(本次博客是对上个月的项目学习《花瓣网》的总结和整理)
一、对花瓣网首页的布局进行分析,分为三个部分
<!-- 头部 -->
< div id= "header" >
</ div >
<!-- 中间部分 -->
< div id= "content" >
</ div >
<!-- 底部 -->
< div id= "footer" >
</ div >
二、花瓣的首页的代码
2.1.1头部导航条
<!-- 头部导航条 -->
< div id= "header_top" >
<!-- 导航 -->
< div id= "header_top_left" >
<!-- 顶部导航条 -->
< div id= "header_top_left_logo" >
< img src= "./images/logo_wt.svg" >
</ div >
<!-- 六个超链接 -->
< ul id= "header_top_left_title" >
< li class= "default" >发现 </ li >
< li class= "menu" >最新 </ li >
< li class= "menu" >美思 </ li >
< li class= "menu" >活动 </ li >
< li class= "menu" >教育 </ li >
< li class= "menu" >< img src= "./images/menu1.png" ></ li >
</ ul >
</ div >
<!-- 登陆注册 -->
< div id= "header_top_right" >
< button id= "login" >登录 </ button >
< button id= "rigister" >注册 </ button >
</ div >
</ div >
导航条相应的CSS样式
/* 整个顶部导航条,包括登陆注册按钮 */
#header_top{
right: 0px;
left: 0px;
width: 1248px;
height: 50px;
/* background: #FFFFFF; */
margin: 0 auto;
display: flex;
justify-content: space-between;
position: fixed;
}
/* 顶部的左侧导航条 */
#header_top_left{
height: 50px;
display: flex;
}
/* 顶部logo */
#header_top_left_logo{
margin-top: 15px;
}
/* 顶部的左侧导航条中父元素 */
#header_top_left_title{
display: flex;
height: 28px;
margin-top: 13px;
margin-left: 8px;
}
/* 顶部的左侧导航条中的链接 */
#header_top_left_title li {
list-style: none;
color: #FFFFFF;
line-height: 28px;
margin-right: 25px;
cursor: pointer;
}
/* 修改顶部左侧导航栏条中的链接中的··· */
#header_top_left_title img{
width: 20px;
margin-top: 5px;
}
.default{
border-bottom: 1px solid #FFFFFF;
}
.menu:hover{
border-bottom: 1px solid #FFFFFF;
}
/* 登陆注册按钮的父元素 */
#header_top_right{
height: 50px;
display: flex;
}
/* 顶部两个公共的按钮样式 */
#header_top_right button{
width: 50px;
height: 32px;
font-size: 15px;
color: #FFFFFF;
margin-left: 15px;
margin-top: 15px;
}
/* 登陆按钮 */
#login{
background: rgba( 201, 0, 0, 0.6);
border: 0px;
}
/* 登陆的悬浮样式 */
#login:hover{
background: rgba( 201, 0, 0, 0.9);
}
#rigister{
background: rgba( 255, 255, 255, 0.1);
color: #FFFFFF;
font-size: 15px;
border: 1px solid #FFFFFF;
}
#rigister:hover{
background: #FFFFFF;
color: black;
}
实现的效果
2.1.2顶部logo及输入框部分
<!-- 顶部大logo -->
< div id= "header_titile" >
< img src= "./images/head_title.svg" >
</ div >
< div id= "header_input" >
< input type= "text" placeholder= "请输入你想要搜索的" />
</ div >
< div id= "header_serach" >
< span >热门搜索 </ span >
< a href= "#" >oops!出错了, </ a >
< a href= "#" >花瓣LIVE, </ a >
< a href= "#" >配色, </ a >
< a href= "#" >壁纸那些事 </ a >
</ div >
顶部logo及输入框部分相应的CSS样式
/* 头部的一个logo */
#header_titile{
width: 500px;
right: 0px;
left: 0px;
margin: 0 auto;
padding-top: 100px;
}
/* 头部的输入框的父元素 */
#header_input{
width: 550px;
right: 0px;
left: 0px;
