钉钉开发文档
一、使用调试工具——IDE:
1、先下载调试工具,并且新建一个企业内部应用。
如果需要管理员权限,可以自己创建一个企业。
(tips:一定要屏蔽自己创建的企业的消息,不然消息很多)
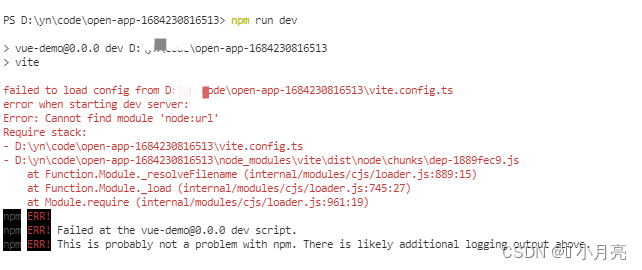
2、保证现在自己使用的node版本是16以上的,不然会报以下错误:

3、根据教程进行启动,我这里模拟器一直打不开,文件更改也不让保存,所以放弃。

二、使用本地开发工具:
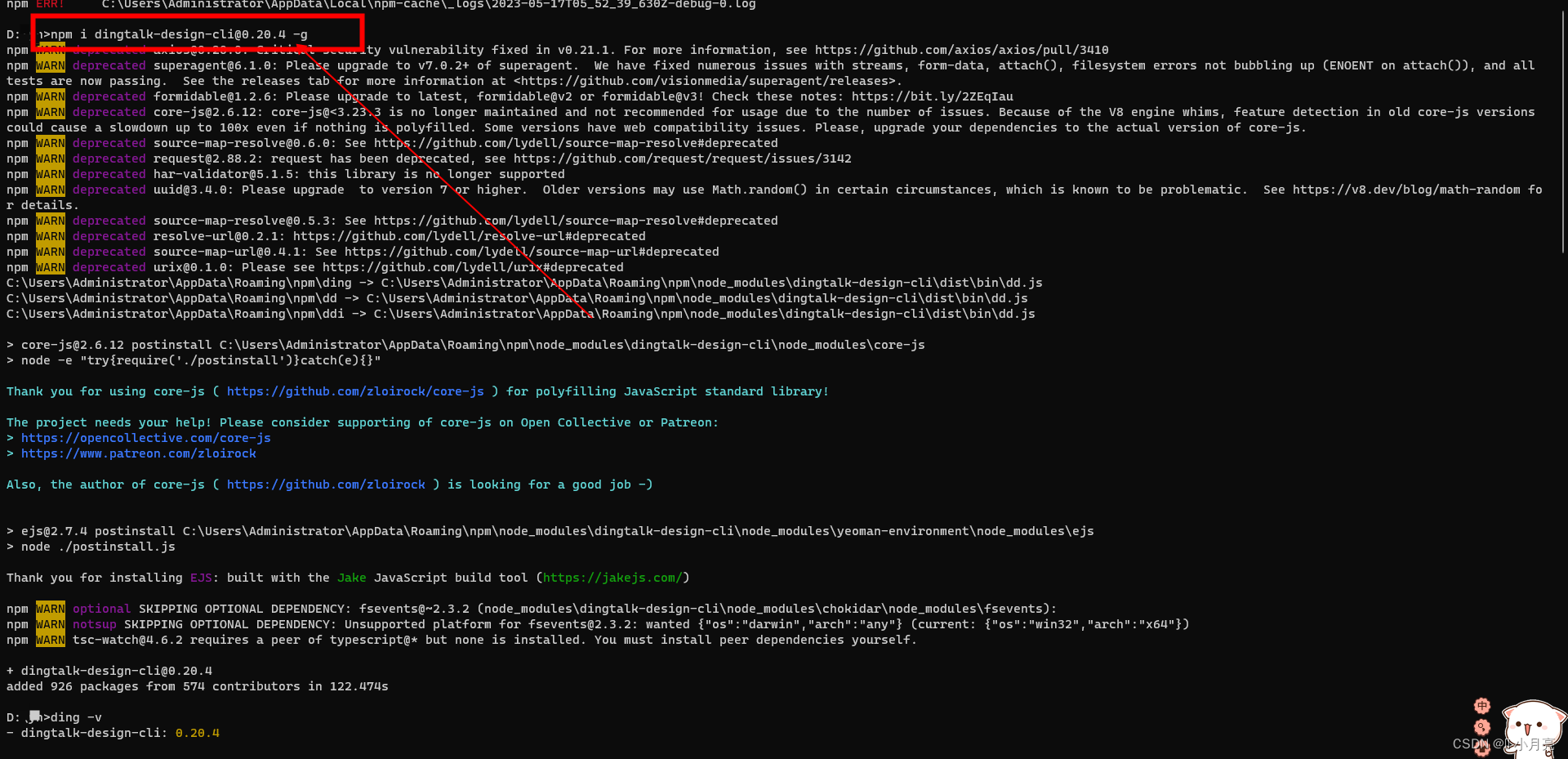
1、执行以下命令,安装DingTalk-Design-CLI。
npm i dingtalk-design-cli@0.20.4 -g

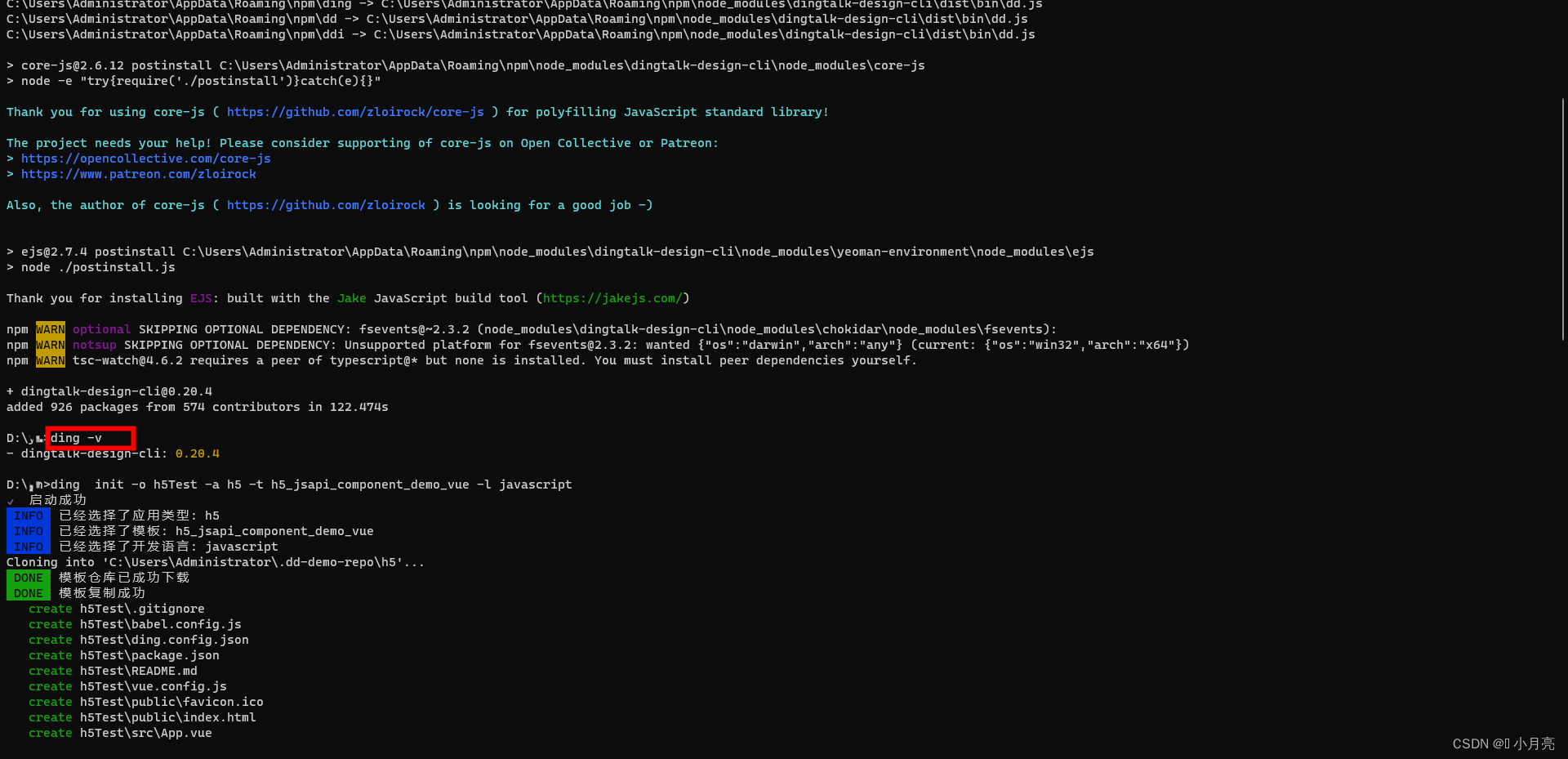
2、执行以下命令,查看是否已经成功安装DingTalk-Design-CLI。
ding -v

3、执行以下命令,初始化代码模版到本地。
ding init -o h5Test -a h5 -t h5_jsapi_component_demo_vue -l javascript

