续上一篇博客,CSS是前端三大将中其中的一位,主要负责前端的皮,也就是负责html的装饰.
一、基本语法规则
也就是:选择器+若干属性声明(选中一个元素然然后进行属性声明)
CSS代码是放在style标签中,它可以放在head中也可以放在body中 ,可以放到代码的任意位置.

color
也就是设置想要输入文字的颜色.是在style标签中完成.
语法格式:

这里p的意思是,所有的p(段落)标签里的内容都会换成红色
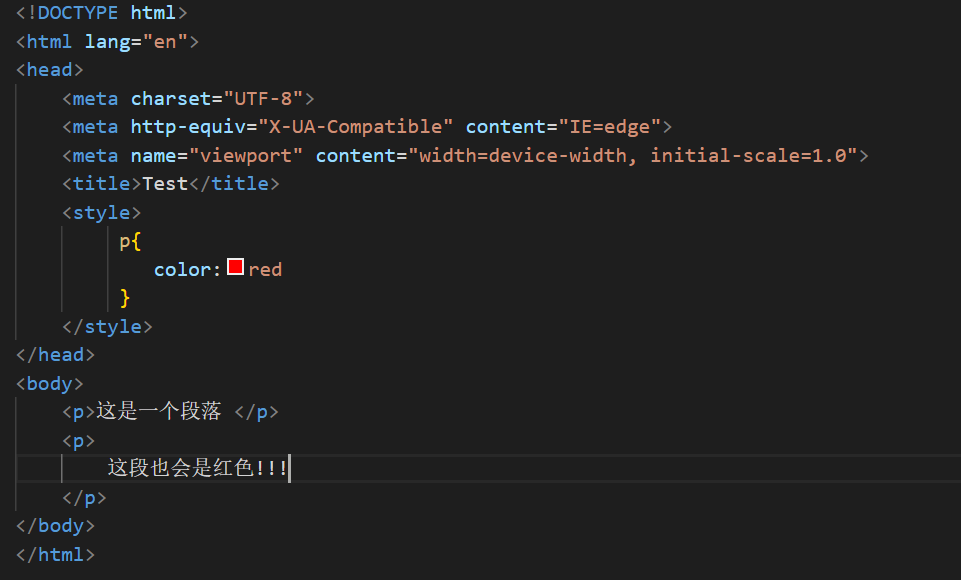
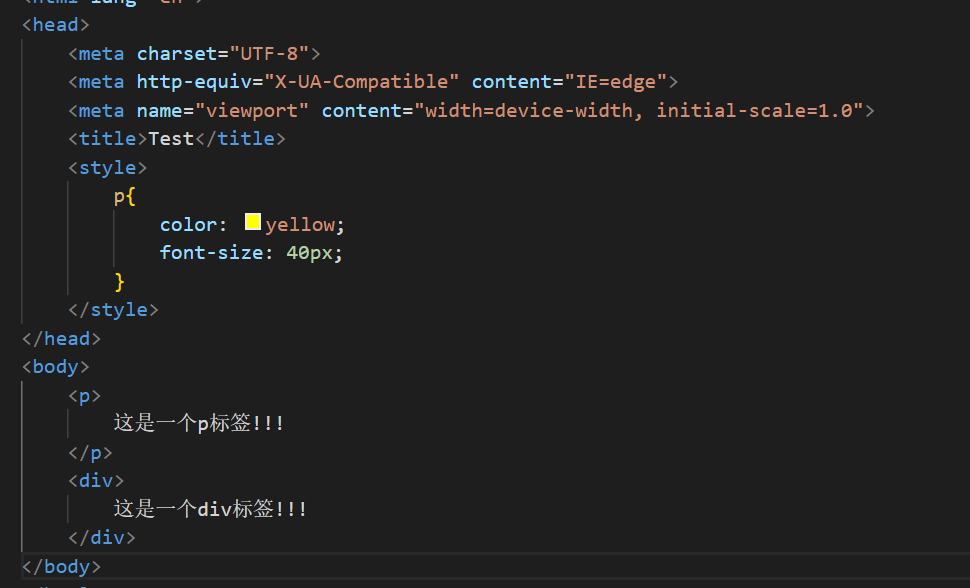
比如说这段代码:

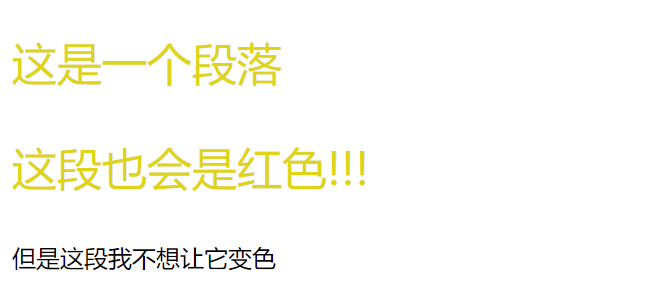
两段用p标签输出的文字都会变成红色,如下图:

此处这里的p+{ }就是一个选择器.{ }中的CSS属性,可以是一个或者多个,每个属性都是一个键值对.键和值之间使用:进行分割.键值对之间使用;分割.每个键值对可以独占一行,也可以不独占.
2.font-size(字体大小)
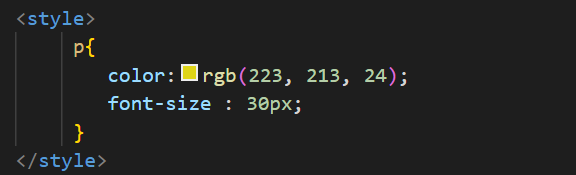
使用font-size 在p{ }中添加字体大小属性

展现形式:

3.CSS写法
目前有三种CSS的写法:
内部样式:使用style标签,直接把CSS写到html文件里(一般建议放大head标签里).
内联样式:使用style属性,针对指定的元素设置样式(此时不需要选择器,直接写成键值对形式),这个实行样式只针对当前元素生效.
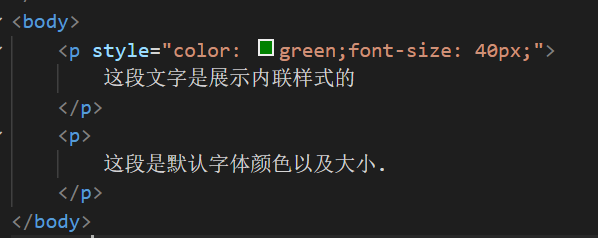
比如:

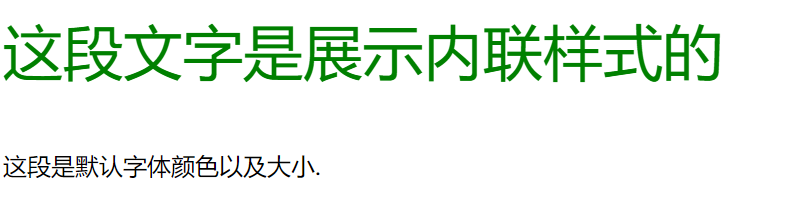
也能实现要求:

注意:内联样式的优先级高于外部样式.
3.外部样式:把CSS代码单独作为一个.css文件,再通过link属性,让html引入该CSS文件.
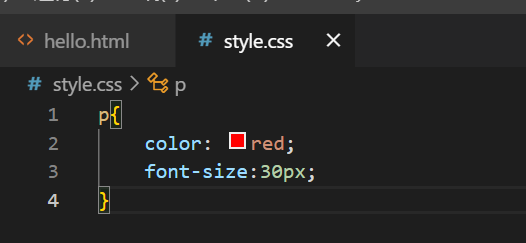
也就是新建一个.css文件,将内容写在里面

然后在目标html文件中link 这个.css文件:(用相对路径表现形式)

表现形式跟上面两个都是一样的:

在我们的实际开发中,都是使用外部样式来写CSS文件,让html和css文件分离开,解耦合.但是当前阶段我们以内部样式为主.
二、CSS选择器
标签选择器
在{ }前面写标签的名字,此时意味着会选中所有指定的标签.

此时就意味着所有的p标签被选中了!!!而其他标签不受影响

类选择器(更好的选择.可以创建CSS类,手动指定哪些元素应用这个类)
注意:这个类和Java中的类没有关系!!!
此处的类其实就是给一组相同的CSS属性起了个名字,然后让需要的标签引用而已.

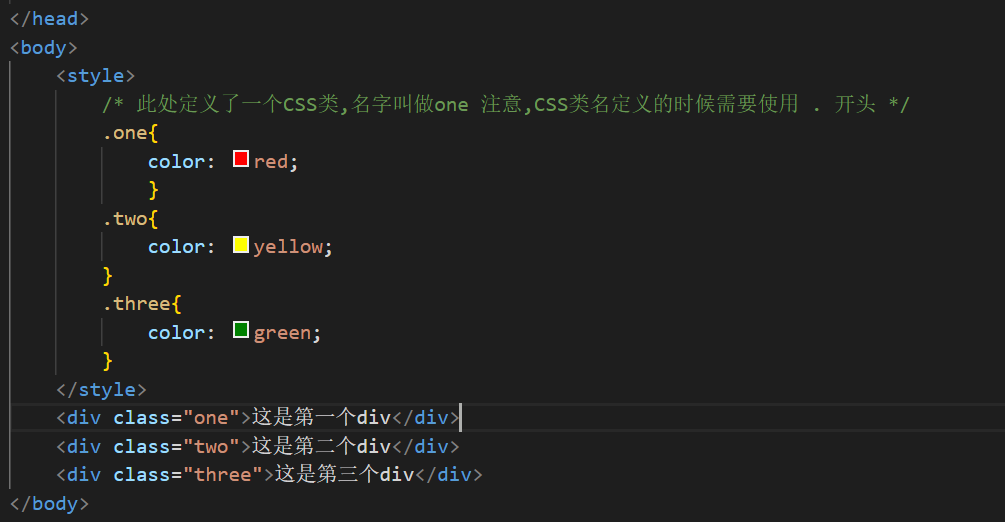
展现形式:

定义类需要使用 . 开头,而通过class引用这个类的时候"class=类名"则不用带' . '.一个类可以应用多个类,也可以引用一个类.很灵活!!!
这是就引入了"层叠"这个概念,也就是一个元素是可以被应用多组样式的,而这些样式就好像一层一层的叠加上去的.
类选择器也是平时使用最为频繁的选择器.
ID选择器
html页面中的每个元素,都是可以设置唯一的ID的.作为元素的身份识别标识.
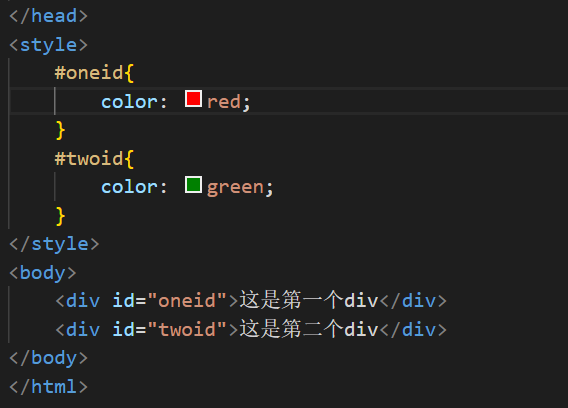
给元素设置完ID后,我们就 可以通过ID来选中元素

在div标签中指定id,在style标签中用 # 引用id然后设置元素.
类选择器是可以让多个元素应用同一个类的.而id选择器则只能支队唯一的元素生效.因为一个页面中只能有一个唯一id.
上面的选择器都被称为基础选择器,而符合选择器就是把基础选择器的功能进行了一下组合,下面将为大家介绍:
4.后代选择器(可以是标签,类,id选择器的任意组合)

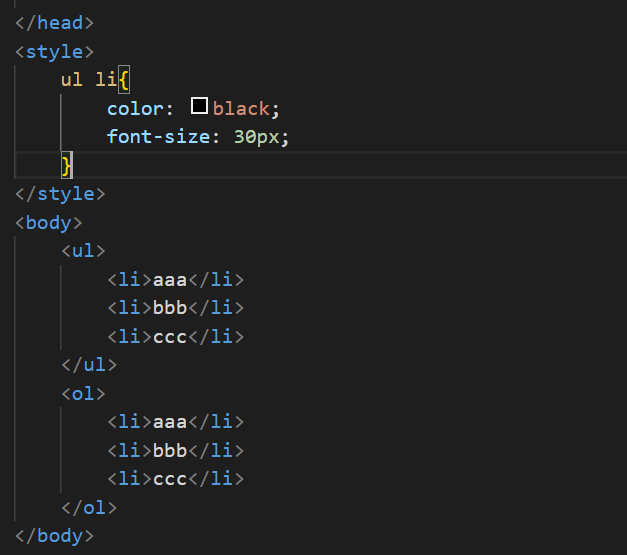
就比如说上述代码,我只是想要ul里的li进行放大处理.就可以直接选择ul li{ }进行设定.
这就叫后代选择器.
展现形式如下:

注意:这里的li只要是ul的后代即可,不需要一定是ul的"子元素"(也就是li是ul的孙子、重孙子都可以)
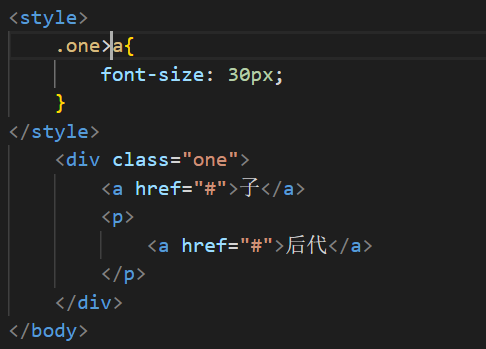
5.子选择器
子选择器也是可以把多个基础选择器进行组合,但子选择器只是找匹配的子元素,不会去找匹配的孙子等元素.
语法格式:

意思就是在指定的one中只找li的字标签
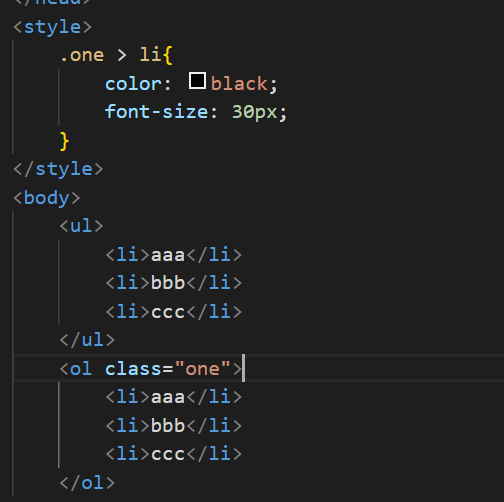
引用时需要让对应标签class=类名

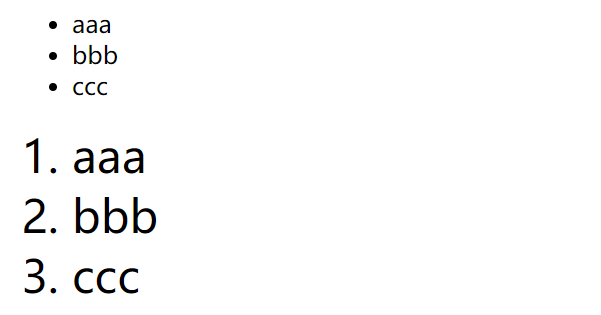
展现形式是:

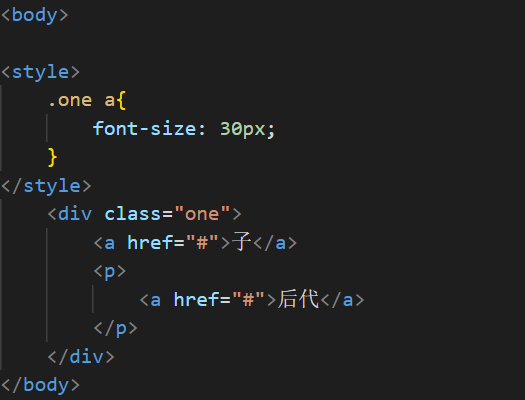
这里区分一下后代选择器和子选择器:

比如此时第一个a就是儿子,而第二个a孙子,而后代选择器就会选中所有的a:

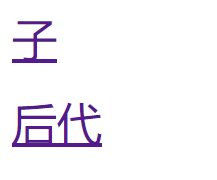
如果在这里使用子选择器:

被选中的就只有第一个儿子a了:

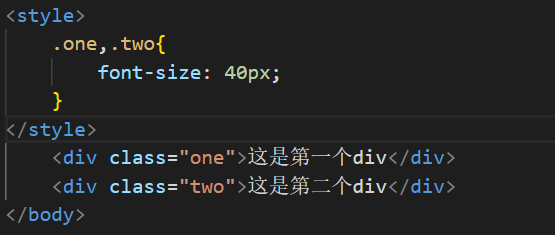
6.并集选择器
语法形式:
选择器1:选择器2{
属性......
}
就是多组选择器应用了同样的样式
具体表现形式:

展现形式是:

7.伪类选择器(符合选择器的特殊用法)
前面的选择器是选中某个元素的,而伪类选择器是选中某个元素的特定状态.
常用状态为:
:hover 指鼠标悬停时候的状态
:active 指鼠标按下时的状态

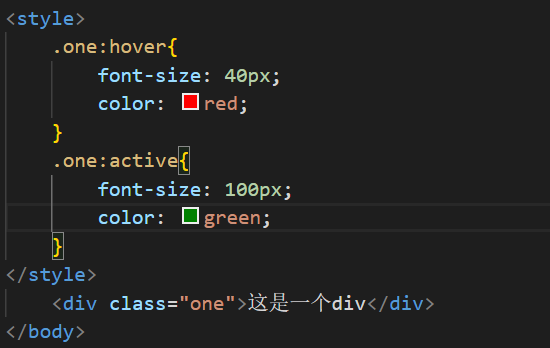
比如这样一段代码,意义就是在鼠标悬停的时候变红,在点击的时候变绿.



这就是伪类选择器的用法.
三、CSS的常用属性
字体属性
设置字体家族,也就是font-family,当前我们要是用哪种字体.
常用的字体:'微软雅黑'.'宋体'.'黑体'.'华文行楷'等

类似这样的使用方式,表现形式是:

注意:这个属性指定的字体,必须得是系统已经安装了的.如果要指定特殊的字体一般是通过浏览器请求对应的服务器,获取到指定文字的文件,才能设置.
2.设置字体大小
之前用过很多次了,就是font-size,如果你设置的字体大小和实际的大小不一样,可能和桌面和浏览器的缩放功能有关系!!!
3.字体粗细
使用font-weight来进行设置
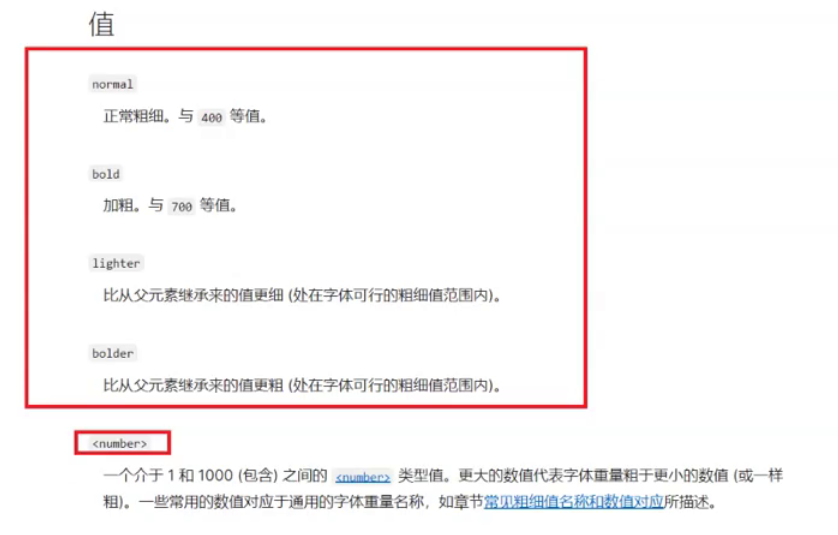
设置的时候有两种风格:
使用单词来设置
使用数字来设置

可以利用上面的方格中的四类单词,也可以直接填写一个数字.

