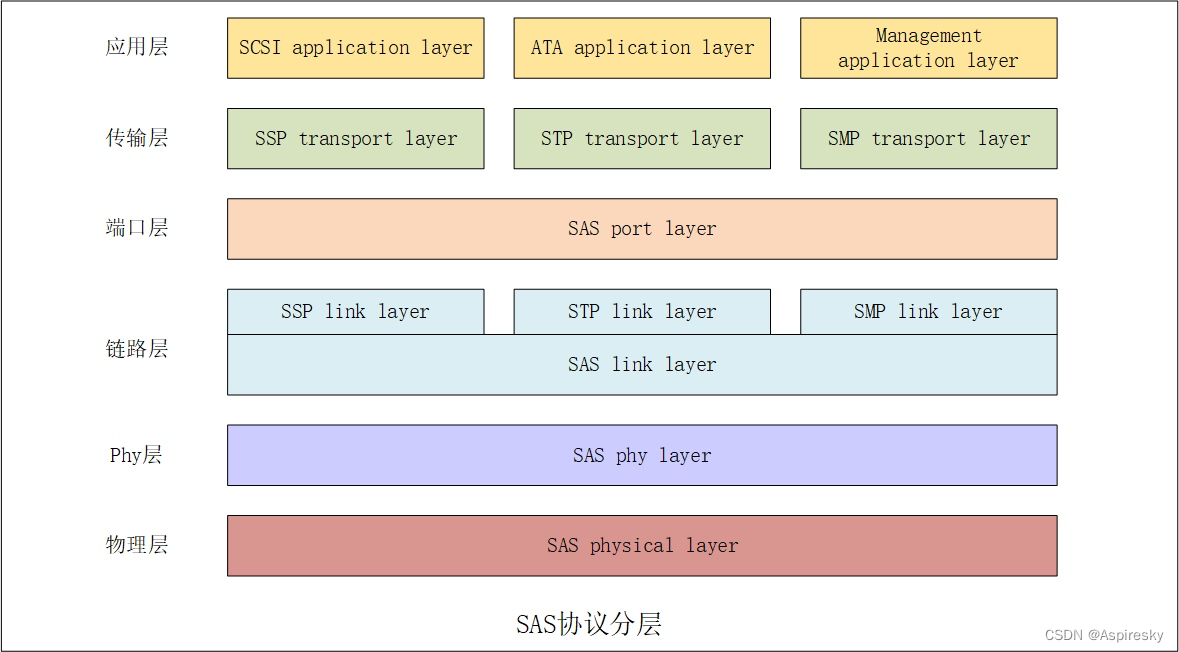
本文翻译自于Medium,原作者用 Three.js 创建了一个“Synthwave 场景”,效果还不错,在此加上自己的理解,记录一下。在线Demo.
地形构建
作者想要搭建一个中间平坦、两侧有凹凸山脉效果并且能够一直绵延不断的地形,接下来我们通过三个问题来进行分析。
采用什么样的几何图形
通常情况下,采用PlaneGeometry一般是大多数人的选择,但是PlaneGeometry没有凹凸不平的效果,而且作者寄希望于在地形道路上沿着三角网绘制霓虹灯线条。但是问题是相邻的三角形面,在对角线上着色会发生变化,如果使用普通的PlaneGeometry形状会造成中间的道路上的霓虹灯线条显得不对称。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3SPUoDVN-1676727158338)(null)]
普通PlaneGeometry的线框
如果我们想避免对角线问题,有如下3种方法:
- 整体旋转
PlaneGeometry45度; - 自定义一个
BufferGeometry,并旋转正方形的方位; - 在 y 方向上切变
PlaneGeometry直到拥有对称三角形的排布。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-F38ksNL9-1676727158606)(null)]
左:将平面旋转 45 度的选项 右:构造自定义 BufferGeometry

使用 matrix.makeShear()进行切变,其中 xy 设置为 -0.5
现在我们对这三种方式进行评估,因为我们需要在地形中铺设一条绵延的长路,所以我们可能需要复制并连接平面以使其绵延不断。
-
对于选项 1,连接多个旋转平面会带来一个明显的问题:它们两侧会有很大的空白空间。将一个指向前方的菱形镶嵌成一条道路将是非常低效的。
-
对于选项 2,自定义几何看起来不错,但开销太高;我们将不得不计算和设置顶点的位置,并且精确地连接平面,这会更加复杂。
-
对于选项 3,我们只需要多写2-3行代码就可以对它进行切变,直到三角形对称为止。开销很小。虽然整个平面是沿对角线拉伸的,但仍然很容易将平面连接起来,如果我们正确设置相机和动画循环,用户也不会注意到切变的影响。
所以很显然,我们选用第三种方式。
如何让地形中间平坦,两边凹凸不平?
