文章目录
- 1. 自定义指令
- 1.1 函数式
- 1.2 对象式
- 1.3 自定义指令常见坑
- 1.4 创建全局指令
- 2. 生命周期
- 2.1 引出生命周期
- 2.2 分析生命周期
- 2.3 总结
- 3. 组件
- 3.1 认识组件
- 3.2 使用组件 (非单文件组件)
- 3.3 全局组件
- 3.4 组件的几个注意点
- 3.5 组件的嵌套
- 3.6 VueComponent 构造函数
- 3.7 一个重要的内置关系
1. 自定义指令
上文说完了常见的指令 后 ,下面来学习 一下 自定义指令
1.1 函数式
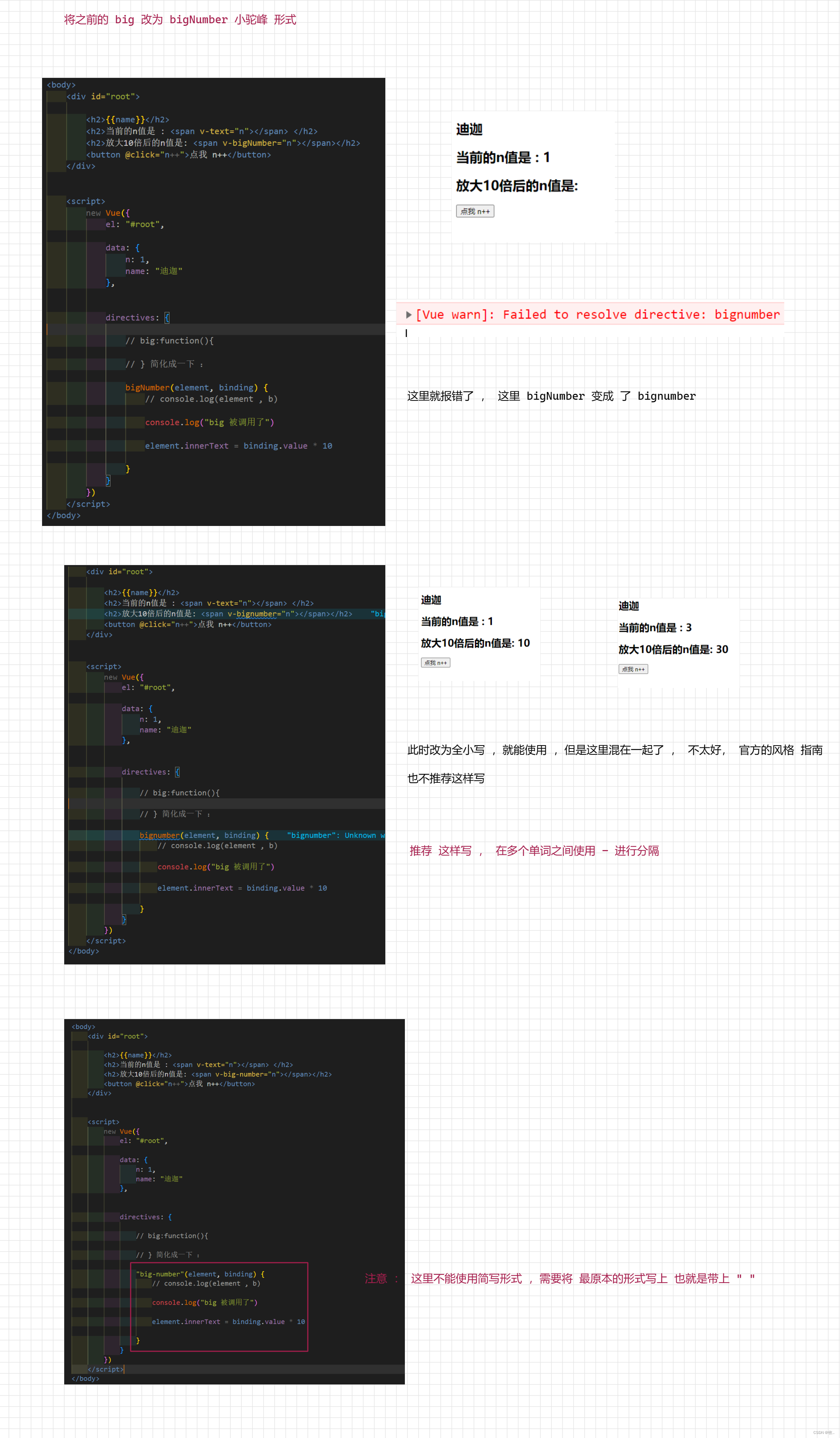
图一 :

图二 :