margin: 0 auto;
text-align: center;
}
/* 头部的输入框 */
#header_input input{
margin-top: 10px;
width: 600px;
height: 40px;
border-radius: 5px;
background-color: rgba( 96, 96, 96, 0.2);
background: url( "../images/icon_search.svg");
border: 1px solid #FFFFFF;
font-size: 16px;
background: url( "../images/icon_search.svg") no-repeat;
background-position: 98% center;
}
/* 头部输入框的鼠标悬停事件 */
#eader_input input:hover{
background: rgba( 96, 96, 96, 0.4);
}
#header_serach{
margin-top: 10px;
width: 100%;
min-width: 200px;
text-align: center;
color: #FFFFFF;
}
#header_serach span{
color: #ddd;
}
#header_serach a{
color: #FFFFFF;
text-decoration: none;
}
实现的效果
2.2.1中间部分的大家正在关注
<!-- 大家正在关注的标题 -->
< div class= "content_title" >
< span >大家正在关注 </ span >
</ div >
<!-- 大家正在关注的内容 -->
< div id= "content_icon" >
< div id= "content_icon_one" >风景插画 </ div >
< div id= "content_icon_two" >音乐icon </ div >
< div id= "content_icon_three" >怀旧海报 </ div >
< div id= "content_icon_four" >东风Project </ div >
< div id= "content_icon_five" >字体设置 </ div >
< div id= "content_icon_six" >蕾丝 </ div >
< div id= "content_icon_seven" >龙猫 </ div >
</ div >
大家正在关注相应的CSS样式
/* 修改中间部分的公共标题样式 */
.content_title{
color: gray;
font-size: 18px;
text-align: center;
line-height: 20px;
margin: 20px auto;
}
/* 标题前面的横线 */
.content_title:before {
content: "";
width: 40%;
height: 10px;
border-bottom: 2px solid #ddd;
float: left;
}
/* 标题后面的横线 */
.content_title:after {
content: "";
width: 40%;
height: 10px;
border-bottom: 2px solid #ddd;
float: right;
}
/* 中间部分的七个分类 */
#content_icon{
display: flex;
justify-content: space-between;
}
#content_icon div{
width: 14%;
text-align: center;
height: 80px;
line-height: 80px;
border-radius: 5px;
color: #FFFFFF;
font-size: 18px;
}
#content_icon_one{
background: url( "../images/icon1.jpg");
}
#content_icon_two{
background: url( "../images/icon2.jpg");
}
#content_icon_three{
background: url( "../images/icon3.jpg");
}
#content_icon_four{
background: url( "../images/icon4.jpg");
}
#content_icon_five{
background: url( "../images/icon5.jpg");
}
#content_icon_six{
background: url( "../images/icon6.jpg");
}
#content_icon_seven{
background: url( "../images/icon7.jpg");
}
实现的效果
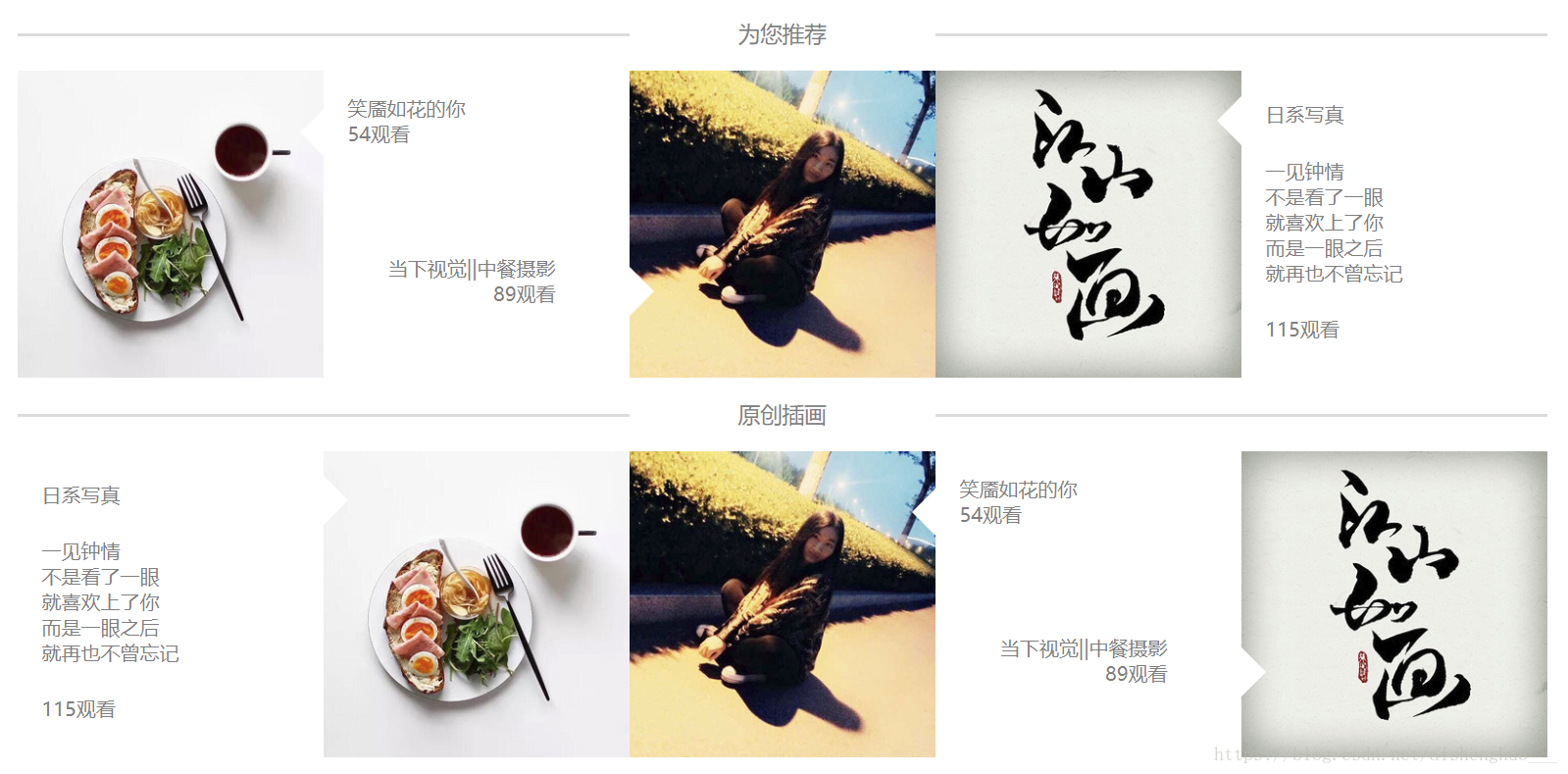
2.2.2为您推荐及原创插画部分
<!-- 为您推荐的标题 -->
< div class= "content_title" >
< span >为您推荐 </ span >
</ div >
<!-- 为您推荐的内容 -->
< div id= "content_content" >
<!-- 第一张图 -->
< div >
< img src= "./images/img1.jpg" >
</ div >
<!-- 文本 -->
< div id= "content_content_two" >
<!-- 文本的第一个内容 -->
< div id= "content_content_two_top" >
< p >笑靥如花的你 < br >< span >54 </ span >观看 </ p >
< i ></ i >
</ div >
<!-- 文本的第二个内容 -->
< div id= "content_content_two_bottom" >