我们首先需要的是高度图图像。它是一张灰度图,其中白色表示最高,黑色表示最低。作者用了一款名为 Affinity Designer 的绘图软件使用径向渐变和纹理画笔生成了一张灰度图。很明显,中间的垂直矩形区域保持黑色,用来将其渲染成平坦道路。

场景中使用的高度图
下一个问题是使用来自该高度图的高度数据来渲染我们的平面几何图形。作者一开始尝试用TextureLoader加载高度图图像,然后将纹理分配给MeshStandardMaterial的displacementMap(置换贴图)属性。但是这种方法不适用于稍后创建的霓虹灯线,因为该displacementMap属性仅在运行时更新vertexShader中的顶点位置,我们主js程序中平面几何对象的位置数组不受影响。
因此,我们必须手动从置换贴图图像中提取灰度值,对其进行缩放并将其值直接分配给我们几何对象的每个顶点的z值。
如何为地形制作动画来达到无尽绵延的道路效果?
这个问题其实存在于很多需要某种无尽之路的游戏/动画中,这个问题本身很容易解决。大致就是假设我们有多个平面实例连接在一起形成了道路,我们将它们加速朝向相机,这样看起来我们正在向前移动。一旦道路的头部移动到我们的相机后面,我们就把它的位置放回道路的尾部,这就是让我们的道路看起来无穷无尽的方法。
在我们的例子中,有个额外的问题是我们如何确保平面实例在它们的连接处完美连接而没有间隙。我们可以想象一下,我们采用的heightmap对所有平面实例使用相同的高度图像素,高度图的顶行像素很可能与底行像素不匹配,这样就会产生这样的间隙:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VblO5n6p-1676727160160)(null)]
如果高度图的顶行像素与底行像素不匹配,则平面实例会产生间隙
当然了,解决方案其实很简单。我们可以编辑高度图图像,复制顶行像素并将其粘贴到底行像素的顶部,这样就可以确保完美连接。
编写地形实现代码
首先我们用图片加载函数读取高度图图片,接着我们添加两个DirectionalLight以照亮左侧和右侧的山坡。
然后,我们创建一个canvas对象来存储加载的高度图图像,并通过context.getImageData()将图像数据保存。
我们再创建一个具有相同宽度和高度(设置为30)的正方形planeGeometry,为简单起见,宽度/高度分段的值也相同。我们从PlaneGeometry的BufferAttribute中提取position和uv数组供以后使用。
let planeGeometry = new THREE.PlaneGeometry(terrainWidth, terrainHeight, terrainWidth, terrainHeight)
let geometryPositions = planeGeometry.getAttribute("position").array
let geometryUVs = planeGeometry.getAttribute("uv").array
然后我们遍历所有的顶点来设置每个顶点的高度值。我们使用getZFromImageDataPoint()来获取高度图上每个顶点对应的高度值。
export function getZFromImageDataPoint(imageData, u, v, cvWidth, cvHeight) {const mapWidth = cvWidthconst mapHeight = cvHeightconst displacementScale = 5var x = Math.round(u * (mapWidth - 1))var y = Math.round((1 - v) * (mapHeight - 1))var index = (y * imageData.width + x) * 4var red = imageData.data[index]return red / 255 * displacementScale
