长虹室外机电路由电源电路、微处理器电路、室外风扇电机驱动电路、压缩机驱动电路等构成
1. 供电电路室外机供电电路主要产生300V电压和12V电压。300V供电电路由限流电阻PTC501、桥式整流堆、滤波电容构成,而12V电源由功率模块电路板上的开关电源产生,如图8-6所示。市电电压通过PTC501限流后,再经整流堆、滤波电容整流、滤波产生300V电压。300V电压不仅为功率模块的功率管供电,而且为功率模块电路板上的开关电源供电。开关电源工作后,产生的12V电压通过CZ201返回到室外机电路板,不仅为驱动电路、继电器等供电,而且利用5V稳压器V101(L7805WT)产生5V电压,为微处理器等电路供电。
2. 限流电阻及其控制电路因为300V供电的滤波电容的容量较大(容量值超过2000μF),所以它的初始充电电流较大,为了防止它充电初期产生的大充电电流导致整流堆、熔断器等元器件过流损坏,该机通过正温度系数热敏电阻PTC501来抑制该冲击大电流。当室外微处理器电路工作后,室外微处理器IC301[插图]脚输出的高电平控制信号经驱动块IC401⑤、⑫脚内的非门倒相放大后,通过R413为继电器RL505的线圈提供导通电流,使RL505内的触点闭合,将限流电阻PTC501短接,确保300V供电电压的稳定,实现限流电阻控制。
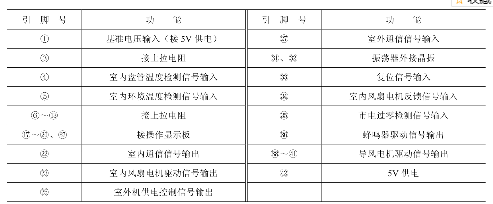
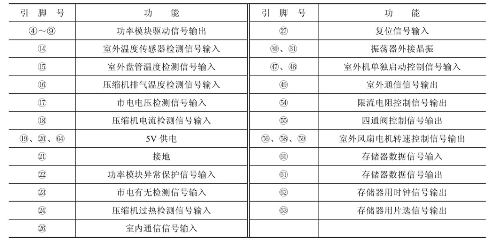
3. 室外微处理器电路该机室外机微处理器电路由微处理器MB89850(IC301)、存储器IC303和相关电路构成,如图8-6所示。(1)室外微处理器MB89850室外微处理器MB89850的主要引脚功能如表8-2所示。

(2)微处理器基本工作条件电路微处理器正常工作需具备5V供电、复位、时钟振荡正常这3个基本条件。5V供电:插好空调的电源线,待室外机的电源电路工作后,由其输出的5V电压经C305滤波后加到微处理器IC301的供电端⑲、⑳、[插图]脚,为它供电。复位:该机的复位电路以微处理器IC301和复位芯片IC302(MC34064)为核心构成。开机瞬间,5V电源电压在滤波电容的作用下逐渐升高,当该电压低于4.2V时,IC302的输出端输出低电平电压,该电压加到IC301的[插图]脚,使IC301内的存储器、寄存器等电路清零复位。随着5V电源电压的逐渐升高,当其超过4.2V后,IC302的输出端输出高电平电压,经C302滤波后加到IC301的[插图]脚,使IC301内部电路复位结束,开始工作。
时钟振荡:微处理器IC301得到供电后,它内部的振荡器与[插图]脚外接的晶振XTAL通过振荡产生10MHz的时钟信号。该信号经分频后协调各部位的工作,并作为IC301输出各种控制信号的基准脉冲源。
(3)存储器电路由于变频空调不仅需要存储与温度相对应的电压数据,还要存储室外风扇转速、故障代码、压缩机F/V控制等信息,所以需要设置电可擦可编程只读存储器(E2PROM)IC303。下面以调整室外风扇电机转速为例进行介绍。微处理器IC301通过片选信号CS、数据线SI/SO和时钟线SCK从存储器IC303内读取数据后,改变其风扇电机端子输出的控制信号,为室外风扇电机的不同端子供电,就可以实现电机转速的调整。
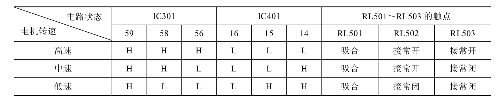
