前言
在开始工作之前,就听朋友提过TypeScript,之前也没多想学习,直到vue3出来之后,感觉TypeScript 后面会成为主流,只能硬着头皮学学吧。
读完本片文章,你会收获
1、TypeScript的历史及其优势
2、TypeScript和JavaScript的差别
3、TypeScript的安装及编译
4、TypeScript的基本类型
TypeScript简介
TypeScript 是由微软公司在 2012 年正式发布,现在也有 8 年的不断更新和维护。是Javascript的一个超集,其实本质上是向Javascript 添加了可选的静态类型和基于类的面向对象编程。使其具有很好的代码的可读性和可维护性,开发大型的项目。
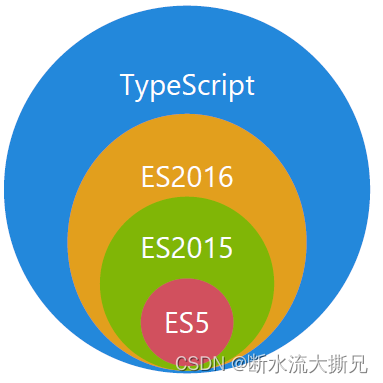
TypeScript 与 ES5、ES2015 和 ES2016 之间的韦恩图

TypeScript 与 JavaScript 的对比
| TypeScript | JavaScript |
|---|---|
| JavaScript 的超集用于解决大型项目的代码复杂性 | 一种脚本语言,用于创建动态网页 |
| 可以在编译期间发现并纠正错误 | 作为一种解释型语言,只能在运行时发现错误 |
| 强类型,支持静态和动态类型 | 弱类型,没有静态类型选项 |
| 最终被编译成 JavaScript 代码,使浏览器可以理解 | 可以直接在浏览器中使用 |
| 支持模块、泛型和接口 | 不支持模块,泛型或接口 |
| 社区的支持仍在增长,已经初具规模 | 大量的社区支持以及大量文档和解决问题的支持 |
TypeScript使用
通过线上环境学习
线上学习可以不用安装 typescript,而是直接使用
TypeScriptPlayground([https://www.typescriptlang.org/play])
来学习新的语法或新特性。通过配置 TS Config 的 Target,可以设置不同的编译目标(ES版本),从而编译生成不同的目标代码。
TypeScript的安装
安装TypeScript
1、安装命令 npm i -g typescript
2、测试安装是否成功 tsc -v
3、有版本信息则说明安装成功 Version 4.0.2
TypeScript编译选项
编译命令
// 编译单个文件命令
tsc a.ts
// 监控并编译单个文件命令
tsc a.ts -w
// 可以编译所有的ts文件,但是它会根据配置文件(tsconfig.json)去编译,tsconfig.json的配置将会在下一篇文章写到
tsc
// 监控所有文件编译
tsc -w
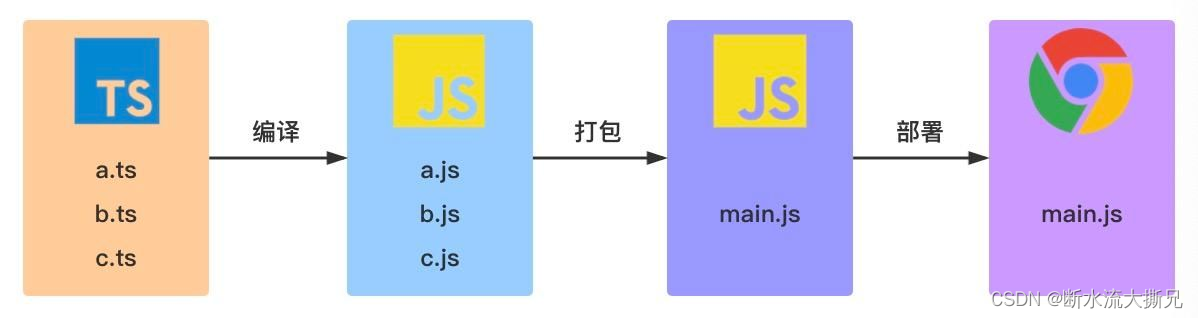
TypeScript 工作流程
1、将ts文件跟据编译选项编译为指定版本的js
2、将js文件打包
3、部署到浏览器运行
流程图

TypeScript的第一段代码(以下代码均采用的是ES2015标准编译)
TypeScript
let str:String = "hello world";
console.log(str)
javaScript
"use strict";
let str = "hello world";
console.log(str);
分析代码
1、我们发现 str 参数的类型信息在编译后被擦除了。TypeScript 只会在编译阶段对类型进行静态检查,如果发现有错误,编译时就会报错。而在运行时,编译生成的 JS 与普通的 JavaScript 文件一样,并不会进行类型检查。
2、如果你跟着敲了代码,并且有其它的思想,你会发现当你预设了一个类型给到变量,那么后期再赋值时,只能赋值相同类型的值给到这个变量。例如: str = 123;这时候编辑器会报错。因为str 的类型是String
TypeScript的数据类型(这里采用的是官网的介绍)
基础类型(部分类型用法和js类似的就不做赘述了)
布尔类型(boolean)
let isDone: boolean = false;
数字类型(number), 所有数字都是浮点数。除了支持十进制和十六进制字面量,还支持ECMAScript 2015中引入的二进制和八进制字面量。
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
let binaryLiteral: number = 0b1010;
let octalLiteral: number = 0o744;
字符串(String)
let name: string = "bob";
数组(Array),有两种方式可以定义数组
// 第一种,可以在元素类型后面接上 []
let list: number[] = [1, 2, 3];
// 第二种方式是使用数组泛型,Array<元素类型>:
let list: Array<number> = [1, 2, 3];
元组(Tuple),元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。
// 定义元组的类型,第一个值是string类型,第二个值是number类型
let x: [string, number];
// 给元组正确赋值
x = ['hello', 10]; // OK
// 给元组错误赋值
x = [10, 'hello']; // Error
枚举,使用枚举类型可以为一组数值赋予友好的名字。
enum Color {Red, Green, Blue}
let c: Color = Color.Green;
Any,还不清楚的类型,可以定义为Any类型,使其通过编译
// 不会报错
let notSure: any = 4;
notSure = "maybe a string instead";
Void类型像是与any类型相反,它表示没有任何类型。 当一个函数没有返回值时
声明一个void类型的变量没有什么大用,因为你只能为它赋予undefined和null:
function warnUser(): void {console.log("This is my warning message");
}
Null 和 Undefined
默认情况下null和undefined是所有类型的子类型。
就是说你可以把 null和undefined赋值给number类型的变量。
Never类型表示的是那些永不存在的值的类型
1、never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型;
2、never类型是任何类型的子类型,也可以赋值给任何类型;any不可以赋值给never。
// 返回never的函数必须存在无法达到的终点
function error(message: string): never {throw new Error(message);
}
// 推断的返回值类型为never
function fail() {return error("Something failed");
}
// 返回never的函数必须存在无法达到的终点
function infiniteLoop(): never {while (true) {}
}
对象(Object)表示非原始类型
1、就是除number,string,boolean,symbol,null或undefined之外的类型。
类型断言(类型转换)
两种形式是等价的,但当你在TypeScript里使用JSX时,只有 as语法断言是被允许的。
“尖括号”语法
let someValue: any = "this is a string";
let strLength: number = (<string>someValue).length;
as语法
let someValue: any = "this is a string";
let strLength: number = (someValue as string).length;
文章参考:憧憬在 aoppp.com发布