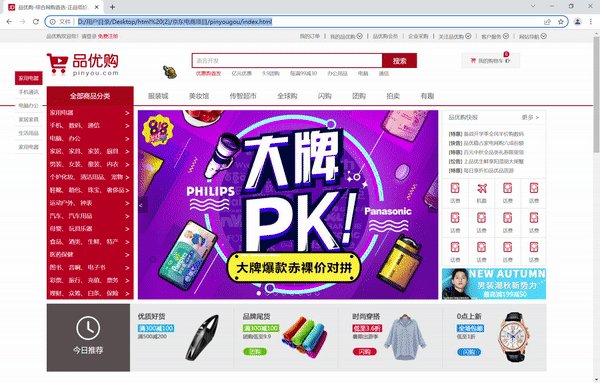
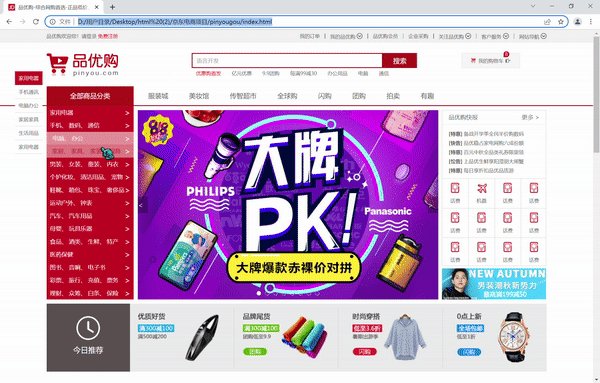
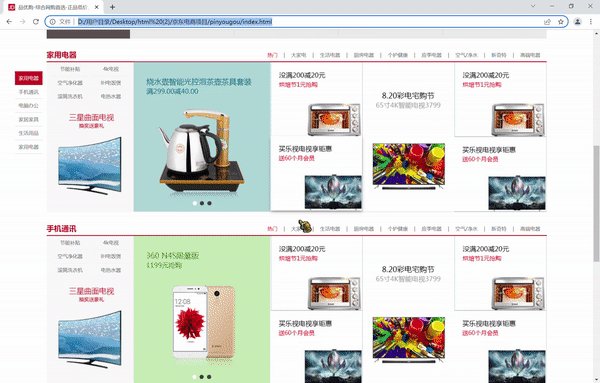
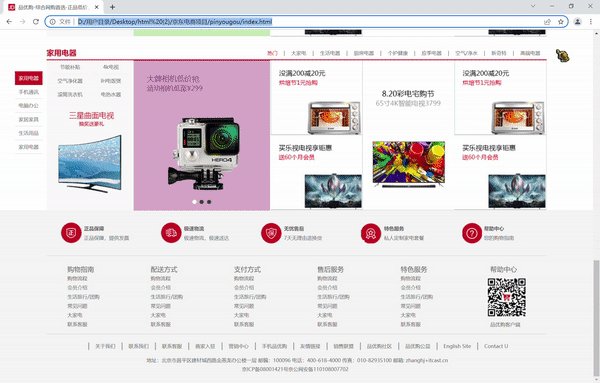
实现效果:

此项目要实现结构与样式相分离的设计思想
样式文件的分类:
初始化css让浏览器风格统一,把常用的初始化语句放入base.css里面
我们把一些公共的样式 放入common.css里面(因为我们还有除首页的其他页面,后续更新。这些页面都有的样式放在common.css里,比如页面的头部和尾部)
我们把html结构搭建在index.html里
首页的其他样式放在index.css里
示例代码:
base.css
/*清除元素默认的内外边距 */
* {margin: 0;padding: 0
}
/*让所有斜体 不倾斜*/
em,
i {font-style: normal;
}
/*去掉列表前面的小点*/
li {list-style: none;
}
/*图片没有边框 去掉图片底侧的空白缝隙*/
img {border: 0; /*ie6*/vertical-align: middle;
}
/*让button 按钮 变成小手*/
button {cursor: pointer;
}
/*取消链接的下划线*/
a {color: #666;text-decoration: none;
}a:hover {color: #e33333;
}button,
input {font-family: 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;outline: none;
}body {background-color: #fff;font: 12px/1.5 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;color: #666
}.hide,
.none {display: none;
}
/*清除浮动*/
.clearfix:after {visibility: hidden;clear: both;display: block;content: ".";height: 0
}.clearfix {*zoom: 1
}common.css
/*公共样式*/
.fl {float: left;
}
.fr {float: right;
}
@font-face {font-family: 'icomoon';src: url('../fonts/icomoon.eot?7kkyc2');src: url('../fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),url('../fonts/icomoon.ttf?7kkyc2') format('truetype'),url('../fonts/icomoon.woff?7kkyc2') format('woff'),url('../fonts/icomoon.svg?7kkyc2#icomoon') format('svg');font-weight: normal;font-style: normal;
}
.fr .icomoon {font-family: 'icomoon';font-size: 14px;
}
/*版心*/
.w {width: 1200px;margin: 0 auto;
}
/*顶部快捷导航*/
.shortcut {height: 31px;background-color: #f1f1f1;line-height: 31px;
}
.shortcut li {float: left;
}
.style-red {color: red;
}
/*小竖线*/
.spacer {width: 1px;height: 12px;background-color: #666;margin: 9px 12px;
}
.header {position: relative;height: 105px;
}
.logo {position: absolute;top: 25px;left: 0;width: 175px;height: 56px;
}
.logo a {display: block;width: 175px;height: 56px;background: url(../images/logo.png) no-repeat;font-size: 0;
}
.search {position: absolute;top: 25px;left: 348px;
}
.text {float: left;width: 445px;height: 32px;border: 2px solid #b1191a;color: #999;padding-left: 10px;
}
.btn {float: right;width: 82px;height: 36px;background-color: #b1191a;border: 0;font-size: 16px;color: #fff;
}
.hotwords {position: absolute;top: 65px;left: 348px;
}
.hotwords a {margin: 0 11px;
}
.shopcar {position: absolute;top: 25px;right: 64px;width: 138px;height: 34px;border: 1px solid #dfdfdf;background-color: #f7f7f7;line-height: 34px;text-align: center;
}
.car {font-family: 'icomoon';color: #da5555;
}
.arrow {font-family: 'icomoon';margin-left: 5px;
}
.count {/*不要给行宽,用padding撑开盒子*/position: absolute;top: -5px;/*应该是左侧对齐,文字才会往右走*/left: 100px;background-color: #e60012;height: 14px;padding: 0 3px;line-height: 14px;/*因为继承了父亲行高34px所以要调整*/color: #fff;/*border-radius: 左上角 右上角 右下角 左下角;*/border-radius: 7px 7px 7px 0;
}
.nav {height: 45px;border-bottom: 2px solid #b1191a;
}
.dropdown {width: 209px;height: 45px;
}
.dropdown .dt {width: 100%;height: 100%;background-color: #b1191a;font-size: 16px;color: #fff;text-align: center;line-height: 45px;
