超简单的HTML
- 成果展示
- 编程环境
- 文件结构
- HTML 基础
- HTML 到底是什么?
- HTML 元素详解
- HTML 属性
- 嵌套元素
- HTML 文档详解
- 标记文本
- 标题(Heading)
- 段落(Paragraph)
- 列表(List)
- 链接
- HTML的注释
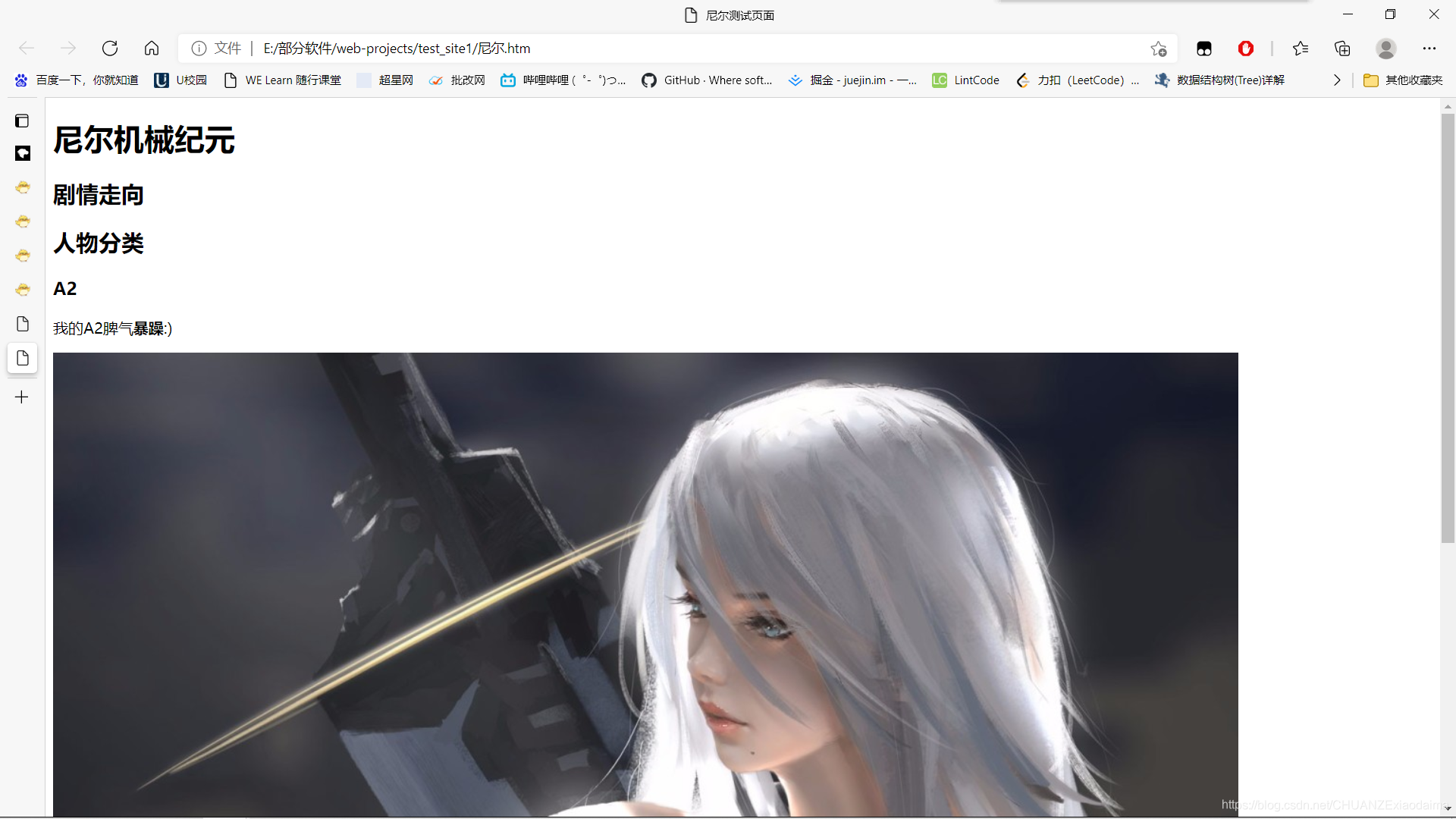
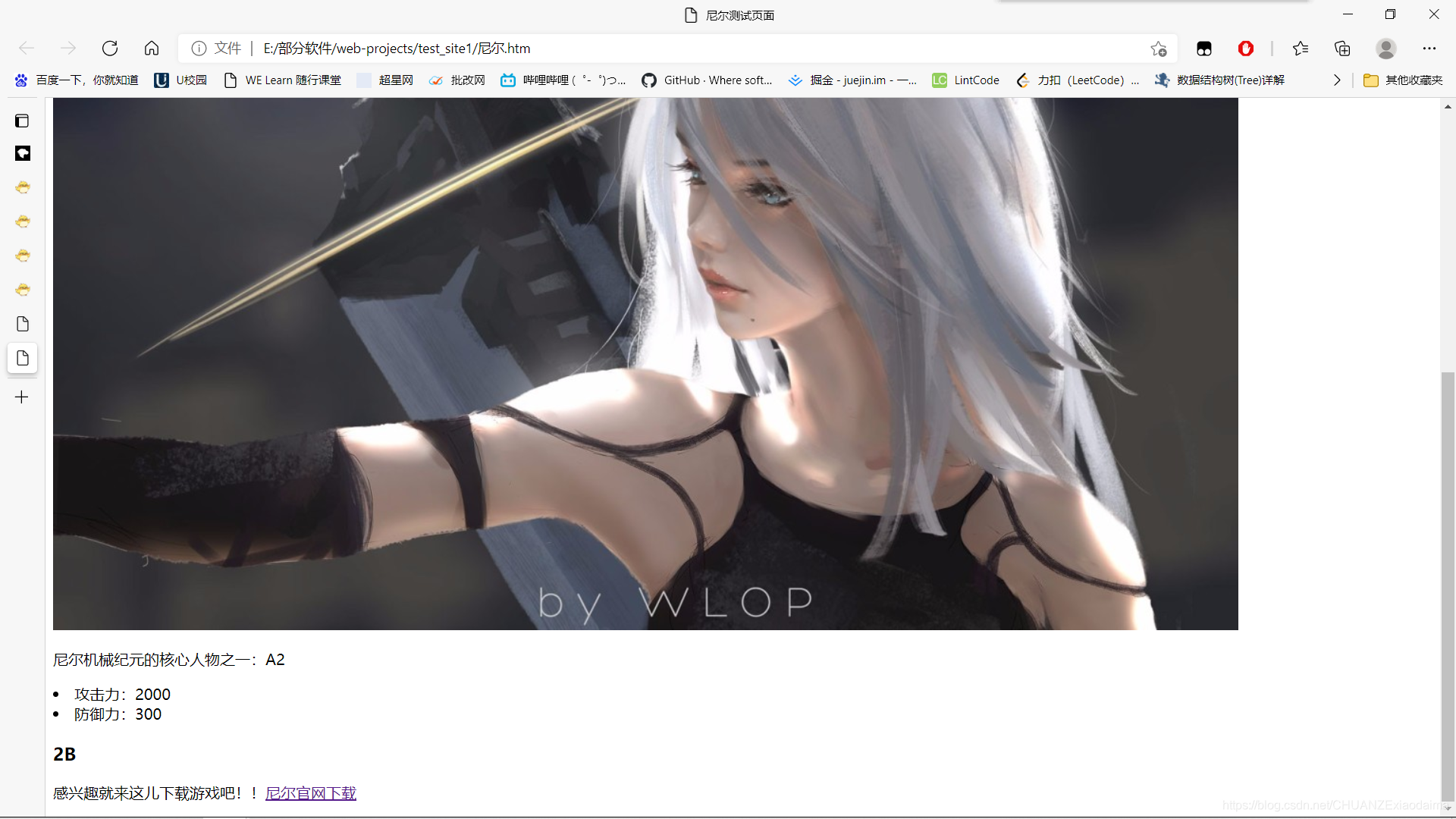
成果展示
听说HTML超级简单,今天试着写了一下发现真的很简单,因为是第一次接触Web,跟着初学者文档一起做了做,做出来了!!!感觉很开心
先给大家贴一下我完成的成果,这是我的图片哈



因为是第一次接触html,所以内容有点简单哈哈哈,毕竟第一次所以记录一下
编程环境
首先呢我们应该要做的就是安装基础软件
其实我们如果刚入门,windows平台下直接用记事本就可以编辑了,在桌面新建一个记事本,把html相应的代码写进去,然后保存,将文件的后缀名由.text改为.html或者.htm都可以,然后用打开方式选用浏览器就可以了,是不是很简单呢
但是我推荐用VS Code这个轻量级的编辑器,几乎现在流行的语言它都可以适用快来操作起来吧!!
