p51分类删除效果细化
添加删除确认框

删除后任然展示父级节点,而不是收缩菜单,添加一个expend key属性即可

p52三级分类 新增
后端就是简单的插入,前端先获取新增菜单的父级分类id和菜单的level级别等
p53修改分类
后端也是简单的修改
p54三级分类 拖拽效果

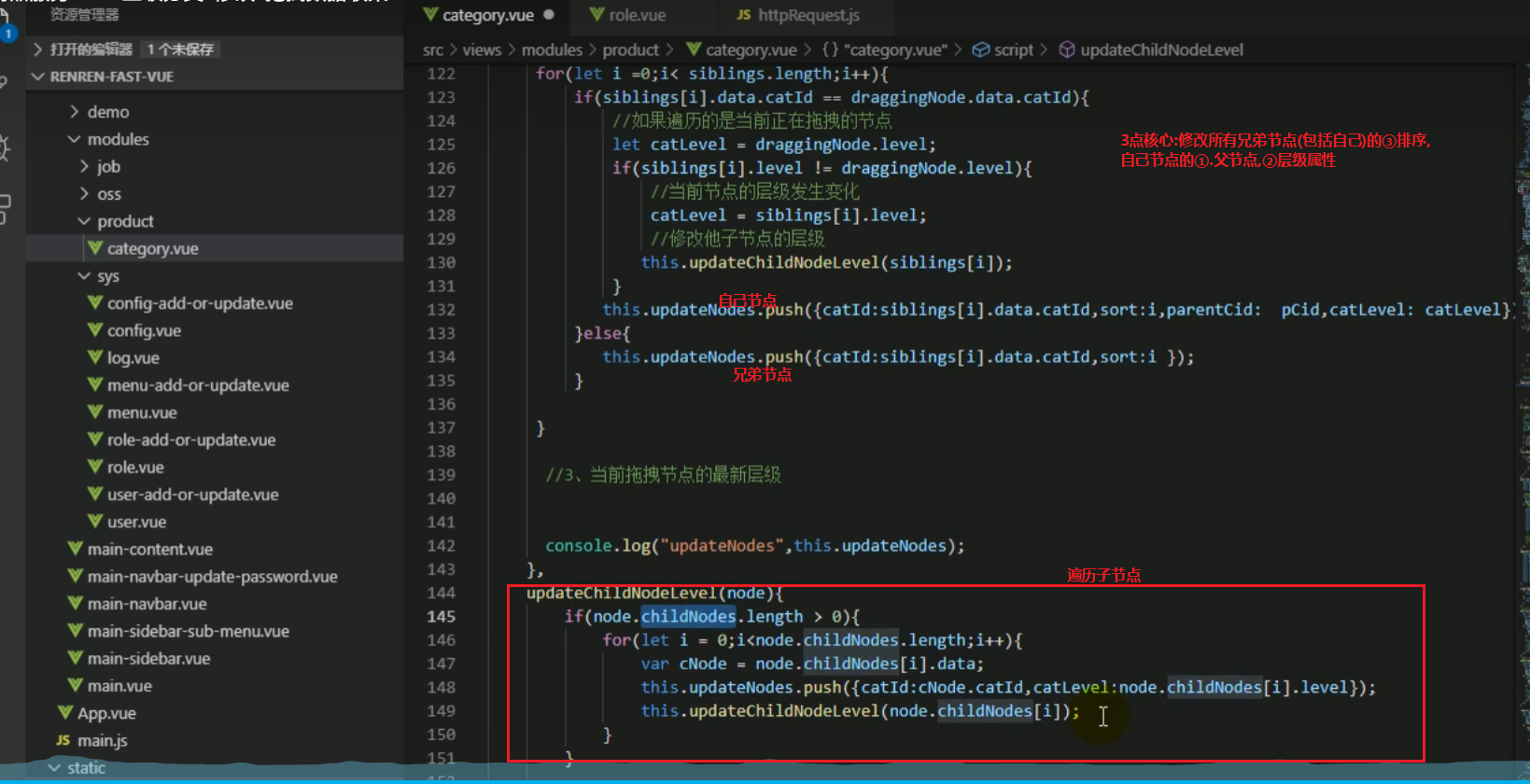
p55 拖拽数据收集 这集有点晕
这集有点难搞,利用node节点和data数据
核心就在于拖动节点时候,1 修改节点自身的父节点,2 以及自己节点的level发生变化的时候,及时修改,3 并且重新把当前节点所在的兄弟节点排序
这里有个好处就是element拖动时候,饿了么已经给我们排好了node的level,我们只需要把data的catelevel修改为level的值就可以了

p56拖拽功能完成
利用前端逻辑处理后,要发送给后端的分类数据,是一个数组,兄弟分类只需要重新排序,修改的分类除了排序sort还要额外修改父级分类parentid,级别catlevel(其实数据库只是修改这3个字段)

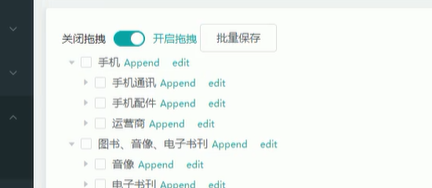
p57修改拖拽效果
添加关闭开启按钮 以及批量保存按钮

p58三级分类 删除 批量删除
后端就是简单的删除
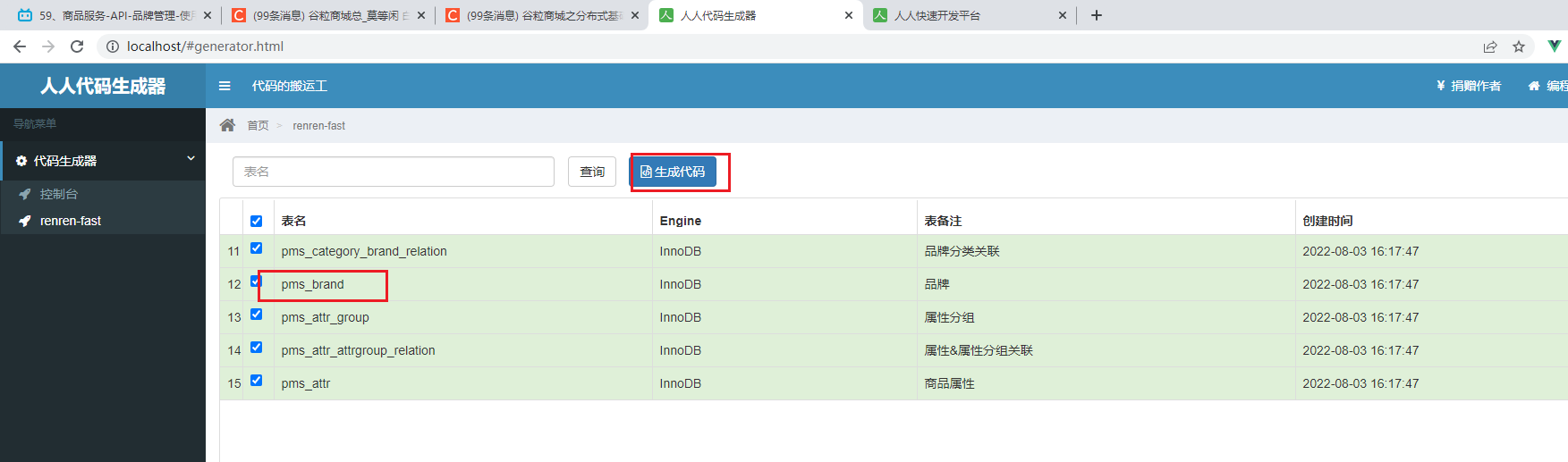
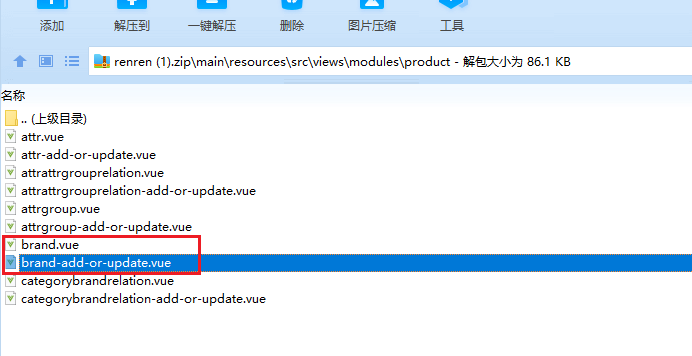
p59 逆向工程生成前后端代码