}
.dropdown .dd {height: 465px;background-color: #c81623;margin-top: 2px;
}
.menu_items {height: 31px;line-height: 31px;padding: 0 8px;transition: all 0.5s;
}
.menu_items:hover {padding-left: 20px;
}
.menu_items:hover {background-color: #fff;
}
.menu_items a {font-size: 14px;color: #fff;
}
.menu_items:hover a {color: #c81623;
}
.menu_items i {float: right;font-size: 18px;color: #fff;
}
.navitems {margin-left: 10px;
}
.navitems ul {display: flex;
}
.navitems li a {display: block;height: 45px;padding: 0 25px;line-height: 45px;font-size: 16px;
}
/*footer部分*/
.footer {height: 386px;padding-top: 30px;background-color: #f5f5f5;
}
.mod_service {height: 79px;border-bottom: 1px solid #ccc;
}
.mod_service ul {display: flex;
}
.mod_service ul li {flex: 1;
}
.mod-service-icon {float: left;height: 50px;width: 50px;margin-left: 35px;
}
.mod_service_zheng {background: url(../images/icons.png) no-repeat -253px -3px;
}
.mod_service_tit {float: left;margin-left: 5px;
}
.mod_service_tit h5 {margin: 5px 0;
}
.mod_service_kuai {background: url(../images/icons.png) no-repeat -255px -54px;
}
.mod_service_bao {background: url(../images/icons.png) no-repeat -257px -105px;
}
.mod_service_1 {background: url(../images/icons.png) no-repeat -259px -155px;
}
.mod_service_2 {background: url(../images/icons.png) no-repeat -255px -208px;
}
.mod_help {display: flex;height: 187px;border-bottom: 1px solid #ccc;
}
.mod_help_item {flex: 1;padding: 20px 0 0 50px;
}
.mod_help_item dt {height: 25px;font-size: 16px;
}
.mod_help_item dd {height: 22px;
}
.mod_help_app dt,
.mod_help_app p {padding-left: 15px;
}
.mod_help_app img {margin: 7px;
}
.mod_copyright_first {margin: 20px 0 16px 100px;
}
.mod_copyright ul {display: flex;
}
.mod_copyright ul li {padding: 0 15px;border-left: 2px solid #999;
}
.mod_copyright_info {margin: 0 0 3px 240px;
}
.mod_copyright_second {margin-left: 469px;
}
index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>品优购-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title><!--网站说明--><meta name="description" content="品优购JD.CON-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"/><!--网站关键词--><meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购"/><!--引入facicon.ico网页图标--><link rel="shortcut icon" href="favicon.ico"><!--引入css 初始化的css文件--><link rel="stylesheet" href="css/base.css"><!--引入公共样式的css文件--><link rel="stylesheet" href="css/common.css"><!--引入首页的css文件--><link rel="stylesheet" href="css/index.css">
</head>
<body><!--顶部快捷导航start--><div class="shortcut"><div class="w"><div class="fl"><ul><li class="menu_item">品优购欢迎您!</li><li class="menu_item"><a href="#">请登录</a><a href="#" class="style-red">免费注册</a></li></ul></div><div class="fr"><ul><li class="menu_item"><a href="#">我的订单</a></li><li class="spacer"></li><li class="menu_item"><a href="#">我的品优购</a><i class="icomoon"></i></li><li class="spacer"></li><li class="menu_item"><a href="#">品优购会员</a></li><li class="spacer"></li><li class="menu_item"><a href="#">企业采购</a></li><li class="spacer"></li><li class="menu_item"><a href="#">关注品优购</a><i class="icomoon"></i></li><li class="spacer"></li><li class="menu_item"><a href="#">客户服务</a><i class="icomoon"></i></li><li class="spacer"></li><li class="menu_item"><a href="#">网站导航</a><i class="icomoon"></i></li></ul></div></div></div><!--顶部快捷导航end--><!--header制作--><div class="header w"><div class="logo"><h1><!--logo放到a里,这样单击它就可以跳转到首页--><!--title为了我们在鼠标放到logo时可以看到提示文字--><!--链接里的内容“品优购”为的是告诉搜索引擎这里很重要--><a href="index.html" title="品优购">品优购</a></h1></div><div class="search"><input type="text" value="语言开发" class="text"><button class="btn">搜索</button></div><div class="hotwords"><a href="#" class="style-red">优惠购首发</a><a href="#">亿元优惠</a><a href="#">9.9团购</a><a href="#">每满99减30</a><a href="#">办公用品</a><a href="#">电脑</a><a href="#">通信</a></div><div class="shopcar"><i class="car"> </i>我的购物车<i class="arrow"> </i><i class="count">8</i></div></div><!--header结束--><!--nav 开始--><div class="nav"><div class="w"><div class="dropdown fl"><div class="dt">全部商品分类</div><div class="dd"><ul><li class="menu_items"><a href="#">家用电器</a><i> > </i></li><li class="menu_items"><a href="#">手机、</a><a href="#">数码、</a><a href="#">通信</a><i> > </i></li><li class="menu_items"><a href="#">电脑、</a><a href="#">办公</a><i> > </i></li><li class="menu_items"><a href="#">家居、</a><a href="#">家具、</a> <a href="#">家装、</a> <a href="#">厨具</a><i> > </i></li><li class="menu_items"><a href="#">男装、</a> <a href="#">女装、</a> <a href="#">童装、</a> <a href="#">内衣</a><i> > </i></li><li class="menu_items"><a href="#">个护化妆、</a> <a href="#">清洁用品、</a> <a href="#">宠物</a><i> > </i></li><li class="menu_items"><a href="#">鞋靴、</a> <a href="#">箱包、</a> <a href="#">珠宝、</a> <a href="#">奢侈品</a><i> ></i></li><li class="menu_items"><a href="#">运动户外、</a> <a href="#">钟表</a><i> > </i></li><li class="menu_items"><a href="#">汽车、</a> <a href="#">汽车用品</a><i> > </i></li><li class="menu_items"><a href="#">母婴、</a> <a href="#">玩具乐器</a><i> > </i></li><li class="menu_items"><a href="#">食品、</a> <a href="#">酒类、</a> <a href="#">生鲜、</a> <a href="#">特产</a><i> > </i></li><li class="menu_items"><a href="#">医药保健</a> <i> > </i></li><li class="menu_items"><a href="#">图书、</a> <a href="#">音响、</a> <a href="#">电子书</a><i> > </i></li><li class="menu_items"><a href="#">彩票、</a> <a href="#">旅行、</a> <a href="#">充值、</a> <a href="#">票务</a><i> > </i></li><li class="menu_items"><a href="#">理财、</a> <a href="#">众筹、</a> <a href="#">白条、</a> <a href="#">保险</a><i> > </i></li></ul></div></div><!--右侧导航--><div class="navitems fl"><ul><li><a href="#">服装城</a></li><li><a href="#">美妆馆</a></li><li><a href="#">传智超市</a></li><li><a href="#">全球购</a></li><li><a href="#">闪购</a></li><li><a href="#">团购</a></li><li><a href="#">拍卖</a></li><li><a href="#">有趣</a></li></ul></div></div></div><!--nav结束--><!--main部分--><div class="w"><div class="main"><div class="focus"><a href="#" class="arrow-l"> < </a><a href="#" class="arrow-r"> > </a><ul><li><a href=""><img src="upload/focus.png" alt=""></a></li></ul><ol class="circle"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ol></div><div class="newsflash"><div class="news"><div class="news-hd"><p class="news-hd-l">品优购快报</p><p class="news-hd-r">更多 ></p></div><div class="news-bd"><p class="news-bd-first"><strong>[特惠]</strong>备战开学季全民半价购数码</p><p class="news-bd-first"><strong>[快告]</strong>品优稳占家电网购六成份额</p><p class="news-bd-first"><strong>[特惠]</strong>百元中秋全品类礼券限里领</p><p class="news-bd-first"><strong>[忪告]</strong>上品优生鲜享阳澄胡大闸蟹</p><p class="news-bd-first"><strong>[特惠]</strong>每日享折扣品优品质游</p></div></div><div class="lifeservice"><ul><li><a href="#"><i class="service_ico service_ico_huafei"></i><p>话费</p></a></li><li><a href="#"><i class="service_ico service_ico_feiji"></i><p>机票</p></a></li><li><a href="#"><i class="service_ico service_ico_huafei"></i><p>话费</p></a></li><li><a href="#"><i class="service_ico service_ico_huafei"></i><p>话费</p></a></li><li><a href="#"><i class="service_ico service_ico_huafei"></i><p>话费</p></a></li><li><a href="#"><i class="service_ico service_ico_huafei"></i><p>话费</p></a></li><li><a href="#"><i class="service_ico service_ico_huafei"></i><p>话费</p></a></li><li><a href="#"><i class="service_ico service_ico_huafei"></i><p>话费</p></a></li><li><a href="#"><i class="service_ico service_ico_huafei"></i><p>话费</p></a></li><li><a href="#"><i class="service_ico service_ico_huafei"></i><p>话费</p></a></li><li><a href="#"><i class="service_ico service_ico_huafei"></i><p>话费</p></a></li><li><a href="#"><i class="service_ico service_ico_huafei"></i><p>话费</p></a></li></ul></div><div class="bargain"><img src="upload/bargain.png" alt=""></div></div></div></div><!--推荐服务模块开始--><div class="recommend w"><div class="recom-hd"><img src="images/clock.png" alt=""><h3>今日推荐</h3></div><div class="recom-bd"><ul><li><a href="#"><img src="upload/1_03.png" alt=""></a></li><li><a href="#"><img src="upload/2_03.png" alt=""></a></li><li><a href="#"><img src="upload/3_03.png" alt=""></a></li><li><a href="#"><img src="upload/4_03.png" alt=""></a></li></ul></div></div><!--推荐服务模块结束--><!--楼层区开始--><div class="floor"><div class="jiadian w"><div class="box-hd"><h3>家用电器</h3><div class="tab-list"><ul><li><a href="#" class="style-red">热门</a>|</li><li><a href="#">大家电</a>|</li><li><a href="#">生活电器</a>|</li><li><a href="#">厨房电器</a>|</li><li><a href="#">个护健康</a>|</li><li><a href="#">应季电器</a>|</li><li><a href="#">空气/净水</a>|</li><li><a href="#">新奇特</a>|</li><li><a href="#">高端电器</a></li></ul></div></div><div class="box-bd"><ul class="tab-con"><li class="w209"><div class="box-bd-1"><ul><li><a href="#">节能补贴</a></li><li><a href="#">4k电视</a></li><li><a href="#">空气净化器</a></li><li><a href="#">IH电饭煲</a></li><li><a href="#">滚筒洗衣机</a></li><li><a href="#">电热水器</a></li></ul></div><div class="box-bd-2"><a href="#"><img src="upload/tab-6.png" alt=""></a></div></li><li class="w329"><img src="upload/tab-1.png" alt=""></li><li class="w219"><div class="tab-con-item"><a href=""><img src="upload/tab-2.png" alt=""></a></div><div class="tab-con-item"><a href=""><img src="upload/tab-3.png" alt=""></a></div></li><li class="w220"><div class="tab-con-items"><a href=""><img src="upload/tab-4.png" alt=""></a></div></li><li class="w220"><div class="tab-con-item"><a href=""><img src="upload/tab-2.png" alt=""></a></div><div class="tab-con-item"><a href=""><img src="upload/tab-3.png" alt=""></a></div></li></ul></div></div></div><div class="floor"><div class="jiadian w"><div class="box-hd"><h3>手机通讯</h3><div class="tab-list"><ul><li><a href="#" class="style-red">热门</a>|</li><li><a href="#">大家电</a>|</li><li><a href="#">生活电器</a>|</li><li><a href="#">厨房电器</a>|</li><li><a href="#">个护健康</a>|</li><li><a href="#">应季电器</a>|</li><li><a href="#">空气/净水</a>|</li><li><a href="#">新奇特</a>|</li><li><a href="#">高端电器</a></li></ul></div></div><div class="box-bd"><ul class="tab-con"><li class="w209"><div class="box-bd-1"><ul><li><a href="#">节能补贴</a></li><li><a href="#">4k电视</a></li><li><a href="#">空气净化器</a></li><li><a href="#">IH电饭煲</a></li><li><a href="#">滚筒洗衣机</a></li><li><a href="#">电热水器</a></li></ul></div><div class="box-bd-2"><a href="#"><img src="upload/tab-6.png" alt=""></a></div></li><li class="w329"><img src="upload/tab-7.png" alt=""></li><li class="w219"><div class="tab-con-item"><a href=""><img src="upload/tab-2.png" alt=""></a></div><div class="tab-con-item"><a href=""><img src="upload/tab-3.png" alt=""></a></div></li><li class="w220"><div class="tab-con-items"><a href=""><img src="upload/tab-4.png" alt=""></a></div></li><li class="w220"><div class="tab-con-item"><a href=""><img src="upload/tab-2.png" alt=""></a></div><div class="tab-con-item"><a href=""><img src="upload/tab-3.png" alt=""></a></div></li></ul></div></div></div><div class="floor"><div class="jiadian w"><div class="box-hd"><h3>家用电器</h3><div class="tab-list"><ul><li><a href="#" class="style-red">热门</a>|</li><li><a href="#">大家电</a>|</li><li><a href="#">生活电器</a>|</li><li><a href="#">厨房电器</a>|</li><li><a href="#">个护健康</a>|</li><li><a href="#">应季电器</a>|</li><li><a href="#">空气/净水</a>|</li><li><a href="#">新奇特</a>|</li><li><a href="#">高端电器</a></li></ul></div></div><div class="box-bd"><ul class="tab-con"><li class="w209"><div class="box-bd-1"><ul><li><a href="#">节能补贴</a></li><li><a href="#">4k电视</a></li><li><a href="#">空气净化器</a></li><li><a href="#">IH电饭煲</a></li><li><a href="#">滚筒洗衣机</a></li><li><a href="#">电热水器</a></li></ul></div><div class="box-bd-2"><a href="#"><img src="upload/tab-6.png" alt=""></a></div></li><li class="w329"><img src="upload/tab-8.png" alt=""></li><li class="w219"><div class="tab-con-item"><a href=""><img src="upload/tab-2.png" alt=""></a></div><div class="tab-con-item"><a href=""><img src="upload/tab-3.png" alt=""></a></div></li><li class="w220"><div class="tab-con-items"><a href=""><img src="upload/tab-4.png" alt=""></a></div></li><li class="w220"><div class="tab-con-item"><a href=""><img src="upload/tab-2.png" alt=""></a></div><div class="tab-con-item"><a href=""><img src="upload/tab-3.png" alt=""></a></div></li></ul></div></div></div><!--楼层区结束--><!--固定电梯导航开始--><div class="fixedtool"><ul><li class="current">家用电器</li><li>手机通讯</li><li>电脑办公</li><li>家居家具</li><li>生活用品</li><li>家用电器</li></ul></div><!--固定电梯导航结束--><!--footer strat--><div class="footer"><div class="w"><div class="mod_service"><ul><li><i class="mod-service-icon mod_service_zheng"></i><div class="mod_service_tit"><h5>正品保障</h5><p class="news-bd-first">正品保障,提供发票</p></div></li><li><i class="mod-service-icon mod_service_kuai"></i><div class="mod_service_tit"><h5>极速物流</h5><p class="news-bd-first">极速物流,极速送达</p></div></li><li><i class="mod-service-icon mod_service_bao"></i><div class="mod_service_tit"><h5>无忧售后</h5><p class="news-bd-first">7天无理由退换货</p></div></li><li><i class="mod-service-icon mod_service_1"></i><div class="mod_service_tit"><h5>特色服务</h5><p class="news-bd-first">私人定制家电套餐</p></div></li><li><i class="mod-service-icon mod_service_2"></i><div class="mod_service_tit"><h5>帮助中心</h5><p class="news-bd-first">您的购物指南</p></div></li></ul></div><div class="mod_help"><dl class="mod_help_item"><dt>购物指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd> <dd><a href="#">生活旅行/团购</a></dd> <dd><a href="#">常见问题</a></dd> <dd><a href="#">大家电</a></dd> <dd><a href="#">联系客服</a></dd> </dl> <dl class="mod_help_item"><dt>配送方式</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd> <dd><a href="#">生活旅行/团购</a></dd> <dd><a href="#">常见问题</a></dd> <dd><a href="#">大家电</a></dd> <dd><a href="#">联系客服</a></dd> </dl> <dl class="mod_help_item"><dt>支付方式</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd> <dd><a href="#">生活旅行/团购</a></dd> <dd><a href="#">常见问题</a></dd> <dd><a href="#">大家电</a></dd> <dd><a href="#">联系客服</a></dd> </dl> <dl class="mod_help_item"><dt>售后服务</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd> <dd><a href="#">生活旅行/团购</a></dd> <dd><a href="#">常见问题</a></dd> <dd><a href="#">大家电</a></dd> <dd><a href="#">联系客服</a></dd> </dl> <dl class="mod_help_item"><dt>特色服务</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd> <dd><a href="#">生活旅行/团购</a></dd> <dd><a href="#">常见问题</a></dd> <dd><a href="#">大家电</a></dd> <dd><a href="#">联系客服</a></dd> </dl> <dl class="mod_help_item mod_help_app"><dt>帮助中心</dt><dd><img src="images/erwei.png" alt="#"><p class="news-bd-first">品优购客户端</p></dd></dl> </div><div class="mod_copyright"><!--975 15--><ul class="mod_copyright_first"><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li><li><a href="#">联系客服</a></li><li><a href="#">商家入驻</a></li><li><a href="#">营销中心</a></li><li><a href="#">手机品优购</a></li><li><a href="#">友情链接</a></li><li><a href="#">销售联盟</a></li><li><a href="#">品优购社区</a></li><li><a href="#">品优购公益</a></li><li><a href="#">English Site</a></li><li><a href="#">Contact U</a></li></ul><p class="mod_copyright_info">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn</p><p class="mod_copyright_second">京ICP备08001421号京公网安备110108007702</p></div></div></div><!--footer end-->
</body>
</html>
index.css
.main {width: 980px;height: 455px;margin-left: 219px;margin-top: 10px;
}
.focus {position: relative;float: left;width: 720px;height: 455px;background-color: purple;
}
.newsflash {float: right;width: 250px;height: 455px;
}
.arrow-l,
.arrow-r {position: absolute;top: 50%;margin-top: -20px;width: 24px;height: 40px;background: rgba(0, 0, 0, .3);line-height: 40px;color: rgb(199, 199, 199);font-size: 18px;
}
.arrow-r {right: 0;
}
.circle {position: absolute;bottom: 10px;left: 50%;transform: translateX(-50%);
}
.circle li {float: left;width: 8px;height: 8px;margin: 0 5px;border: 1px solid rgba(255, 255, 255, .7);border-radius: 50%;/*鼠标经过显示小手*/cursor: pointer;box-shadow: 1px 1px;
}
.circle li:first-child {background-color: #fff;
}
.circle li:hover {background-color: #fff;
}
.news {height: 163px;border: 1px solid #ccc;
}
.news-hd {height: 32px;padding: 0 15px;line-height: 32px;border-bottom: 1px dotted #ccc;font-size: 14px;
}
.lifeservice {height: 208px;border: 1px solid #ccc;border-top: 0;overflow: hidden;
}
.bargain {height: 75px;padding-top: 6px;
}
.news-hd-l {float: left;
}
.news-hd-r {float: right;
}
.news-bd {padding: 10px 0;margin-left: 15px;font-size: 12px;
}
.news-bd-first {margin:4px 0;
}
.news-bd strong {margin-right: 3px;
}
.lifeservice ul {width: 252px;
}
.lifeservice li {float: left;width: 62px;height: 70px;border-right: 1px solid #ccc;border-bottom: 1px solid #ccc;
}
.lifeservice li a{display: block;/*解决li引起的外边距塌陷合并问题*/overflow: hidden;width: 100%;height: 100%;
}
.lifeservice p {text-align: center;
}
.service_ico {display: block;width: 24px;height: 24px;background: url(../images/icons.png) no-repeat;margin: 10px auto;
}
.service_ico_huafei {background-position: -17px -16px;
}
.service_ico_feiji {width: 26px auto;background-position: -78px -16px;
}
/*推荐模块*/
.recommend {display: flex;height: 163px;margin-top: 10px;
}
.recom-hd {width: 200px;height: 100%;background-color: #5c5251;text-align: center;
}
.recom-hd img {margin: 30px 0 10px 0;
}
.recom-hd h3 {font-size: 18px;color: #fff;font-weight: normal;
}
.recom-bd {width: 1000px;height: 100%;background-color: #ebebeb;
}
.recom-bd ul {display: flex;
}
.recom-bd li {flex: 1;height: 145px;border-right: 1px solid #ccc;margin-top: 10px;
}
.recom-bd li:last-child {border-right: 0;
}
/*楼层区*/
.box-hd {height: 30px;border-bottom: 2px solid #c81623;margin-top: 25px;
}
.box-hd h3 {float: left;font-size: 18px;color:#c81623;
}
.box-hd .tab-list {float: right;line-height: 30px;
}
.tab-list ul {display: flex;
}
.tab-list li a{margin: 0 15px;
}
.box-bd {height: 360px;}
.tab-con {display: flex;height: 100%;
}
.w209 {width: 209px;
}
.w329 {width: 329px;
}
.w219 {width: 219px;border-right: 1px solid #ccc;
}
.w220 {width: 220px;border-right: 1px solid #ccc;
}
.tab-con-item {border-bottom: 2px solid #ccc;
}
.tab-con-items {border-bottom: 1px solid #ccc;
}
.box-bd-1,
.box-bd-2 {width: 185px;margin: 0 13px;
}
.box-bd-1 {height: 98px;
}
.box-bd-2 {height: 262px;
}
.box-bd-1 ul {display: flex;flex-wrap: wrap;justify-content: space-between;
}
.box-bd-1 li {width: 87px;height: 32px;border-bottom: 1px solid #ededed;text-align: center;line-height: 32px;color: #666;font-size: 12px;
}
.box-bd {background-color: #f9f9f9;
}
.box-bd img {transition: all 0.4s;
}
.recommend img {transition: all 0.4s;
}
.recommend img:hover {transform: translateY(-3px);box-shadow: 0 5px 10px rgba(0, 0, 0, .3)
}
.box-bd img:hover {transform: translateY(-3px);box-shadow: 0 5px 10px rgba(0, 0, 0, .3)
}
/*电梯导航*/
.fixedtool {position: fixed;top: 100px;left: 50%;margin-left: -676px;width: 66px;background-color: #fff;
}
.fixedtool li {height: 32px;line-height: 32px;text-align: center;font-size: 12px;border-bottom: 1px solid #ccc;cursor: pointer;
}
.fixedtool .current {background-color: #c81623;color: #fff;
}
开源项目及素材地址
链接: link.
(https://gitee.com/xiaoqiang001/pinyougoujingtaiyemian)