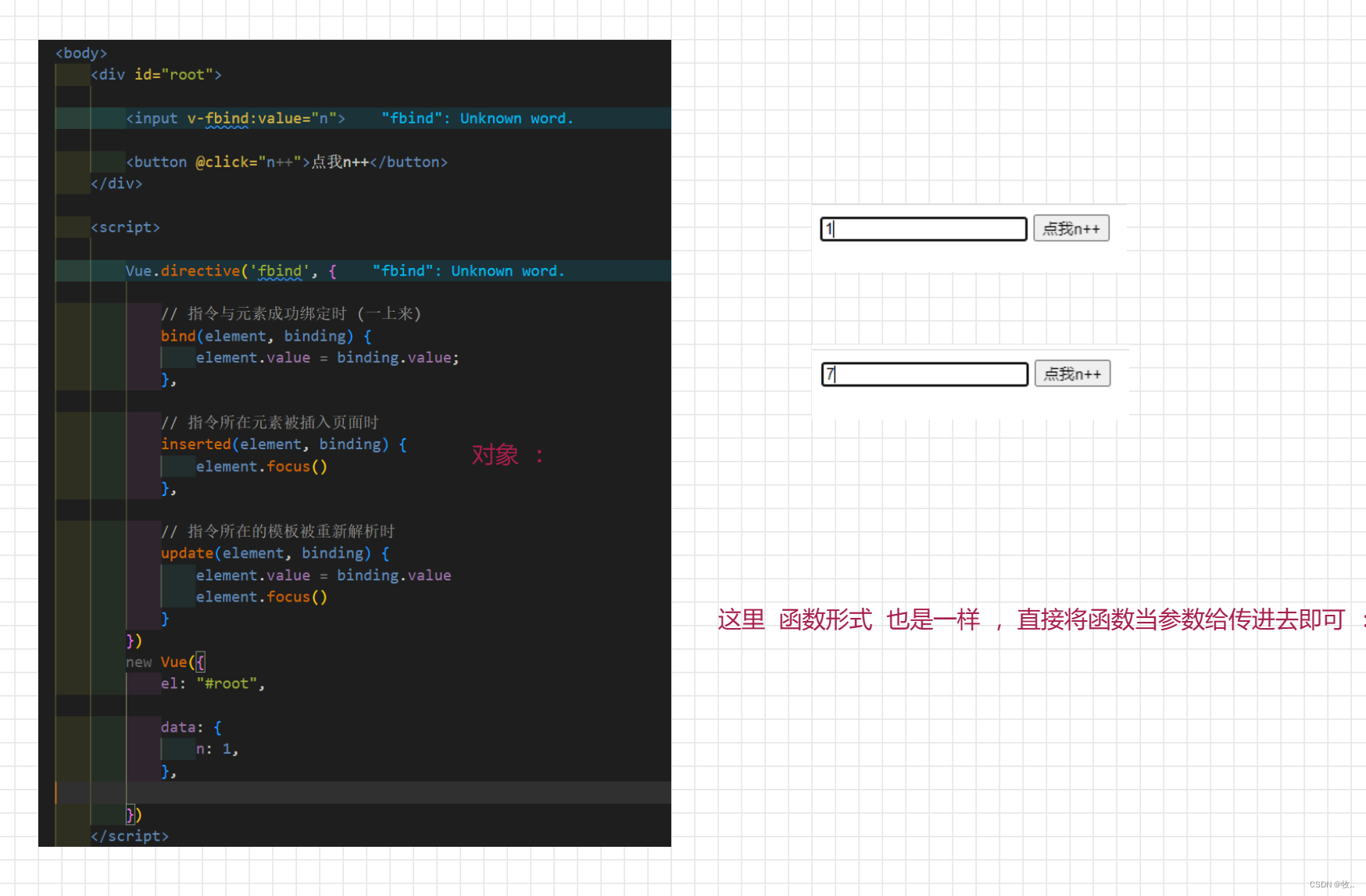
1.2 对象式

1.3 自定义指令常见坑
1. 命名的坑 , 如果是多个单词 推荐使用 - 进行分割 ,然后配置的时候 ,需要使用 ""

2. 在自定义指令内 , this 是 window ( 这里不管是 函数式 还是 对象式 都是 window)

