element-ui中el-table点击其他自定义按钮展开table中某一行
在日常开发中,我们遇见了会有点击某些按钮,使得表格行展开的需求,这时候去查看文档
element-ui(table)

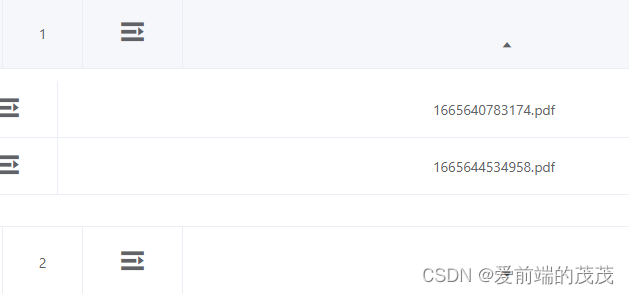
这里官方提供了示例为在行最左侧有一个展开合并icon,但是点其他地方不能展开,我们又想点其他地方而展开

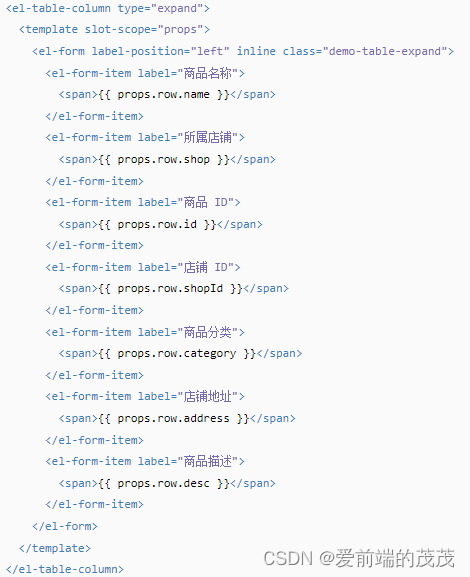
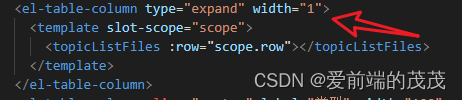
我们看见是在table-column上定了type为expand,而该列里面的自定义模板便是展开后显示的内容
我们想要实现点击自定义功能,继续查阅文档:

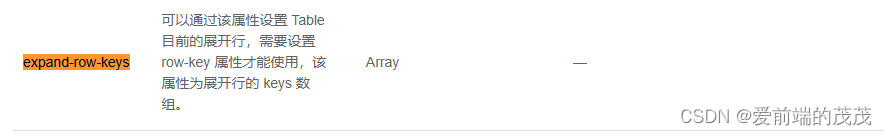
这里的expand-row-keys文档解释说可以设置当前已展开的行,那么我们可以给table绑定这个属性,在点击方法里面进行绑定的值,而进行控制展开与否:

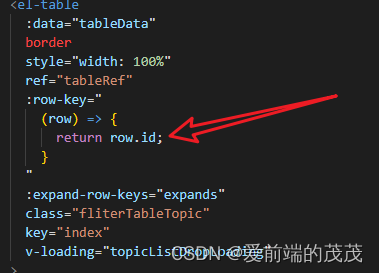
给想要点击的div上绑定click方法,并控制expands数组

此外,也需要给table绑定上row-key,因为这里会用row-key来对哪行展开进行控制

可以进行控制了后,我们发现前面的icon太丑了,不符合ui草图

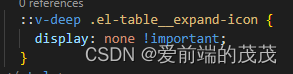
我们粗暴点,先把icon隐藏掉

然后给这一列宽设置为1(设置为0我试过,在不同分辨率的屏幕会不一样)

然后这样就能完美实现了