CSS
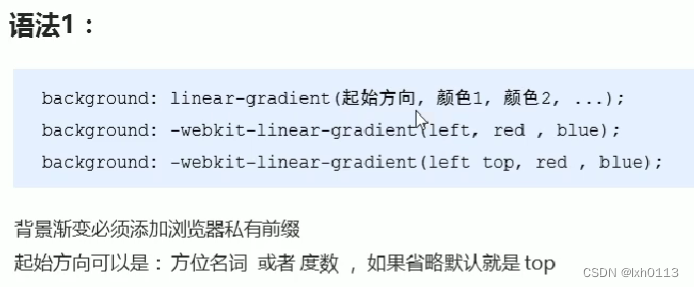
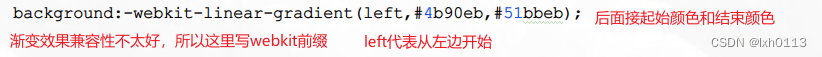
如果想要实现背景颜色渐变效果:


left是从左边开始,如果想要对角线比如,左上角就是left top,渐变效果始终是沿着一条线来实现的。
下面是跟着视频教学用flex布局写的一个移动端网页:

html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="x-ua-compatible" content="ie=edge"><link rel="stylesheet" href="CSS/normalize.css"><link rel="stylesheet" href="CSS/demo2.css"><title>想死</title><style></style>
</head>
<body><div class="search-index"><div class="search">即使前路艰险,我也甘之如饴</div><a href="#" class="user">我 的</a></div><div class="focus"><a href="#"><img src="upload/focus.jpg" alt=""></a></div><ul class="local-nav"><li><a href="#" title="lxh"><span class="local-nav-icon"></span><span>重生之</span></a></li><li><a href="#" title="lxh"><span class="local-nav-icon"></span><span>各大</span></a></li><li><a href="#" title="lxh"><span class="local-nav-icon"></span><span>学科</span></a></li><li><a href="#" title="lxh"><span class="local-nav-icon"></span><span>刻不容缓</span></a></li><li><a href="#" title="lxh"><span class="local-nav-icon"></span><span>争夺我</span></a></li></ul><nav><div class="nav-common"><div class="nav-items"><a href="#">晴天</a></div><div class="nav-items"><a href="">花海</a><a href="">告白气球</a></div><div class="nav-items"><a href="">烟花易冷</a><a href="">说好的幸福呢</a></div></div><div class="nav-common"><div class="nav-items"><a href="#">青花瓷</a></div><div class="nav-items"><a href="">稻香</a><a href="">倒带</a></div><div class="nav-items"><a href="">蒲公英的约定</a><a href="">等你下课</a></div></div><div class="nav-common"><div class="nav-items"><a href="#">七里香</a></div><div class="nav-items"><a href="">珊瑚海</a><a href="">夜曲</a></div><div class="nav-items"><a href="">听妈妈的话</a><a href="">黑色毛衣</a></div></div></nav><ul class="subnav-entry"><li><a href="#"><span class="subnav-entry-icon"></span><span>你住的</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>巷子里</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>我租了</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>一间公寓</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>为了想和你</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>不期而遇</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>高中三年</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>我为什么</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>为什么</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>不好好读书</span></a></li></ul><div class="sales-box"><div class="sales-hd"><h2>热门活动</h2><a href="#" class="more">获取更多福利</a></div><div class="sales-bd"><div class="row"><a href="#"><img src="upload/pic1.jpg" alt=""></a><a href="#"><img src="upload/pic2.jpg" alt=""></a></div><div class="row"><a href="#"><img src="upload/pic3.jpg" alt=""></a><a href="#"><img src="upload/pic4.jpg" alt=""></a></div><div class="row"><a href="#"><img src="upload/pic5.jpg" alt=""></a><a href="#"><img src="upload/pic6.jpg" alt=""></a></div></div></div>
</body>
</html>css代码:
*
{margin:0px;padding:0px;
}
li
{list-style:none;
}
a
{text-decoration:none;color:#ccc;
}
div
{box-sizing:box-border;
}
body
{width:100%;max-width:540px;min-width:320px;background-color:#ccc;margin:0 auto;
}
.search-index
{display:flex;position:fixed;top:0px;left:50%;width:100%;min-width:320px;max-width:540px;transform:translateX(-50%);height:44px;background-color:#fff;box-sizing:border-box;border-top:1px solid #ccc;border-bottom:1px solid #ccc;
}
.search
{position:relative;flex:1;height:26px;font-size:13px;color:#666;padding-left:30px;line-height:24px;border:2px solid #ccc;border-radius:5px;margin:7px 10px;box-shadow:0 2px 4px rgba(0,0,0,.2);
}
.search::before
{content:"";position:absolute;top:5px;left:5px;width:15px;height:15px;background:url(../images/sprite.png) no-repeat -59px -279px;background-size:104px auto;
}
.user
{width:44px;height:44px;font-size:12px;text-align:center;line-height:12px;color:#099fde;
}
.user::before
{content:"";display:block;width:23px;height:23px;background:url(../images/sprite.png) no-repeat -59px -194px;background-size:104px auto;margin:4px auto 0;
}
.focus
{margin-top:44px;
}
.focus a img
{width:100%;
}
.local-nav
