第二种方式我们介绍的是使用Android源生控件android.support.v4.widget.DrawerLayout来实现屏幕的左侧滑和右侧滑(其中包括点击侧滑和手动滑动侧滑),还可以用代码来控制打开和关闭手动侧滑:
先付上两张效果图供参考,如下:
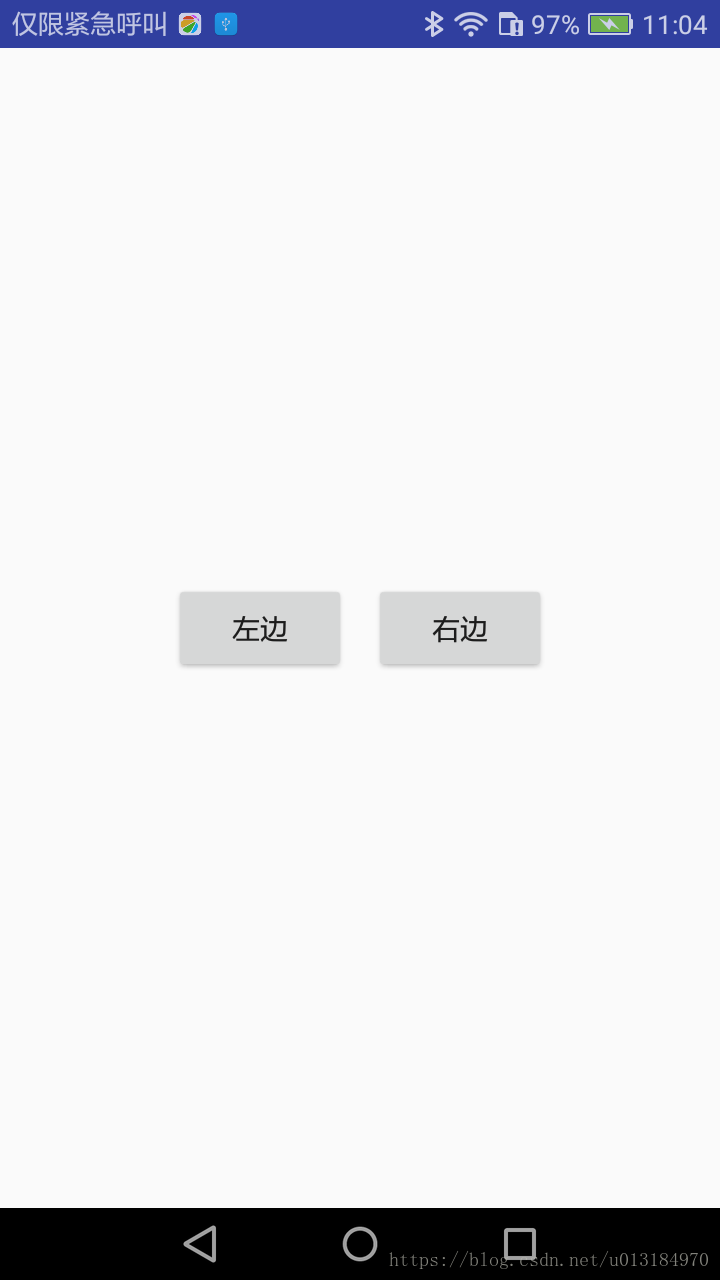
首页
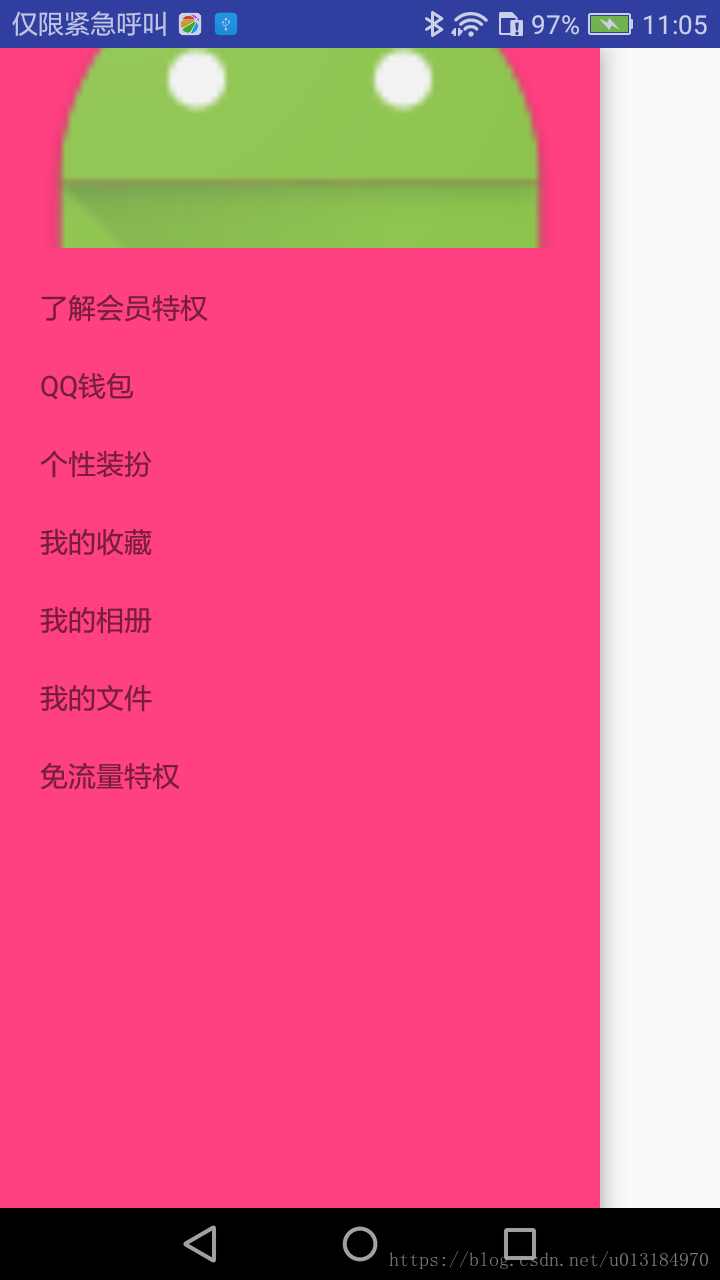
左侧滑
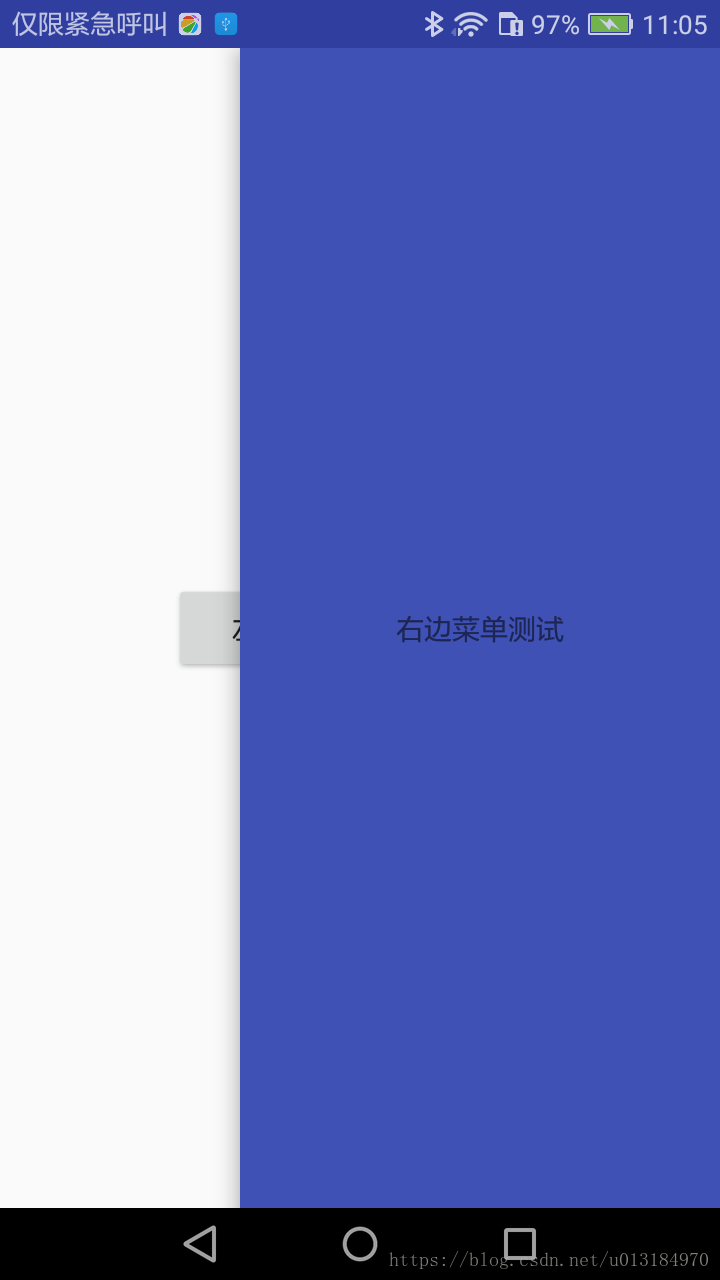
右侧滑
下面附上实现的完整代码:
布局文件activity_sliding.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- Android源生侧滑控件——DrawerLayout -->
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/main_drawer_layout"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@android:color/transparent"><!-- 左侧滑动栏 --><LinearLayoutandroid:id="@+id/main_left_drawer_layout"android:layout_width="300dp"android:layout_height="match_parent"android:layout_gravity="start"android:background="@color/colorAccent"android:orientation="vertical"><ImageViewandroid:layout_width="match_parent"android:layout_height="100dp"android:src="@mipmap/ic_launcher"android:scaleType="centerCrop"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:layout_marginLeft="20dp"android:text="了解会员特权" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:layout_marginLeft="20dp"android:text="QQ钱包" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:layout_marginLeft="20dp"android:text="个性装扮" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:layout_marginLeft="20dp"android:text="我的收藏" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:layout_marginLeft="20dp"android:text="我的相册" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:layout_marginLeft="20dp"android:text="我的文件" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:layout_marginLeft="20dp"android:text="免流量特权" /></LinearLayout><!