提前讲好啊,这里没有海贼王漫画资源,只是一个打开本地漫画的阅读网站。
作为一个资深海米,最近又想看海贼王漫画了,不过看了很多海贼王动漫之后,再去看当年看的黑白漫画多少还是有点不过瘾,由简入奢易,由奢入简难嘛,而且黑白漫画需要有大把时间慢慢欣赏,现在已经很难有这样大把大把的时间了。于是去找了全彩版本来看,确实是能找到,但是找到的pdf是用于上下翻页来看的,海贼王漫画懂得都懂,有很多跨页内容,单页看很多画面很难受。虽然现在基本所有的pdf阅读器都支持双页显示,但是由于日本漫画从右向左读的特性,就会出现这种情况:

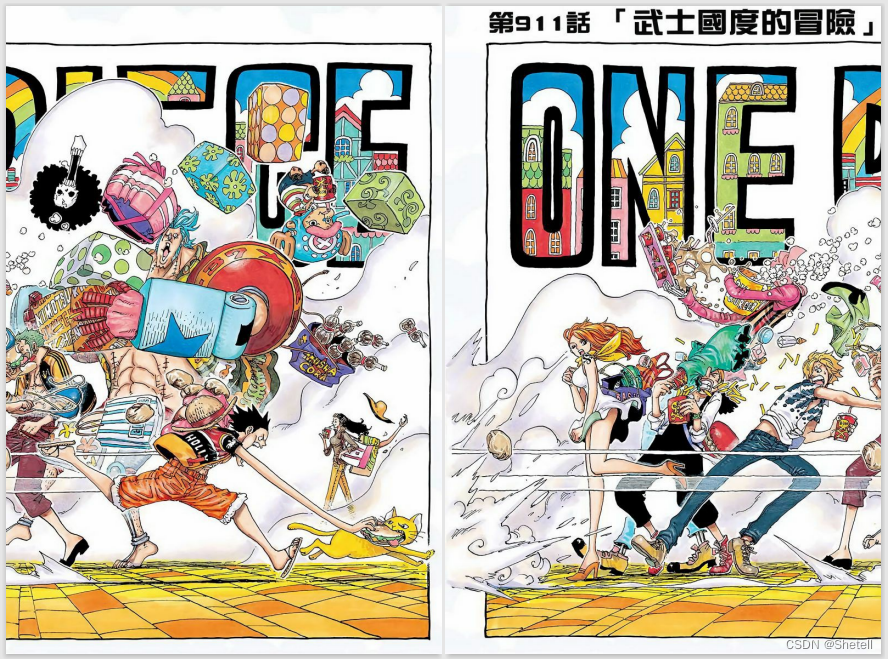
😂就挺难受的
基本所有的pdf阅读器都不会提供一个交换页面的功能,这谁受得了
索性自己开发一个工具吧,省的麻烦
最初的想法是用Qt写,写好了打包成一个软件就好。不过确实是不知道什么原因,Qt自带的pdf库总有各种各样的问题,网上关于Qt的pdf库资料也少,没办法只好放弃。然后有在网上找了找资料,找到一个叫PDF.js的工具,都说好用。转念一想,对啊,我会前端啊,干嘛不写个网站,这样还实现了跨平台,也不用换设备就需要拷贝软件了。说干就干。
需要的外部依赖是PDF.js的文件,可以用网上的,在html里面引入链接就行:
<script src="https://mozilla.github.io/pdf.js/build/pdf.js "></script>主要思路是利用PDF.js渲染然后显示,具体实现就不讲了,有兴趣的可以看源代码,链接在文末。
关于PDF.js的使用可以看看这篇博客:
前端实现 PDF 预览的常见方案_forward_xx的博客-CSDN博客_前端pdf预览
正如这篇文章中提到的,PDF.js需要启动一个服务器,不过也不麻烦,使用VScode的live-server插件或者直接用live-server软件也行,方法参考链接文章。
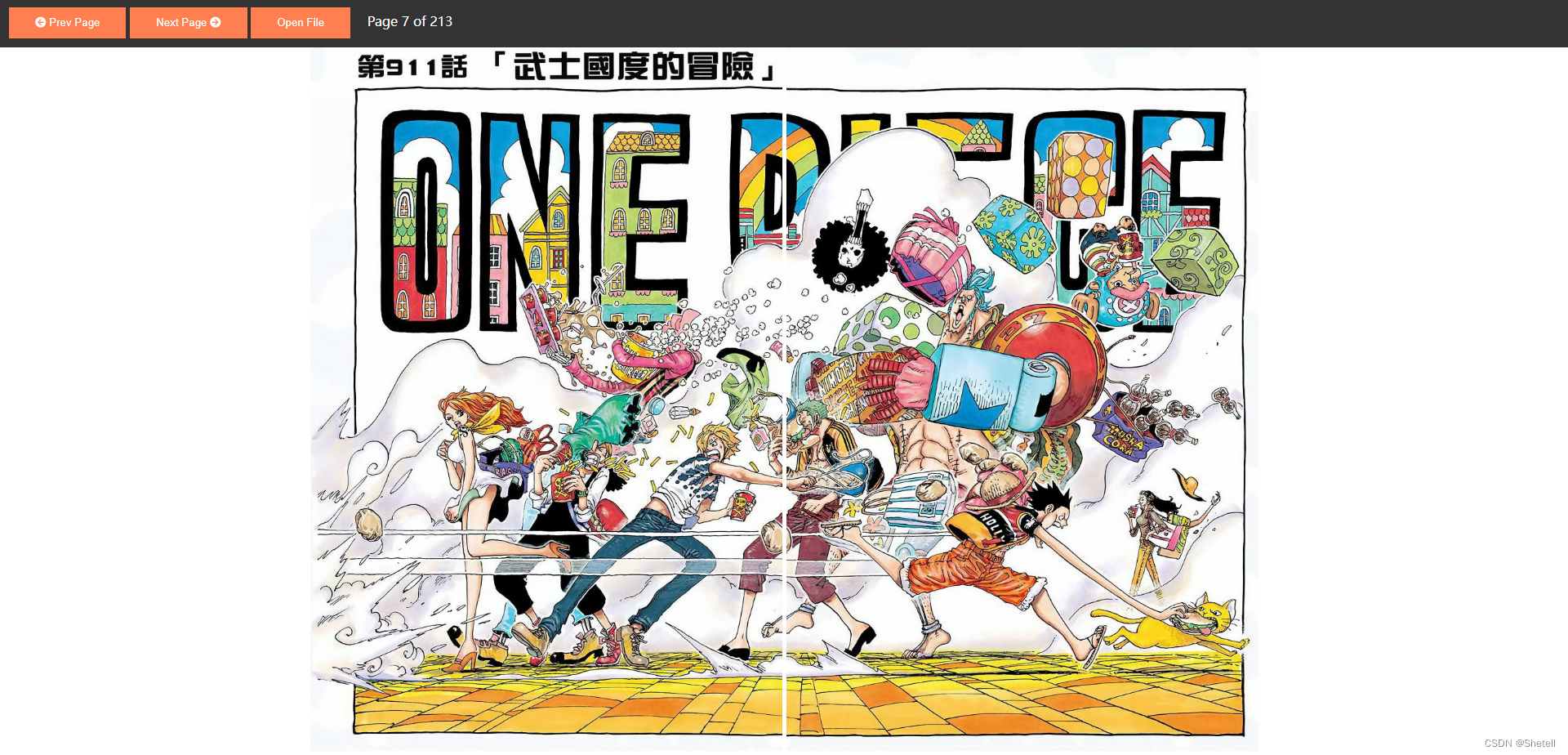
最终效果是这样:

可以全屏显示,操作提示在打开网页时能看到。
网站地址:https://shetell.github.io/OnePieceReader/
由于是托管到GitHub的,打开会有点慢,不过加载好本地文件之后就不慢了。
有的功能比如指定页跳转以后有时间在加上吧。
项目地址:shetell/OnePieceReader: A website for reading local OnePiece manga (github.com)