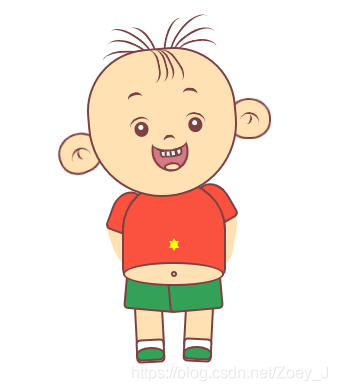
跟着教程学了用纯css做了大白之后,自己做了一个大耳朵图图。

html部分:
<div id="tutu"><div id="hair"><div id="hair1"></div><div id="hair2"></div><div id="hair3"></div><div id="hair4"></div><div id="hair5"></div><div id="hair6"></div><div id="hair7"></div><div id="hair8"></div></div><div id="head"><div id="hair9"></div><div id="hair10"></div><div id="hair11"></div><div id="hair12"></div><div id="eyebrow_left"></div> <!--眉毛--><div id="eyebrow_right"></div><div id="eyelid_left"></div> <!--眼皮--><div id="eyelid_right"></div><div id="eye_left"></div> <!--眼睛--><div id="eye_right"></div><div id="eyeball_left"></div> <!--眼珠--><div id="eyeball_right"></div><div id="nose"></div><div id="mouth"></div><div id="mouth_cover"></div><div id="tooth1"></div><div id="tooth2"></div><div id="tooth3"></div><div id="tooth4"></div><div id="tongue"></div> <!--舌头--></div><div id="ear_left"><div id="earline1_left"></div><div id="earline2_left"></div></div><div id="ear_right"><div id="earline1_right"></div><div id="earline2_right"></div></div><div id="cloth"></div><div id="star1"></div><div id="star2"></div><div id="sleeve_left"></div><div id="sleeve_right"></div><div id="arm_left"></div><div id="arm_right"></div><div id="belly"></div><div id="navel"></div><div id="pants_left"></div><div id="pants_right"></div><div id="leg_left"></div><div id="leg_right"></div><div id="socks_left"></div><div id="socks_right"></div><div id="shoes_left"></div><div id="shoes_right"></div>
</div>
css部分:
@charset "UTF-8";#tutu {height: 600px;width: 400px;margin: 0 auto;position: relative;overflow: hidden;
}#head{width: 145px;height: 145px;background-color: #ffe1b3;border-radius: 50% 50% 60% 60%;border: 2px solid rgb(125,65,67);transform: rotate(-5deg);margin: 100px auto 0 auto;position: relative;
}#hair{transform: rotate(-5deg);position: relative;left: 0;
}#hair1, #hair2, #hair3, #hair4, #hair5, #hair6, #hair7, #hair8{background-color: white;border-radius: 50%;position: absolute;
}#hair1, #hair2, #hair3, #hair4{border-right: 2px solid rgb(125,65,67);
}#hair1{width: 20px;height: 40px;left: 160px;top: 75px;transform: rotate(-30deg);}#hair2{width: 20px;height: 50px;left: 150px;top: 70px;transform: rotate(-50deg);
}#hair3{width: 25px;height: 50px;left: 145px;top: 80px;transform: rotate(-60deg);
}#hair4{width: 20px;height: 50px;left: 145px;top: 85px;transform: rotate(-85deg);
}#hair5, #hair6, #hair7, #hair8{border-left: 2px solid rgb(125,65,67);
}#hair5{width: 20px;height: 45px;left: 195px;top: 70px;transform: rotate(20deg);
}#hair6{width: 30px;height: 60px;left: 205px;top: 65px;transform: rotate(40deg);
}#hair7{width: 25px;height: 50px;left: 210px;top: 75px;transform: rotate(60deg);
}#hair8{width: 20px;height: 40px;left: 215px;top: 85px;transform: rotate(85deg);
}#hair9, #hair10, #hair11, #hair12{background-color: #ffe1b3;border-right: 2px solid rgb(125,65,67);border-radius: 40%;
}#hair9{width: 20px;height: 36px;position: absolute;left: 73px;transform: rotate(-30deg);
}#hair10{width: 20px;height: 33px;position: absolute;left: 65px;transform: rotate(-20deg);