1.4 创建全局指令

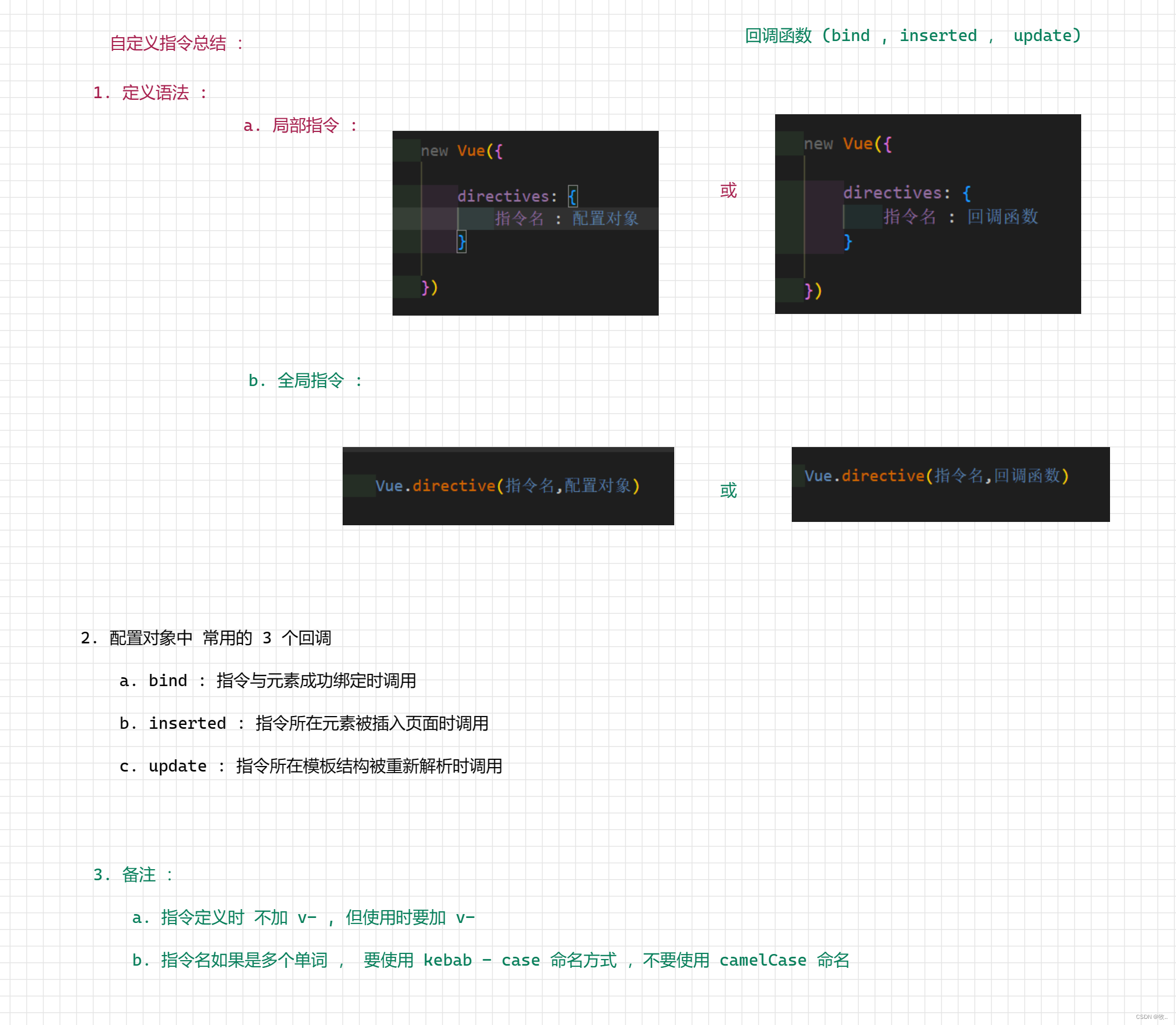
总结 :

学习完自定义指令, 下面学习一下 vue 中非常 重要的知识 , 生命周期 .
2. 生命周期
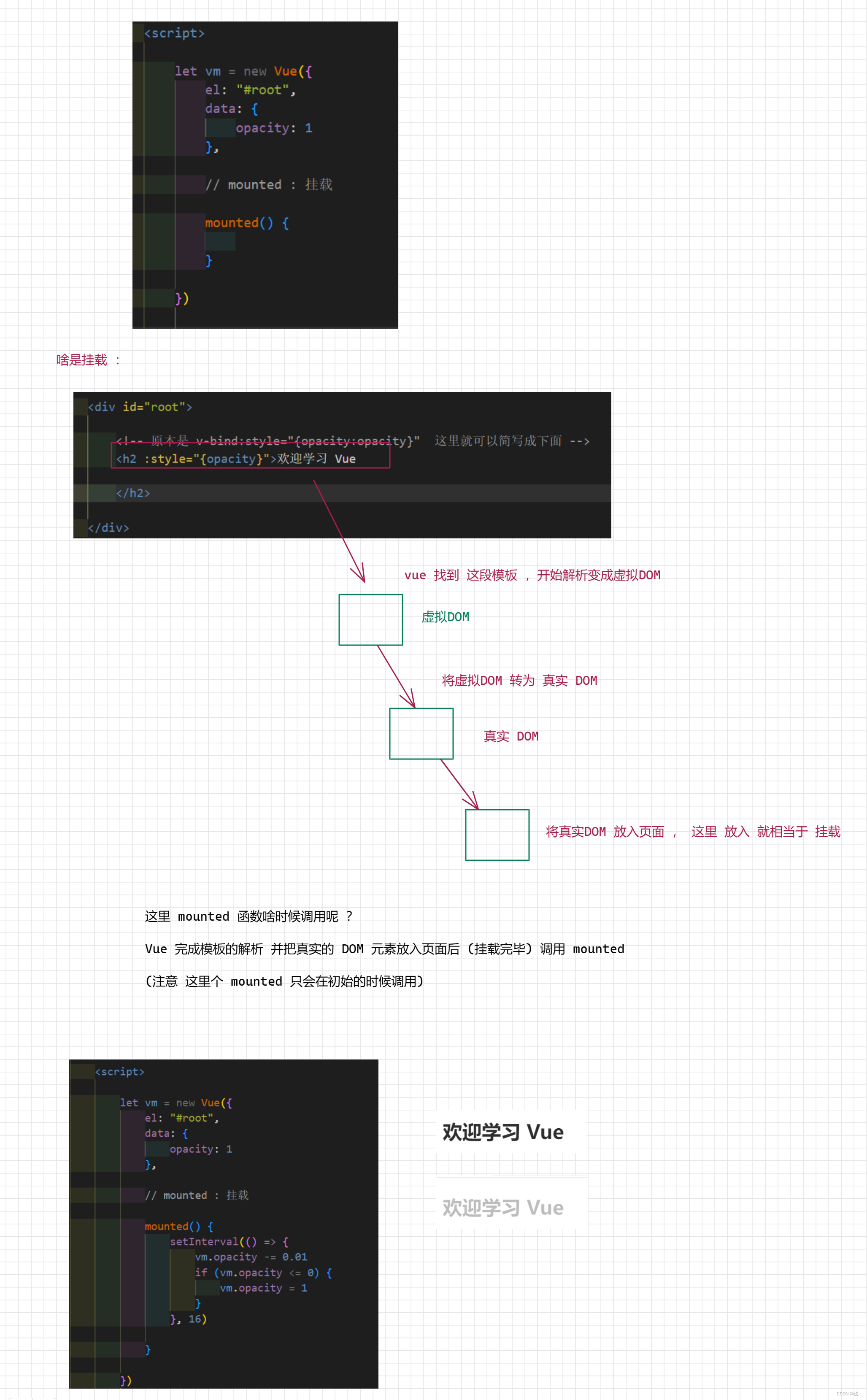
这里通过 一个页面效果 来 引出生命周期 :

2.1 引出生命周期
图一 :

图二 :

这里 周期 其实 就是 vue 在不同时期调用不同的函数 .
这里 mounted 等 函数 (不止 moundted 这一个函数 ), 称为 生命周期函数 .
关于生命周期 可以 与 人的 生命周期 进行对比 学习 .
比如 : 人的一生 (人的生命周期)
呱呱坠地了 ===> 检查身体各项指标 ,
学会说话了 , ===> 引导 孩子 多学习新的词汇
学会走路了 , ===> 买一双合脚的鞋
…
vm的一生 (vm的生命周期) :
1.??? 了 ===> 调用 ??? 函数
2.挂载完毕了 ===> 调用 mounted 函数
3.??? 了 ===> 调用 ???? 函数
小结 :
生命周期 :
- 又名 : 生命周期回调函数 , 生命周期函数 , 生命周期钩子.
- 是什么 : Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不可更改, 但函数的具体内容 是程序猿根据需求编写的
- 生命周期函数中的this 指向是 vm 或 组件实例对象
2.2 分析生命周期
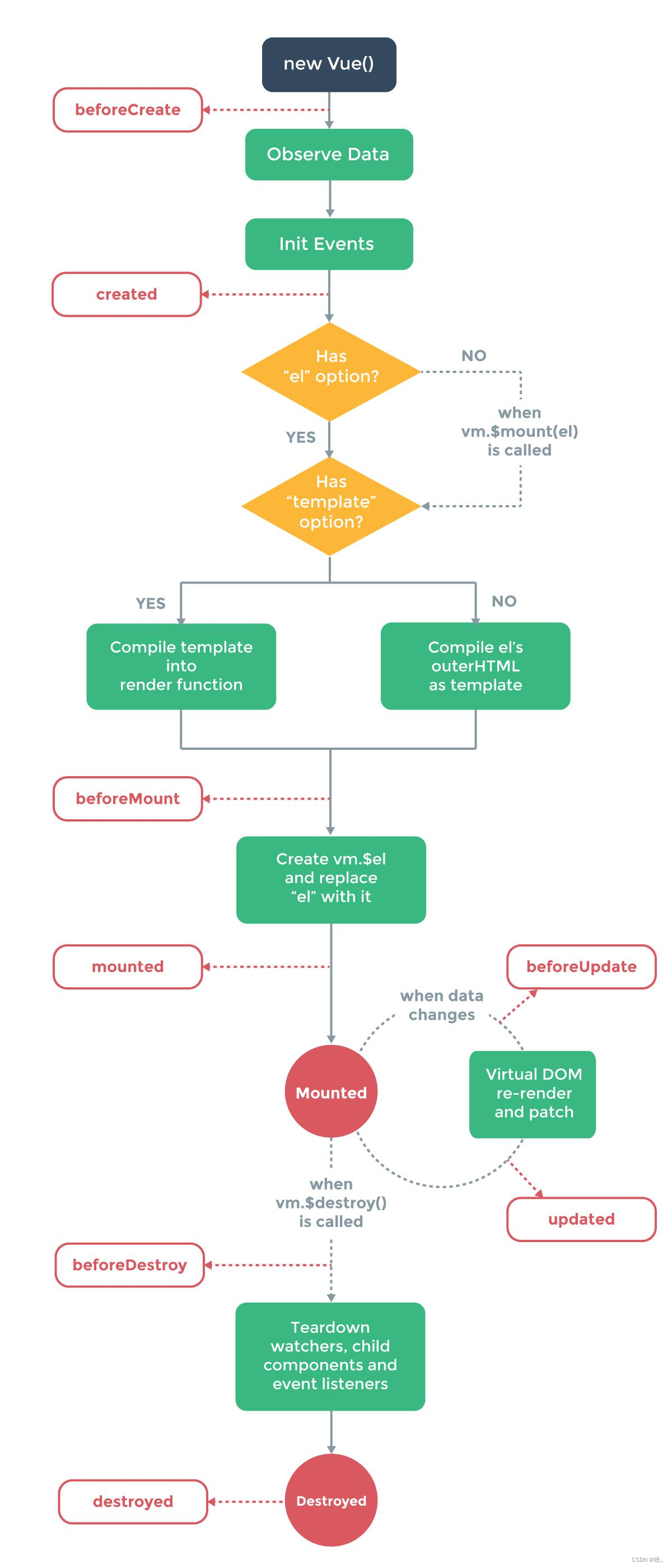
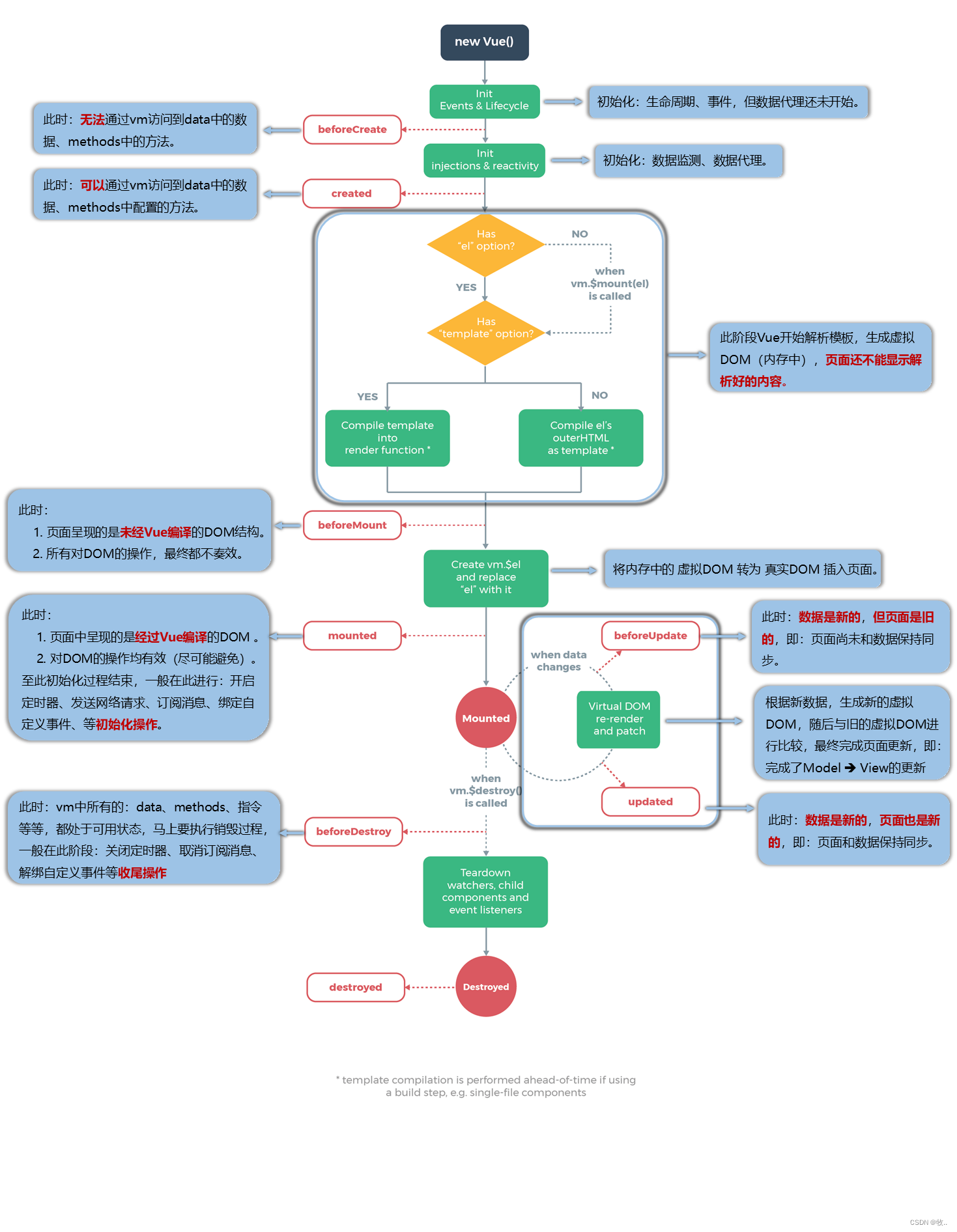
这里可以通过 官网的 图进行分析 :

引用 :

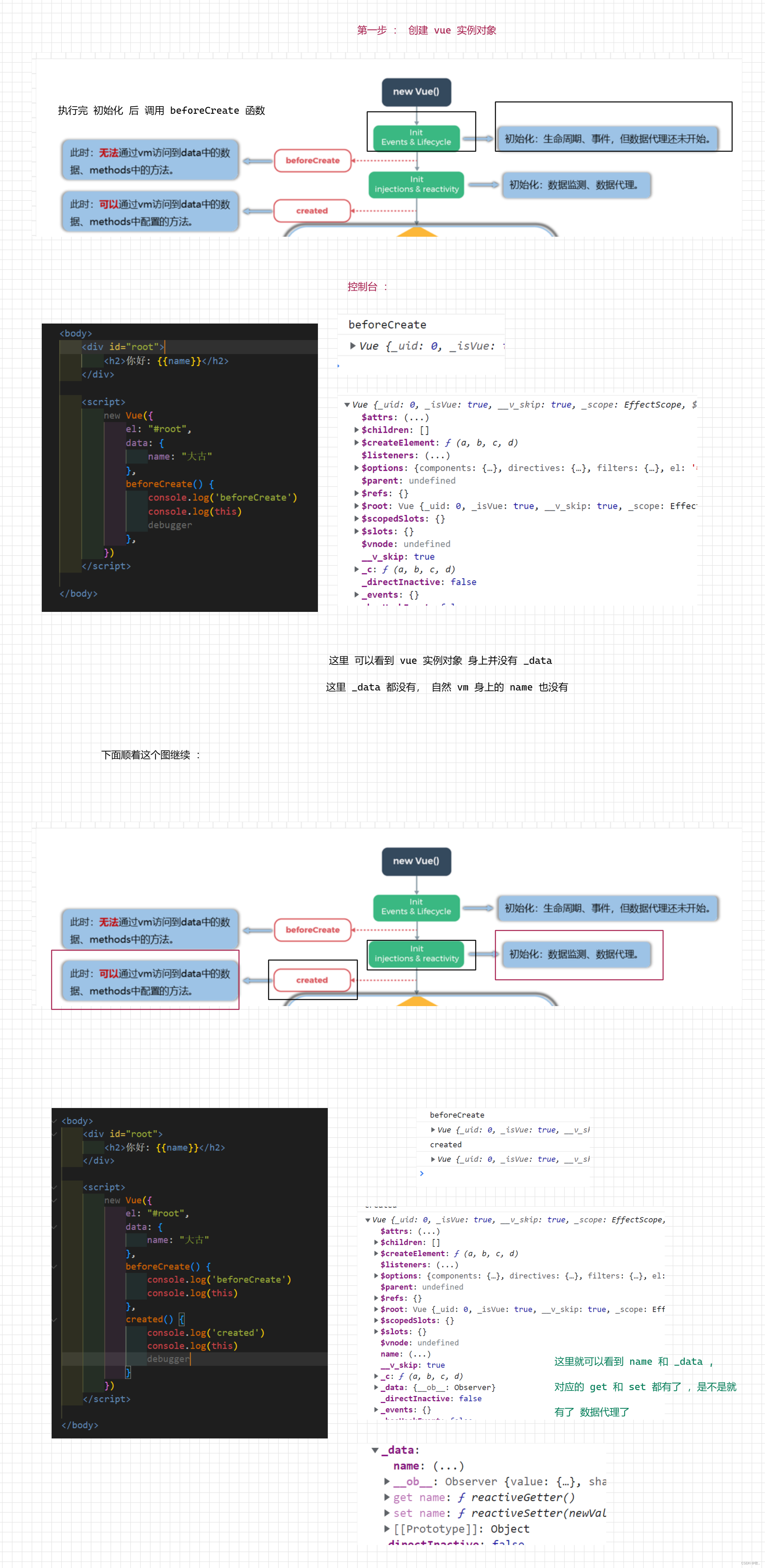
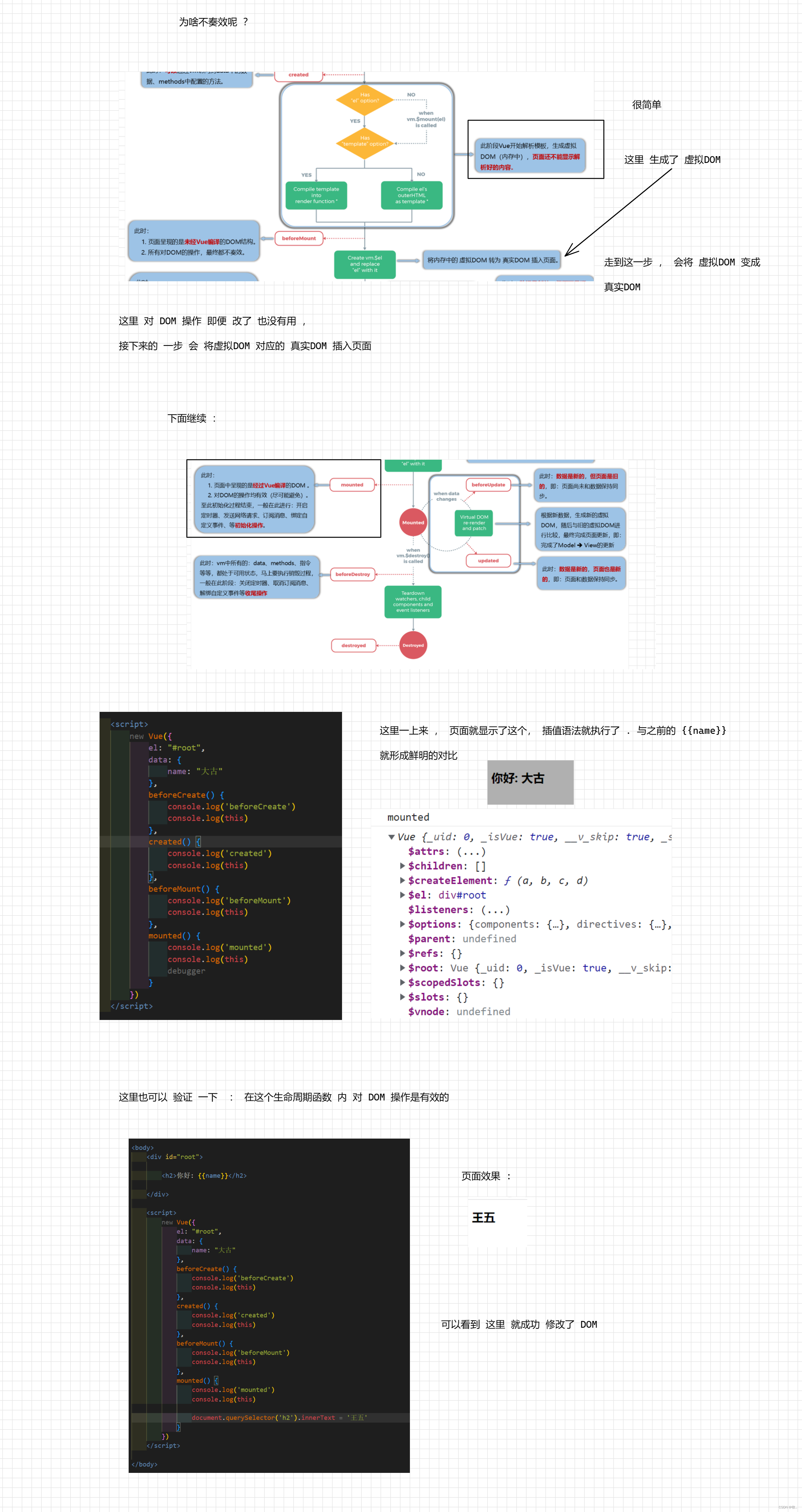
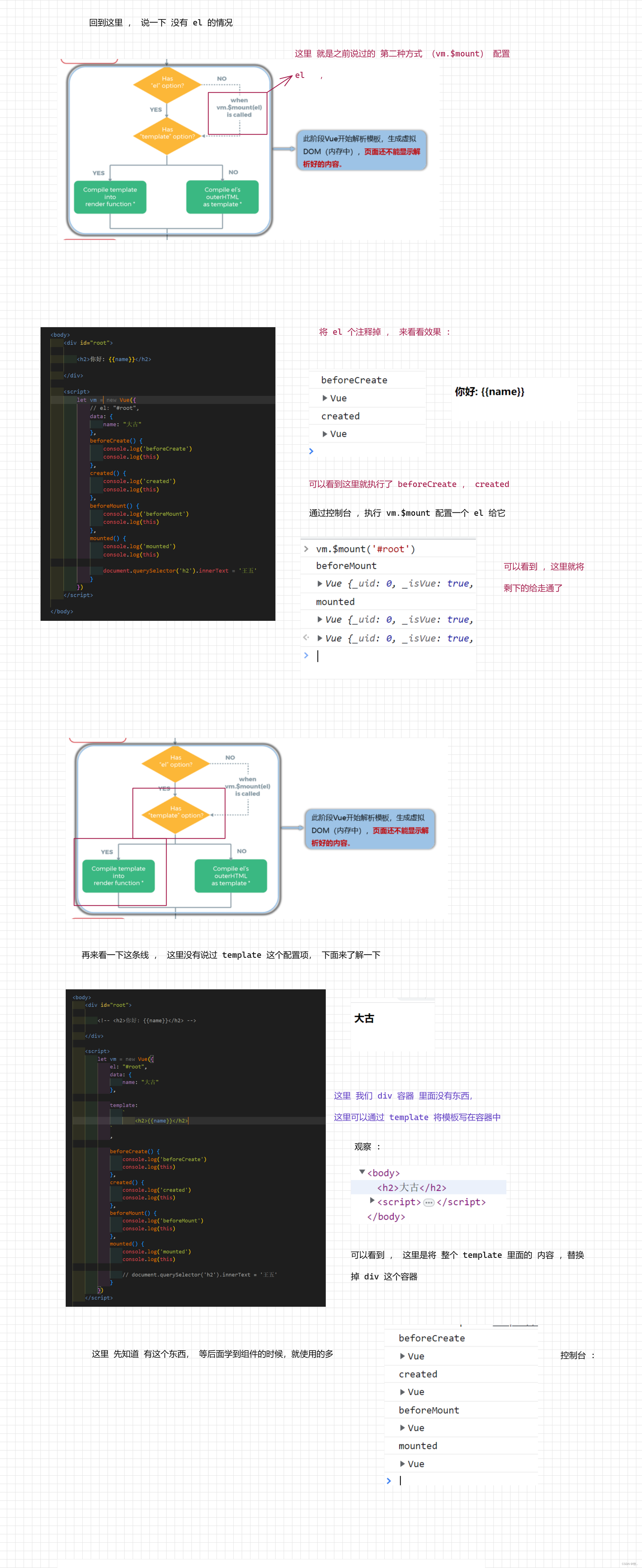
挂载流程 :
图一 :

图二 :

图三 :

图四 :