文件结构
在写代码之前我们要先明白我们文件的层次结构,因为我们的网页中不仅仅只有文字,还要有一些图片,视频,音频,还要站点所需样式表(比如,设置文本颜色和背景颜色),以及提供站点交互功能的 JavaScript 代码(比如读取数据的按钮)
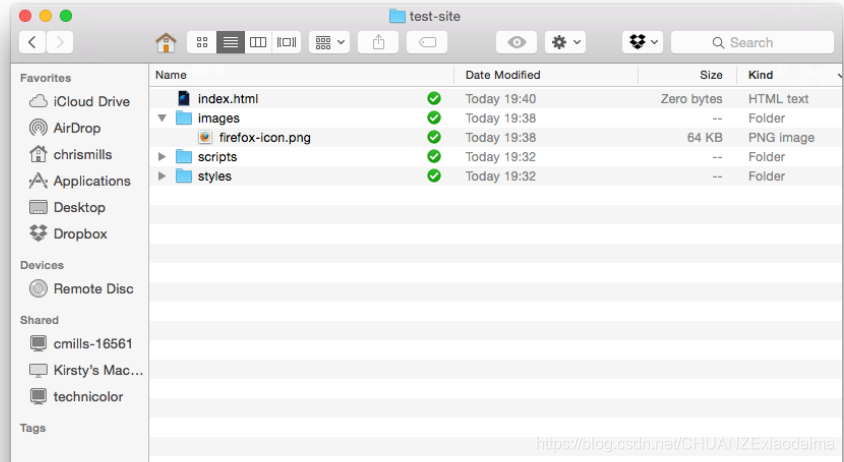
所以我们的最基本、最常见的结构是:一个主页、一个图片文件夹、一个样式表文件夹和一个脚本文件夹:
index.html :这个文件一般包含主页内容,即用户第一次访问站点时看到的文本和图像。使用文本编辑器在 test-site 文件夹中新建 index.html。
images 文件夹 :这个文件夹包含站点中的所有图像。在 test-site 文件夹中新建 images 文件夹。
styles 文件夹 :这个文件夹包含站点所需样式表(比如,设置文本颜色和背景颜色)。在 test-site 文件夹中新建一个 styles 文件夹。
scripts 文件夹 :这个文件夹包含提供站点交互功能的 JavaScript 代码(比如读取数据的按钮)。在 test-site 文件夹中新建一个 scripts 文件夹。
下面是一个例图

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>尼尔测试页面</title></head><h1>尼尔机械纪元</h1><h2>剧情走向</h2><h2>人物分类</h2> <h3>A2</h3><body><p>我的A2脾气<strong>暴躁</strong>:)</p><img src="images/[Thumb]640797182467-d3e67264-b3d8-48bb-afb4-ac821.jpg" alt="我的测试页面呀"></body>
<p>尼尔机械纪元的核心人物之一:A2</p>
<U1><li>攻击力:2000</li><li>防御力:300</li>
</U1><h3>2B</h3><p>感兴趣就来这儿下载游戏吧!!<a href="https://so.3dmgame.com/?keyword=%E5%B0%BC%E5%B0%94&subsearch=1&type=1">尼尔官网下载</a></p>
</html>
HTML 基础
超文本标记语言 (英语:Hypertext Markup Language,简称:HTML ) 是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示,本文将对 HTML 及其功能做一个基本介绍。
HTML 到底是什么?