}#hair11{width: 20px;height: 33px;position: absolute;left: 60px;transform: rotate(-10deg);
}#hair12{width: 20px;height: 33px;position: absolute;left: 53px;transform: rotate(-5deg);
}#eyebrow_left, #eyebrow_right{width: 15px;height: 10px;background-color: #ffe1b3;border-top: 3px solid rgb(125,65,67);border-radius: 50%;position: absolute;top: 40px;
}#eyebrow_left{left: 40px;transform: rotate(-10deg);
}#eyebrow_right{left: 95px;transform: rotate(10deg);
}#eyelid_left, #eyelid_right{width: 20px;height: 15px;background-color: #ffe1b3;border-top: 2px solid rgb(125,65,67);border-radius: 50%;position: absolute;top: 65px;
}#eyelid_left{left: 40px;transform: rotate(-15deg);
}#eyelid_right{left: 95px;transform: rotate(15deg);
}#eye_left, #eye_right{width: 14px;height: 15px;background-color: rgb(125,65,67);border-radius: 50%;position: absolute;top: 70px;
}#eye_left{left: 44px;
}#eye_right{left: 98px;
}#eyeball_left, #eyeball_right{width: 5px;height: 5px;background-color: white;border-radius: 50%;position: absolute;top: 73px;
}#eyeball_left{left: 48px;
}#eyeball_right{left: 102px;
}#nose{width: 12px;height: 10px;background-color: #ffe1b3;border-top: 3px solid rgb(125,65,67);border-radius: 50%;position: absolute;top: 85px;left: 72px;transform: rotate(-5deg);z-index: 5;
}#mouth{width: 33px;height: 37px;background-color: rgb(213,122,131);border: 2px solid rgb(125,65,67);border-radius: 50%;position: absolute;top: 81px;left: 59px;transform: rotate(-5deg);animation: dong-mouth 1s infinite;
}@keyframes dong-mouth{0%{}50%{width: 30px;height: 35px;left: 60px;top: 80px;}100%{}
}#mouth_cover{width: 35px;height: 20px;background-color: #ffe1b3;border-bottom: 3px solid rgb(125,65,67);border-radius: 50%;position: absolute;top: 80px;left: 60px;
}#tooth1, #tooth2, #tooth3, #tooth4{width: 3px;height: 4px;background-color: white;border: 2px solid rgb(125,65,67);position: absolute;top: 100px;
}#tooth1{left: 67px;border-bottom-left-radius: 5px;transform: rotate(3deg);
}#tooth2{left: 72px;transform: rotate(5deg);
}#tooth3{left: 77px;transform: rotate(-5deg);
}#tooth4{left: 83px;top: 99px;border-bottom-right-radius: 5px;transform: rotate(-10deg);
}#tongue{width: 13px;height: 5px;background-color: #ffe1b3;border: 2px solid rgb(125,65,67);border-radius: 50%;position: absolute;top: 113px;left: 70px;animation: dong-tongue 1s infinite;
}@keyframes dong-tongue{0%{}50%{top: 110px;}100%{}
}#ear_left, #ear_right{width: 40px;height: 37px;background-color: #ffe1b3;border: 2px solid rgb(125,65,67);border-radius: 55% 55% 50% 50%;position: absolute;z-index: -1;
}#ear_left{top: 185px;left: 95px;transform: rotate(-25deg);animation: dong-left 1s infinite;
}#ear_right{top: 150px;left: 265px;transform: rotate(0deg);animation: dong-right 1s infinite;
}@keyframes dong-left{0%{}50%{transform: rotate(-15deg);width: 38px;left: 99px;top: 185px;}100%{}
}@keyframes dong-right{0%{}50%{transform: rotate(-10deg);width: 38px;left: 264px;top: 153px;}100%{}
}#earline1_left, #earline1_right{width: 20px;height: 20px;background-color: #ffe1b3;border-top: 2px solid rgb(125,65,67);border-radius: 55% 55% 50% 50%;position: relative;