}
现在我们为每个顶点正确设置了高度,我们仍然需要沿y方向切变平面,直到图案看起来像一对对称三角形。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lLkp5Ekz-1676727159110)(null)]
虚线代表普通平面几何的一个单位,实线代表切变后的状态
我们创建的原始平面几何体由正方形组成(因为宽度和高度值与宽度和高度分段数相同)。我们想在 y 方向上将其切变为正方形长度的一半l/2。查看上面简化的2d切变方程,如果我们将切变因子s设置为 0.5,那么我们得到的坐标将为(x, y + 0.5x),由此可得切变量将是l/2。
对于平面的材质,我们使用MeshStandardMaterial,这样我们可以调整金属度metalness和粗糙度roughness。然后开启flatShading,因为这种视觉风格更适合低面数多边形对象。
应用所有更改后,场景现在应如下所示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Xgq8im7x-1676727159201)(null)]
在地形上创建明亮/霓虹灯网格线
最初,作者尝试使用WireframeGeometry和LineSegments创建网格线,但是因为linewidth总是被限制为 1,所以只能用另一种方法。
threejs官方示例中有fastline的示例可以控制线条粗细,要实现这种方法,首先需要平面几何的顶点位置及其高度图数据,可以从代码中看到主要用了LineGeometry、LineMaterial、Line2。其中创建WebGLRenderer时候要开启logarithmicDepthBuffer,来修复网格线和平面几何之间的 z 冲突问题。
LineGeometry需要一个连续的顶点位置数组,然后它会以相同的顺序连接位置数组中指定的点画线。再传输顶点位置数组时候,一定要设置好正确的顺序,因为如果直接用geometryPositions的话,就会发现线段错乱,因为顶点位置的默认顺序是从左到右逐行排列,但是我们再绘制的时候就需要重新进行排列。

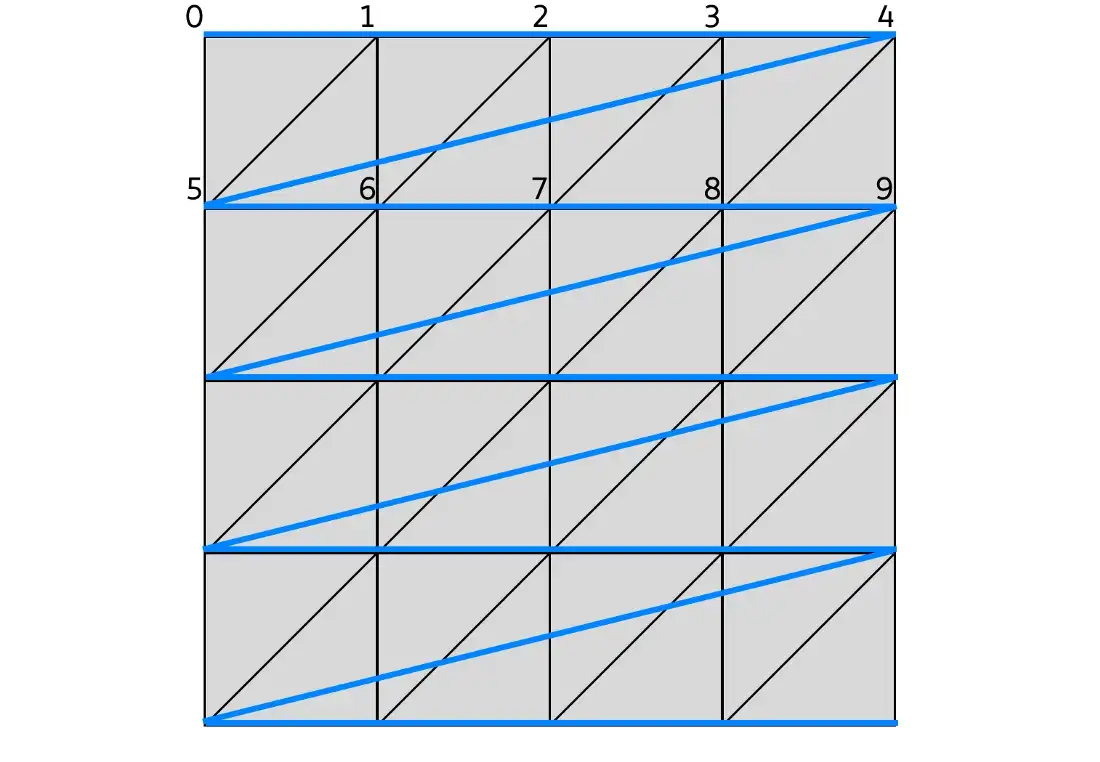
每行的线都从最右边飞到最左边,就会产生混乱的场景
为了防止线从右边缘跳到左边缘,我们必须以特定方式对线位置进行排序。对于第一行,我们应该按照这个顶点顺序画线:
v0 — v1 — v5 — v6,然后是 v1 — v2 — v6 — v7,依此类推。
然而,对于第二行,我们必须从右侧而不是左侧开始,否则,我们将遇到同样的问题,即线从右边缘跳到左边缘。所以基本上,对于偶数行,我们必须按照奇数行的相反顺序对顶点进行排序。
因此对于第二行,我们应该遵循这个顶点顺序:
v14 — v13 — v9 — v8,然后是 v13 — v12 — v8 — v7,依此类推。
通过实现这个特定的顺序,我们可以在我们的地形上得到一个完美的线网格。
创造一个永无止境的地形效果
在开发过程中,作者发现为所有连续的地形克隆同样的高度图在视觉上过于重复,所以做了一个快速修复,使地形看起来不那么重复:通过水平反转高度图“创建”第二个高度图。那就是对“奇数”地形使用高度图,对“偶数”地形反转高度图。
// 在render函数中进行更新