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素(elements)组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。 一对标签( tags)可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等。 例如,键入下面一行内容:
我的猫非常脾气暴躁
可以将这行文字封装成一个段落(paragraph)元素来使其在单独一行呈现:
<p>我的猫非常脾气暴躁</p>
HTML 元素详解
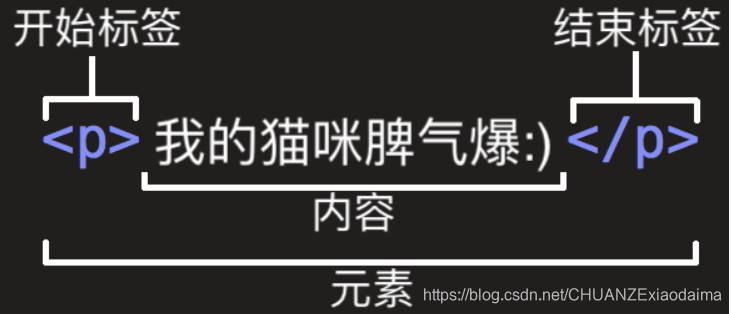
让我们深入探索一下这个段落元素。

这个元素的主要部分有:
开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
**结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
内容(Content):元素的内容,本例中就是所输入的文本本身。
元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
HTML 属性
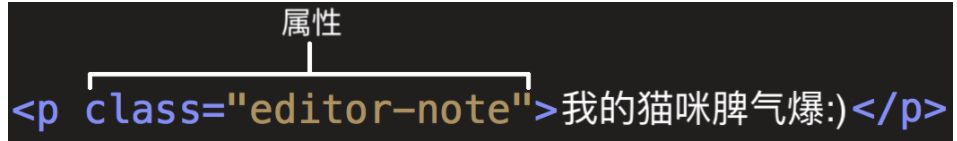
元素也可以有属性(Attribute):

属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,class 是属性名称,editor-note 是属性的值 。class 属性可为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。
属性应该包含:
- 在属性与元素名称(或上一个属性,如果有超过一个属性的话)之间的空格符。
- 属性的名称,并接上一个等号。
- 由引号所包围的属性值。
嵌套元素
也可以将一个元素置于其他元素之中 —— 称作嵌套。要表明猫咪非常暴躁,可以将 “暴躁” 用 元素包围,爆字将突出显示:
<p>我的猫咪脾气<strong>**暴躁**</strong>:)</p>
必须保证元素嵌套次序正确:本例首先使用 < p >标签,然后是 < strong > 标签,因此要先结束 < strong > 标签,最后再结束 < p > 标签。
元素必须正确地开始和结束,才能清楚地显示出正确的嵌套层次。否则浏览器就得自己猜测,虽然它会竭尽全力,但很大程度不会给你期望的结果。所以一定要避免!