}#earline1_left{top: 13px;left: 10px;
}#earline1_right{top: 12px;left: 10px;transform: rotate(15deg);
}#earline2_left, #earline2_right{width: 7px;height: 10px;background-color: #ffe1b3;border-radius: 50% 50% 50% 50%;position: relative;
}#earline2_left{top: -7px;left: 17px;border-left: 2px solid rgb(125,65,67);
}#earline2_right{top: -8px;left: 14px;transform: rotate(15deg);border-right: 2px solid rgb(125,65,67);
}#cloth{width: 100px;height: 95px;background-color: rgb(251,82,63);border: 2px solid rgb(125,65,67);border-radius: 50% 50% 10px 10px;position: absolute;left: 160px;top: 232px;z-index: -1;
}#star1, #star2{width: 0px;border-right: 5px solid transparent;border-bottom: 10px solid yellow;border-left: 5px solid transparent;position: absolute;z-index: 5;
}#star1{top: 290px;left: 207px;
}#star2{transform: rotate(180deg);top: 293px;left: 207px;
}#sleeve_left, #sleeve_right{width: 30px;height: 40px;background-color: rgb(251,82,63);border: 2px solid rgb(125,65,67);position: absolute;z-index: -2;
}#sleeve_left{border-radius: 50% 50% 5px 5px;transform: rotate(20deg);left: 149px;top: 243px;
}#sleeve_right{border-radius: 50% 50% 5px 5px;transform: rotate(-30deg);left: 235px;top: 234px;
}#arm_left, #arm_right{width: 20px;height: 50px;background-color: #ffe1b3;border-radius: 30% 30% 30% 50%;position: absolute;z-index: -3;
}#arm_left{transform: rotate(-20deg);left: 150px;top: 270px;
}#arm_right{transform: rotate(10deg);left: 253px;top: 265px;
}#belly{width: 97px;height: 20px;background-color: #ffe1b3;border: 2px solid rgb(125,65,67);border-radius: 50%;position: relative;top: 65px;left: 161px;
}#navel {width: 2px;height: 2px;background-color: #ffe1b3;border: 2px solid rgb(125, 65, 67);border-radius: 50%;position: relative;top: 50px;left: 209px;
}#pants_left, #pants_right{width: 50px;height: 40px;background-color: rgb(51,161,88);border: 2px solid rgb(125, 65, 67);border-radius: 5px 5px 5px 5px;position: relative;z-index: -4;
}#pants_left{transform: rotate(5deg);top: 40px;left: 163px;
}#pants_right{transform: rotate(-5deg);top: -4px;left: 206px;
}#leg_left, #leg_right{width: 25px;height: 40px;background-color: #ffe1b3;border: 2px solid rgb(125, 65, 67);border-radius: 5px 5px 5px 5px;position: relative;z-index: -5;
}#leg_left{transform: rotate(-3deg);top: -10px;left: 173px;
}#leg_right{transform: rotate(3deg);top: -54px;left: 222px;
}#socks_left, #socks_right{width: 25px;height: 20px;background-color: white;border: 2px solid rgb(125, 65, 67);border-radius: 5px 5px 5px 5px;position: relative;z-index: -5;
}#socks_left{transform: rotate(-3deg);top: -64px;left: 174px;
}#socks_right{transform: rotate(3deg);top: -89px;left: 221px;
}#shoes_left, #shoes_right{width: 25px;height: 10px;background-color: rgb(51,161,88);border: 2px solid rgb(125, 65, 67);border-radius: 50% 50% 5px 5px;position: relative;z-index: -5;
}#shoes_left{transform: rotate(-3deg);top: -104px;left: 174px;
}#shoes_right{transform: rotate(3deg);top: -119px;left: 221px;
}