4. 室外风扇电机电路参见图8-6,室外风扇电机电路由微处理器IC301、驱动块IC401(TD62003)、风扇电机、继电器RL501~RL503,以及室外温度传感器、室外盘管温度传感器等元器件构成。IC301、IC401、RL501~RL503的工作状态与风扇电机转速的关系如表8-3所示。

5. 市电电压检测电路该机为了防止市电电压过高给电源电路、功率模块、压缩机等元器件带来危害,设置了由室外微处理器IC301、电压互感器BT202,以及D201~D204、R231、R232等构成的市电电压检测电路,如图8-6所示。
市电电压通过电压互感器BT202检测后,BT202输出与市电电压成正比的交流电压。该电压作为取样电压通过D201~D204桥式整流,C205滤波产生直流电压,再通过R222限流,C7滤波后,加到微处理器IC301的⑰脚。IC301将⑰脚输入的电压与存储器IC303内存储的数据比较后,若判断出市电电压超过260V或低于160V,则输出控制信号使该机停止工作,进入市电过压或欠压保护状态,并通过指示灯显示故障代码。D210是钳位二极管,它的作用是防止微处理器IC301的⑰脚输入的电压超过5.4V,以免因市电电压升高等原因导致IC301过压损坏。
另外,市电输入回路的压敏电阻Z102用于防止市电过高导致功率模块、压缩机等元器件过压损坏。压敏电阻Z101和放电管SA101用于高压保护,可防止雷电产生的高压给室外机带来的危害。
6. 市电有无检测电路参见图8-6,该机的市电有无检测电路(瞬间断电检测电路)由光耦合器PC401、二极管D505和R509、R209等构成。市电电压通过R509限流,再通过C504滤波后,加到光耦合器PC401的发光管两端,为发光管提供工作电压。当市电电压为正半周时,PC401内的发光管有导通电流流过而发光,使它内部的光敏管受光照后导通,致使IC301的[插图]脚输入低电平信号;当市电电压为负半周时,PC401内的发光管没有导通电流而熄灭,使它内部的光敏管截止,致使IC301的[插图]脚输入高电平信号。这样,IC301通过对[插图]脚输入的信号检测,就可以识别出室外机是否发生瞬间断电的情况。若检测到有瞬间断电现象发生,则输出控制信号使该机停止工作,实现瞬间断电保护。
7. 压缩机电流检测电路参见图8-6,为了防止压缩机过流损坏,该机设置了以电流互感器BT201、整流管D206~D209为核心构成的电流检测电路。一根电源线穿过BT201的磁芯,这样BT201就可以对压缩机运行电流进行检测,BT201的次级绕组感应出与电流成正比的交流电压。该电压经D206~D209桥式整流产生脉动直流电压,再经R232、R231限压,利用D205、R225降压,再通过C207滤波产生直流取样电压。该电压通过R223限流、C8滤波后,加到微处理器IC301的⑱脚。当压缩机电流正常时,BT201次级绕组输出的电流在正常范围,生活服务使IC301的⑱脚输入的电压正常,IC301将该电压与存储器IC303内存储的数据比较后,判断压缩机运行电流正常,输出控制信号使压缩机正常工作。当压缩机运行电流超过设定值后,BT201次级绕组输出的电流增大,经整流、滤波后使IC301的⑱脚输入的电压升高,IC301将该电压与存储器IC303内存储的压缩机过流数据比较后,判断压缩机过流,则输出控制信号使压缩机停止工作,实现压缩机过流保护。