HTML 文档详解
以上介绍了一些基本的 HTML 元素,但孤木不成林。现在来看看单个元素如何彼此协同构成一个完整的 HTML 页面。回顾 文件处理 小节中创建的 index.html 示例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>测试页面</title></head><body><img src="images/firefox-icon.png" alt="测试图片"></body>
</html>
这里有:
<!DOCTYPE html > — 文档类型。混沌初分,HTML 尚在襁褓(大约是 1991/92 年)之时,DOCTYPE 用来链接一些 HTML 编写守则,比如自动查错之类。DOCTYPE 在当今作用有限,仅用于保证文档正常读取。现在知道这些就足够了。
<html>< /html> — < html> 元素。该元素包含整个页面的内容,也称作根元素。
<head>< /head> — < head> 元素。该元素的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字(keywords)、页面描述、CSS 样式表和字符编码声明等。
<meta charset="utf-8"> — 该元素指定文档使用 UTF-8 字符编码 ,UTF-8 包括绝大多数人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容,还可以避免以后出现某些问题,没有理由再选用其他编码。
<title>< /title> — < title> 元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字。
<body>< /body> — < body> 元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。
图像
重温一下 < img> 元素:
<img src="images/firefox-icon.png" alt="测试图片">
像之前所讲,该元素通过包含图像文件路径的地址属性 src,可在所在位置嵌入图像。
该元素还包括一个替换文字属性 alt,是图像的描述内容,用于当图像不能被用户看见时显示,不可见的原因可能是:
用户有视觉障碍。视障用户可以使用屏幕阅读器来朗读 alt 属性的内容。
有些错误使图像无法显示。可以试着故意将 src 属性里的路径改错。保存并刷新页面就可以在图像位置看到:
图片内容为文字“测试图片”
标记文本
本段包含了一些最常用的文本标记 HTML 元素。
标题(Heading)
标题元素可用于指定内容的标题和子标题。就像一本书的书名、每章的大标题、小标题,等。HTML 文档也是一样。HTML 包括六个级别的标题, <h1> –<h6> 一般最多用到 3-4 级标题。
<h1>主标题</h1>
<h2>顶层标题</h2>
<h3>子标题</h3>
<h4>次子标题</h4>
可以尝试在 <img> 元素上面添加一个合适的标题。
段落(Paragraph)
如上文所讲,<p> 元素是用来指定段落的。通常用于指定常规的文本内容:
<p>这是一个段落</p>
试着添加一些文本(在 设计网站的外观 小节)到一个或几个段落中,并把它们放在你的 <img> 元素下方。
列表(List)
Web 上的许多内容都是列表,HTML 有一些特别的列表元素。标记列表通常包括至少两个元素。最常用的列表类型为:
无序列表(Unordered List)中项目的顺序并不重要,就像购物列表。用一个 <ul> 元素包围。
有序列表(Ordered List)中项目的顺序很重要,就像烹调指南。用一个 <ol> 元素包围。
列表的每个项目用一个列表项目(List Item)元素 <li> 包围。
比如,要将下面的段落片段改成一个列表:
<p>Mozilla 是一个全球社区,这里聚集着来自五湖四海的技术人员、思考者和建造者,我们致力于……</p>
可以这样更改标记:
<p>Mozilla 是一个全球社区,这里聚集着来自五湖四海的</p><ul><li>技术人员</li><li>思考者</li><li>建造者</li>
</ul><p>我们致力于……</p>
链接
链接非常重要 — 它们赋予 Web 网络属性。要植入一个链接,我们需要使用一个简单的元素 — <a> — a 是 “anchor” (锚)的缩写。要将一些文本添加到链接中,只需如下几步:
- 选择一些文本。比如 “Mozilla 宣言”。
- 将文本包含在
<a>元素内,就像这样:
<a>Mozilla 宣言</a>
- 为此
<a>元素添加一个 href 属性,就像这样:
<a href="">Mozilla 宣言</a>
- 把属性的值设置为所需网址:
<a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla 宣言</a>
如果网址开始部分省略了 https:// 或者 http://,可能会得到错误的结果。在完成一个链接后,可以试着点击它来确保指向正确。
href 这个名字可能开始看起来有点令人费解,代表超文本引用( hypertext reference)。
HTML的注释
为了将一段HTML中的内容置为注释,你需要将其用特殊的记号<!--和-->包括起来, 比如:
<p>我在注释外!</p><!-- <p>我在注释内!</p> -->