展现形式是:

4.文字样式
就跟html博客中讲的i和iml一样都是倾斜的效果
代码展现是:

具体展现形式是:

要想要回复倾斜就是


5.文本颜色
就是color,计算机的颜色都是由三原色:红绿蓝组合而成的.三种颜色等比例混合形成的是白色.
在前端中,给每个RGB各分配一个字节,每个字节的范围都是0-255/00-FF

展现形式是:

通过这三个分量不同比例的调配,就调和出不同的颜色
另外,也可以通过英文单词来表示颜色.
6.左右对齐
对齐分为靠左靠右居中对齐.
利用test-align进行对齐的操控
代码展示:

展现形式是:

左 left
右right
中 center
7.文本装饰
利用text-decoration:进行文本装饰.
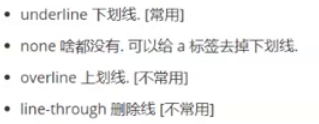
总共有这四个:

代码展示:

展现形式是:

有的时候有些标签是默认自带下划线的,这时可以使用none去除下划线,就比如a标签:

使用none可以去除a标签中原本的下划线.

8.文本缩进和行间距
每个段落,首行缩进两个字符.
利用test-indent进行文字缩进的控制.


这里的缩进距离大概就是一个字大小的两倍,但这样很麻烦,所以有一种方式可以直接进行方便的首行2缩进:

em是会根据文字大小进行自主的调整的.
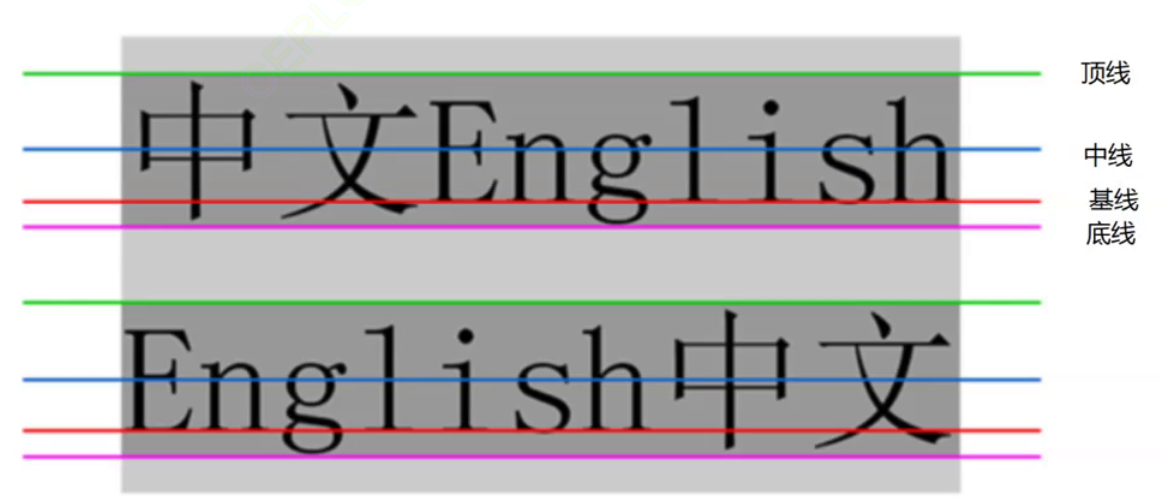
行高=文字高度+行间距

行高其实就是上一行的顶线到下一行的顶线的距离.
行高利用line-height进行设置.

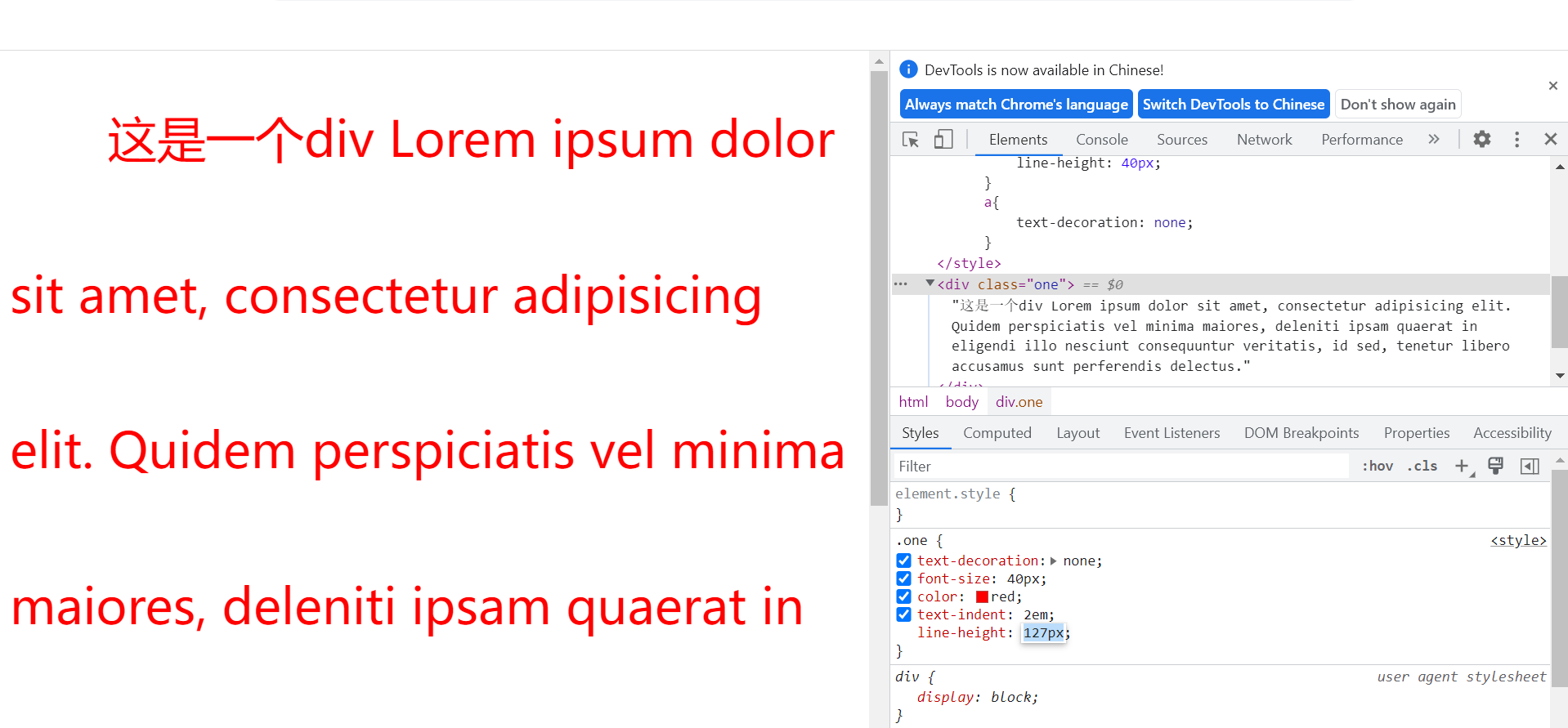
展现形式:

注意:可以利用浏览器的开发者工具进行行高的调整

9.背景属性
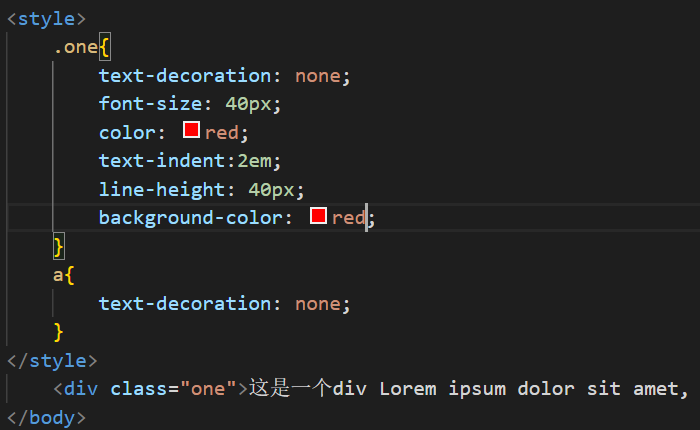
背景颜色调整:使用background-color

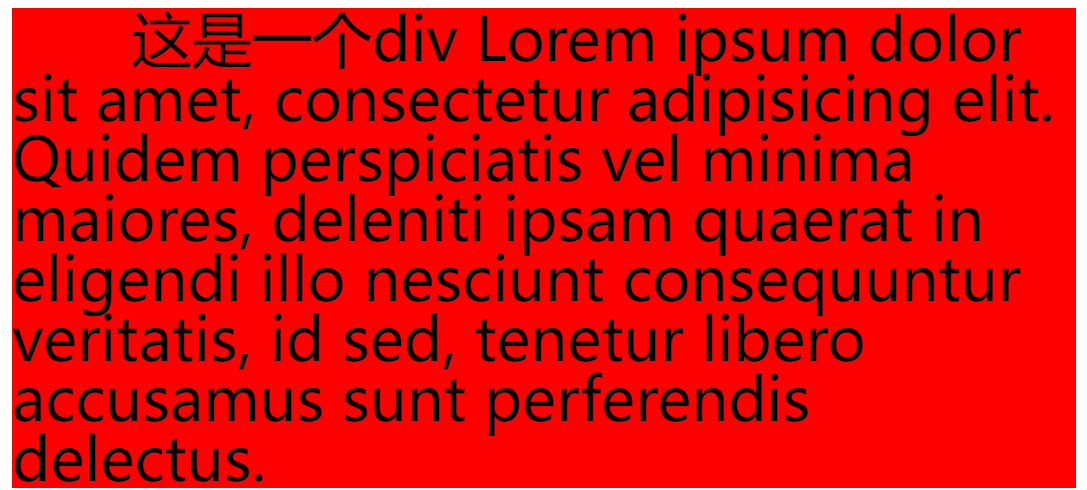
展现形式:

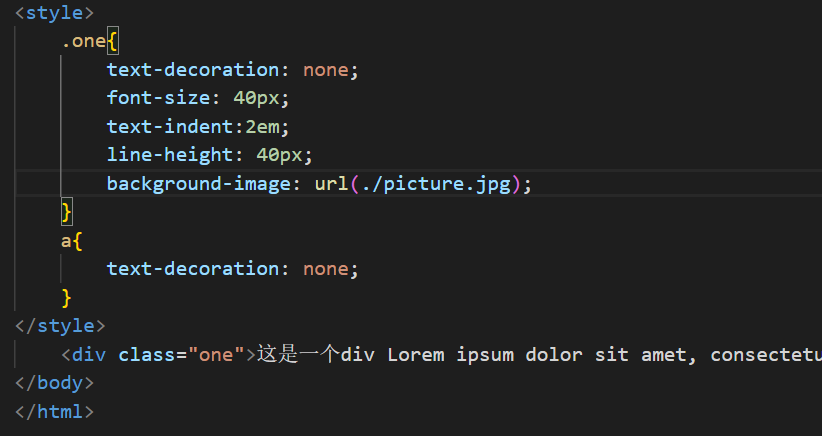
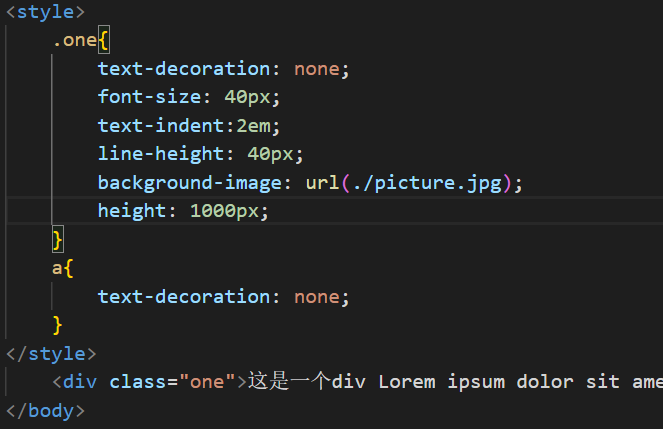
背景图片:使用background-image:url(图片路径,可以使绝对路径也可以是相对路径)

展现形式:

这是我们发现我们的图片是不完全的,如果想要让图片展示完全,需要扩大div的尺寸:

直接设置height就可以扩大尺寸.

我们缩小比例,发现其实在这里平铺好多个这样的图片:

如果想要取消平铺:

这样就不会发生平铺了!!!

此时虽然不发生平铺了,但是居于屏幕的左上角,我想让图片居中:

此时图片就居中了:

这是垂直居中:

展现形式是:

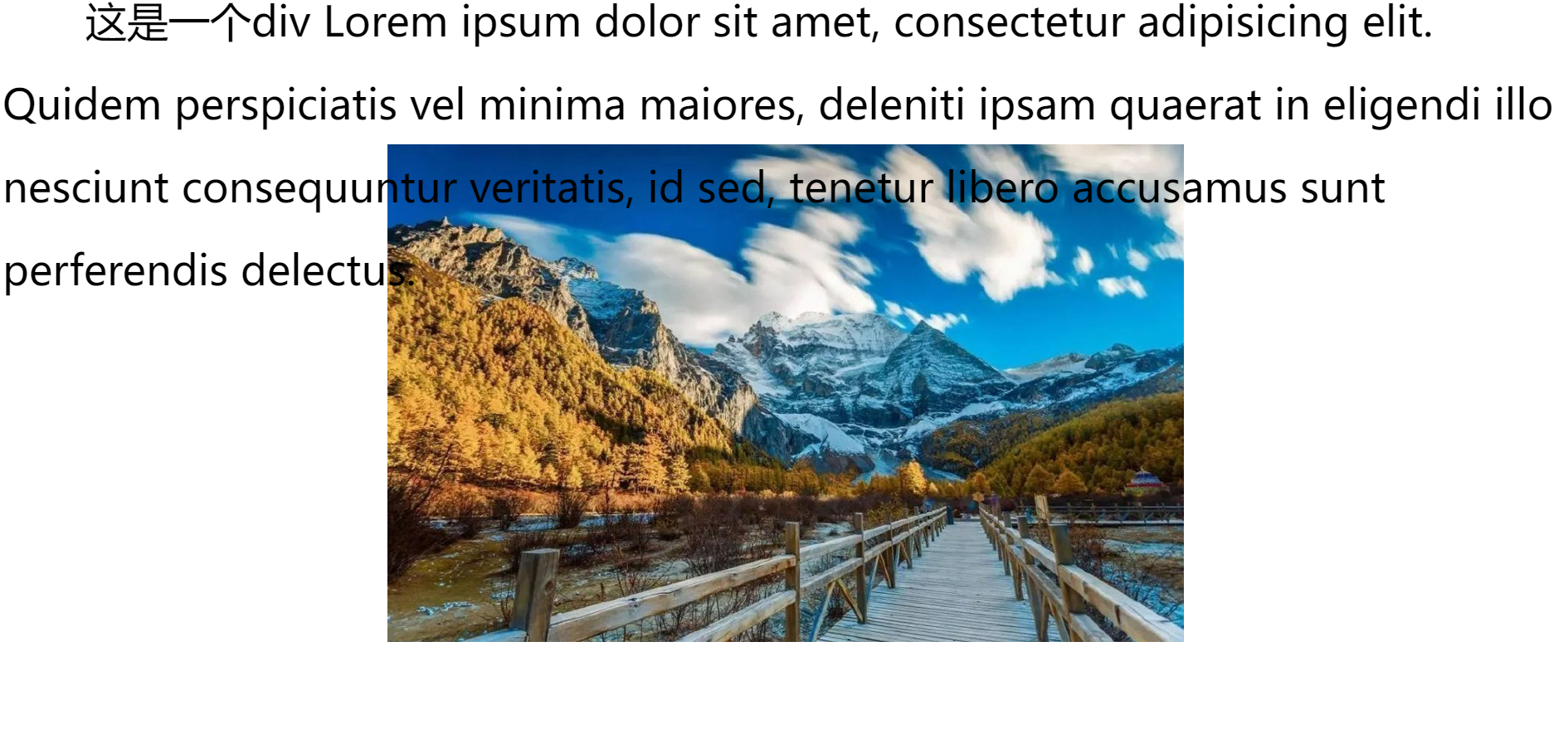
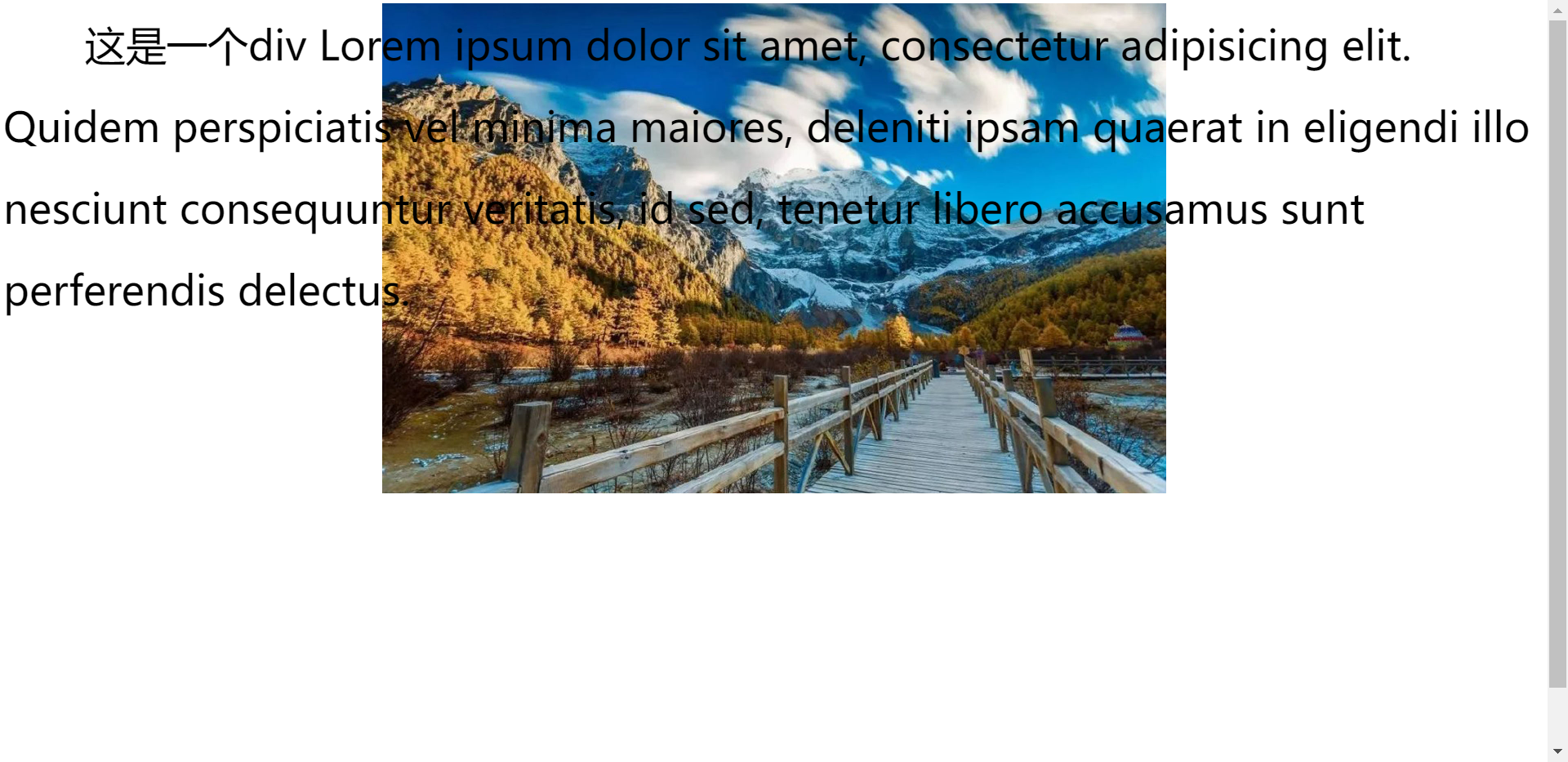
这是靠上居中:

展现形式是:

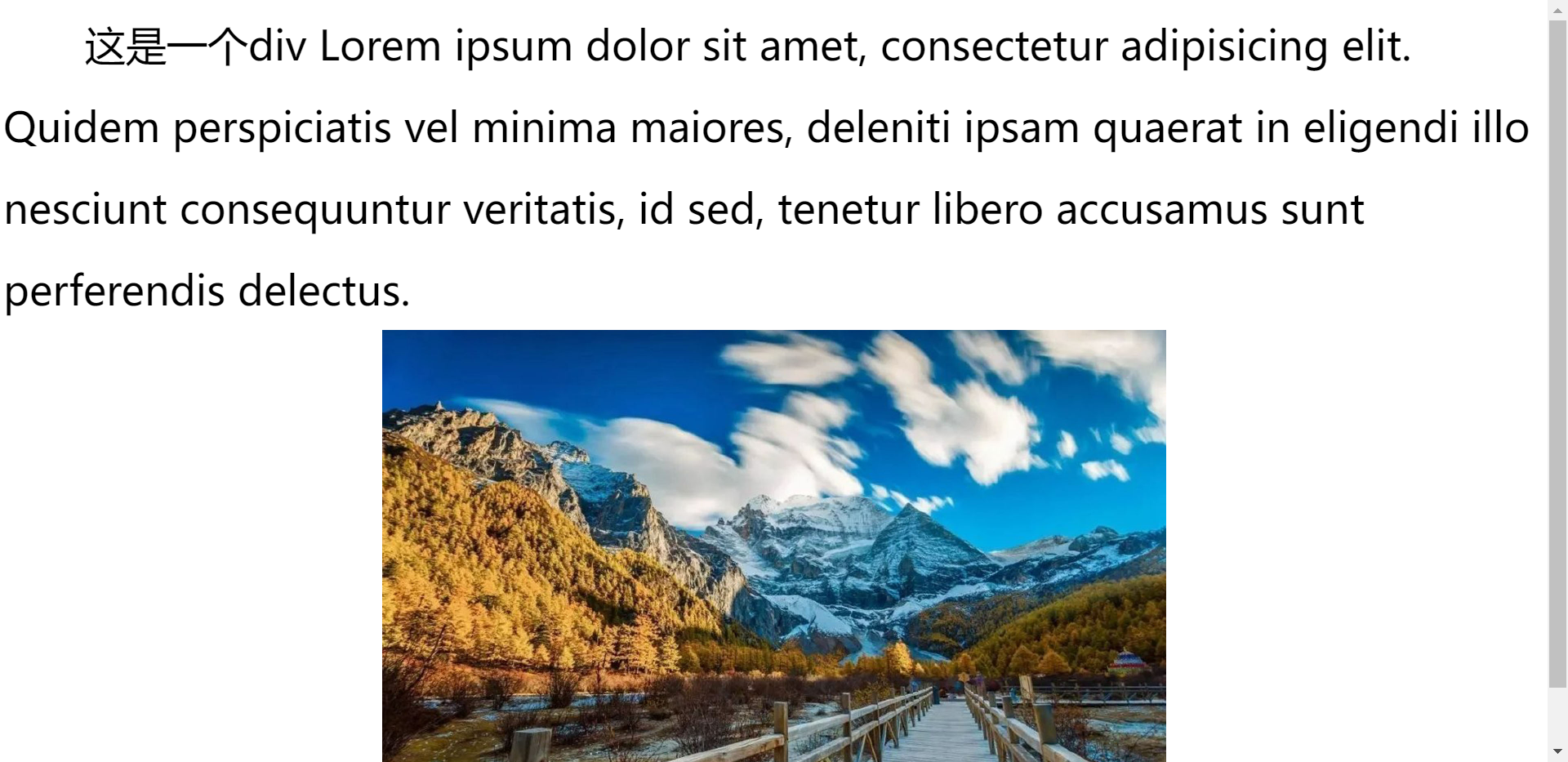
这是靠下居中:

展现形式是:

或者直接使用具体坐标去设置位置:

注意,计算机里的坐标系原点是在左上角!!!

另外,还可以设置背景图的大小:

展现形式是:

还有一些单词类型的大小属性:
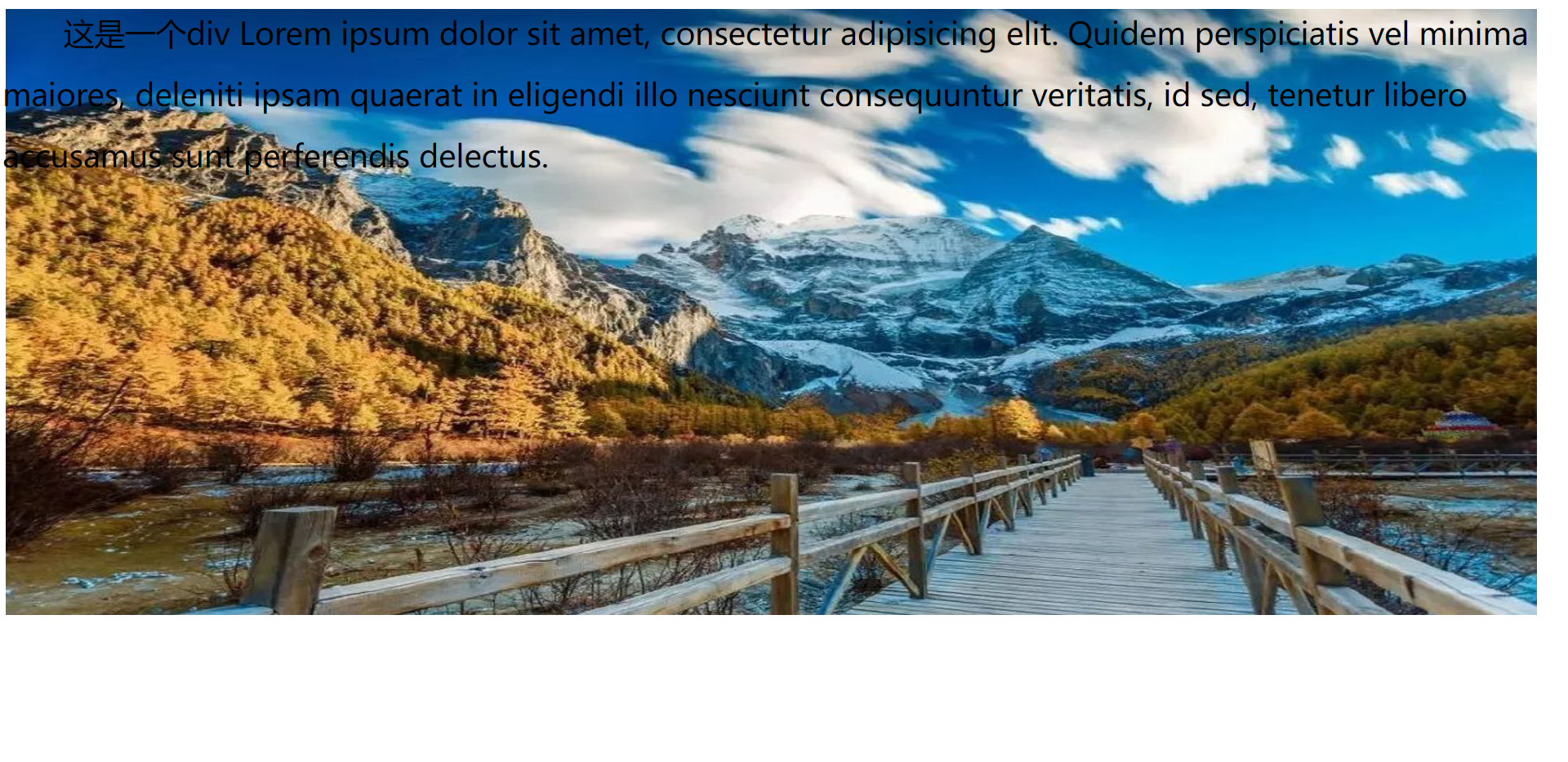
contain:


就是让这张图在它原本的比例之下尽可能的大.
cover:


就是让这张图片在你的屏幕中尽可能的进行伸展.
10.圆角矩形
html的元素默认都是一个个的矩形,但大多数的时候都是需要"带有圆角"的矩形.
首先准备一个矩形:

展现形式是:

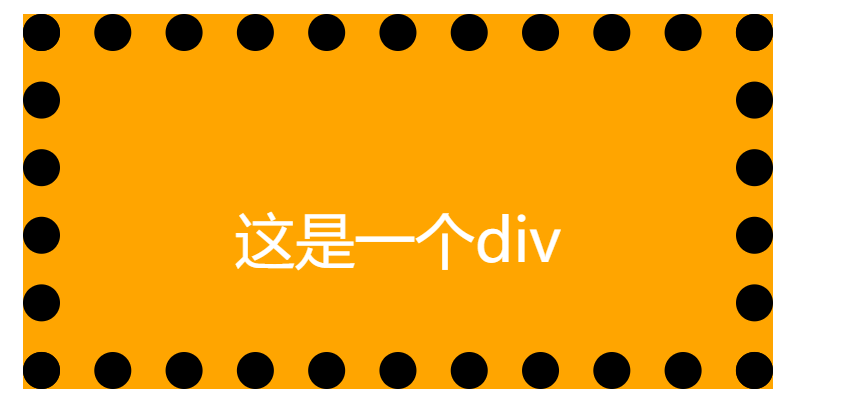
利用border-radius设置圆角矩形:


注意:这里的10px是指边角的内切圆的大小

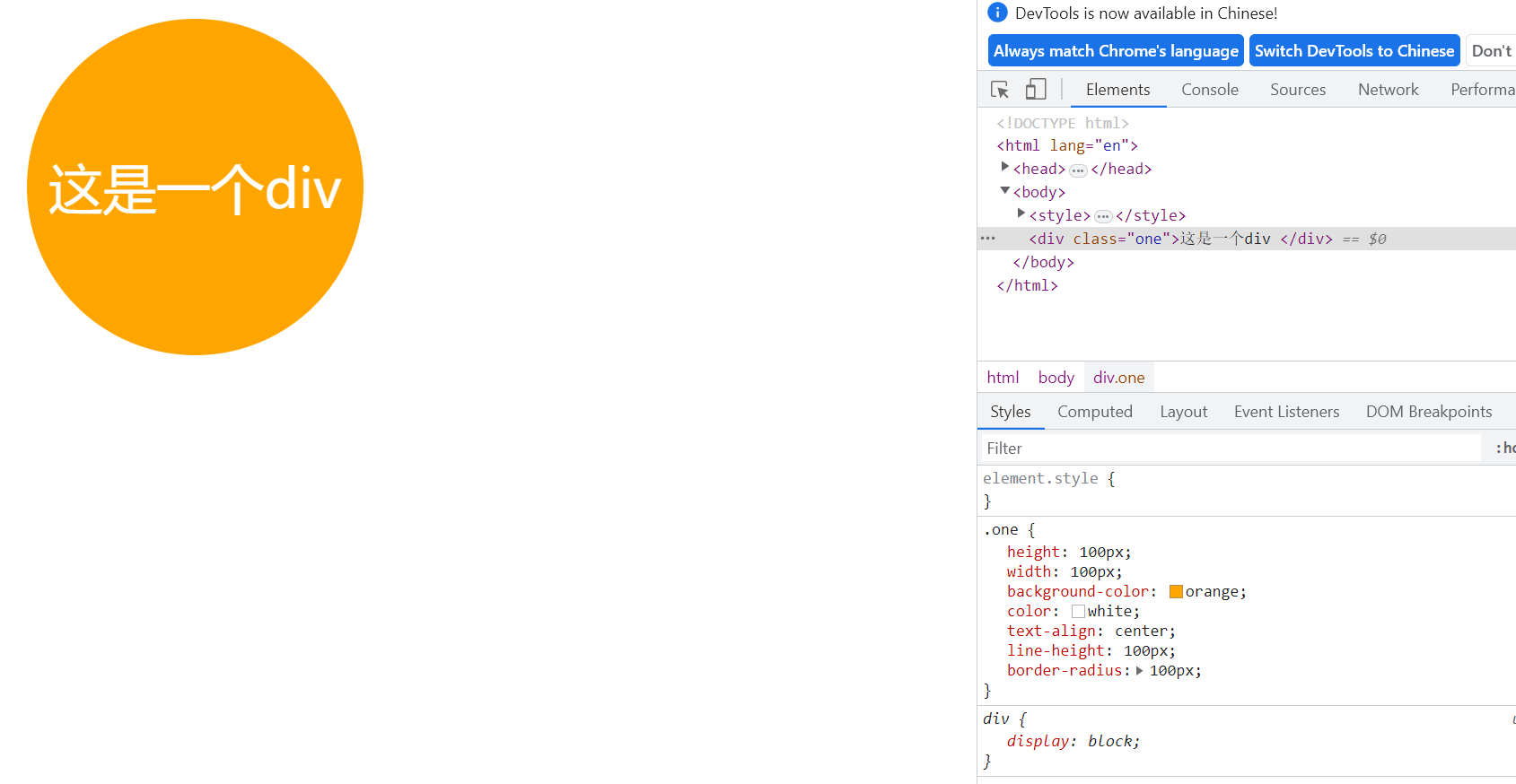
当这个图形的长和宽一致的时候,此时这个图形是一个正方形,如果此时将圆角设置为和长宽一致的时候,此时就是一个圆形!!!

11.元素的显示模式
display
display:block; 块级元素
display:inline; 行内元素
任何一个元素的(块级/行内)元素都是可以设置的.
块级元素和行内元素的区别:
块级元素独占一行,行内元素不独占一行.
块级元素的长度、高度、内外边距都是可以自己设置的.而行内元素的高度宽度无效.内边距有效,
块级元素默认宽度是和父元素一样宽.行内元素默认是和里面的内容一样宽的.
我们要知道:块级元素比较正常,行内元素幺蛾子比较多,一般来说都是把行内元素转换成块级元素
12.CSS盒子模型

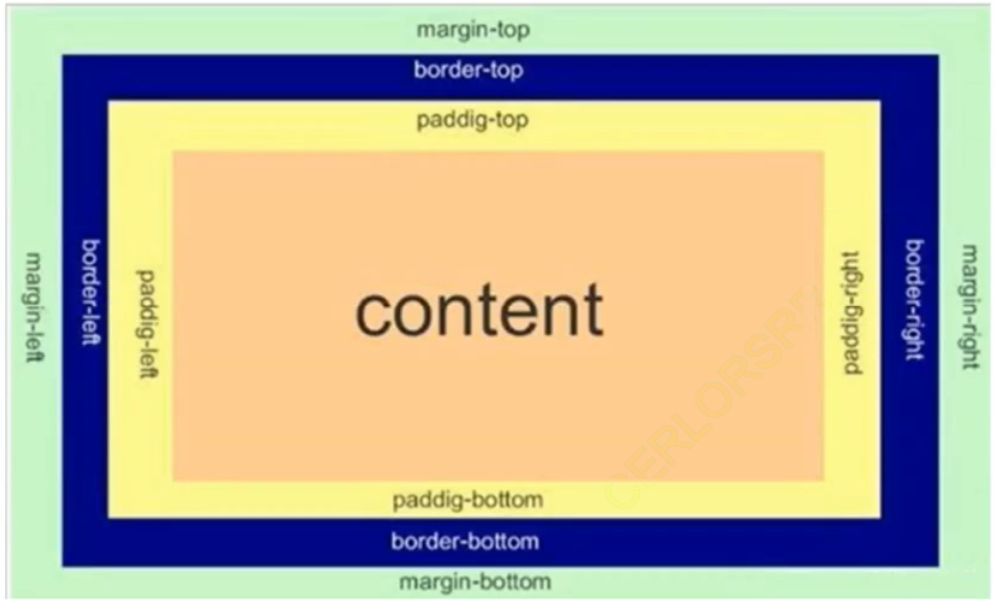
CSS盒子模型讲的其实就是:任何一个heml元素都是一个矩形的盒子盒子里面可以放内容.(可以使文本,其他元素).
如上图,一个"盒子"分为内容、内边距、边框、外边距.
我们就可以使用CSS来设置上述四部分的属性!!!
边框:
border属性.直接设置了四个方向.
还可以使用:
border-left;
border-right;
border-top;
border-bottom;
另外,设置边框要设置三个方面:
边框的粗细
边框的颜色
边框的风格
比如这里:

展现形式就是:


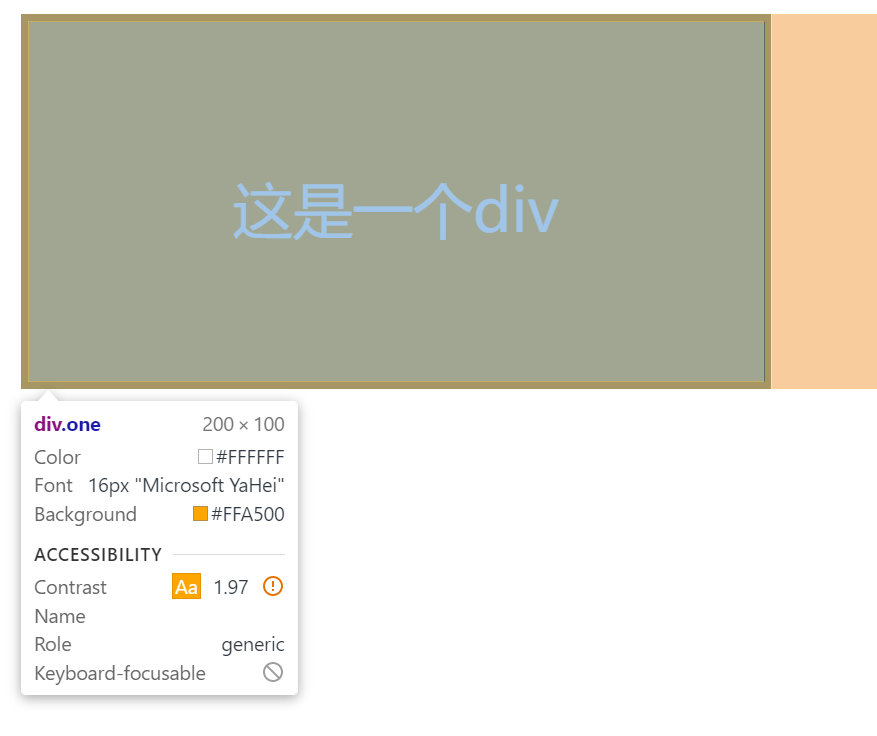
我们看这个边框的数据,发现不是之前指定的200*100了,所以我们得出了一个结论:
边框在默认条件下会撑大盒子.(也就是说那个height和width设定的是内容的大小,不加边框)
但是大多数时候我们不想要边框撑大盒子,所以就有了一个专门的属性来防止盒子被撑大:


这样就是标准的200*100了.
solid:实线
dashed:虚线

dotted:点线

内边距:
在没有内边距的时候,内边距是默认为0px的.
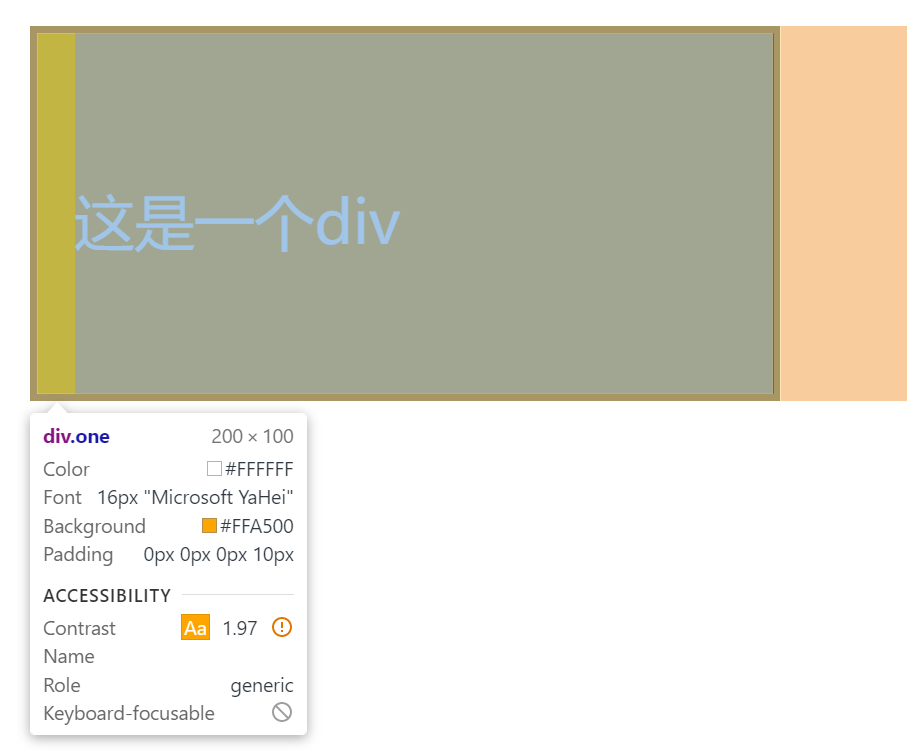
如果设置了内边距:

展现形式就是:

另外,上下内边距都是可以分别设置的:

还可以进行四个方向的内边距距离设置:(上右下左顺时针设置)

外边距:
利用margin设置外边距:

此时,两个边框之间就有了5px的外边距了!!!

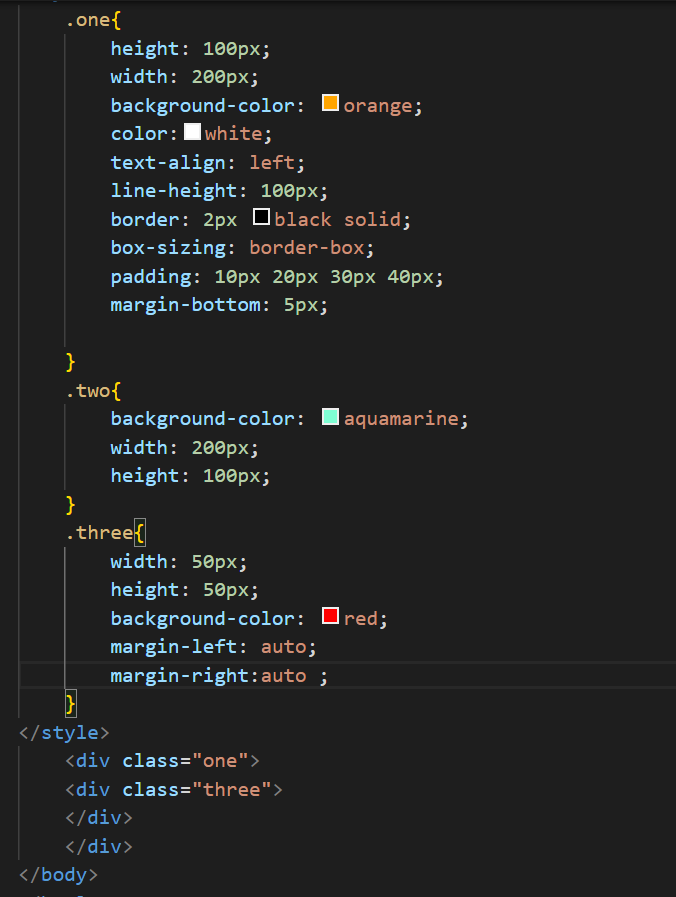
另外margin的各种属性和padding一模一样!!!
margin有一个特殊用法:把margin-left和margin-right设置为auto(就是让浏览器自动设置).
此时该元素就是在父类元素里能够实现居中放置!!!


但是垂直方向设置居中却是无效的!!!这也是CSS的一个特殊规则.
四、弹性布局
用来实现页面布局的,也就是控制某个元素放到指定的位置上去.
1.布局的历史
最初的html中压根就没有考虑"布局"的问题,知道人们开始对网站的审美有了一定的要求后:
基于表格的布局方式
基于浮动的布局方式.主要解决"水平方向排序"问题.(块级元素默认就是垂直方向排列的问题,因为其独占一行)
弹性布局,也是解决水平方排列的问题.相比来说它的功能更多,也没啥坑.
网格布局.是一个二维的布局,既考虑水平也考虑垂直(但是诞生时间尚短导致一些老浏览器不兼容.)
所以说现今市面上最为流行的还是弹性布局!!!
2.设置弹性布局
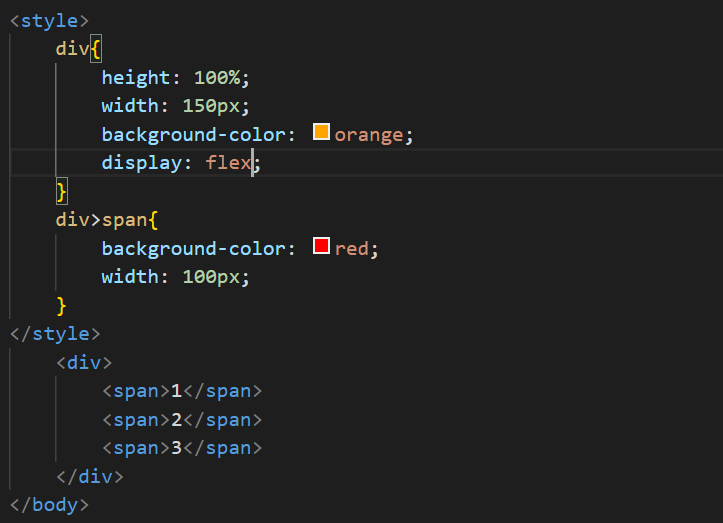
首先准备两个div:


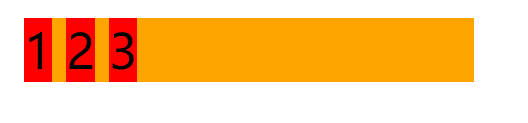
然后将display:flex设置在父类元素中:

此时,这三个子类元素围绕父类元素水平铺开,遵守了弹性布局!!!