< p >当下视觉||中餐摄影 < br >< span >89 </ span >观看 </ p >
< i ></ i >
</ div >
</ div >
< div >
< img src= "./images/img2.jpg" >
</ div >
< div >
< img src= "./images/img3.jpg" >
</ div >
< div id= "content_content_three" >
< p >日系写真 </ p >
< p >
一见钟情
< br >不是看了一眼
< br >就喜欢上了你
< br >而是一眼之后
< br >就再也不曾忘记
</ p >
< p >< span >115 </ span >观看 </ p >
< i ></ i >
</ div >
</ div >
<!-- 原创插画的标题 -->
< div class= "content_title" >
< span >原创插画 </ span >
</ div >
<!-- 原创插画的内容 -->
< div id= "content_content" >
<!-- 文本 -->
< div id= "content_content_three_right" >
< p >日系写真 </ p >
< p >
一见钟情
< br >不是看了一眼
< br >就喜欢上了你
< br >而是一眼之后
< br >就再也不曾忘记
</ p >
< p >< span >115 </ span >观看 </ p >
< i ></ i >
</ div >
<!-- 第一张图 -->
< div >
< img src= "./images/img1.jpg" >
</ div >
< div >
< img src= "./images/img2.jpg" >
</ div >
< div id= "content_content_two" >
<!-- 文本的第一个内容 -->
< div id= "content_content_two_top" >
< p >笑靥如花的你 < br >< span >54 </ span >观看 </ p >
< i ></ i >
</ div >
<!-- 文本的第二个内容 -->
< div id= "content_content_two_bottom" >
< p >当下视觉||中餐摄影 < br >< span >89 </ span >观看 </ p >
< i ></ i >
</ div >
</ div >
< div >
< img src= "./images/img3.jpg" >
</ div >
</ div >
为您推荐及原创插画部分对应的css样式
/* 为您推荐的内容部分 */
#content_content{
display: flex;
width: 100%;
}
#content_content img{
width: 250px;
height: 250px;
}
#content_content div{
display: flex;
width: 20%;
}
/* 为您推荐第一部分文字 */
#content_content_two{
display: flex;
flex-direction: column;
}
#content_content_two div{
color: gray;
width: 100%;
height: 120px;
}
#content_content_two_top{
margin-bottom: 10px;
display: flex;
justify-content: flex-start;
}
#content_content_two_top p{
padding-left: 20px;
padding-top: 20px;
}
#content_content_two_top i{
position: relative;
top: 30px;
left: -155px;
width: 0px;
height: 0px;
border-top: 20px solid transparent;
border-left: 20px solid transparent;
border-bottom: 20px solid transparent;
border-right: 20px solid #FFFFFF;
}
#content_content_two_bottom{
display: flex;
justify-content: flex-end;
}
#content_content_two_bottom p{
padding-top: 20px;
text-align: right;
padding-right: 20px;
}
#content_content_two_bottom i{
position: relative;
top: 30px;
right: -40px;
width: 0px;
height: 0px;
border-top: 20px solid transparent;
border-left: 20px solid #FFFFFF;
border-bottom: 20px solid transparent;
border-right: 20px solid transparent;
}
#content_content_three {
justify-content: flex-start;
display: flex;
flex-direction: column;
color: gray;
position: relative;
width: 250px;
height: 250px;
}
#content_content_three p{
padding-left: 20px;
margin-top: 25px;
}
#content_content_three i{
position: relative;
top: -200px;
left: -40px;
width: 0px;
