分享一个全景相机插件,可直接用于渲染全景视频、制作全景体验场景等使用。
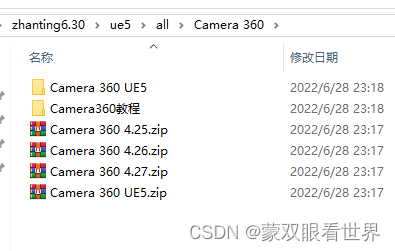
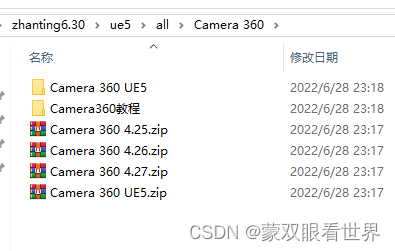
一、分别提供了从UE4.25到UE5的版本

二、以及有各种业务场景下的使用教程视频

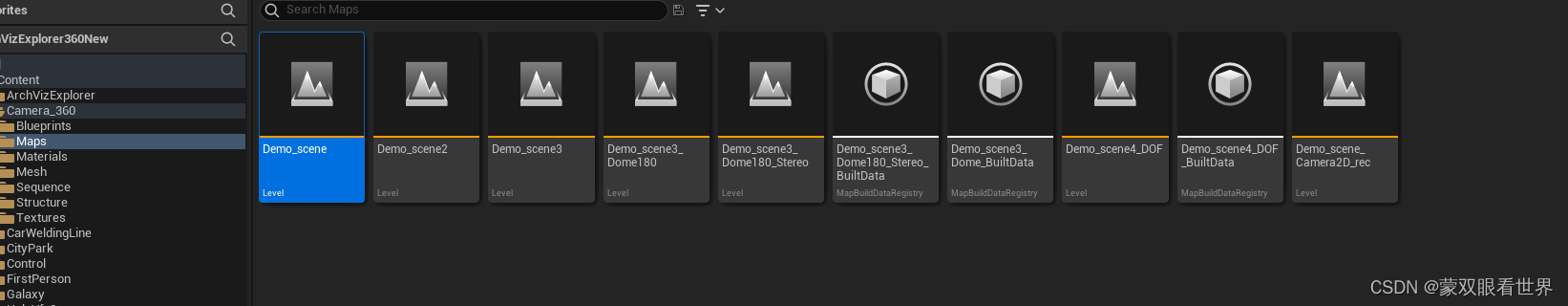
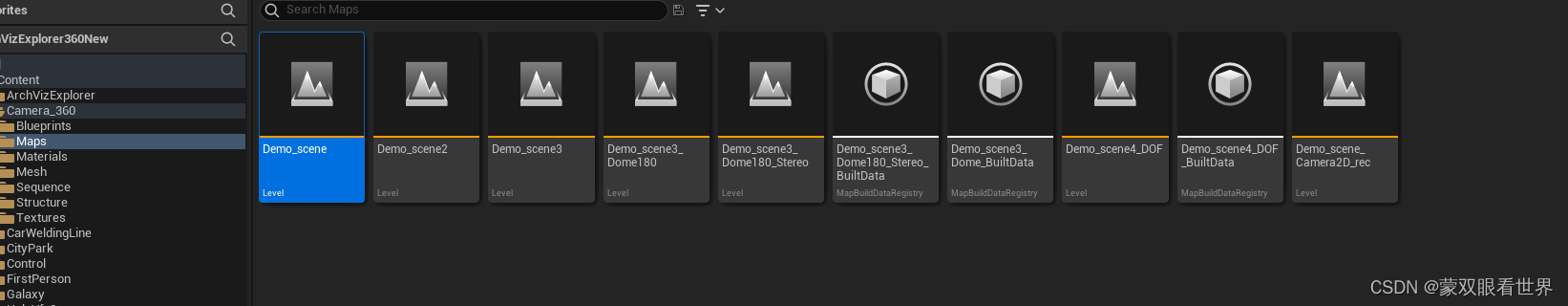
三、提供多个Map案例可参考使用

