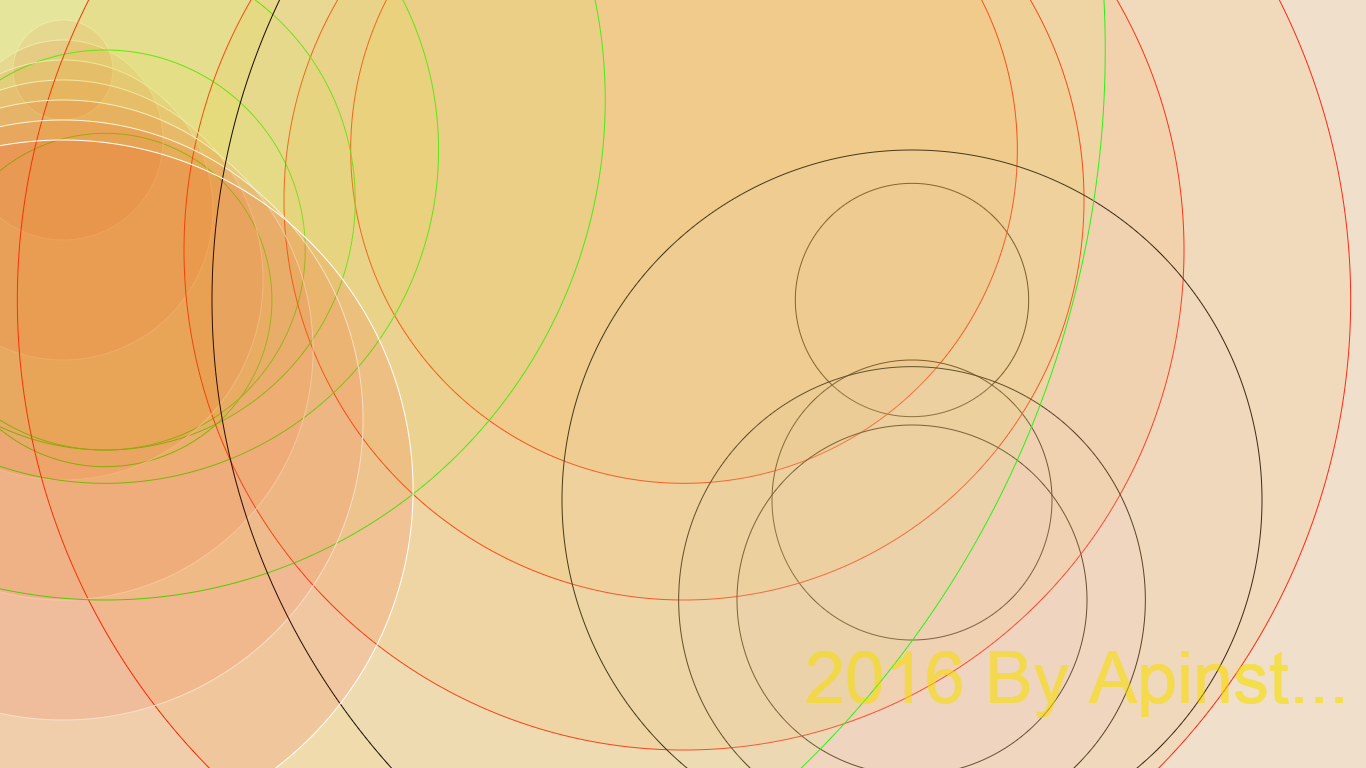
下面先看下制作好的效果:



三张图片主题都差不多,就是圈圈,大小不一的圆形。
下面是html5代码:
body {padding: 0;margin:0;} .canvas { border:solid 1px #CCC; }
function canvas(id){
var canvas = document.getElementById(id);
var context = canvas.getContext('2d');
context.fillStyle = "#f0f1f2";
var w = document.body.scrollWidth;
var h = document.body.scrollHeight;
context.fillRect(0,0,w,h);
for(var i=1;i<=7;i++){
context.beginPath();
context.arc(w/21.7,i*70,i*50,0,Math.PI*2,true);
context.closePath();
context.fillStyle = "rgba(255,0,0,0.09)";
context.fill();
context.strokeStyle = "#fff";
context.stroke();
context.beginPath();
context.arc(w/13,(7-i)*50,1000/(7-i),0,Math.PI*2,true);
context.closePath();
context.fillStyle = "rgba(173, 255, 47,0.08)";
context.fill();
context.strokeStyle = "#0f0";
context.stroke();
context.beginPath();
context.arc(w/1.5,50*(7-i)*i,700/(7-i),0,Math.PI*2,true);
context.closePath();
context.fillStyle = "rgba(225,225,250,0.09)";
context.fill();
context.strokeStyle = "#000";
context.stroke();
context.beginPath();
context.arc(w/2,50*(i+2),1000/(7-i)*2,0,Math.PI*2,true);
context.closePath();
context.fillStyle = "rgba(255,140,0,0.09)";
context.fill();
context.strokeStyle = "red";
context.stroke();
context.fillStyle = "rgba(250,228,0,0.15)";
context.font = "normal 450% Helvetica, Arial, sans-serif"
context.fillText("2016 By Apinst...",w/1.7,h/1.1);
}
}
canvas绘制圆形第一次编辑js代码,感觉也没有想象中的复杂,只不过,要实现复杂的功能和优化可能就是不那么简单了。下面才是重点:
Html5使用canvas画布绘制图片:
1.html页面body上面抛瞄:body οnlοad="canvas('canvas')">发现此代码放在别处不行。可能是姿势不对。
2.图片中都是画了好多好多的圆形,其中圆圈也只是边框而已,还是圆形的一部分,就是控制边框的颜色来实现的。那么画好多的圆肿么办?请使用神奇的for循环。圆形大小不一,这里就使用了for循环的变量i。圆面积=PI*R^2。这里用R来关联变量i,使这个整体在变化,便可实现大小不一的圆形了。
3.最后是font字体的问题,看上面js代码,画布上绘制文字也是听简单哈,但其实很多这里也没有体现出来。因为我对这个太不敏感了。因此,不在其职,不谋其为哈。留个大家发掘。
最后,美感不强,并不知道这样的壁纸好不好看,只是分辨率那样的大小,加了几个圈圈,不过还是好有成就感。有这种事情估计也是QQ管家的错,反正最近重装了2次Windows7系统,我一直使用Windows7自带的那张壁纸总会消失不见。因此,当用html5的canvas绘制了图片后就萌生了制作成壁纸的想法。