height: 0px;
border-top: 20px solid transparent;
border-left: 20px solid transparent;
border-bottom: 20px solid transparent;
border-right: 20px solid #FFFFFF;
}
#content_content_three_right {
justify-content: flex-start;
display: flex;
flex-direction: column;
color: gray;
position: relative;
width: 250px;
height: 250px;
}
#content_content_three_right p{
padding-left: 20px;
margin-top: 25px;
}
#content_content_three_right i{
position: relative;
top: -200px;
width: 0px;
height: 0px;
right: -250px;
border-top: 20px solid transparent;
border-left: 20px solid #FFFFFF;
border-bottom: 20px solid transparent;
border-right: 20px solid transparent;
}
用 i 标签实现小三角的样式
实现的效果
2.2.3分类浏览部分
<!-- 分类浏览的内容 -->
< div id= "content_list" >
<!-- 分类浏览的标题 -->
< div id= "content_list_title" >
< span >以分类浏览花瓣网 </ span >
< span >更多分类>> </ span >
</ div >
<!-- 分类 -->
< div id= "content_list_content" >
<!-- 分类内容 -->
< div >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
</ div >
< div >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
</ div >
< div >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
</ div >
< div >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
</ div >
< div >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
</ div >
< div >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
</ div >
< div >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
< a href= "javascript:;" >工业设计 </ a >
</ div >
</ div >
</ div >
分类浏览部分对应的css样式
/* 分类 */
#content_list{
width: 1248px;
display: flex;
flex-direction: column;
}
#content_list_title{
display: flex;
justify-content: space-between;
margin-top: 20px;
color: gray;
font-size: 18px;
border-bottom: 2px solid grey;
margin-bottom: 20px;
}
#content_list_content{
display: flex;
flex-direction: column;
}
#content_list_content div{
display: flex;
flex-direction: row;
justify-content: space-between;
margin-top: 10px;
}
#content_list_content a{
color: grey;
font-size: 18px;
text-decoration: none;
}
实现的效果
2.3.1首页的底部
<!-- 放置底部的其他内容,居中 -->
< div id= "footer_box" >
< div >
< a >花瓣首页 </ a >
< a >花瓣采集工具 </ a >
< a >花瓣官方微博 </ a >
</ div >
< div >
< a >联系与合作 </ a >
< a >联系我们 </ a >
< a >用户反馈 </ a >
< a >花瓣LOGO标准文档 </ a >
</ div >
< div >
< a >移动客户端 </ a >
< a >花瓣iPhone版 </ a >
< a >花瓣Android版 </ a >
< a >花瓣HD </ a >
</ div >
< div >
< p >关注我们 < br >新浪微博@花瓣网 < br >官方QQ:66666666 </ p >
</ div >
< div >
< img src= "./images/erweima.png" alt= "" >
</ div >
</ div >
首页底部对应的css样式
#footer_box{
width: 1248px;
margin: 0 auto;
display: flex;
flex-direction: row;
color: white;
padding-top: 100px;
}
#footer_box div{
width: 20%;
display: flex;
flex-direction: column;
}
#footer_box div a{