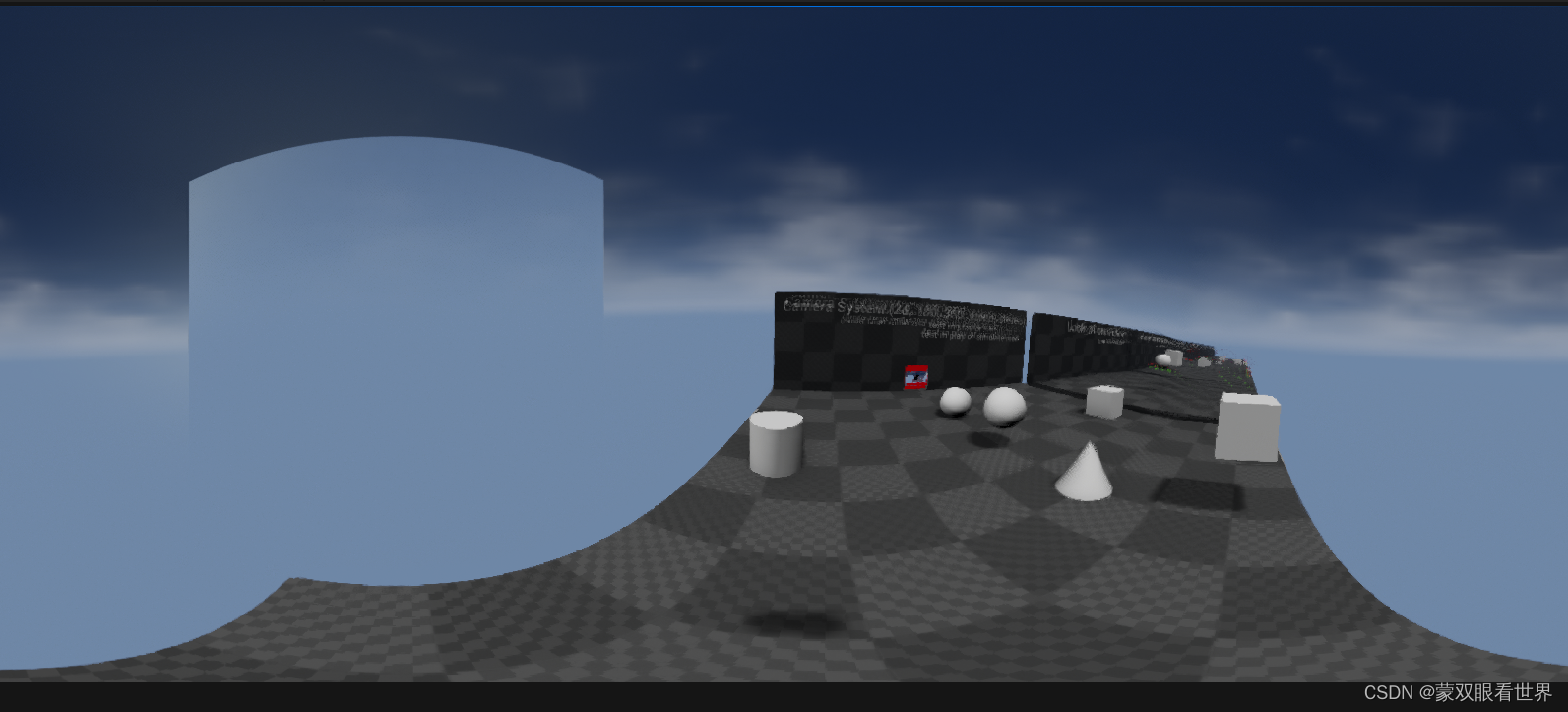
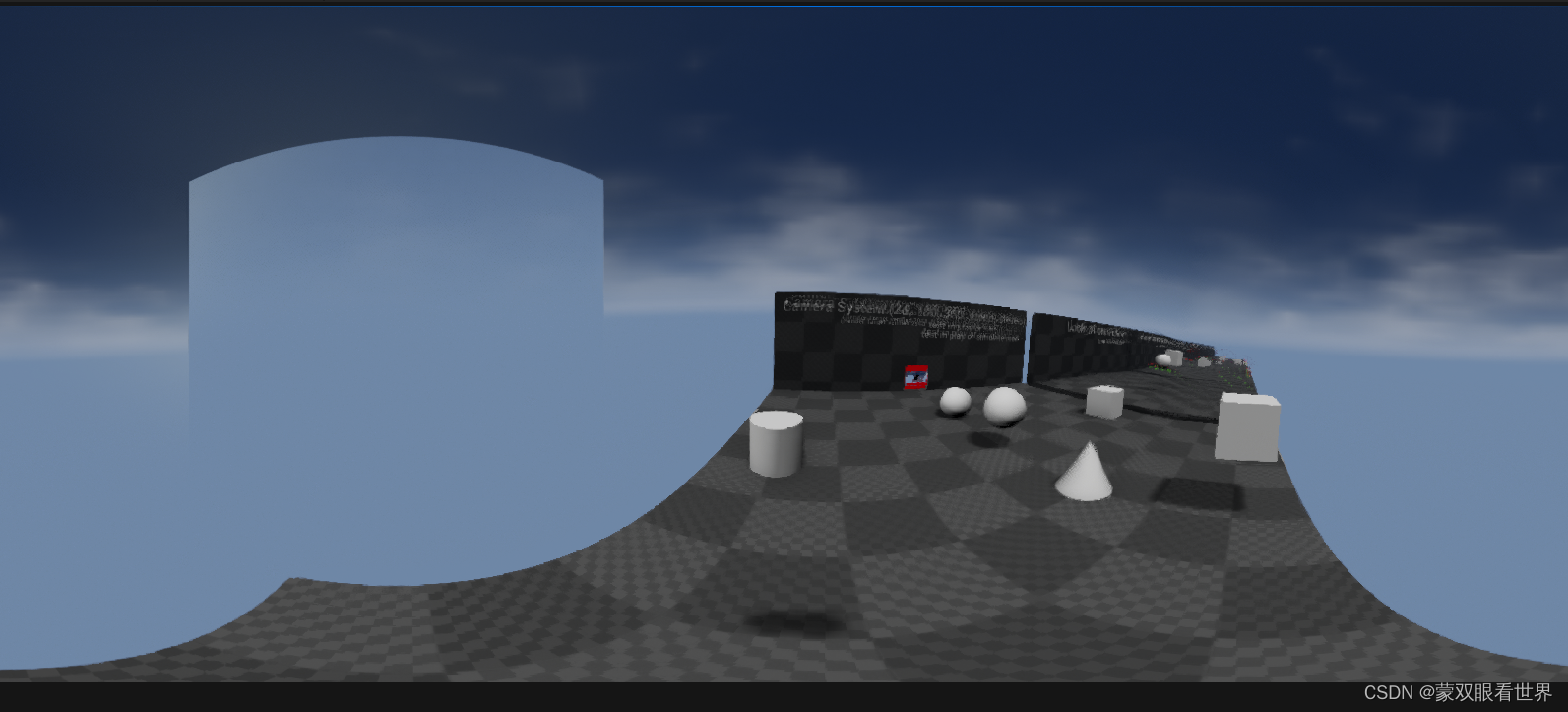
四、其中,最关键的就是Camera_point_360和Camera_rec_360的结合使用

输出全景资源

在UE商店卖的360全景相机是一样的,要不少钱吧。

下载地址:UE4_UE5全景相机360Camera集合包,含视频教程-Swift文档类资源-CSDN下载
分享一个全景相机插件,可直接用于渲染全景视频、制作全景体验场景等使用。
一、分别提供了从UE4.25到UE5的版本

二、以及有各种业务场景下的使用教程视频

三、提供多个Map案例可参考使用

四、其中,最关键的就是Camera_point_360和Camera_rec_360的结合使用

输出全景资源

在UE商店卖的360全景相机是一样的,要不少钱吧。

下载地址:UE4_UE5全景相机360Camera集合包,含视频教程-Swift文档类资源-CSDN下载