{display:flex;width:100%;height:64px;margin:3px 4px;background-color:#fff;border-radius:8px;
}
.local-nav li
{flex:1;float:left;
}
.local-nav a
{display:flex;flex-direction:column;align-items:center;color:black;font-size:12px;
}
.local-nav-icon
{width:32px;height:32px;background:url(../images/localnav_bg.png) no-repeat 0 0;background-size:32px auto;margin-top:5px;margin-bottom:5px;
}
.local-nav li:nth-child(2) a .local-nav-icon
{background-position:0 -32px;
}
.local-nav li:nth-child(3) a .local-nav-icon
{background-position:0 -64px;
}
.local-nav li:nth-child(4) a .local-nav-icon
{background-position:0 -96px;
}
.local-nav li:nth-child(5) a .local-nav-icon
{background-position:0 -128px;
}
nav
{width:100%;border-radius:8px;margin:0 4px 3px;
}
.nav-common
{overflow:hidden;display:flex;height:88px;width:100%;background:-webkit-linear-gradient(left,#f75c53,#f7994b);border-radius:8px;
}
nav .nav-common:nth-child(2)
{margin:3px 0px;background:-webkit-linear-gradient(left,#4b90eb,#51bbeb);
}
nav .nav-common:nth-child(3)
{background:-webkit-linear-gradient(left,#34c3a7,#67d459);
}
nav .nav-common .nav-items
{flex:1;display:flex;flex-direction:column;font-size:14px;text-align:center;line-height:44px;
}
nav .nav-common .nav-items:nth-child(-n+2)
{border-right:1px solid #fff;
}
nav .nav-common .nav-items a
{flex:1;text-shadow:1px 1px rgba(0,0,0,.2);color:#fff;
}
nav .nav-common .nav-items a:nth-child(1)
{border-bottom:1px solid #fff;
}
nav .nav-common .nav-items:nth-child(1) a
{border:0;background:url(../images/hotel.png) no-repeat bottom center;background-size:121px auto;
}
nav .nav-common .nav-items:nth-child(1) a
{border:0;background:url(../images/hotel.png) no-repeat bottom center;background-size:121px auto;
}
.subnav-entry
{display:flex;flex-wrap:wrap;flex-content:center;width:100%;border-radius:8px;background-color:#fff;margin:0 4px;padding:5px 0px;
}
.subnav-entry li
{flex:20%;float:left;
}
.subnav-entry li a
{display:flex;flex-direction:column;align-items:center;font-size:14px;color:#000;
}
.subnav-entry-icon
{width:28px;height:28px;background:url(../images/subnav-bg.png) no-repeat 0 0;background-size:30px auto;margin-top:4px;
}
.subnav-entry li:nth-child(2) a .subnav-entry-icon
{background-position:0 -30px;
}
.subnav-entry li:nth-child(3) a .subnav-entry-icon
{background-position:0 -67px;
}
.subnav-entry li:nth-child(4) a .subnav-entry-icon
{background-position:0 -105px;
}
.subnav-entry li:nth-child(5) a .subnav-entry-icon
{background-position:0 -137px;
}
.subnav-entry li:nth-child(6) a .subnav-entry-icon
{background-position:0 -170px;
}
.subnav-entry li:nth-child(7) a .subnav-entry-icon
{background-position:0 -210px;
}
.subnav-entry li:nth-child(8) a .subnav-entry-icon
{background-position:0 -243px;
}
.subnav-entry li:nth-child(9) a .subnav-entry-icon
{background-position:0 -272px;
}
.subnav-entry li:nth-child(10) a .subnav-entry-icon
{background-position:0 -304px;
}
.sales-box
{width:100%;background-color:#fff;border-top:1px solid #bbb;border-radius:8px;margin:4px;
}
.sales-hd
{position:relative;height:44px;border-bottom:1px solid #ccc;
}
.sales-hd h2
{text-indent:-999px;overflow:hidden;
}
.sales-hd h2::after
{position:absolute;top:10px;left:8px;content:"";width:79px;height:15px;background:url(../images/hot.png) no-repeat 0 -20px;background-size:79px auto;
}
.sales-hd .more
{position:absolute;right:5px;top:11px;background:-webkit-linear-gradient(left,#ff4d69,#ffa1d1);border-radius:8px;color:#fff;font-size:14px;text-align:center;padding:3px 20px 3px 8px;
}
.sales-hd .more::after
{content:"";position:absolute;top:7px;right:9px;width:7px;height:7px;border-top:2px solid #fff;border-right:2px solid #fff;transform:rotate(45deg);
}
.sales-bd div
{display:flex;
}
.sales-bd .row a
{flex:1;border-bottom:1px solid #eee;
}
.sales-bd .row a img
{width:100%;
}
.sales-bd .row a:nth-child(1)
{border-right:1px solid #eee;
}
rem布局:
rem布局可以根据宽高来自适应。
rem单位:
rem单位是一个相对单位,类似于em,em是父元素字体大小。
rem的基准是相对于html元素的字体大小
rem的优点就是可以通过修改html里面文字大小来改变页面中元素的大小,从而可以整体控制。
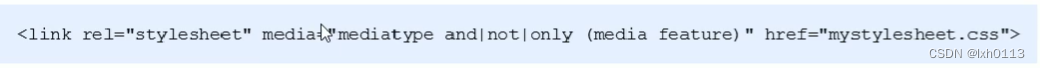
媒体查询:
可以根据不同的屏幕尺寸定义不同的样式

