目录
前言:
元素类型
1.块级元素
2. 行内元素
3. 行内块元素
前言:
今天我们就学习CSS中的元素的类型,了解网页元素类型的相关性质,有助于我们去对网页进行排版处理。下面就一起去看看吧。
元素类型
常见元素类型有:块级元素、行内元素、行内块元素
1.块级元素
块级元素独占一行,不和其他元素并排;
可以设置宽高和上下外边距;
不设置宽度时默认宽度100%;
可以容纳其他块元素和内联元素(元素嵌套);
常见的块级元素:div h1~h6 p ul ol li dl dt dd,以及后面会学习的table form等。
这里我就以div标签作为一个例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.div1{height: 100px;background-color: red;}.div2{height: 100px;background-color: aquamarine;}</style>
</head>
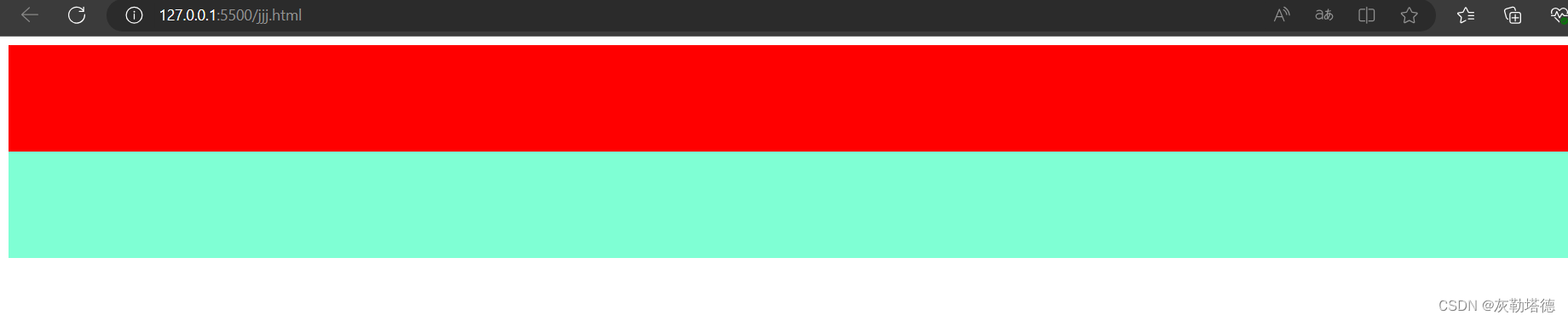
<body><div class="div1"></div><div class="div2"></div></body>
</html> 效果如下:
这里我没有设置宽度为多少,此时div标签占用的宽度为父类元素宽度的百分百,也就是此时页面的整个宽度。可以看出块状元素是按照行为一整块进行占用的。如果没有去特别设置宽度的大小,结果会占用整个行宽度的百分百。
2. 行内元素
不霸占位置,可以和其他行内元素或文字内容并排;
不支持设置宽高,默认宽高为0,内容撑开宽高;
只能容纳文本和其他内联元素;
不能设置上下外边距;
常见的内联元素:a span b i strong em del等。
下面这里我就以span标签作为示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span{height: 50px;width: 50px;color: red;padding: 2px;background-color: aqua;}</style>
</head>
<body><div style="height: 50px;background-color: blueviolet;"></div><span>darling in the franx</span> <br> <!--换行标签--><span>亲爱的弗兰克斯</span><div style="height: 50px;background-color:violet;"></div>
</body>
</html>效果如下:
1686205157109
