目录
首页
家乡历史
家乡方言
白话部分
壮话部分
家乡民俗
家乡美食
家乡建筑
这个网页是期末考核作业,介绍了我的家乡-广西南宁,我只用了html+css+javascript实现。
图片来自站酷、百度百科、小红书,如果图片侵权,请联系我删除!
由于我的电脑比较小,13.3存,因此显示设置了150%。
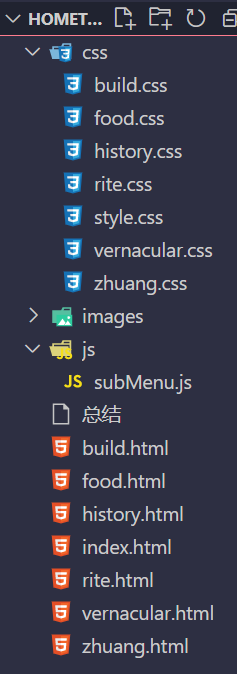
文件夹的内容如下:

总结文档记录了我在制作网页过程中遇到的问题还有一些属性设置的方法(不常用会忘记)。
首页
首页这里只制作了轮播图,不过它更像幻灯片,不能控制左右,设置了定时器,每两秒播放一张图。

因为轮播图的javascript代码较少,我就把它和index.html写在了一起 。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/style.css"><script src="js/subMenu.js"></script><!-- 轮播图制作 --><script type="text/javascript">var index = 0;//改变图片function ChangeImg() {index++;var a = document.getElementsByClassName("img-slide");if (index >= a.length) index = 0;for (var i = 0; i < a.length; i++) {a[i].style.display = 'none';}a[index].style.display = 'block';}//设置定时器,每隔两秒切换一张图片setInterval(ChangeImg, 2000);</script>
</head><body><img class="h_nav" src="images/h_nav.jpg" alt=""><!-- 开始制作头部区域 --><div class="header w"><!-- 导航栏模块 --><div class="nav"><div id="container"><ul><li class="menu"><a href="index.html" style="color: #00a4ff;">首页</a></li><li class="menu"><a href="history.html">南宁历史</a></li><li class="menu"><a href="#">南宁方言</a><ul class="subMenu"><li><a href="vernacular.html">白话</a></li><li><a href="zhuang.html">壮话</a></li></ul></li><li class="menu"><a href="rite.html">南宁民俗</a></li><li class="menu"><a href="food.html">南宁美食</a></li><li class="menu"><a href="build.html">南宁建筑</a></li></ul></div></div><!-- 用户模块 --><div class="user"><img src="images/user.png" alt="">LMQ</div></div><!-- 轮播图制作 --><div class="imgBox"><img class="img-slide img1" src="images/h01.jpg" alt="1"><img class="img-slide img2" src="images/h02.jpg" alt="2"><img class="img-slide img3" src="images/h03.jpg" alt="3"><img class="img-slide img3" src="images/h04.jpg" alt="4"><img class="img-slide img3" src="images/h05.jpg" alt="5"><img class="img-slide img3" src="images/h06.jpg" alt="6"></diiv>
</body></html>家乡历史
历史部分只是给小妲己加了定位position:fixed;
让它固定在可视化窗口。

小妲己下方的盒子添加了链接可以跳转。

家乡方言
白话部分
方言部分写了二级下拉菜单,让方言具体分为白话和壮话两个内容。


壮话部分

家乡民俗
用hover设置当鼠标经过其中一个小li标签就提高盒子层级,红色边框变成蓝色边框。

家乡美食
美食部分是我最喜欢的页面(我是一个吃货),这里给每个盒子添加了阴影,当鼠标经过盒子就会有阴影。


家乡建筑
标志性建筑部分:

以上图片有的仅展示了网页部分内容,但大体能知道整体效果,因此不另贴图。
这也是我第一次制作网页,请见谅~