width: 100%;
margin-top: 10px;
}
#footer_box div img{
width: 40%;
}
实现的效果
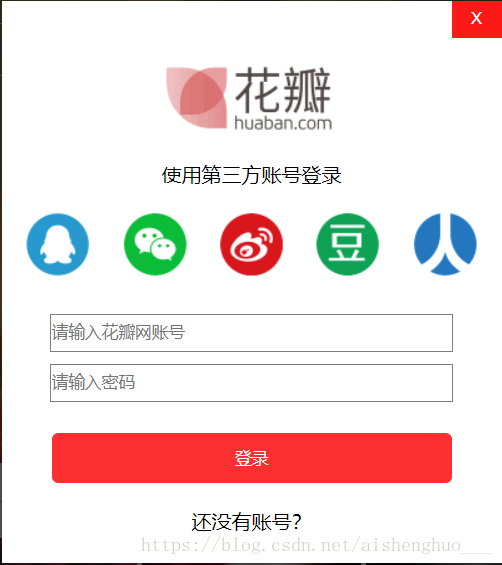
2.4.1登录窗口
< div id= "login_main" >
<!-- 登录的小窗口 -->
< div id= "login_content" >
< div id= "login_content_colse" >< button class= "closed" >X </ button ></ div >
< div id= "login_content_logo" >< img src= "./images/logo1.png" alt= "" ></ div >
< div id= "login_content_titlet" >使用第三方账号登录 </ div >
< div id= "login_content_img" >< img src= "./images/ananan.png" ></ div >
<!-- <div id="login_content_message">使用账号密码登录</div> -->
< div id= "login_content_input" >
< input type= "text" placeholder= "请输入花瓣网账号" >
< input type= "text" placeholder= "请输入密码" >
</ div >
< div id= "login_content_button" >< button >登录 </ button ></ div >
< div id= "login_content_rigister" >< a href= "javascript:;" >还没有账号? </ a ></ div >
</ div >
</ div >
登录窗口对应的样式
/* 登录的样式 */
#login_main{
width: 100%;
height: 100%;
background: rgba( 0, 0, 0, 0.7);
position: fixed;
display: none;
top: 0px;
}
/* 登录的居中 */
#login_content{
width: 400px;
height: 450px;
margin: 150px auto;
background: white;
flex-direction: column;
display: flex;
text-align: center;
}
#login_content div{
padding-top: 20px;
}
#login_content_input{
height: 80px;
display: flex;
flex-direction: column;
}
#login_content_input input{
width: 80%;
height: 28px;
border: 1px solid gray;
margin: 5px auto;
}
#login_content_button button {
width: 80%;
height: 40px;
background: rgba( 255, 0, 0, 0.9);
border-radius: 5px;
border: 0 ;
color: white;
}
#login_content_rigister{
cursor: pointer;
}
#login_content_rigister a{
color: black;
text-decoration: none;
}
实现的效果
2.4.2注册窗口
<!-- 注册 -->
< div id= "rigister_main" >
< div id= "rigister_content" >
< div id= "rigister_content_colse" >
< button class= "closed" >X </ button >
</ div >
< div id= "rigister_content_logo" >< img src= "./images/logo1.png" alt= "" ></ div >
< div id= "rigister_content_titlet" >用第三方账号注册花瓣 </ div >
< div id= "rigister_content_img" >< img src= "./images/ananan.png" alt= "" ></ div >
< div id= "rigister_content_input" >
< input type= "text" placeholder= "请输入账号" >
< input type= "text" placeholder= "请输入密码" >
</ div >
< div id= "rigister_content_button" >< button >立即注册 </ button ></ div >
< div id= "rigister_content_login" >< a href= "javascript:;" >已有账号? </ a ></ div >
</ div >
</ div >
注册窗口对应的css样式
/* 注册的样式 */
#rigister_main{
width: 100%;
height: 100%;
background: rgba( 0, 0, 0, 0.7);
position: fixed;
display: none;
top: 0px;
}
/* 注册的居中 */
#rigister_content{
width: 400px;
height: 450px;
margin: 150px auto;
background: white;
flex-direction: column;
display: flex;
text-align: center;
}
#rigister_content div{