- mediatype美体类型
- all 所有设备
- print 打印机和打印预览
- screen 电脑屏幕,平板电脑,智能手机
关键字
- and 可以用于将多个媒体特性连接到一起,是“并”的意思 不可以省略
- not 排除某个媒体类型 是“非”的意思 可以省略
- only 指定某个特定的媒体类型,可以省略
- media feature媒体特性,必须有小括号包含
媒体查询可以根据不同的屏幕尺寸来改变不同的样式
- width: 定义输出设备中页面可见区域的宽度
- min-width:定义输出设备中页面最小可见区域的宽度
- max-width:定义输出设备中页面最大可见区域宽度
引入资源:
当样式比较繁多的时候,我们可以针对不同的媒体使用不同的stylesheets,其实就是判断设备的尺寸,然后引用不同的css文件
语法规范:
less
less是一门css扩展语言,也是css预处理器。
它在css基础上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了css的编写,并且降低了css的维护成本。
常见的css预处理器:Sass、Less、Stylus
Less变量:
命名规则:
@变量值:值
命名规范:
- 必须以@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
Less编译:
我们需要把less文件编译生成css文件html文件才能使用。
MySQL必知必会的学习:
学习到游标的具体使用的时候,还是有点不是很了解。
- 打开游标是open 游标名称
- 关闭游标是close 游标名称
- 用fetch语句来访问语句的每一行。
fetch语句使用:
fetch 游标名称 into 变量名称或者记录变量
declare语句的次序,declare语句定义的局部变量必须定义在任意游标或者句柄之前定义,而句柄必须在游标之后定义。
repeat语句是循坏语句。
触发器
当我们需要在某个表发生更改时自动处理。这确切的说就时触发器,触发器时MySQL响应以下任意语句而自动执行的一条MySQL语句(或者时位于begin和end语句之间的一组语句)
支持的语句:
- delete
- insert
- update
其他不支持
创建触发器:
- 创建时必须要给出的四条信息:
- 唯一的触发器名称
- 触发器关联的表
- 触发器应该响应的活动(delete、insert或update语句)
- 触发器什么时候执行
具体语法:

有一个坑是 触发器后面只能接insert,update,delete语句,但是书上写的让我觉得有些奇怪
只有表才能支持触发器,视图不支持,临时表也不支持。
每个表最多支持6个触发器,因为每个表每次时间只允许一个触发器,又要分为after和before,所有最多就是6条。
删除触发器

insert触发器:
- insert触发器代码内,可以引用一个名为new的虚拟表,访问被插入的行。
- before insert触发器,new中的值也可以被更新。
- 对于auto_increment列,new在insert执行之前包含0,在insert执行之后包含新的自动生成值。
上面说的NEW表始终没有试出来。
delete触发器
- 在delete触发器里面,可以引用一个OLD虚拟表(我也没有试出来),访问被删除的行。
- OLD中的值全部都是只读的,不能更新。
update触发器:
- update触发器代码中,可以引用一个名为OLD的虚拟表访问以前的(update语句前)的值,引用一个名为NEW的虚拟表访问新更新的值。
- 在before update触发器中,NEW中的值可能也被更新(允许更改将要用于update语句中的值)。
OLD中的值全部都是只读的,不能更新。
管理事务处理:
不是所有的引擎都支持明确的事务处理管理,MyISAM和InnoDB是俩种最常使用的引擎。前者不支持名气的事物处理管理,而后者支持。
事务处理可以用来维护数据库的完整性,它保证成批的MySQL操作要么完全执行,要么完全不执行。
- 事务:指一组sql语句
- 回退:指撤销指定sql语句的过程
- 提交:指将未存储的sql语句结果写入数据库表。
- 保留点:指事务处理中设置的临时占位符,我们可以对它发布回退
标识事务处理的开始:

使用ROLLBACK
rollback语句会返回到start transaction前。

事务处理用来管理insert、update、delete语句,不能回退select语句,也不能回退create和drop语句。
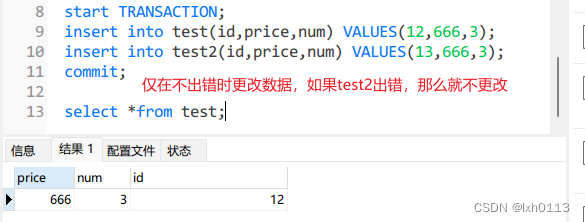
使用commit
一般的MySQL语句都是直接针对数据库表执行和编写的,这就是所谓的隐含提交,即提交操作是自动进行的。在事务处理块中,提交不会隐含的进行,为了明确的提交,使用commit语句。

隐含事务关闭:
当commit或者rollback语句执行后,事务自动关闭,将来的更改会隐含提交。