逆向生成了商品 品牌的前后端代码
p60品牌管理 添加显示开关
切换开关按钮时会向后台发送请求.修改品牌的 显示状态字段

p61品牌管理 云服务存储

项目中上传方式
第一种:要先将文件上传到我们的服务器,占用带宽

第二种:访问我们的服务器取得签名,使用签名后前端在再上传到阿里云,用这种比较好

p62 品牌管理 oss测试
使用了阿里云的原生oss上传

使用cloud alibaba 结合oss
依赖
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alicloud-oss</artifactId>
<version>2.2.0.RELEASE</version>
配置

上传

p63 建立第三方服务
建立了一个第三方服务

p64 前后端联调上传图片



P65 前端表单校验 自定义校验器
前端自定义一些校验器
p66 品牌管理 JSR303校验
使用方法



可以使用bindingresult自己我们自己来处理返回指定格式的数据

p67统一异常处理

p68 JSR303分组校验
定义一个空接口.做标识用

在实体类上加上注解

在controller方法上加上这个**@Validated**注解,指定分组

p69自定义校验注解
正则校验

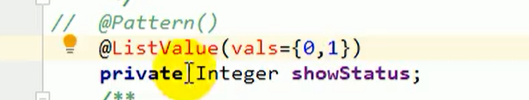
自定义校验注解

1.自定义一个注解,指定可以使用的0 ,1两种值



上面这个注解需要依赖

配置注解默认的message

2自定义一个校验器
需要实现一个接口ConstrainValidator

只要提交的值包含在规定的值,返回true

3校验器和校验注解关联

p70 spu sku 规格属性 销售属性


p71属性组
把分类树形菜单提取出来.作为一个组件,点击改变分类时,应该查询分类对应的属性组
前端要使用父子节点通信



p72获取分类的属性组
一个商品分类下面有多个属性分组

p73新增属性组
主要是前端

eleme级联标签cascader介绍


prop会拿到分类数组的每一个分类,渲染出级联效果




后端结果为空时 不返回该字段

p74修改属性组

修改时,应该回显完整的三级分类


用递归获取该属性组的所属三级分类

p75品牌与分类关联 mybatisplus分页

mybatisplus分页
@Configuration
@MapperScan("com.atguigu.gulimall.product.dao")
@EnableTransactionManagement
public class MybatisConfig {@Beanpublic PaginationInterceptor paginationInterceptor() {PaginationInterceptor paginationInterceptor = new PaginationInterceptor();// 设置请求的页面大于最大页后操作, true调回到首页,false 继续请求 默认falsepaginationInterceptor.setOverflow(true);// 设置最大单页限制数量,默认 500 条,-1 不受限制paginationInterceptor.setLimit(1000);return paginationInterceptor;}
}
品牌与分类关联 (多对多)
查询品牌对应哪些分类


中间表 表做了冗余字段

新增品牌与分类关联

###修改分类与品牌时,也要记得更新中间表的冗余字段
p76属性新增
一个属性对应一个分类,添加时,属性表中插入了分类id,还需要 属性与属性组中间表 插入,

后端用一个vo来接受


p77 查询属性列表
条件查询+是否是某个分类下的属性
@Overridepublic PageUtils queryAttrPage(Map<String, Object> map, Long catelogId) {QueryWrapper<AttrEntity> queryWrapper = new QueryWrapper<>();//是否携带分类if (catelogId!=0){queryWrapper.eq("catelog_id",catelogId);}//条件String key = (String) map.get("key");if (StringUtils.isNotEmpty(key)){queryWrapper.and((obj)->{obj.eq("attr_id",key).or().like("attr_name",key);});}IPage<AttrEntity> page = this.page(new Query<AttrEntity>().getPage(map), queryWrapper);return new PageUtils(page);}