3.设置这些元素水平方向的排列方式

利用这个属性进行水平方向的排列方式控制:
flex-start:
靠左排列


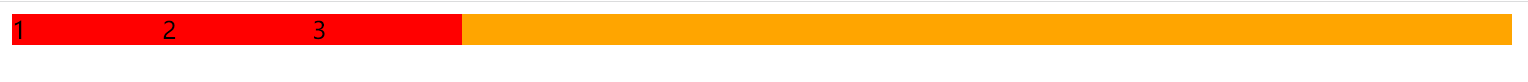
flex-end:
靠右排列


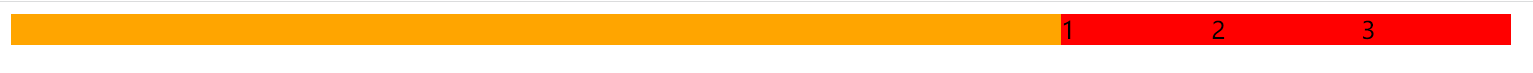
conter:
靠中排列


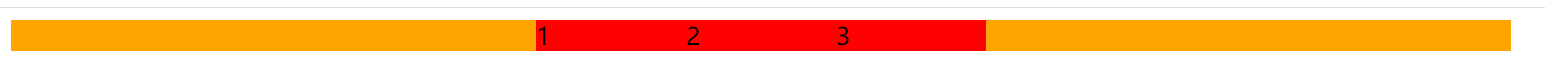
space-around:
空白环绕


4.设置元素垂直方向的排列方式
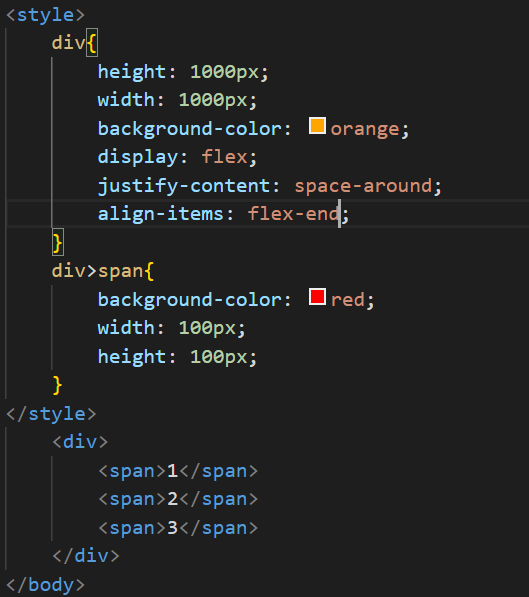
align-items

也是必须添加在父类中的属性!!!
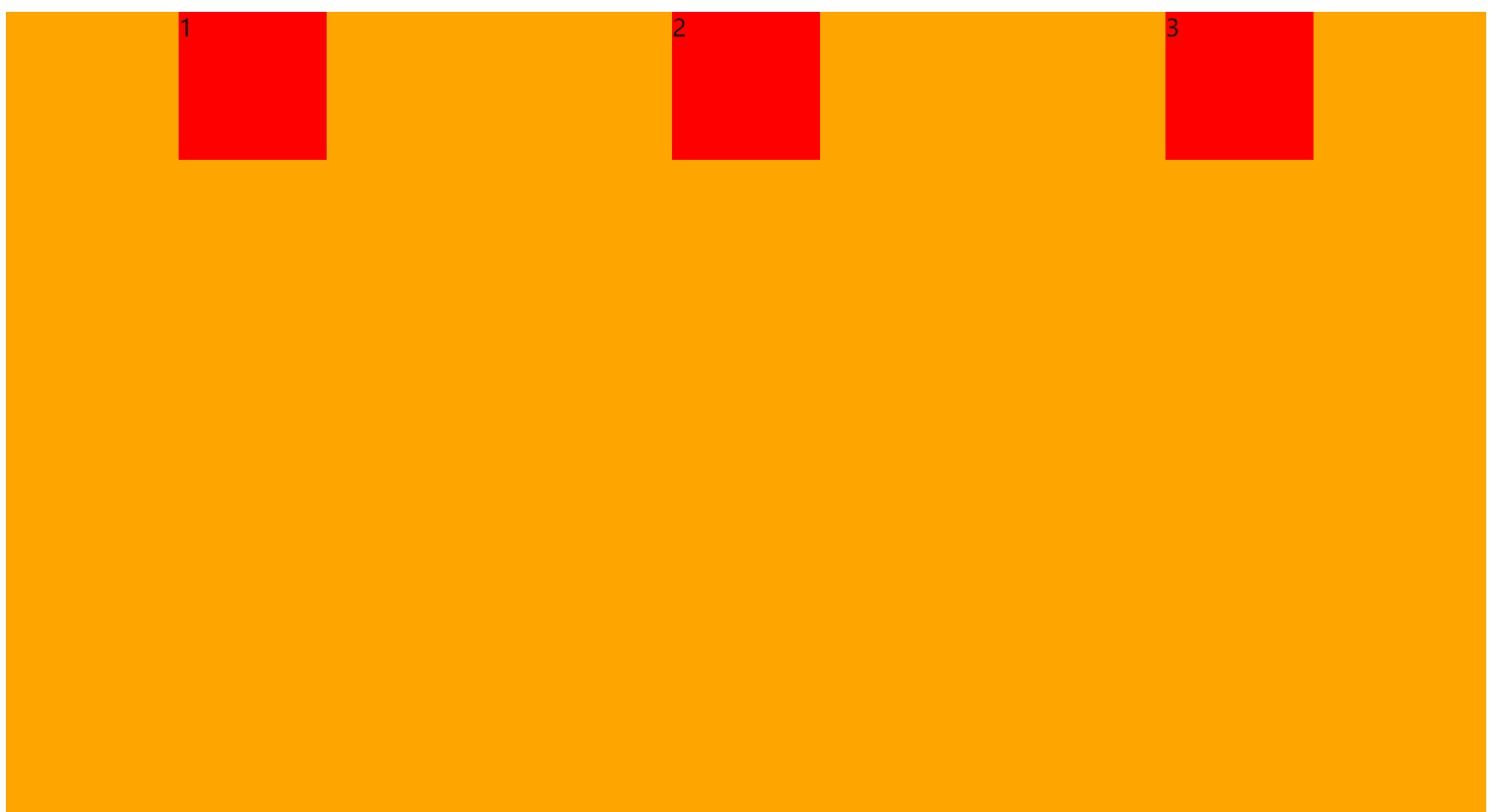
align-items:flex-start
靠上排序

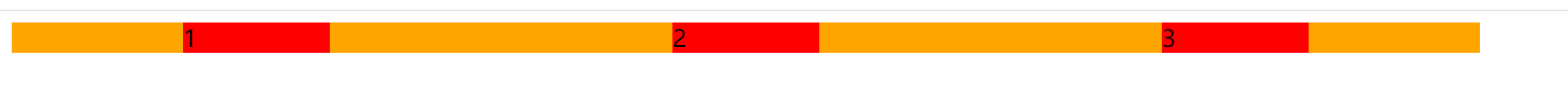
align-items:flex-on
靠下排序


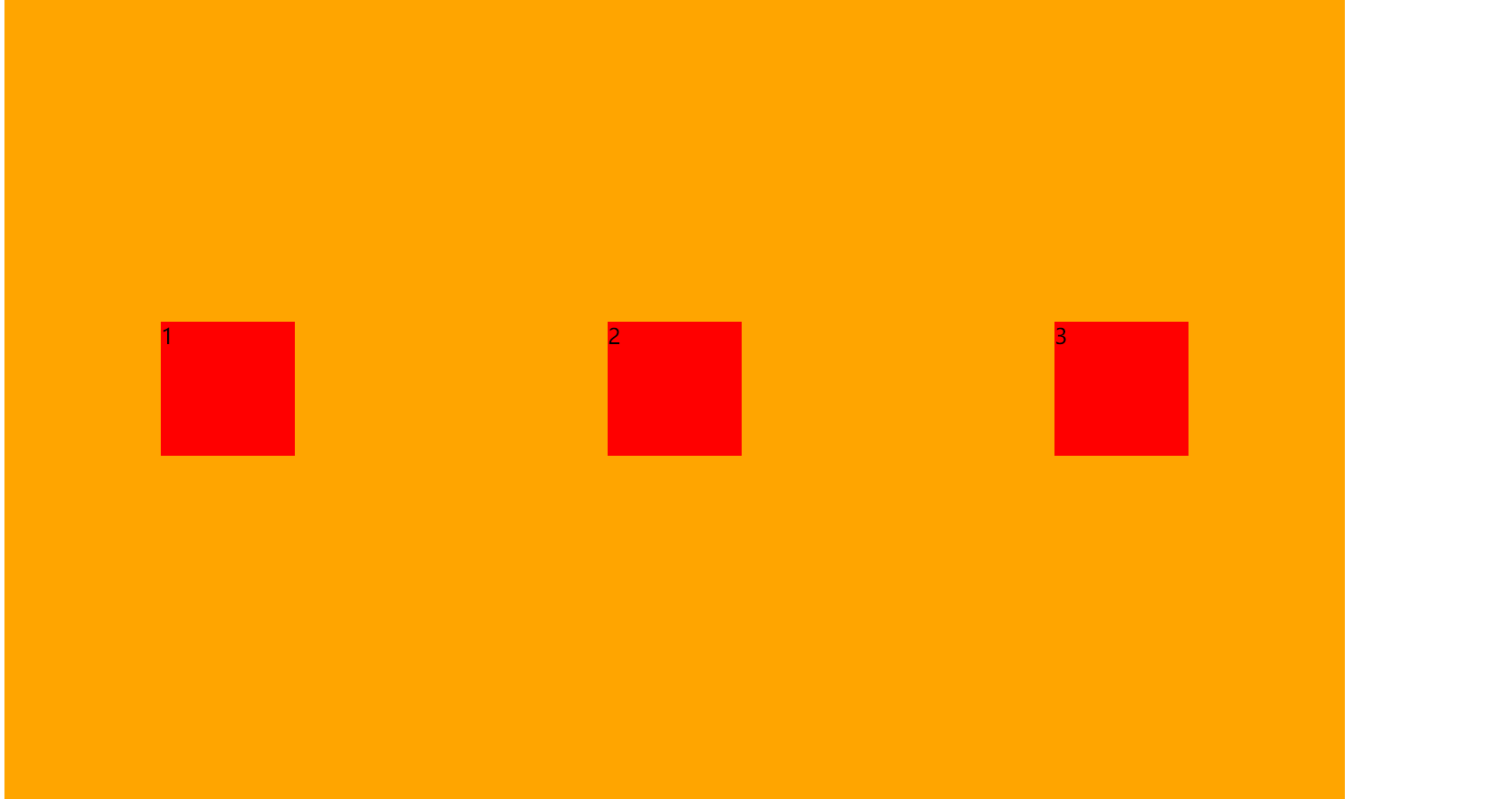
align-items:center
垂直方向:


到这里我们常用的CSS就讲的差不多了,但是注意CSS并不只是只有这些内容,想要知道更多可以自主去查官方文档.