-- 下面显示的主要是主界面内容 --><RelativeLayoutandroid:id="@+id/main_content_frame_parent"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@android:color/transparent"android:gravity="center"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:onClick="openLeftLayout"android:text="左边" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:layout_marginLeft="100dp"android:onClick="openRightLayout"android:text="右边" /></RelativeLayout><!-- 右侧滑动栏 --><RelativeLayoutandroid:id="@+id/main_right_drawer_layout"android:layout_width="240dp"android:layout_height="match_parent"android:layout_gravity="end"android:background="@color/colorPrimary"android:paddingTop="50dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="右边菜单测试" /></RelativeLayout></android.support.v4.widget.DrawerLayout>其中左侧滑的菜单部分以android:layout_gravity="start"来表示,右侧滑菜单部分以android:layout_gravity="end"来表示,左右侧滑的宽度以android:layout_width="xxdp"来表示。
DrawerSlidingActivity.java类的控制代码内容:
package com.junto.leftrightslideactivity.activity;import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;import com.junto.leftrightslideactivity.R;/*** Created by WangJinyong on 2018/9/26.* Android原生侧滑控件*/public class DrawerSlidingActivity extends Activity {private ActionBarDrawerToggle drawerbar;private DrawerLayout main_drawer_layout;private LinearLayout main_left_drawer_layout;//左侧滑动栏private RelativeLayout main_right_drawer_layout;//右侧滑动栏@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_sliding);initView();initEvent();}private void initView(){main_drawer_layout = findViewById(R.id.main_drawer_layout);//设置菜单内容之外其他区域的背景色main_drawer_layout.setScrimColor(Color.TRANSPARENT);
// main_drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED);//关闭手势滑动
// main_drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_OPEN);//打开手势滑动//左边菜单main_left_drawer_layout = findViewById(R.id.main_left_drawer_layout);//右边菜单main_right_drawer_layout = findViewById(R.id.main_right_drawer_layout);}//设置开关监听private void initEvent(){drawerbar = new ActionBarDrawerToggle(this,main_drawer_layout,R.string.open,R.string.close);main_drawer_layout.setDrawerListener(drawerbar);}//左边菜单开关事件public void openLeftLayout(View view){if (main_drawer_layout.isDrawerOpen(main_left_drawer_layout)) {main_drawer_layout.closeDrawer(main_left_drawer_layout);} else {main_drawer_layout.openDrawer(main_left_drawer_layout);}}//右边菜单开关事件public void openRightLayout(View view){if (main_drawer_layout.isDrawerOpen(main_right_drawer_layout)) {main_drawer_layout.closeDrawer(main_right_drawer_layout);} else {main_drawer_layout.openDrawer(main_right_drawer_layout);}}
}
以上为全部内容,有不足之处希望大家多多指出,我们相互交流
源码下载地址:https://download.csdn.net/download/u013184970/10690420