到此 挂载流程就看完了, 下面来看看更新流程
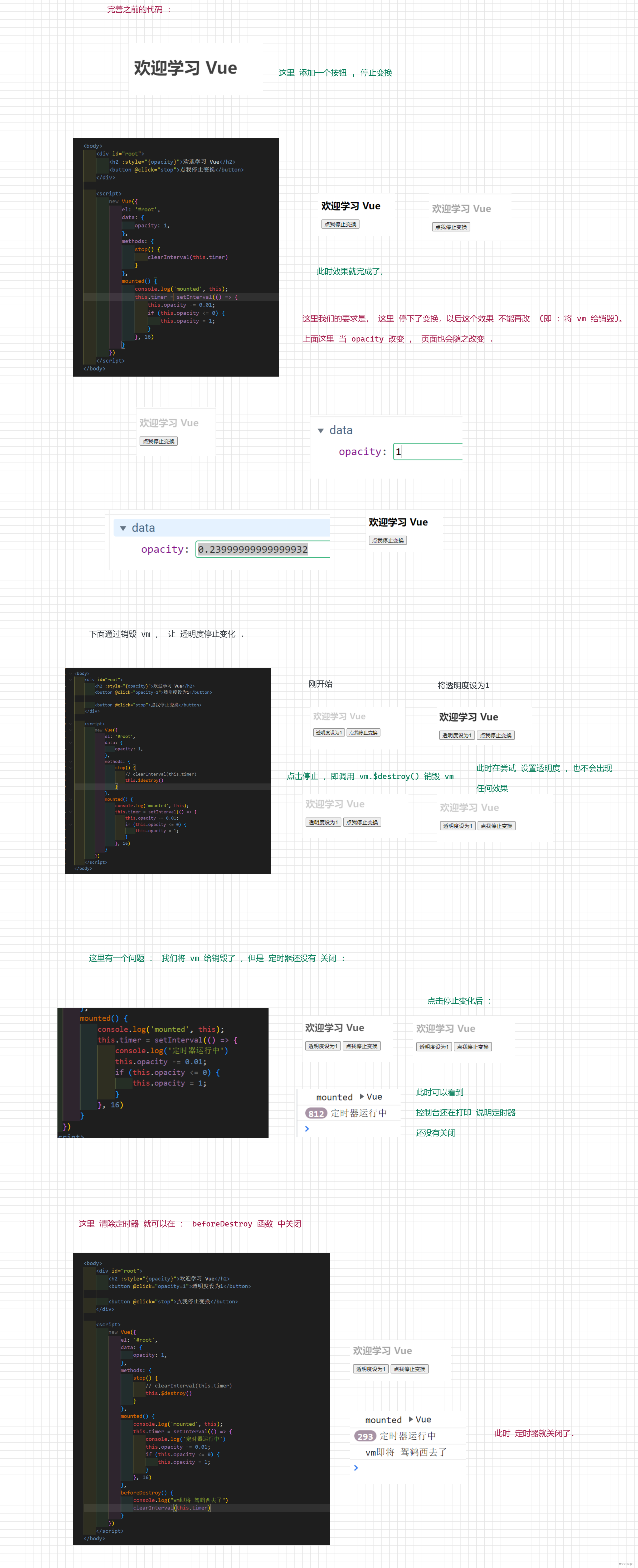
更新流程:

销毁流程

最后 beforeDestroy 和 destroyed 函数 修改数据 并不会触发更新 (也就是不会再去调用 update 这个函数了).
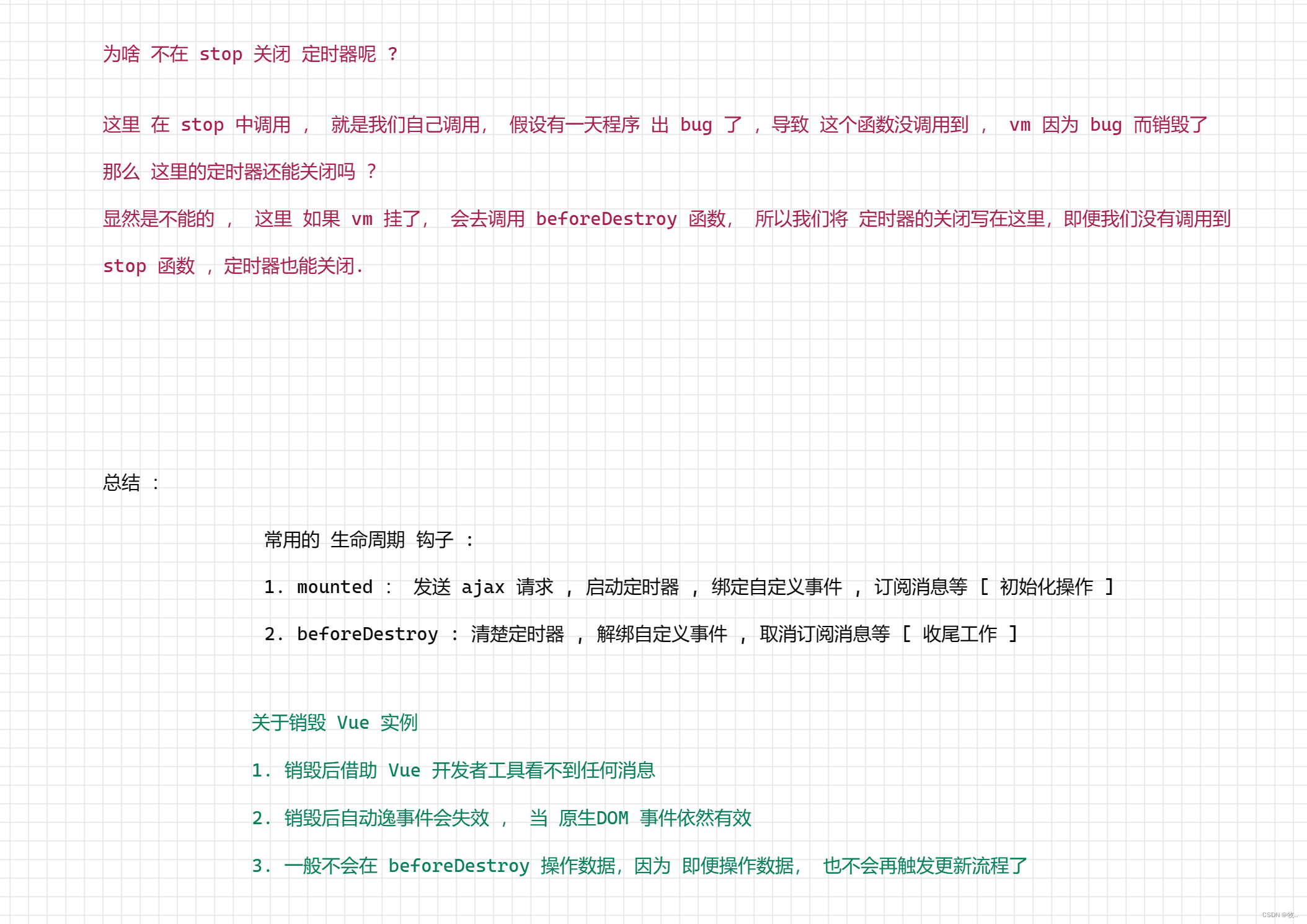
2.3 总结
图一 :

图二 :

