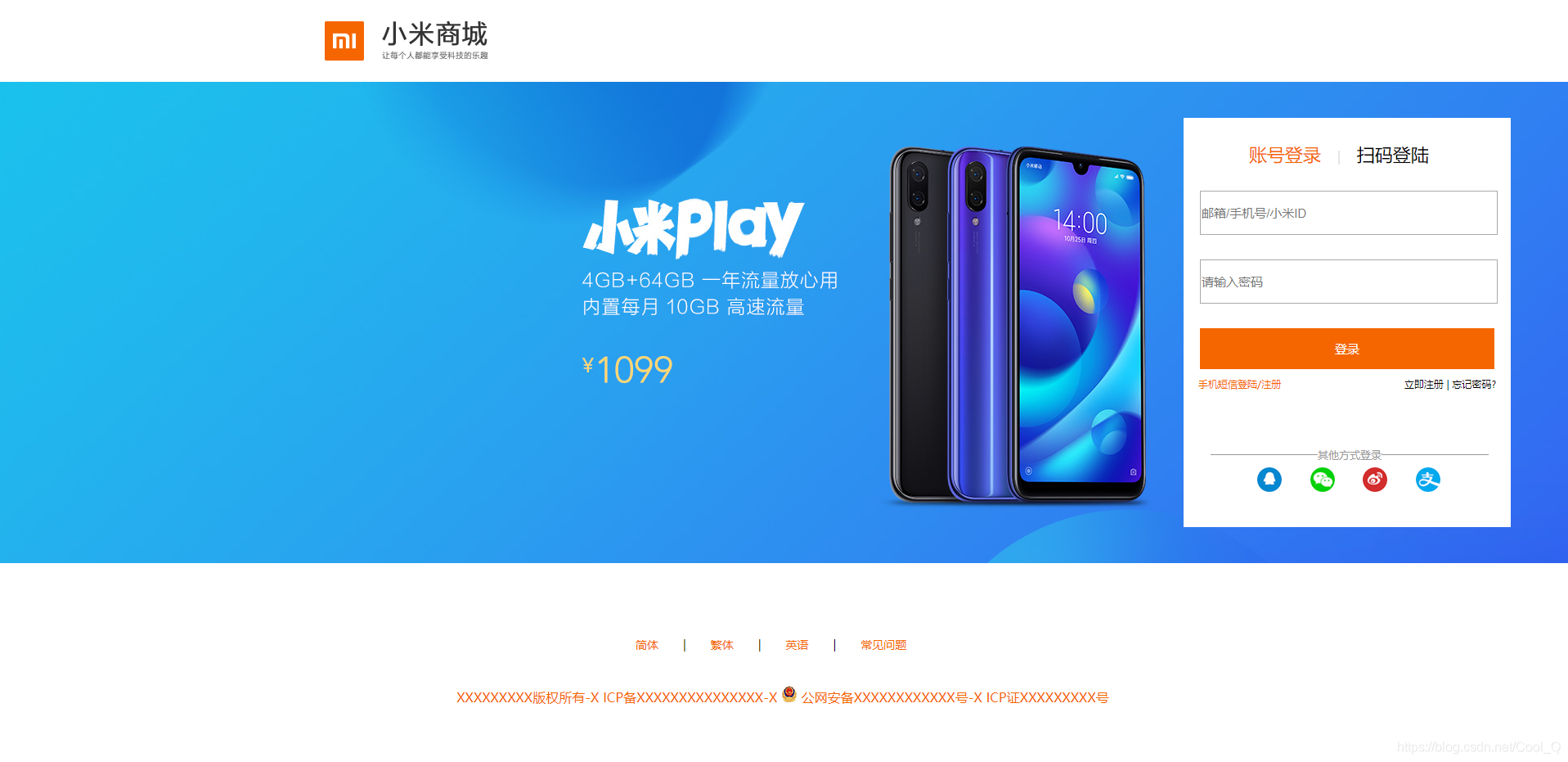
最近上课时做了一个仿小米官网额登陆界面
代码如下
<head><meta charset="UTF-8"><title>欢迎登陆</title><style>* {margin: 0px;padding: 0px;}a {text-decoration: none;}fieldset {display: inline-block;width: 340px;margin-top: 70px;color: #999;border: none;border-top: 1px solid #999;text-align: center;font-size: 13px;margin-left: 33px;}.zong {width: 100%;height: 100%;}.top {width: 100%;height: 100px;background-image: url(img/mistore_logo.png);background-repeat: no-repeat;background-position: 400px;}.banner {width: 100%;height: 588px;background: url(img/af1d661322b54160a34bd319a671b6d9.jpg) no-repeat left;}.banner_box {height: 500px;width: 400px;background: white;position: absolute;right: 70px;margin-top: 44px;}.banner_box input {height: 50px;width: 360px;margin-top: 30px;margin-left: 20px;font-size: 15px;}.dl {display: inline-block;margin-top: 30px;margin: auto;margin-left: 80px;font-size: 22px;color: #f56600;margin-right: 15px;font-family: "微软雅黑";}.sm {display: inline-block;margin-top: 30px;font-size: 22px;margin-left: 15px;color: black;font-family: "微软雅黑";}.z_zc {font-size: 11px;float: right;margin-top: 10px;margin-right: 18px;}.y_zc {font-size: 11px;float: left;margin-top: 10px;margin-left: 18px;}.img_t {margin-left: 30px;cursor: pointer;}.img_tc {cursor: pointer;margin-left: 90px;}.img {height: 30px;width: 400px;margin: 30px auto;position: absolute;bottom: 13px;}.zhdl {visibility: visible;}.smdl {visibility: hidden;position: absolute;top: 290px;right: 117px;}.smdl p {font-size: 15px;text-align: center;}.footer {width: 100%;height: 170px;background-color: white;}.footer p {padding-top: 60px;text-align: center;color: darkgray;color: #F56600;}.footer li {float: left;list-style: none;margin-left: 30px;font-size: 14px;}.footer .li {margin-left: 780px;font-size: 14px;}.footer ul {padding-top: 90px;}.footer a {color: #F56600;}</style>