p78 属性修改
修改前先查询 回显


再修改

p79 销售属性维护
主要是后端 销售属性 的查询 添加和修改,这里销售属性没有分组,只有基本属性有分组
定义了一个枚举


p80 查询属性组关联属性 &删除关联
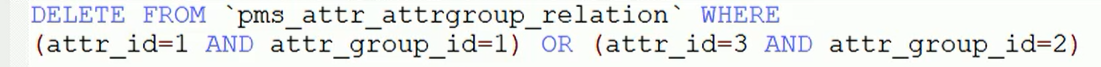
查询

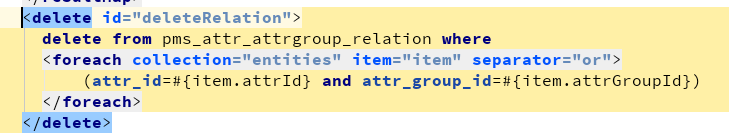
删除



p81查询属性组在该分类下没有关联的属性

p82新增属性组与属性的关联

p83 新增商品-调试会员等级接口
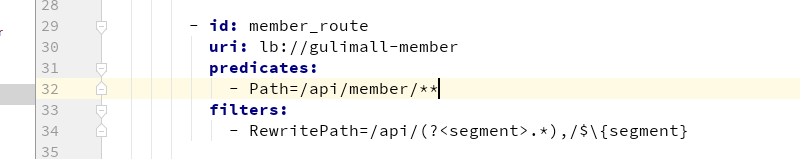
配置网关路由

新增了几个会员等级数据

p84 新增发布商品-获取分类关联的品牌
新增商品


p85查询分类下的属性组 属性


p86新增商品



p87商品新增业务流程分析

p88保存商品基本spu信息

p89保存sku信息

p90 调用远程保存spu积分信息 与 sku优惠信息


p91商品新增debug
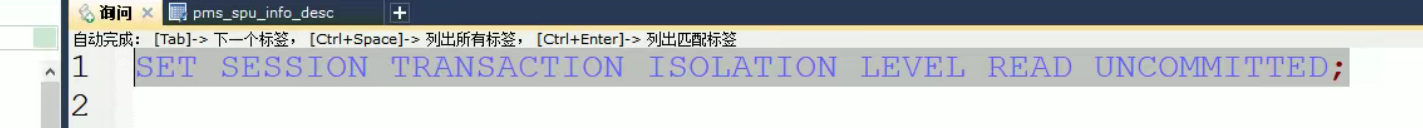
为了方便看数据,设置隔离级别为 读未提交

取消主键自增,让我们手动添加主键字段

p92 商品保存完善-过滤空数据
防止数据库保存空数据

p93 spu检索

p94 sku检索

p95 仓库管理&整合仓库&仓库列表查询
简单的条件查询

p96 库存查询&创建采购需求
商品库存查询


采购需求(采购详情)查询

p97 合并采购需求到采购单

p98 领取采购单

完善之前的合并采购单

p99 仓库管理 完成采购



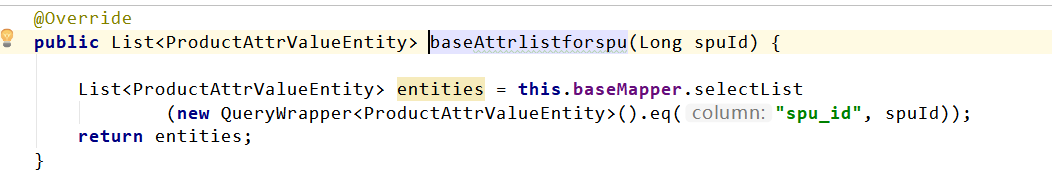
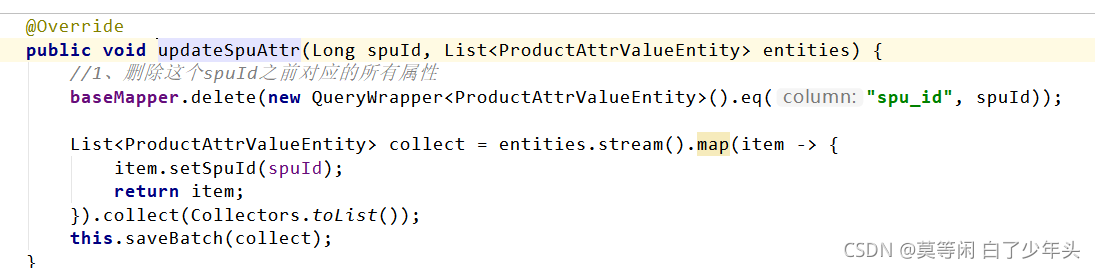
p100 spu规格查询与修改
查询spu的规格给前端,没啥好说的