3. 组件
3.1 认识组件
在学习组件前 ,这里先来解决两个问题 :
1.啥是组件
2.组件化编程 和传统方式编程 相比有啥优势 (即 使用组件的好处 )
关于这两个问题 , vue 官网 是说过了的 .
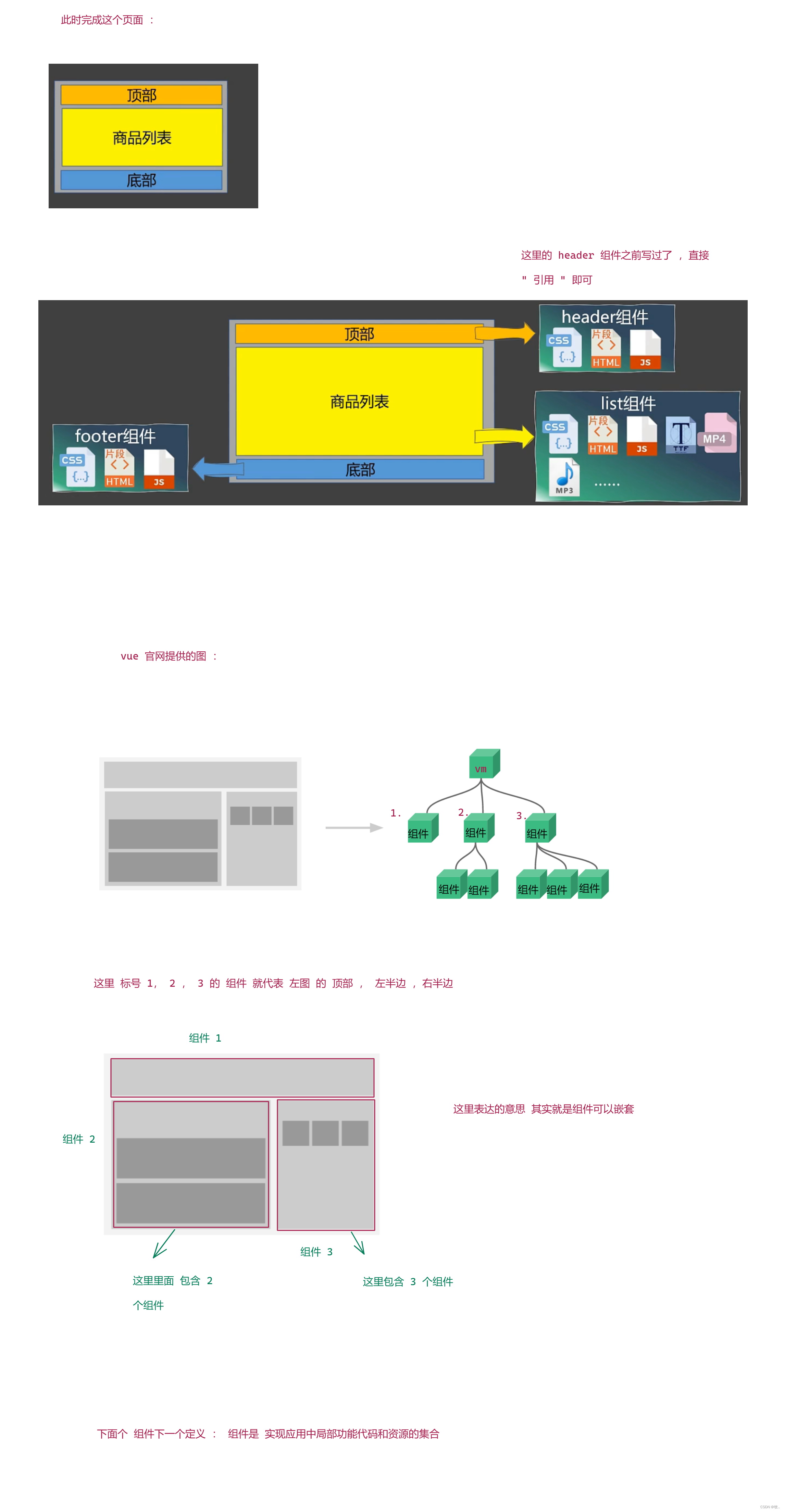
图一 :

图二 :

看完上面这两张图 : 那么 提出的两个问题就可以回答了 。
1.啥是组件 ?
答 : 组件是 实现应用中 局部功能代码和资源的集合
2. 使用组件的优势
答 : 1. 依赖关系不混乱,文件好维护 , 2. 代码复用率高
知道了啥是组件 ,下面再来看一些概念 :
模块
- 理解 (啥是模块) : 向外提供特定功能的 js 程序 ,一般就是一个js 文件
- 为什么 ( 使用 模块 ) : js 文件很多很复杂
- 作用 (模块) :复用 js ,简化 js 的编写 , 提高 js 运行效率
模块化
当应用中的 js 都是 以 模块来编写的 ,那么这个应用就是一个模块化的应用 .
其实 就是 : 将 js 拆分成 多个 , 比如 一个 js 很大 , 这里 就 将它拆成了 a.js , b.js , c.js 等 .
组件化 :
当应用中的功能都是多组件的方式编写的,那么这个应用就是一个组件化的应用
3.2 使用组件 (非单文件组件)
在 vue 有两种组件 , 1. 非单文件组件 2. 单文件组件 .
非单文件组件 : 一个文件中包含 n 个组件 .

单文件组件 : 一个文件中只包含 一个 组件

下面来学习 一下 如何 创建组件 , 注册组件 ,使用组件
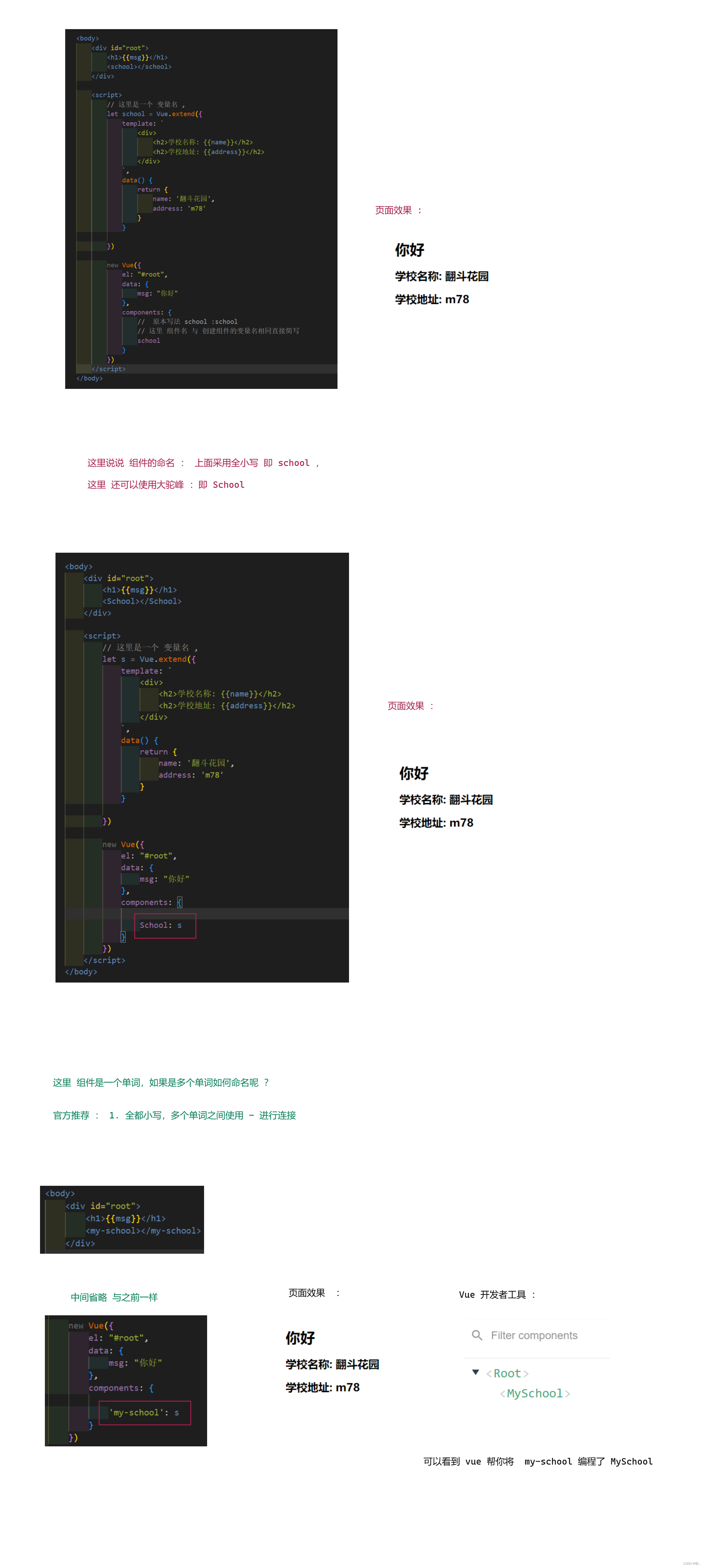
图一 :

图二 :