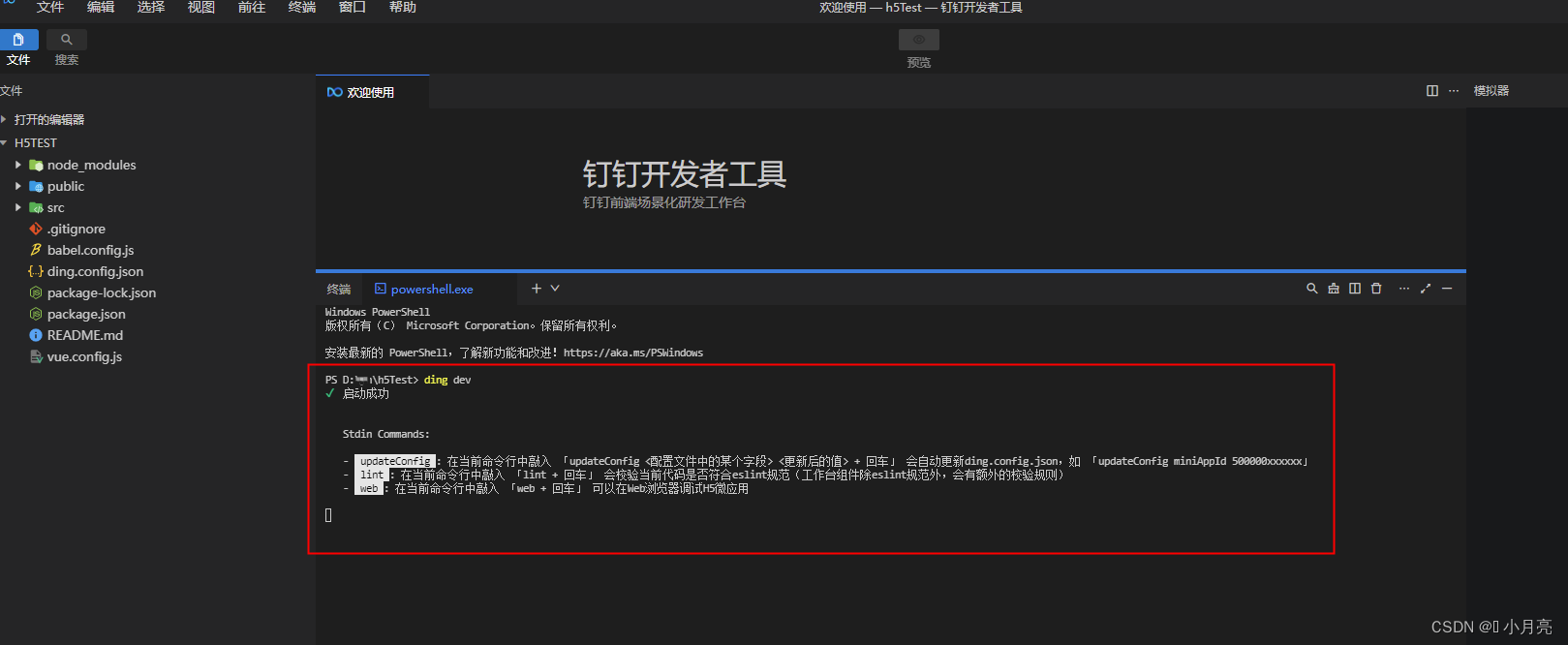
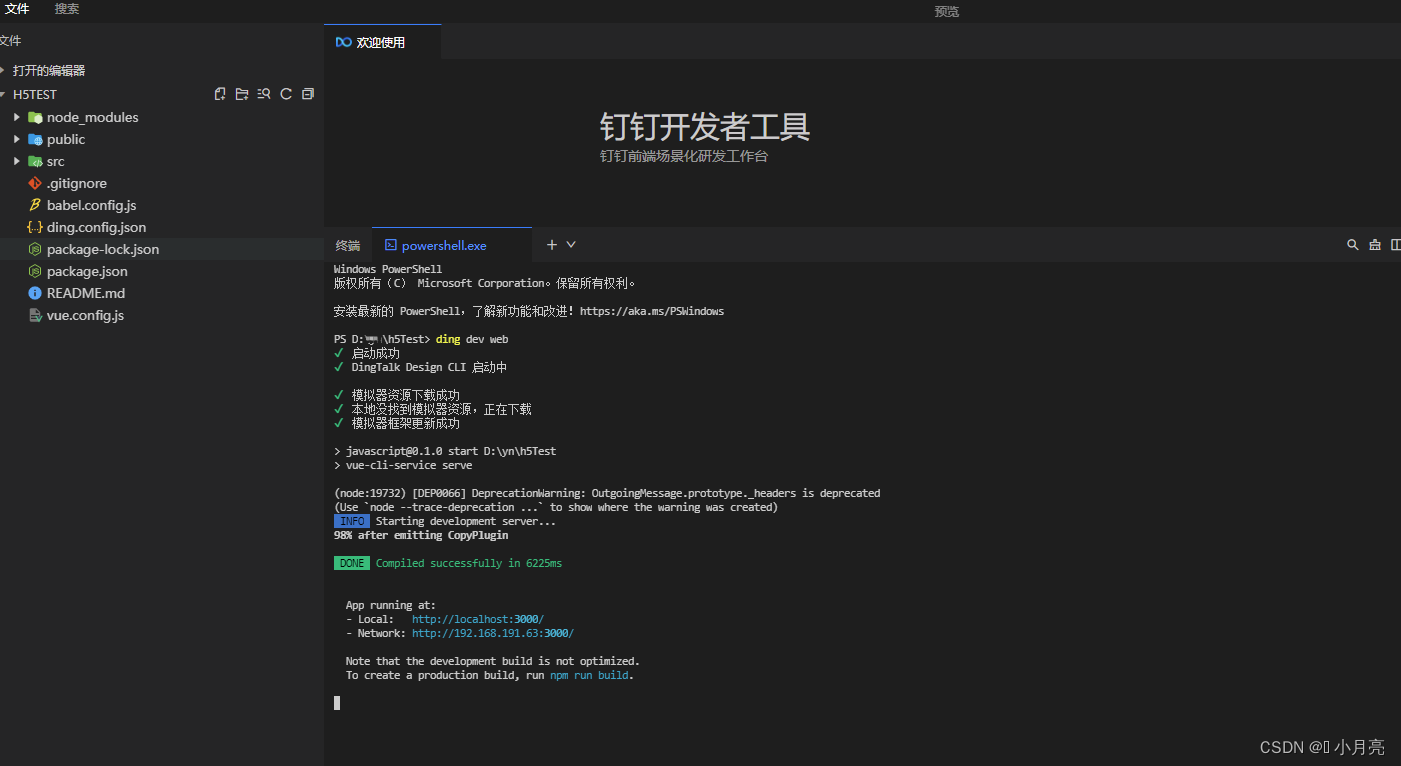
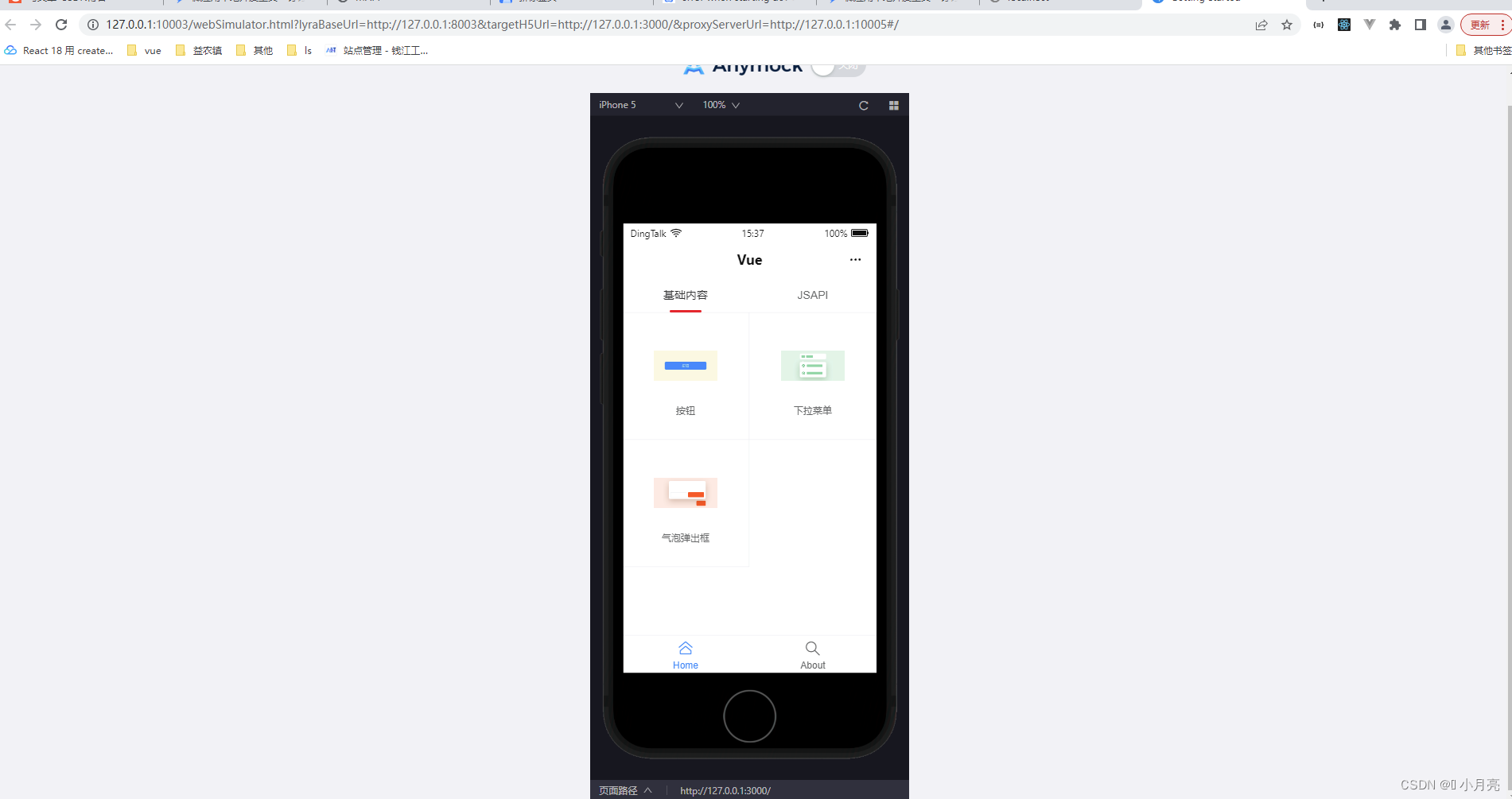
4、执行以下命令,启动开发、调试功能。
- 在刚刚初始化好的代码目录下执行以下命令,启动本地开发、调试。
cd h5Test
ding dev web



三、使用钉钉h5微应用跳转到第三方网站:
JSAPI调试
1、使用uniapp新建一个H5项目
2、安装钉钉JSAPI:
npm install dingtalk-jsapi --save
3、main.js文件引入JSAPI:
import * as dd from 'dingtalk-jsapi'; // 此方式为整体加载,也可按需进行加载
4、在vue文件中写入代码:
<template><view class="content"><view class="text-area"><text class="title" v-if="isPhone">仅支持在浏览器端访问</text></view></view>