for (let i = 0; i < numOfMeshSets; i++) {this.meshGroup[i].position.z += interval * params.speedthis.lineGroup[i].position.z += interval * params.speedif (this.meshGroup[i].position.z >= terrainHeight) {this.meshGroup[i].position.z -= numOfMeshSets * terrainHeightthis.lineGroup[i].position.z -= numOfMeshSets * terrainHeight}
}
我们定义了一个新的speed参数来控制地形移动的速度。我们还定义了一个新的numOfMeshSets变量来控制我们要创建的地形副本的数量。
添加夕阳 ☀ 并制作动画
本文实现的太阳还增加了一些条纹效果,shader代码如下:
// vertexShader for the Sun
export function vertexShader() {return `varying vec2 vUv;varying vec3 vPos;void main() {vUv = uv;vPos = position;gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0); }`
}// fragmentShader for the Sun
export function fragmentShader() {return `#ifdef GL_ESprecision mediump float;#endif#define PI 3.14159265359#define TWO_PI 6.28318530718uniform vec2 u_resolution;uniform vec2 u_mouse;uniform float u_time;uniform vec3 color_main;uniform vec3 color_accent;varying vec2 vUv;varying vec3 vPos;void main() {vec2 st = gl_FragCoord.xy/u_resolution.xy;float x = vPos.y;float osc = ceil(sin((3. - (x - u_time) / 1.5) * 5.) / 2. + 0.4 - floor((3. - x / 1.5) * 5. / TWO_PI) / 10.);vec3 color = mix(color_accent, color_main, smoothstep(0.2, 1., vUv.y));gl_FragColor = vec4(color, osc);}`
}
用Bloom效果✨✨对场景进行后期处理
// Bloom的后处理效果
let bloomPass = new UnrealBloomPass(new THREE.Vector2(window.innerWidth, window.innerHeight),params.bloomStrength,params.bloomRadius,params.bloomThreshold);
let composer = createComposer(renderer, scene, camera, (comp) => {comp.addPass(bloomPass)
})
结论
本文特点主要在地形的构建上,采用了一些技巧来完成比较好的视觉效果,在一些无尽场景中应用还是比较多的。