padding-top: 20px;
}
#rigister_content{
display: flex;
flex-direction: column;
}
#rigister_content input{
width: 80%;
height: 28px;
border: 1px solid gray;
margin: 5px auto;
}
#rigister_content_button button {
width: 80%;
height: 40px;
background: rgba( 255, 0, 0, 0.9);
border-radius: 5px;
border: 0 ;
color: white;
}
#rigister_content_rigister{
cursor: pointer;
}
#rigister_content_login a{
color: black;
text-decoration: none;
}
实现的效果
2.4.3登录注册窗口关闭按钮的公共样式
/* 关闭窗口 */
#login_content_colse {
text-align: right;
margin-top: -20px;
}
#rigister_content_colse {
text-align: right;
margin-top: -20px;
}
.closed{
width: 40px;
height: 30px;
background: red;
color: white;
border: 0px;
}
三、花瓣网首页的js部分
3.1.1首页图片的轮播
js写轮播图
window. onload = function(){
var num = Math. ceil( Math. random() * 3 + 1);
document. getElementById( "header"). style. background = "url(./images/" + num + ".jpg) no-repeat";
document. getElementById( "header"). style. backgroundPosition + "center center";
document. getElementById( "header"). style. backgroundSize = "cover";
}
轮播图的jQuery写法
$( function(){
var num = Math. ceil( Math. random() * 3 + 1);
//jQuery的使用css属性
$( "#header"). css({
'background' : "url(./images/" + num + ".jpg) no-repeat",
'background-Position' : "center" ,
'background-Size' : "cover" ,
});
3.1.2登录注册部分的jQuery写法
//控制登录显示
$( "#login"). bind( 'click', function() {
$( "#login_main"). show();
});
//控制注册的显示
$( "#rigister"). bind( 'click', function() {
$( "#rigister_main"). show();
});
//弹窗的关闭按钮
$( ".closed"). bind( 'click', function() {
$( this). parent(). parent(). parent(). hide();
});
//登录跳转注册
$( "#login_content_rigister"). bind( 'click', function() {
$( this). parent(). parent(). hide();
$( "#rigister_main"). show();
});
//注册跳转登录
$( "#rigister_content_login"). bind( 'click', function() {
$( this). parent(). parent(). hide();
$( "#login_main"). show();
});
3.1.3监听滚动条的js写法
//监听滚动的js写法
window. onscroll = function() {
//获取滚动条的高度
var top = document. documentElement. scrollTop;
if ( top > 200){
document. getElementById( "header_top"). style. display = "none";
document. getElementById( "header_main"). style. display = "flex";
} else{
document. getElementById( "header_top"). style. display = "flex";
document. getElementById( "header_main"). style. display = "none";
}
}
监听滚动条的jQuery写法
//jQuery
$( document). scroll( function() {
var top = $( document). scrollTop();
if ( top > 400) {
$( "#header_top"). hide();
$( "#header_main"). show();
} else{
$( "#header_top"). show();
$( "#header_main"). hide();
}
});








![宫崎骏用动漫教给我们的人生哲理,每一句都能说到心里[转]](https://images0.cnblogs.com/blog/41594/201309/19211707-bfba9941a0b84b5a9be3f0b8cf6cb48a.jpg)