</head><body><!--页面大容器--><div class="zong"><!--页面头部部分--><div class="top"><!-- <img class="top_logo" src="img/mistore_logo.png" /> --></div><!--页面中部部分--><div class="banner"><div class="banner_box"><a href="#" class="dl" id="zh" onclick="dl()">账号登录</a><span style="color: #e0e0e0">|</span><a href="#" class="sm" id="sm" onclick="sm()">扫码登陆</a><div class="zhdl" id="zhdl"><form><input type="text" placeholder="邮箱/手机号/小米ID" /><input type="password" placeholder="请输入密码" /><input style="background-color: #F56600; border: none; color: white;" type="submit" value="登录"></form.000><span class="y_zc"><a href="#" style="color: #f56600;">手机短信登陆/注册</a></span><span class="z_zc"><a href="#" style="color: black;">立即注册</a><span>|</span><a href="#" style="color: black;">忘记密码?</a></span><form><!--当一组表单元素放到 <fieldset>标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。--><fieldset><legend>其他方式登录</legend></fieldset></form> <div class="img"><img class="img_tc" src="img/qq.png" /><img class="img_t" src="img/weixin.png" /><img class="img_t" src="img/xinlang.png" /><img class="img_t" src="img/zhifubao.png" /></div></div></div></div><div class="smdl" id="smdl"><img style="margin-left: 63px;" src="img/下载.png" /><p>使用<span style="color:#f56600 ;">小米商城APP</span>扫一扫</p><p>小米手机可打开⌈设置⌋ > ⌈小米账号⌋ 扫码登陆</p></div></div><!--页面底部部分--><div class="footer"><ul><li class="li"><a href="#">简体</a></li><li>|</li><li><a href="#">繁体</a></li><li>|</li><li><a href="#">英语</a></li><li>|</li><li><a href="#">常见问题</a></li></ul><p>XXXXXXXXX版权所有-X ICP备XXXXXXXXXXXXXXX-X <img src="img/ghs.png"> 公网安备XXXXXXXXXXXX号-X ICP证XXXXXXXXX号</p></div><script type="text/javascript">var smc = document.getElementById("sm");var dld = document.getElementById("zh");var dljm = document.getElementById("zhdl");var smdl = document.getElementById("smdl");function sm() {smc.style.color = "#f56600";dld.style.color = "black";dljm.style.visibility = "hidden";smdl.style.visibility = "visible";}function dl() {smc.style.color = "black";dld.style.color = "#f56600";dljm.style.visibility = "visible";smdl.style.visibility = "hidden";}</script>
</body>
效果图






![[技术杂谈]小米手机如何将锁屏快捷方式放桌面](https://img-blog.csdnimg.cn/img_convert/2d40035e0bb91aab1f2697a2b7774016.jpeg)