附上代码 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基本使用</title><script src="../../js/vue.js"></script>
</head><body><div id="root"><school></school><hr><student></student></div><script>// 1. 创建 school 组件// extend : 扩展let school = Vue.extend({data() {return {schoolName: '翻斗幼儿园',address: 'm78',}},template:`<div><h2>名称: {{schoolName}}</h2><h2>地址: {{address}}</h2> </div>`})// 创建 student 组件 let student = Vue.extend({data() {return {studentName: "大古",age: 18}},template:`<div><h2>姓名: {{studentName}}</h2><h2>年龄: {{age}}</h2></div>`})new Vue({el: "#root",// 注册组件 使用 components 配置项 components: {school,student}})</script></body></html>
3.3 全局组件
使用全局注册组件 (此时所有 实例都能使用)

总结 :
vue 中使用组件的三大步骤 : 1. 定义 组件 (创建组件) 2. 组测组件 3. 使用组件 (写组件标签)
-
如何定义一个组件 ?
a. 使用 Vue.extend (options) 创建 , 其中 options 和 new Vue(options) 时传入的那个 options 几乎一样 , 当也有点 区别 :
- 区别如下 :
- el 不用谢 , 为什么 ? —> 最终所有的组件都要经过一个 vm 的管理 , 由 vm 中的 el 决定服务那个容器
- data 必须写成函数 , 为什么 ? —> 避免组件被复用时 , 数据存在引用关系
- 备注 : 使用 template 可以配置组件结构
- 区别如下 :
-
如何注册组件 ?
- 局部注册 : 靠 new Vue 的时候 传入 components 选项
- 全局注册 : 靠 Vue.component(‘组件名’ , 组件)
-
编写组件标签 : 如 :
<school></school>
3.4 组件的几个注意点
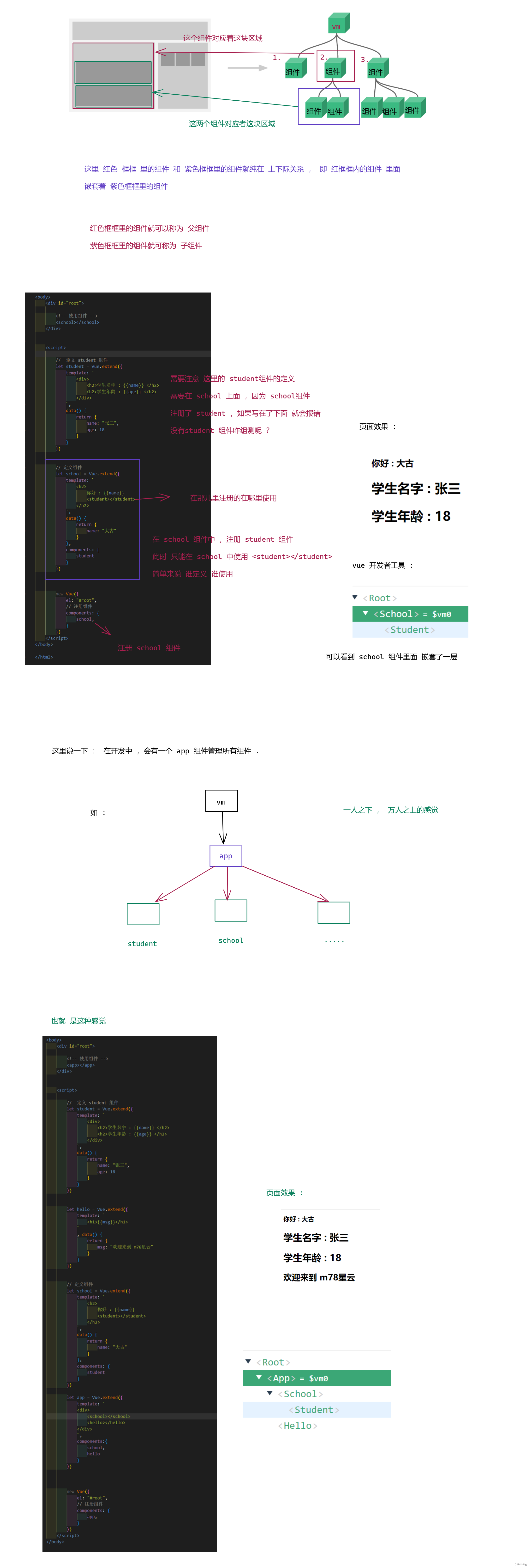
图一 :

图二 :

图三 :

3.5 组件的嵌套
图示 :

到此 , 已经知道了组件 (非单文件组件)的基本使用 , 这里 其实 已经可以 学习 单文件组件了, 但是 为了后面内容的学习简单一点 ,
这里先来学习一下 VueComponent 构造函数 。
3.6 VueComponent 构造函数
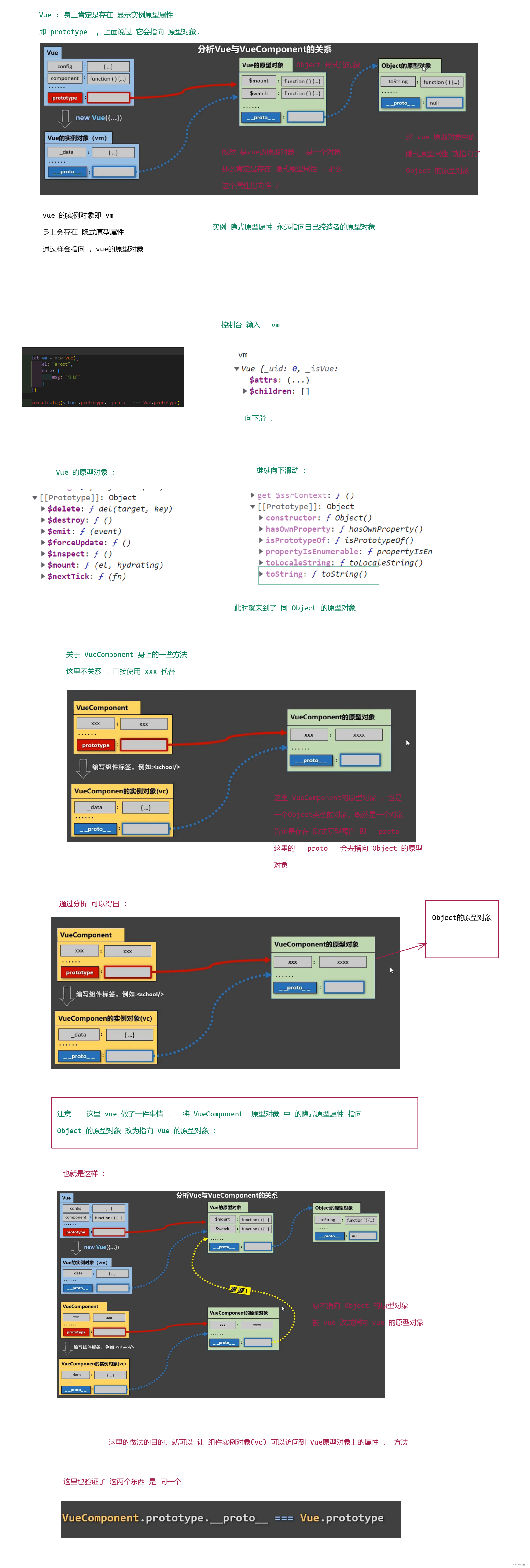
图一 :

图二 :

vm 和 vc 的区别 :

最后再说一个 重要的内置关系 ,就开始 单文件的学习 .
3.7 一个重要的内置关系
图一 :

图二 :

到此 我们的 非单文件组件就看完了, 下面就可以来学习一下 单文件组件.