一、单侧投影

<style>.box {width: 80px;height: 40px;background: orange;/* 第四个参数:扩张半径,根据指定的值去扩大或缩小投影的尺寸 */box-shadow: 0 5px 5px -4px rgba(0, 0, 0, .5)}</style><div class="box"></div>
二、双侧投影

<style>.box1 {width: 80px;height: 40px;background: orange;box-shadow: 5px 0 2px -5px black,-5px 0 2px -5px black}</style><div class="box1"></div>
三、不规则投影
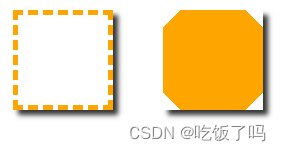
给正常的虚线正方形和切角的图片添加投影,直接进行box-shadow: 2px 2px 2px rgba(0, 0, 0, .8);的话会出现下面的情况

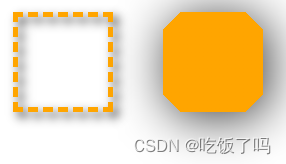
引用filter新属性 filter: drop-shadow(2px 2px 2px rgba(0, 0, 0, .8)),就可以得到下面的效果

<!-- 虚线正方形 -->
<style>.box {width: 40px;height: 40px;border: 2px dashed rgb(255, 165, 0);/* box-shadow: 2px 2px 2px rgba(0, 0, 0, .8); */box-sizing: border-box;filter: drop-shadow(2px 2px 2px rgba(0, 0, 0, .8))}
</style>
<div class="box"></div><!-- 切角正方形 -->
<style>.box1 {background: rgb(255, 165, 0);width: 40px;height: 40px;background: linear-gradient(135deg, transparent 5px, rgb(255, 165, 0) 0) top left,linear-gradient(-135deg, transparent 5px, rgb(255, 165, 0) 0) top right,linear-gradient(-45deg, transparent 5px, rgb(255, 165, 0) 0) bottom right,linear-gradient(45deg, transparent 5px, rgb(255, 165, 0) 0) bottom left;background-size: 50% 50%;background-repeat: no-repeat;/* box-shadow: 2px 2px 2px rgba(0, 0, 0, .8); */filter: drop-shadow(2px 2px 10px rgba(0, 0, 0, .8))}
</style>
<div class="box1"></div>



![智能房间改造[1]——Arduino控制美的空调(记录自己改造房间的过程)](https://img-blog.csdn.net/20180828174549624?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzIwNTQ1NjI1/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70)
