1. 产品原型设计
原型设计是产品经理的工作。
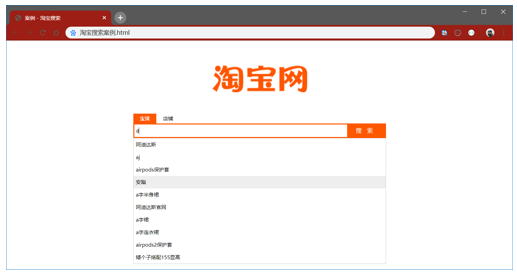
原型图追求的是快速的开发和低保真的实现,重要的是页面之间的逻辑,页面的信息框架,和页面承载的功能(状态)和模块。比如说,这个页面需要搜索功能吗,搜索页面需要历史纪录,还是热门搜索标签;这个页面的键盘是默认弹出,还是点击输入框弹出。
而UI设计师就需要从视觉的角度考虑如何美观有效的呈现页面内的功能信息和页面间的逻辑。他们可能需要从对比,留白,视觉层级等方面提升页面的美感和清晰。
2. Axure
Axure是原型设计常用的工具之一。不熟悉的可以去花瓣临摹几个App、Web交互原型,多临摹几个,就能立刻上手了。Axure很简单很容易学,但“交互设计”不是那么简单的,需要画很多时间和精力去学习去钻研。
第一,不要去做高保真原型。
第二,不要子页面套子页面,直接用文件夹,目录清楚规范统一。
第三,不要去设计点击交互,所有的页面内容都在左侧展示,一目发然。(不需要做太多花哨的互交)
第四,不要在一个文件里设计多个页面,这样研发团队无法直观估算工作量
第五,正确标注
第六,不要用假数据制作原型
第七,注意排版和间距,字体大小等,不要认为这是UI做的事情
第八,万能的矩形能解决很多问题
第九,原型就是黑白灰三色,不需要加其他的颜色
第十,对齐很重要
第十一,正确的给页面命名,列表页,详情页,首页等
第十二,善于母版
不要需要刻意去学Axure,能规范清晰的表达出来原型设计理念就够了。
常用操作:
1. 下载元件库,可帮忙快速开发。
2. 锁定元件(选中希望的所有元件,右击,锁定)
3. 元件对齐;顶层与返回(图层上下关系)
4. 母版(选中所有希望元件,右击,创建母版)
5. 使用母版(在页面中将母版拉入即可)
6. 发布生成html文件 (public to axure cloud)
3. XD与Sketch
XD,是一款轻便的矢量+原型工具,集线框图设计,视觉设计 , 交互设计, 原型设计 等功能于一体,你可以使用它轻松搞定用户体验设计。XD适用于mac和windows两个平台。
Sketch,只要功能同XD,只适用于mac,XD出现前Sketch是一哥的存在。
Adobe XD共分为两大功能部分,Design(界面原型设计)与Prototype(界面关联与交互)两个部分,刚刚说到的工具是属于Design功能的,而Prototype的使用是与Axure完全不同的。
Axure的交互操作也并非不舒服,但是它缺少了更具互动性质的可视化操作。在Adobe XD中,只是将需要交互的两端拉上一条线就可以完成的操作,Axure上却是更多的操作步骤与繁杂的选项按钮。
我属于那种特别偏重于视觉性与操作性的人,所以如果时间允许我基本都是绘制高保真原型的,所以对于Axure本就为了方便使用而产出的事物却没有为我带来应有的便捷,那么我也只好做出了更优的选择。Axure的价值在于它如同“随手涂鸦”般的绘制体验,而这种体验在我看来更适合去绘制简单的或是低保真的线框图,Adobe XD则是一个中等偏高保真级别的原型首选软件。
常用操作:
1. XD 打开之后,主面板上有两个tab,设计与原型。设计是所有页面做设计的地方,当所有的设计完成之后就可以在原型面板那里做互交设计。
2. 画板。 新建一个画板就是新建一个页面。点击画板上方的名字可以选中整个画板。ctl + d 复制整个画板。
4. 位图与矢量图
矢量图可以无限放大而不失真,位图放大到一定程度之后就会越来越模糊。
矢量图在保存图形时,实际保存的是一些可以用来生成相同图形的坐标、函数、向量等信息,这些信息的背后都是一些数学原理。因为矢量图的背后都是数学算法和模型,所以呈现出来的画面总是有一定规律可循的,尽管我们不能一眼看透它背后的规律,但就是这样一种规律会给我们一种人造的、不真实的感觉。
位图是由一个个像素点构成的。这样的保存方式就导致了一个问题,当图像的分辨率较高时,文件体积会变得特别庞大,保存几百个点、几千万个点可不是什么好玩的事情,所以这就催生出了各种压缩图像的方法。另一个问题就是大家所熟知的,一张图像的分辨率是固定的,当我们想要查看图像的细节,而这个细节的精度已经超出图像分辨率所能表示的范围时,我们就只能看到万恶的马赛克了。
所以,当我们需要一张有规律可循、中规中矩的图时,矢量图就是最好的选择。这方面的例子有很多,比如软件的图标。对于软件的图标来说,我们就是需要简单明快的配色,有数学理论支撑的漂亮曲线,让人一眼就能认出来,那我们无疑应该选用矢量图进行绘画。而当我们想要更多的细节、更加原汁原味的真实时,我们就应该选用图像,比如一个新闻记者,他肯定更愿意要一张高清彩色照片,而不是画家画的现场写生。至于海报,则要视具体的内容而定。事实上大部分情况下我们使用PS是因为我们已经有了一定的素材,需要使用其中的图像处理功能。如果是凭空作画,那么AI的矢量图形则是更好的选择。
5. AI 与 PS
Adobe illustrator,常被称为“AI”,是一种应用于出版、多媒体和在线图像的工业标准矢量插画的软件。作为一款非常好的矢量图形处理工具,该软件主要应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等,比如手机APP、网页设计的布局排版、按钮、图标等矢量元素。
ps通常被认为是一个图像编辑软件,是一个以处理栅格图片为主的像素图处理软件,适合用来做平面广告、插画或后期处理等。