这里可以看出,我对span标签设置的宽度和高度,结果是没有生效的,所以行内元素是不支持宽高的设置的。同时行内元素是可以去通过padding的值来调整元素的占距,那这里就会出现一个问题了,如果没有设置好的话就会覆盖到其他的元素,所以要想好了再去使用。
3. 行内块元素
特点:
可以通过
display属性对元素进行类型转换:
display:none; /* 元素不显示 */
display:block; /* 元素以块级形式展示 */
display:inline; /* 元素以行内形式展示 */
display:inline-block; /* 元素以行内形式排列,以块级形式展示 */
inline-block(行内块元素)的特点:
块级元素转换后宽高默认为0,且能够水平排放
行内元素转换后支持宽高和上下margin
行内块元素和行内元素或者文字 之前的空格和换行会被解析成一个空格字符(通过设置父级字体大小解决,或者直接删除代码中的间隙内容)
不支持margin的auto属性
margin:auto只对有流体特性的元素生效。
流体特性:元素可以自适应它所处包含块的尺寸。比如常见的块级元素,默认是占满整个包含块的水平宽度。除此之外,绝对定位元素如果在对立方向设置了相同数值,也会产生流体特性。
inline-block:没有流体性,因为元素会改为收缩性(shrink),收缩到他可以收缩的最小宽度。
IE6 7不支持
另外,img input 等元素属于inline元素,但是拥有inlin-block的特性。
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span{height: 50px;width: 50px;color: red;padding: 2px;background-color: aqua;}</style>
</head>
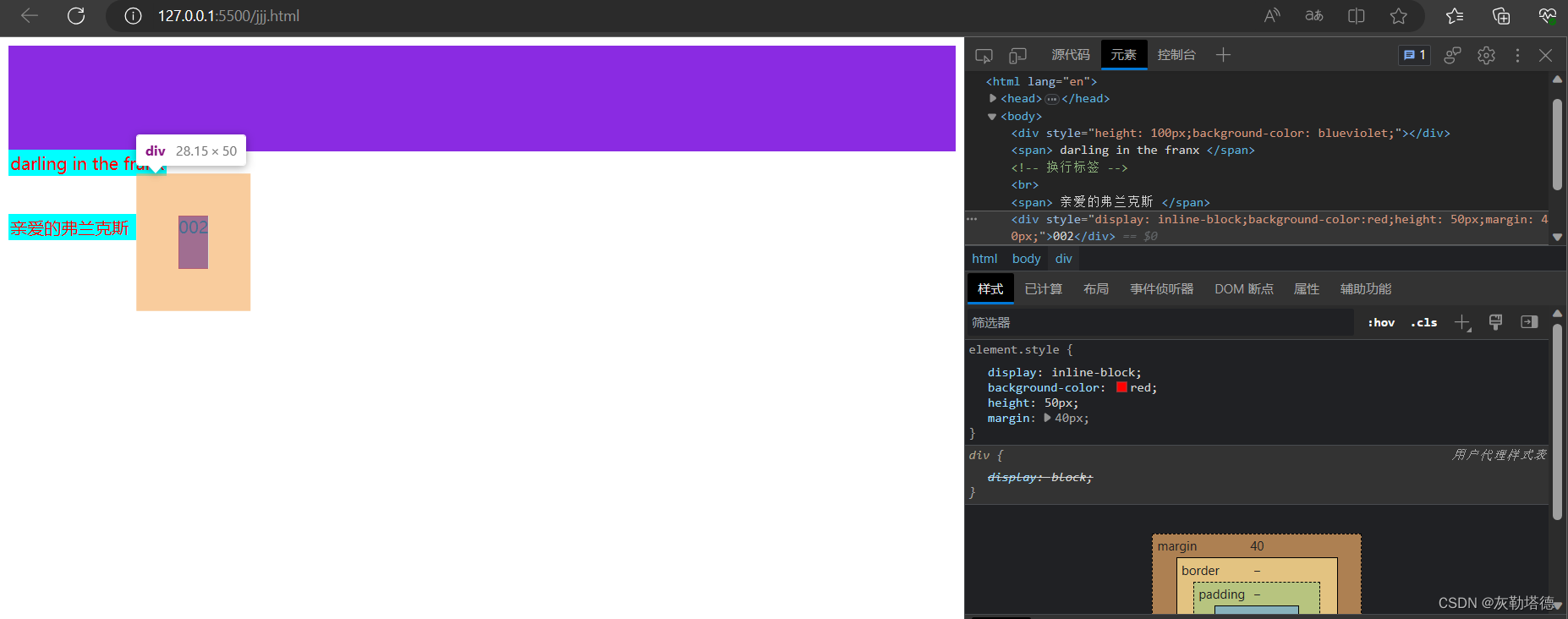
<body><div style="height: 100px;background-color: blueviolet;"></div><span>darling in the franx</span> <!-- 换行标签 --><br><span>亲爱的弗兰克斯</span><div style="display: inline-block;background-color:red;height: 50px;margin: 40px;">002</div>
</body>
</html> 效果:
这里我设置了margin的值,虽然是同一行的元素,但是会与上一行出现空气墙的情况,这里就是行内块元素的特点之一。
今天就先到这里了,后面还会有相关的处理方法,我们接着看。
分享一张壁纸: