功能概述

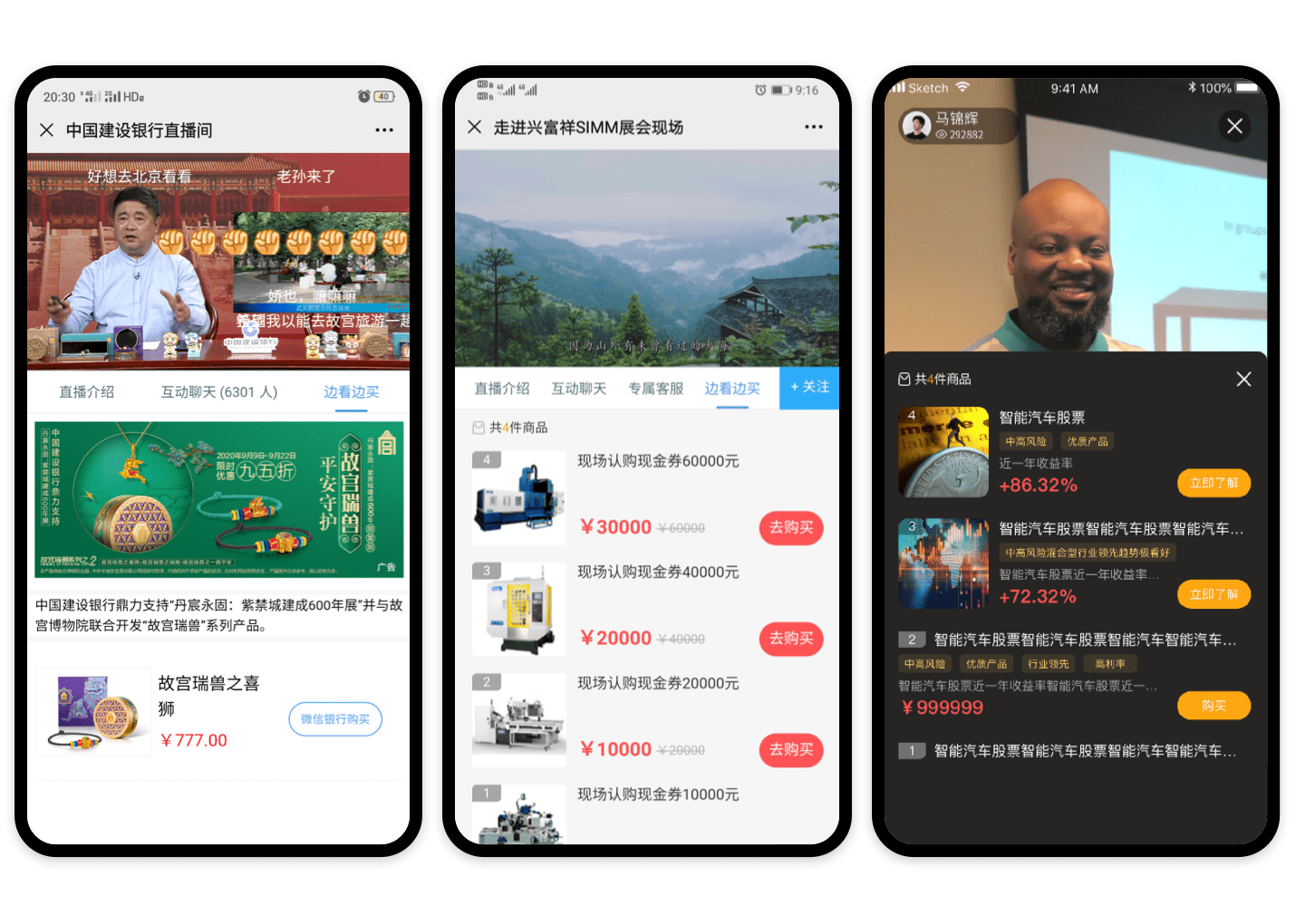
图:边看边买--效果截图
本模块主要处理商品库相关逻辑,如展示商品、商品推送和商品上下架等消息。
初始化及销毁
在实例化该模块并进行使用之前,需要对SDK进行初始化配置,详细见参考文档。
在线文件引入方式
// script 标签引入,根据版本号引入JS版本。
<script src="https://websdk.videocc.net/interactions-receive-sdk/0.14.5/lib/polyv-ir.umd.js"></script><script>const { Product } = window.PolyvIRSDK;
</script>
import 方式引入(推荐)
import { Product } from '@polyv/interactions-receive-sdk';
const productSdk = new Product();
使用流程
监听商品库消息
productSdk.on(productSdk.events.PRODUCT_MESSAGE, (msg) => {// TODO 根据商品库消息的类型,处理对应业务const ProductMessageStatus = productSdk.ProductMessageStatus;const status = `${msg.status}`;switch (status) {// 上架商品case ProductMessageStatus.OnShelf:break;// 下架商品case ProductMessageStatus.OffShelf:break;// 删除商品case ProductMessageStatus.DeleteProduct:break;// 添加商品case ProductMessageStatus.AddProduct:break;// 修改商品case ProductMessageStatus.ChangeProduct:break;// 上移商品case ProductMessageStatus.MoveUp:break;// 下移商品case ProductMessageStatus.MoveDown:break;// 商品推送case ProductMessageStatus.PushProduct:break;// 商品库开关case ProductMessageStatus.ProductSwitch:break;default:break;}});
我的文章推荐:
- [视频+图文] 线上研讨会是什么,企业对内对外培训可以用线上研讨会吗?
- [图文] 企业直播对网络带宽有什么要求?
- [图文]OBS如何实现毫秒级超低延时直播
- 直播播放器API(播放器调用方法、参数、接口和事件)
- 企业内训课程视频加密防下载是如何做的?10种思路
- 超低延迟/无延迟直播(PRTC Web SDK移动端)兼容性说明
- html5视频播放器代码调用实例(视频切换\倍速切换)
- 企业直播要如何做?硬件设备、网络环境有哪些要求?
- 企业内训课程视频加密防下载是如何做的?10种思路