</template><script>import * as dd from 'dingtalk-jsapi'; // 引入钉钉JSAPIexport default {data() {return {isPhone: false // 当前的设备是移动端还是pc端}},onLoad() {var info = navigator.userAgent;//通过正则表达式的test方法判断是否包含“Mobile”字符串this.isPhone = /mobile/i.test(info);console.log("this.isPhone",this.isPhone)if(this.isPhone) {// 获取code码,并且将code发送给后端,让后端进行用户信息的获取this.init()}},methods: {init() {let that = this// 企业的corpid,由前端从URL中获取。let corpId = that.getCorpId('corpId');// 通过dd.env.platform检查当前是否在钉钉环境下if (dd.env.platform !== "notInDingTalk") {dd.ready(function() {// 获取免登授权码dd.runtime.permission.requestAuthCode({corpId, // 企业idsuccess: (res) => {const { code } = res; // 通过该免登授权码可以获取用户身份that.getAuthor(code)},fail: () => {},complete: () => {}});});}},// 从url中获取企业的corpIdgetCorpId(key) {let query = window.location.search.substring(1)let vars = query.split("&")for (let i=0;i<vars.length;i++) {let item = vars[i].split("=")if(item[0] == key) return item[1]}return false},// 获取用户的信息,然后完成跳转getAuthor(code) {console.log('拿到的code',code)dd.biz.util.openLink({url:"https://ele.qre.com.cn/login.html#/user/login", // 要打开链接的地址onSuccess : function(result) {/**/},onFail : function(err) {}})}}}
</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}.text-area {display: flex;justify-content: center;}.title {font-size: 36rpx;color: #8f8f94;}
</style>




![一些不为人知的秘密[迅雷和快播]](https://s1.51cto.com/attachment/201203/163422345.jpg)